更换图床
This commit is contained in:
@@ -6,7 +6,7 @@ date = "2020-05-31"
|
||||
description = ""
|
||||
categories = ["HomeLab", "Windows"]
|
||||
tags = ["Synology", "NAS"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2020/05/%E5%9C%A8%E7%BE%A4%E6%99%96%E4%B8%8A%E9%85%8D%E7%BD%AE%20iSCSI%20%E5%B9%B6%E5%9C%A8%20Windows%20%E4%B8%8B%E4%BD%BF%E7%94%A8/title.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2020/05/%E5%9C%A8%E7%BE%A4%E6%99%96%E4%B8%8A%E9%85%8D%E7%BD%AE%20iSCSI%20%E5%B9%B6%E5%9C%A8%20Windows%20%E4%B8%8B%E4%BD%BF%E7%94%A8/title.avif"
|
||||
+++
|
||||
|
||||
最近电脑的硬盘不够啦,但我有个 NAS,里边好几块硬盘,存储是没问题,但是如果想跟电脑内置的硬盘一样用就有困难了。无论是直接安装在网络上的硬盘里的程序还是游戏,经常会有问题,于是经人提醒有一个 iSCSI 的功能。
|
||||
@@ -15,63 +15,63 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
1. 在应用程序中找到 iSCSI Manager,打开
|
||||
|
||||

|
||||

|
||||
|
||||
2. 点击左侧的 Target,点击后新增一个 iSCSI target,在第一步中什么都不用改,直接下一步
|
||||
|
||||

|
||||

|
||||
|
||||
3. 这里也什么都不用改,直接新增一个 LUN
|
||||
|
||||

|
||||

|
||||
|
||||
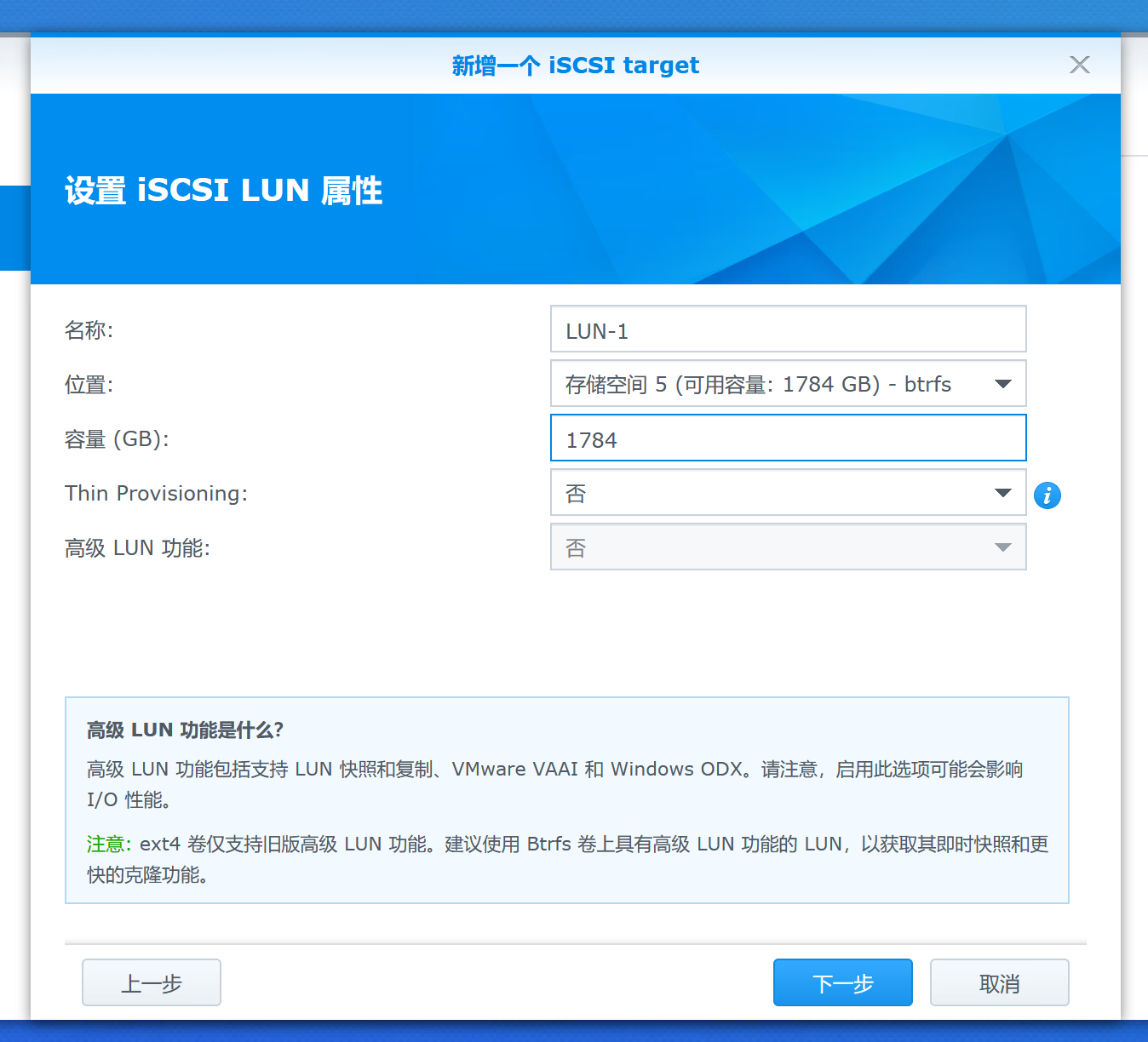
4. 这里先选择一个存储位置,再根据实际情况选择给这个服务分配多少空间,我这里就将这块 2T 的硬盘全部分配给这个服务
|
||||
|
||||

