7.3 KiB
+++ author = "FlintyLemming" title = "【归档】WordPress 静态化" slug = "6c25cbf4b3664f6d99051d8411f0b6e9" date = "2019-11-17" description = "" categories = ["MineService"] tags = ["WordPress"] image = "https://img.mitsea.com/blog/posts/2019/11/WordPress%20%E9%9D%99%E6%80%81%E5%8C%96/title.avif" +++
在朋友的推荐下并结合自己的实际情况,决定从以 node.js 为主的动态博客转向全站静态化。主要是原来 Ghost Blog 颜值高是高,但是并不是很稳定,升级容易炸。虽然这次操作是围绕着 WordPress 展开,但并不代表我会抛弃 Ghost Blog。因为如果使用静态化,在服务器上运行的博客实例作用就不承载访问需求,不会因为稳定性差造成最基本的访问问题,并且 Ghost Blog 也有了静态化工具,所以之后也许会尝试下它那个,再综合考虑下。
下面就以 WordPress 为例,介绍操作过程。
部署 WordPress 实例
你既可以将 WordPress 部署在云端,也可以部署在本地。因为实例只有生成静态页面的功能,不需要承担访问。下面就这两个典型的方法进行介绍。
部署在云端
这边我直接在 Ubuntu 上装的宝塔面板,不喜勿喷,我个人主要是以实现功能为主要目的。之后也会写一篇手动搭建简单网页的一个相对通用的教程。
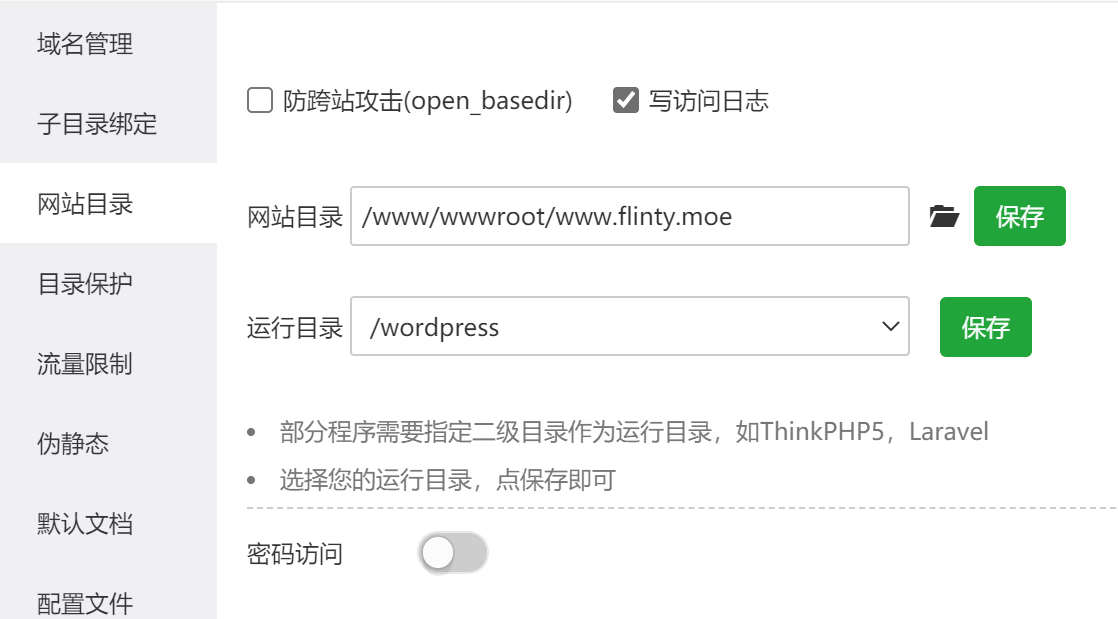