|
||||

|
||||
|
||||
5. 检查一下,没什么问题后点应用就可以了。
|
||||
|
||||

|
||||

|
||||
|
||||
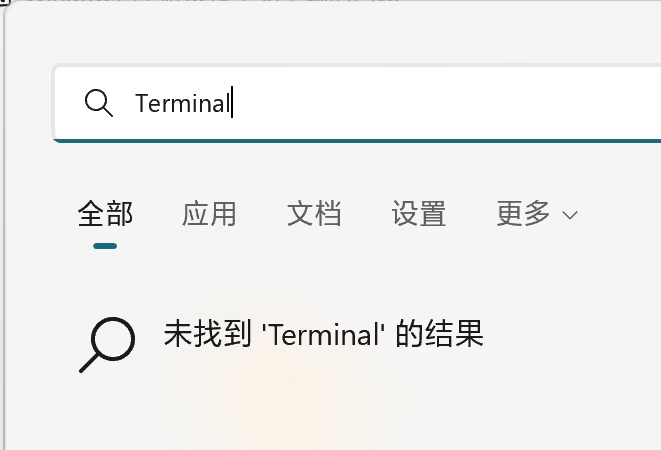
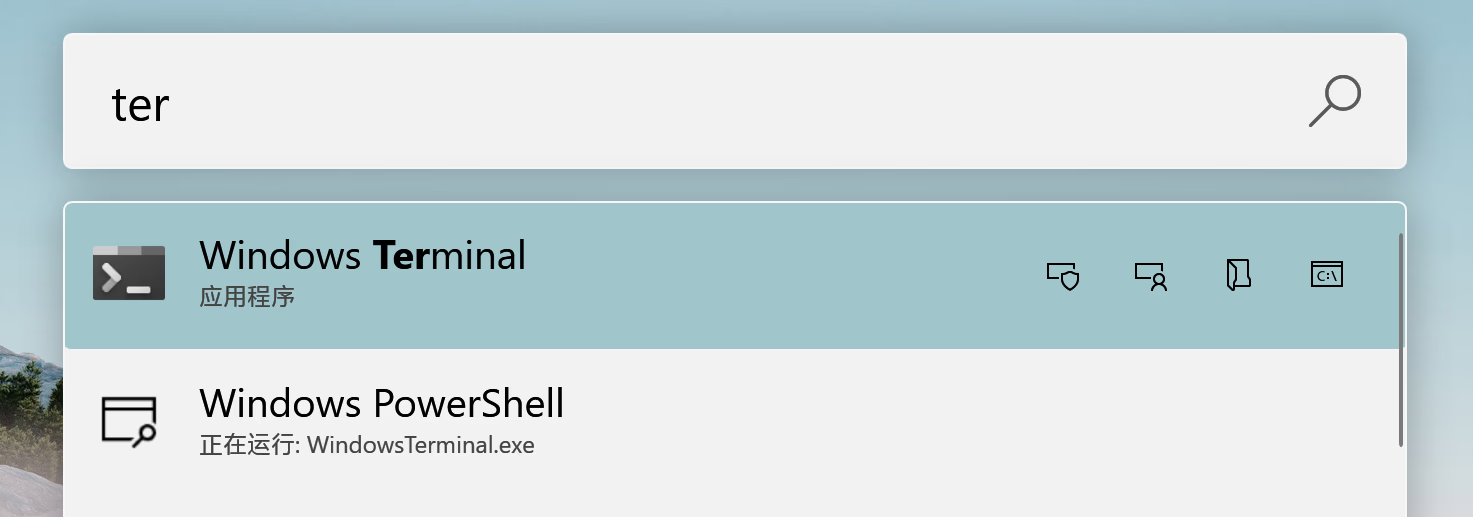
6. 然后我们需要开启 Windows 里的 iSCSI 服务,直接使用搜索功能就可以搜索到配置工具
|
||||
|
||||

|
||||

|
||||
|
||||
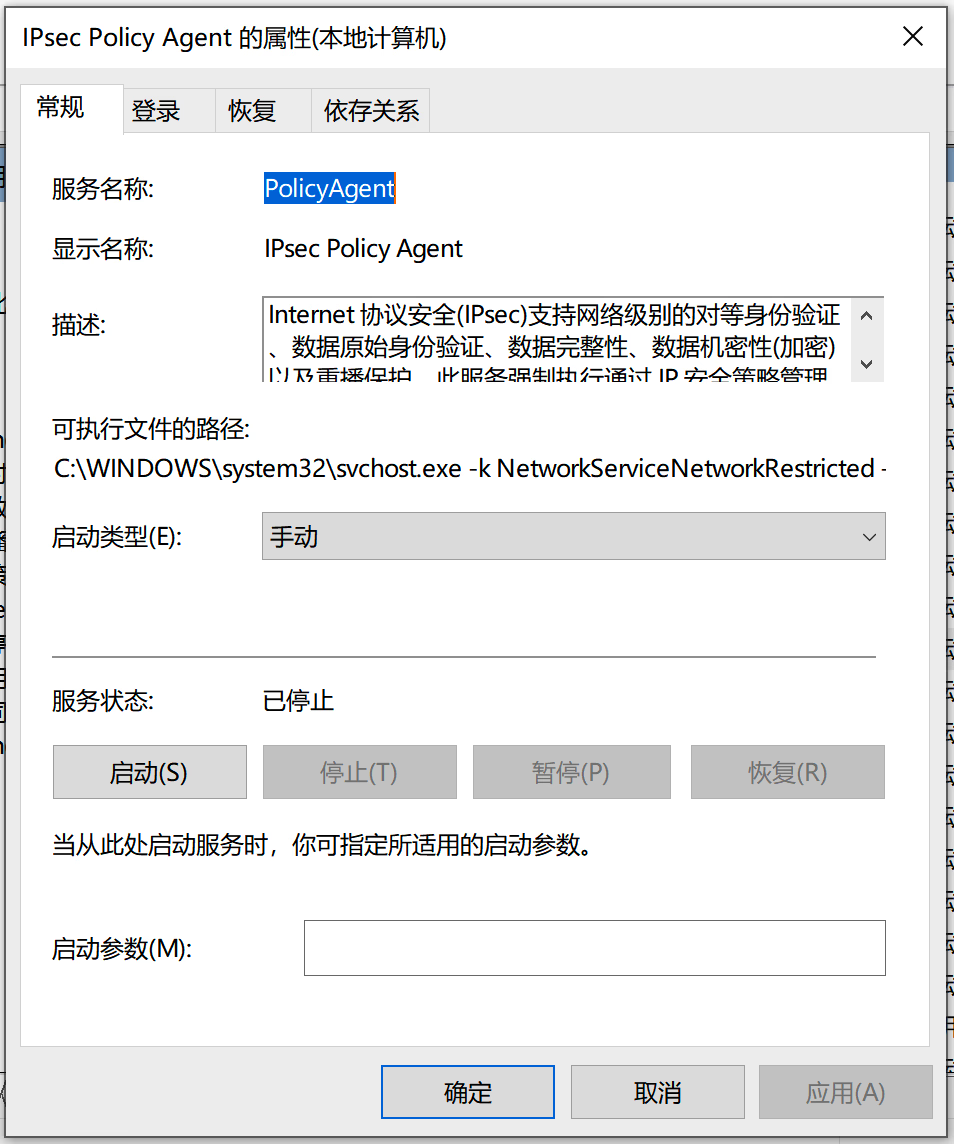
7. 第一次使用会让我们先把服务起起来,顺便会帮我们设置开机自启
|
||||
|
||||

|
||||

|
||||
|
||||
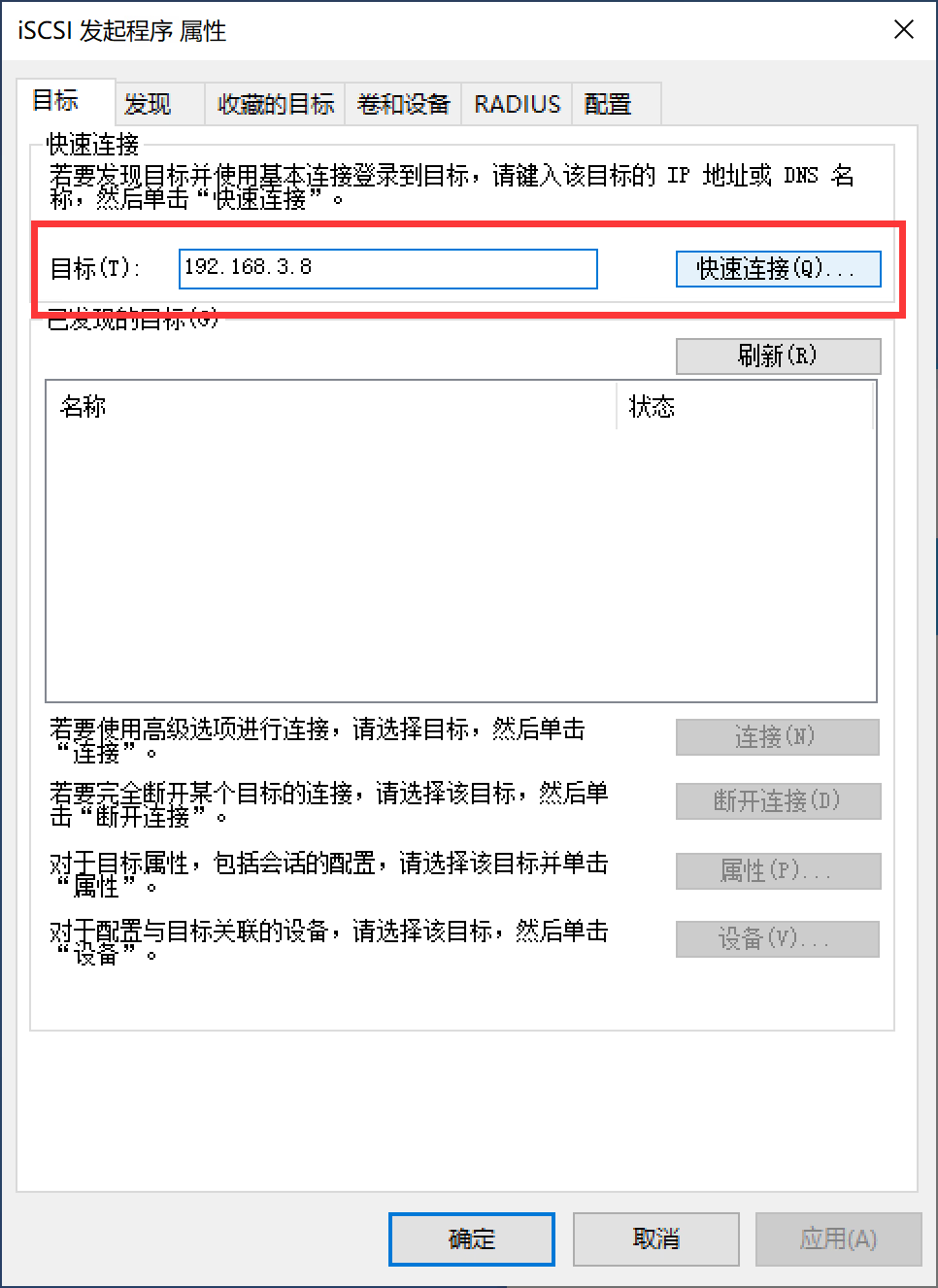
8. 在“目标”里填上 NAS 的本地 IP 地址,然后点击“快速连接”
|
||||
|
||||