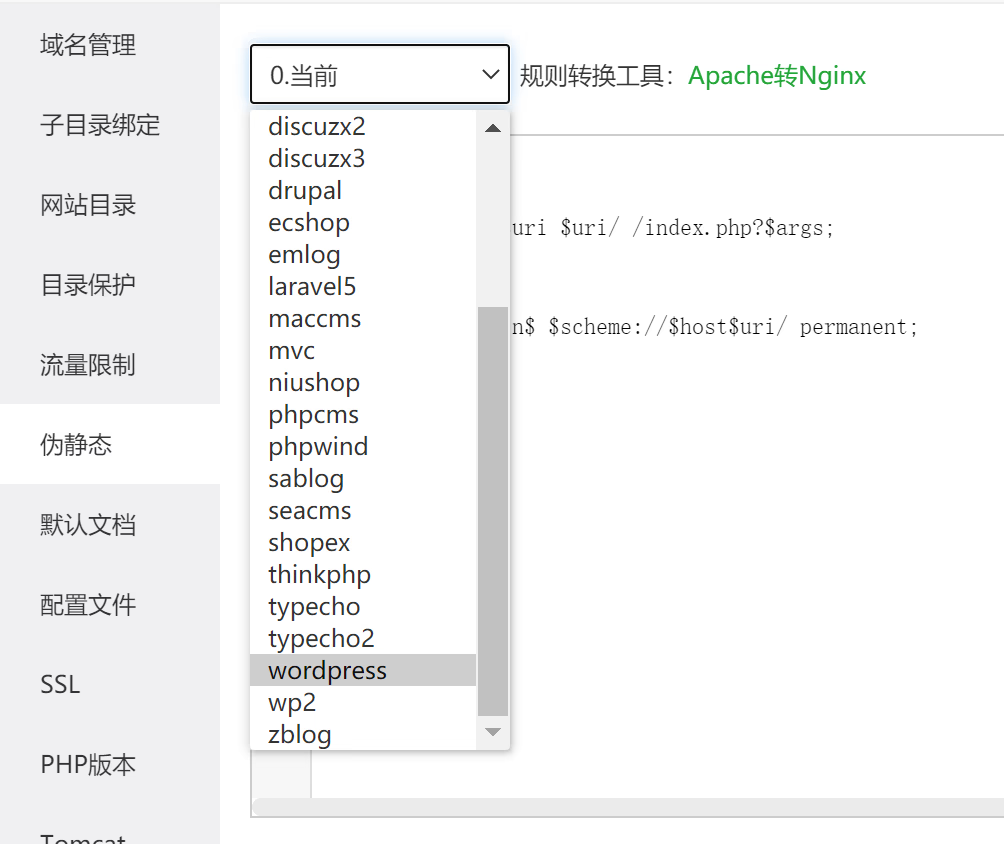
具体安装方法非常简单,使用经典的 LNMP (Linux Nginx MySQL PHP) 就可以,这里我主要提一下这个宝塔面板部署时需要特别设置的几个点。
部署在本地
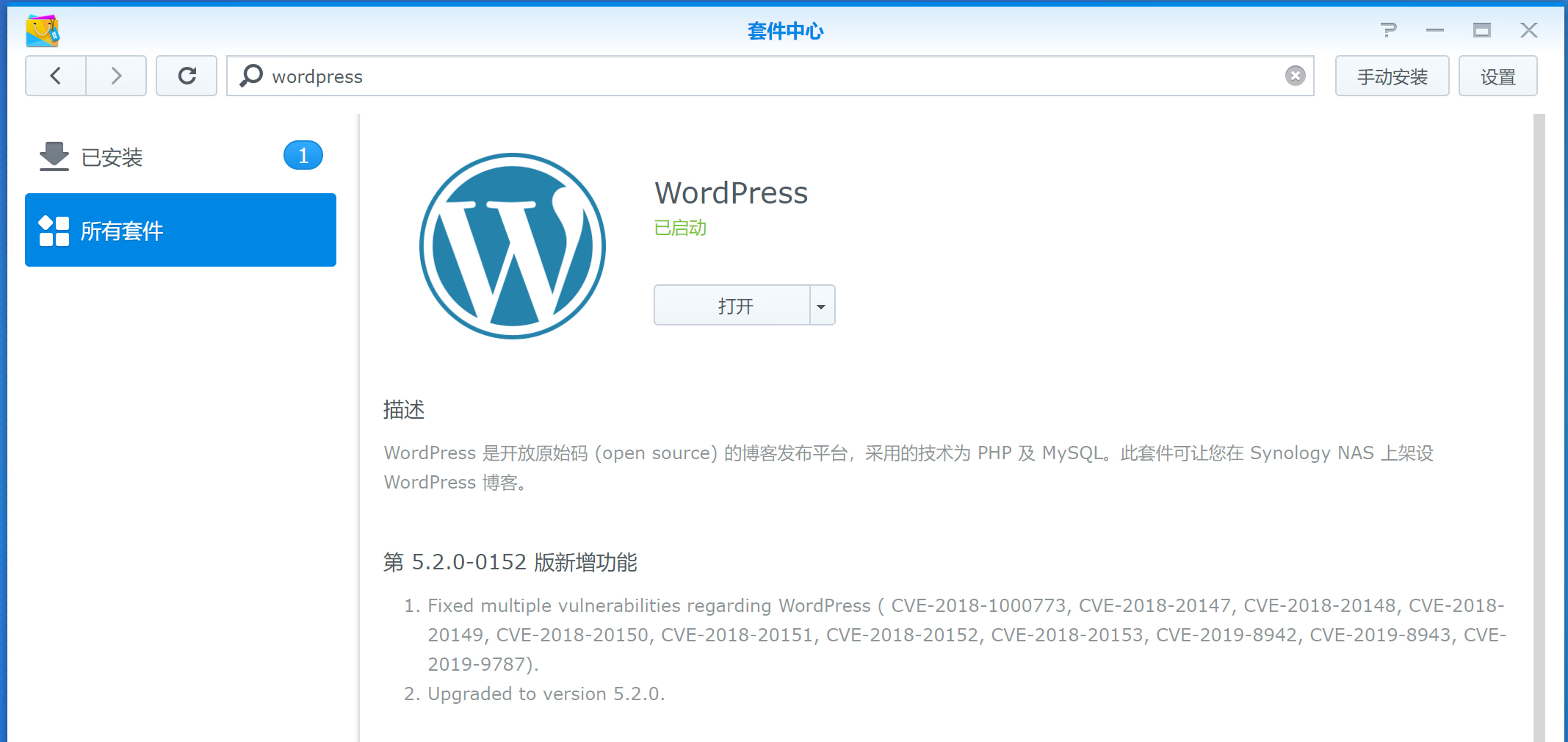
你可以使用 Windows 10 的 WSL 运行 Linux 子系统来实现和远程服务器相同的操作,这边不再赘述。我这边的话,使用的是群晖的 WordPress 套件,只需要简单设置一下密码等即可方便部署,快捷省事。
对网站静态化
-
插件商店里搜索 WP Super Cache,安装并启用
-
打开设置,选择 启用缓存功能 (推荐),并点击 更新
-
高级 里,勾选 启用缓存,杂项 里选择 为所有访客启用缓存,并点击下方的 更新
-
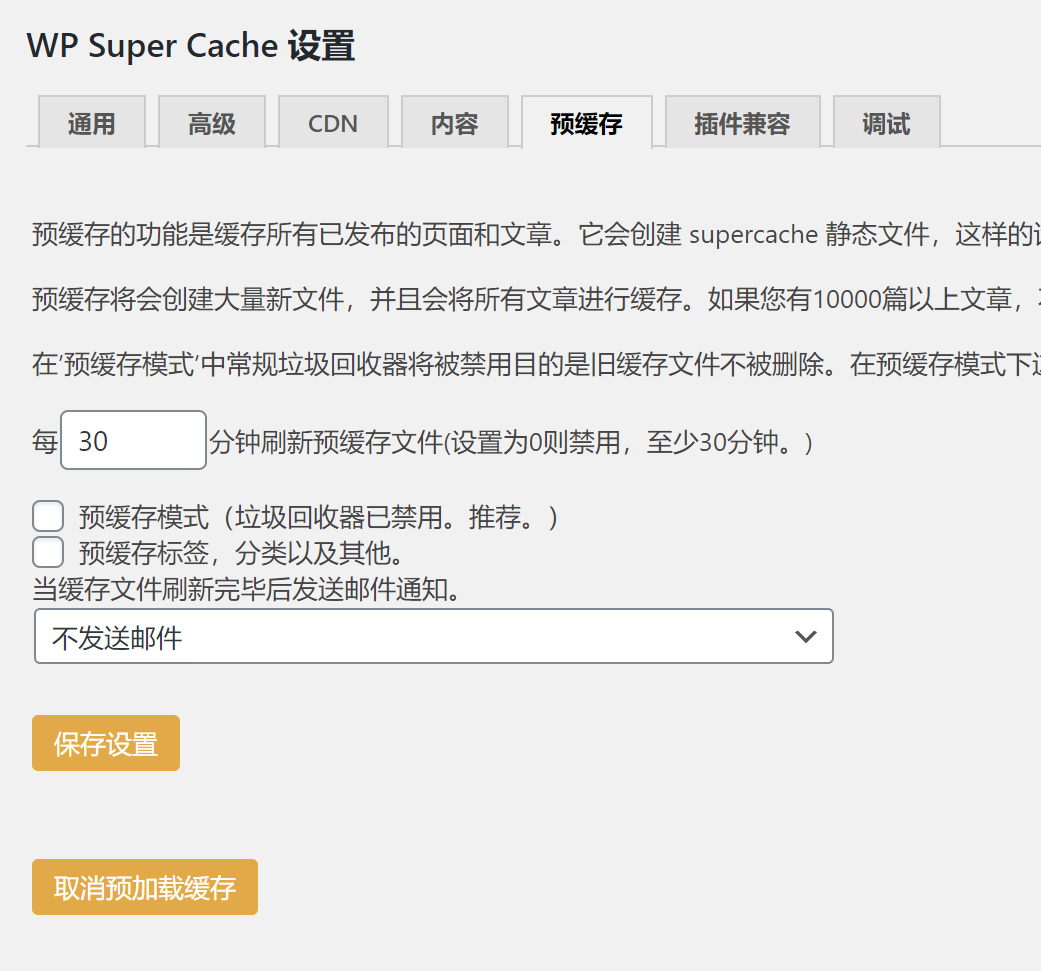
预缓存 里,刷新时间可以根据实际更新情况修改,然后点击 保存设置。之后请确保下面显示 取消预加载缓存,说明是有在工作的。
-
稍等一会,换个还没登陆 WordPress 后台的浏览器,浏览网站,并打开一篇文章,查看 index.html 代码末尾,可以看到由 Super Cache 生成的静态页面标记注释,说明缓存已经生成成功。
<!-- Cached page generated by WP-Super-Cache on 2019-11-18 00:17:32 -→ -
在 /<网站目录>/wordpress/wp-content/cache/supercache/<你的网址> 下即可找到缓存目录
-
在这边还需要对 OSS 的访问做一些准备,我们需要在主页的 html 文件的 header 里加入这句话,确保后面能够正确显示网页和跳转