|
||||

|
||||
|
||||
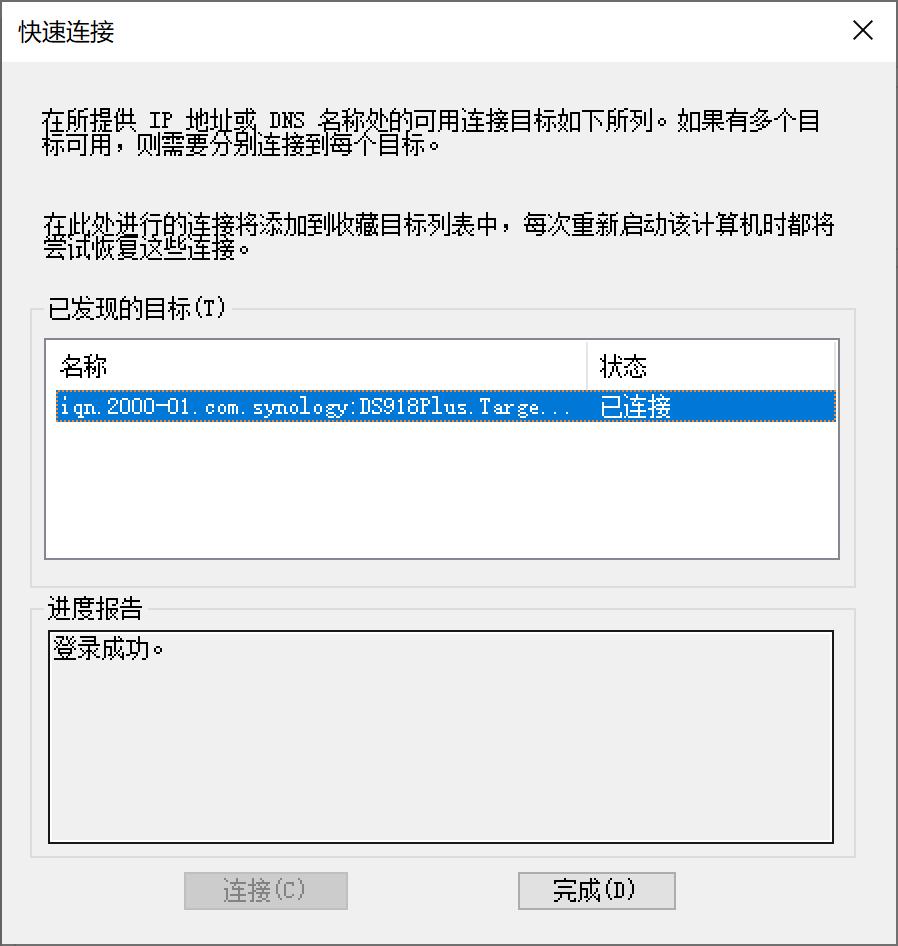
9. 这样就自动连上 NAS 的 iSCSI 服务了,点完成并确定上一级设置。
|
||||
|
||||

|
||||

|
||||
|
||||
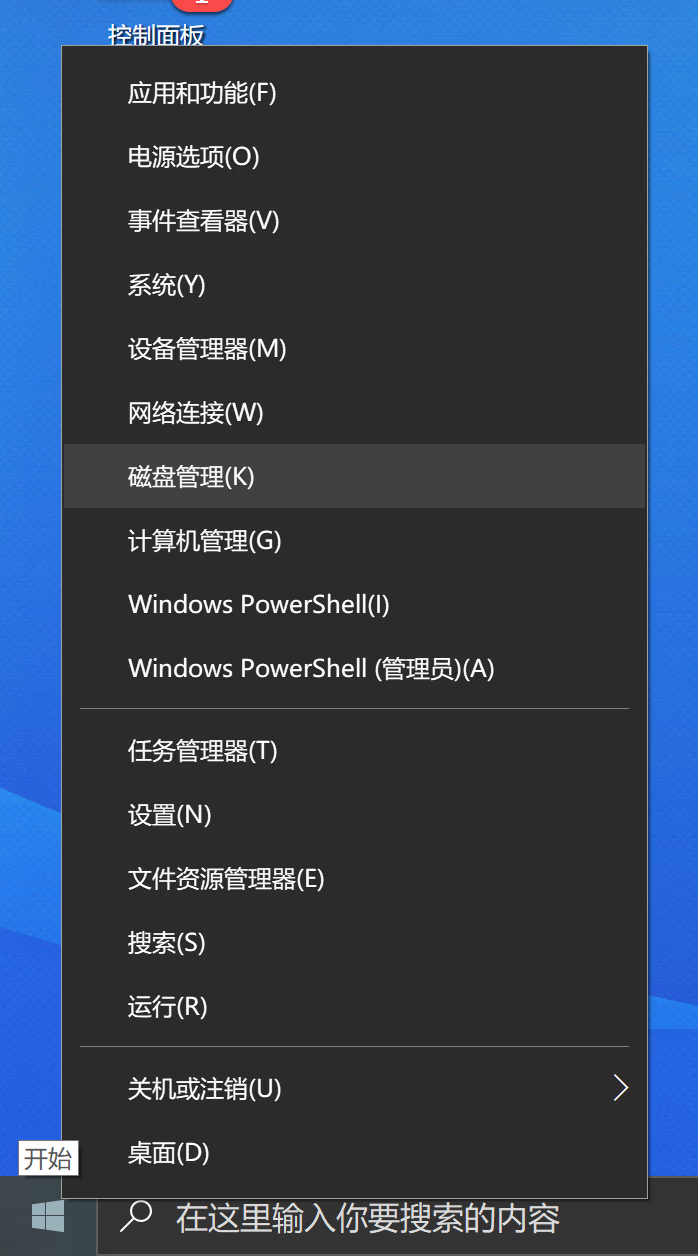
10. 然后我们需要挂载这个分区,通过搜索或者右键 Windows 菜单按钮,打开 磁盘管理 工具
|
||||
|
||||

|
||||

|
||||
|
||||
11. 这里就直接出现了引导挂在新分区的窗口,保留为 GPT 格式的分区,不需要更改,直接点确定
|
||||
|
||||

|
||||

|
||||
|
||||
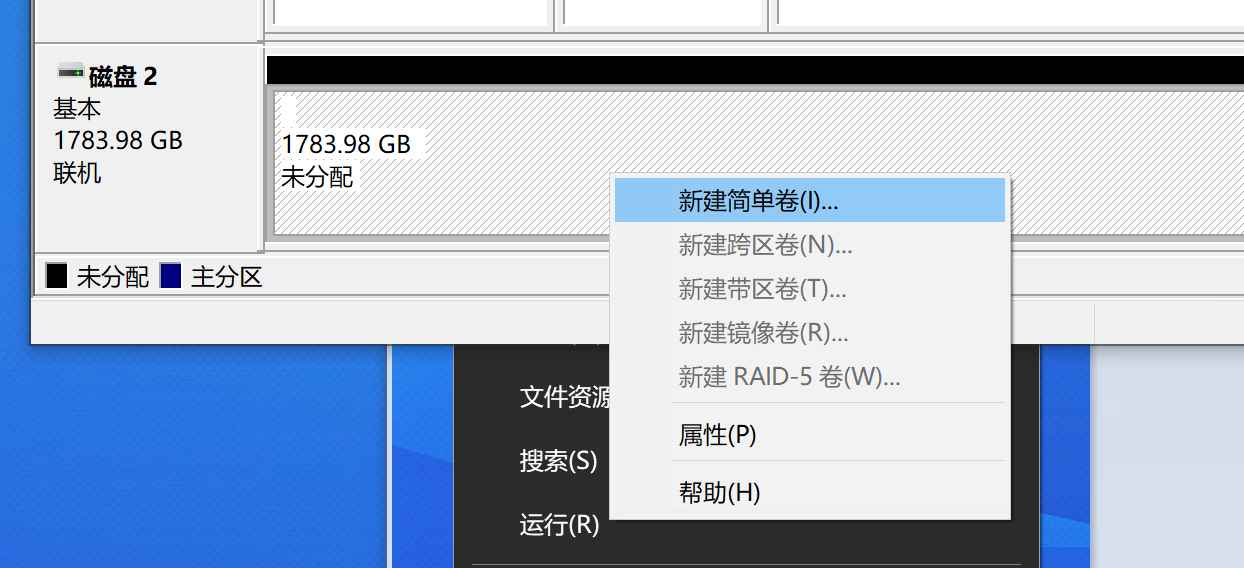
12. 之后直接和计算机内的物理磁盘一样的操作,对着新挂载的硬盘直接新建简单卷
|
||||
|
||||