<script type="text/javascript"> var targetProtocol = "https:"; if (window.location.protocol != targetProtocol) window.location.href = targetProtocol + window.location.href.substring(window.location.protocol.length); </script> <script> if (window.location.pathname != '/' && window.location.pathname != '/index-https.html') window.location.href = window.location.href + "index-https.html"; </script>后面可以通过修改主题或者安装插件自动在 header 里添加,这边临时操作一下。只需要在主页的 html 里添加即可。
配置 OSS 对象存储
这边以阿里云为例,其他的应该大同小异(除了 AWS 这种大厂喜欢搞的特别复杂)
创建 bucket
创建一个新存储桶专门存博客静态页面
这边有几个点提一下
区域,如果你的域名没有或者不能备案,不能选大陆区域,最快的是香港。
存储类型,之前我一直拿 OSS 做图床,选择 低频访问 感觉完全够用,所以博客访问量不大的话,我觉得可以考虑 低频访问,我这边没用过 标准存储,所以用这个试一下速度。
读写权限,选择公共读即可,因为后面我们往里面写文件是需要 key 的,不需要开放公共写权限。
其他保持默认。
挂载 bucket
为了方便将缓存的静态页面传输到 bucket 里,可以直接把 bucket 挂载到服务器上。
关于如何挂载 bucket,阿里云官方给了教程,可以参考这篇文章
这里有两个地方提一下
-
Ubuntu 请开启 root 账号并执行命令,不然 echo > 那个即便用 sudo 也没有权限,我也不是太懂 Linux 的权限,可能 sudo chown <用户名>:<用户名> 就好了?反正我也没试,直接 su root 操作了。
-
然后就是
ossfs my-bucket my-mount-point -ourl=my-oss-endpoint这里的 my-oss-endpoint 一定不要带上你自己的存储桶名称,比如你 bucket 域名是 xxx.oss-cn-hongkong.aliyuncs.com,那你就写 https://oss-cn-hongkong.aliyuncs.com
bucket 设置
回源设置(可不做)
有时可能生成的缓存会丢东西,这时需要回源取。基础设置 - 镜像回源,类型选择镜像,然后地址填一下。地址其实这时你还不知道填什么,你需要配置好后观察下地址。
静态页面
默认首页设置为 index-https.html,因为缓存工具默认生成的就是这个文件名,如果你改过,记得对应改一下。
添加域名
域名管理 - 绑定用户域名。这边如果你用的大陆区域的存储桶,没在阿里云备案的域名是用不了的。添加好后,别忘记添加 https 证书。
应用静态页面
服务器挂载好存储桶后,你需要复制生成的静态文件到存储桶的目录下。即保证 /<网站目录>/wordpress/wp-content/cache/supercache/<你的网址> 这个目录下(不是这个文件夹本身)的内容和挂载的存储桶根目录(默认是 /tmp/ossfs)下的内容是一致的。其实这边可以写个计划任务。
之后访问域名即可打开网页。
测个速,挺好。