|
||||

|
||||
|
||||
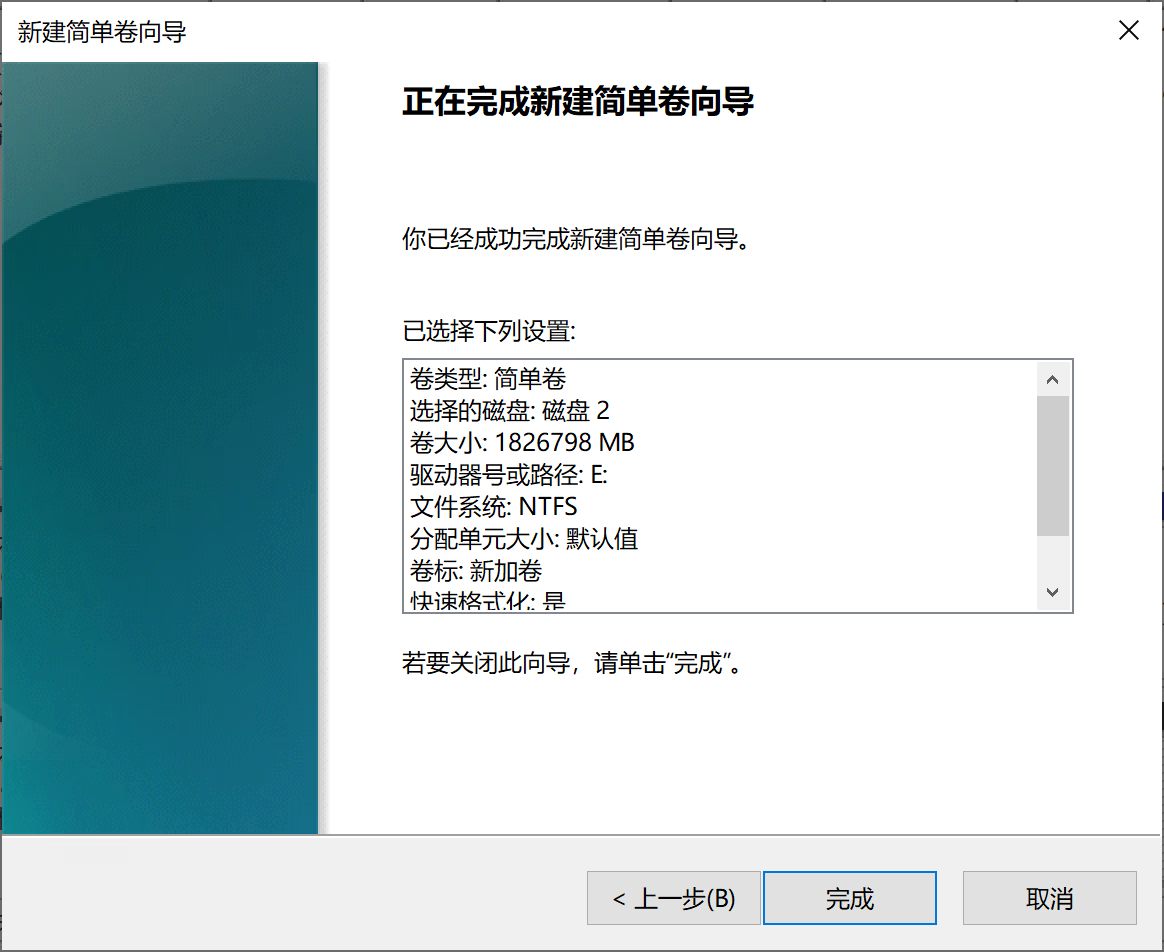
13. 具体过程不赘述了,自己根据情况分配空间,我这里就分一个区了
|
||||
|
||||

|
||||

|
||||
|
||||
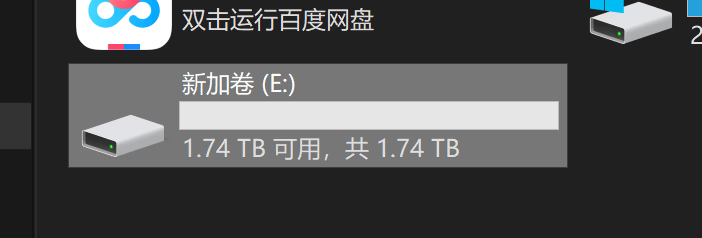
14. 之后在资源管理器中就可以看到新盘符了,跟在电脑里的物理磁盘一样
|
||||
|
||||

|
||||

|
||||
|
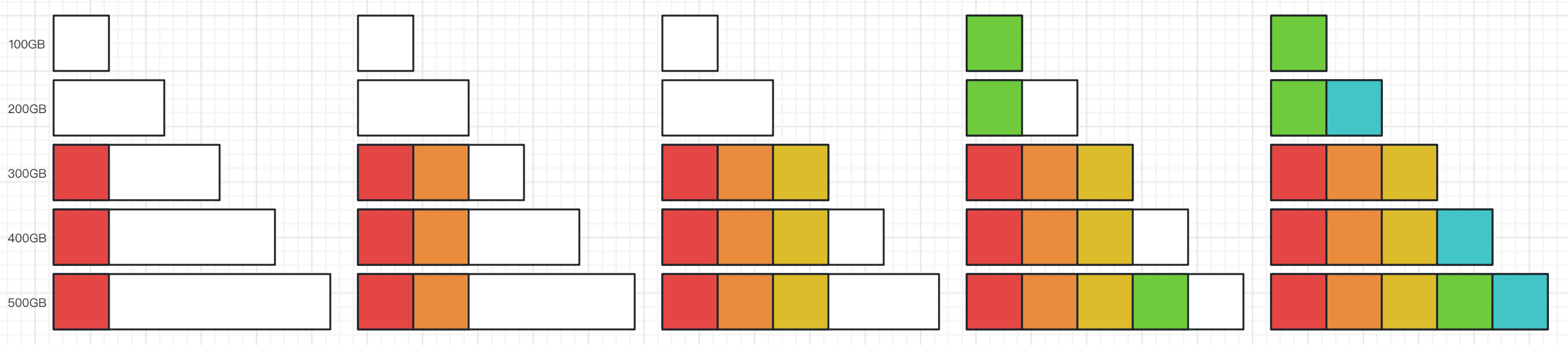
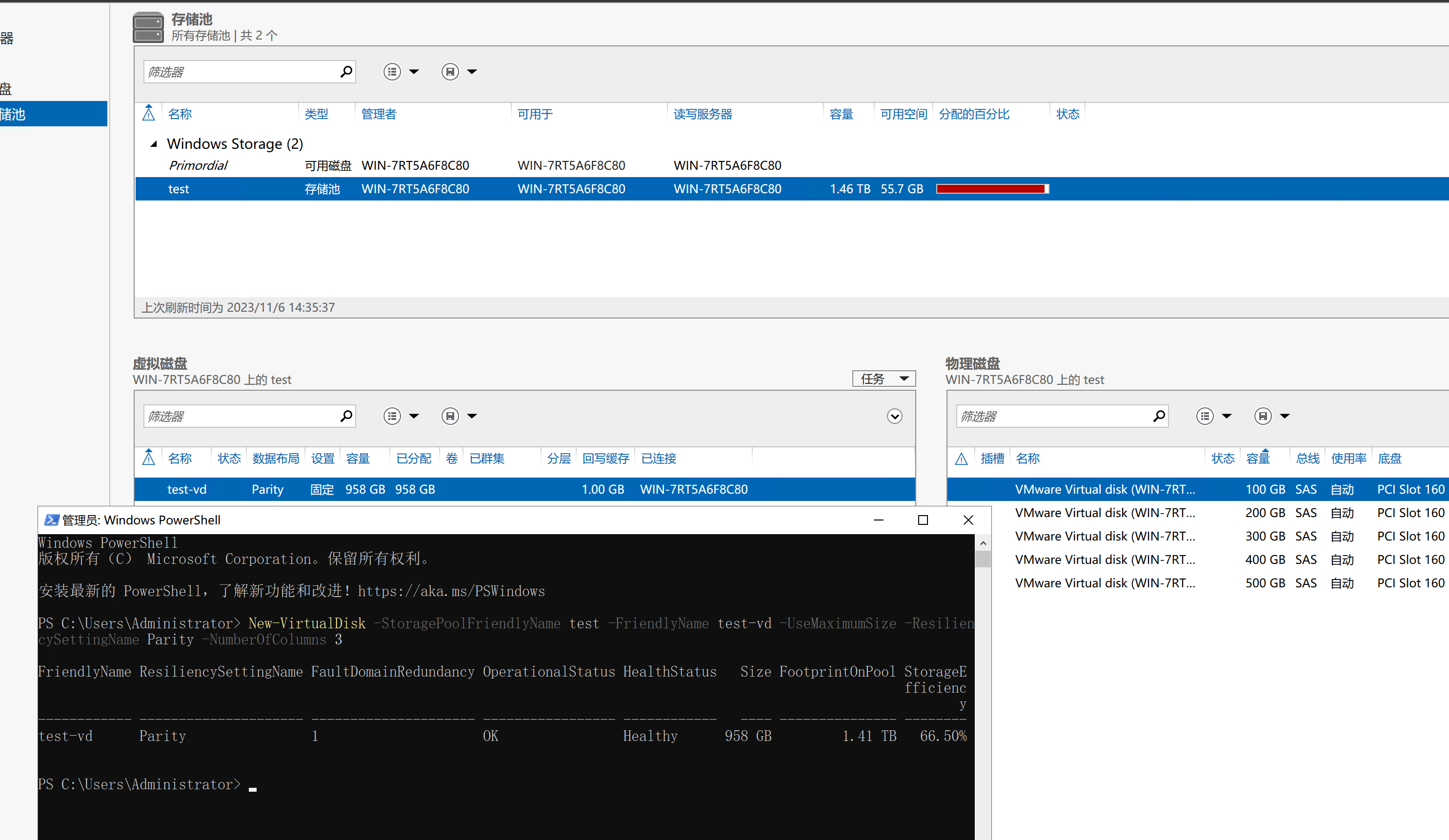
||||
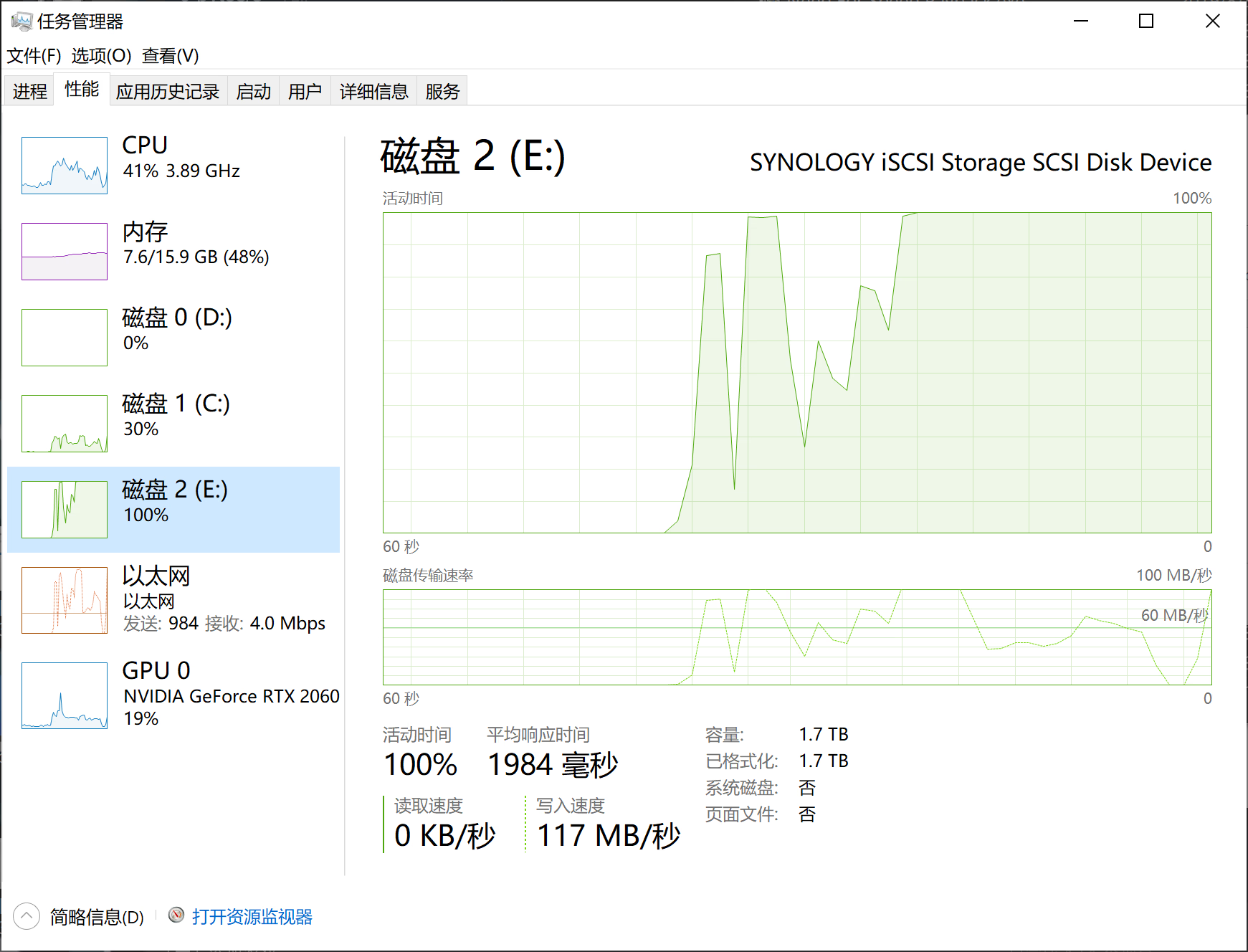
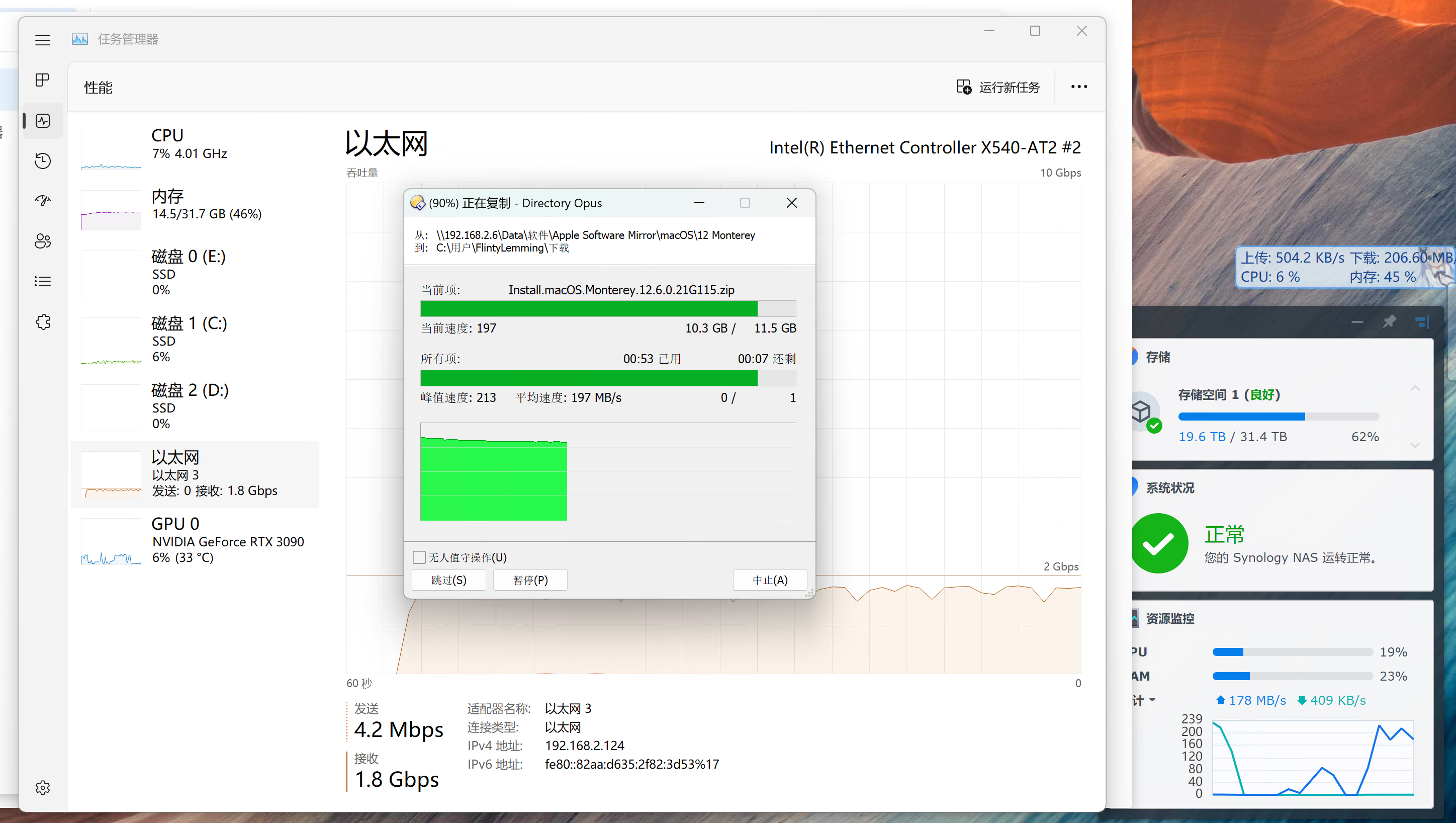
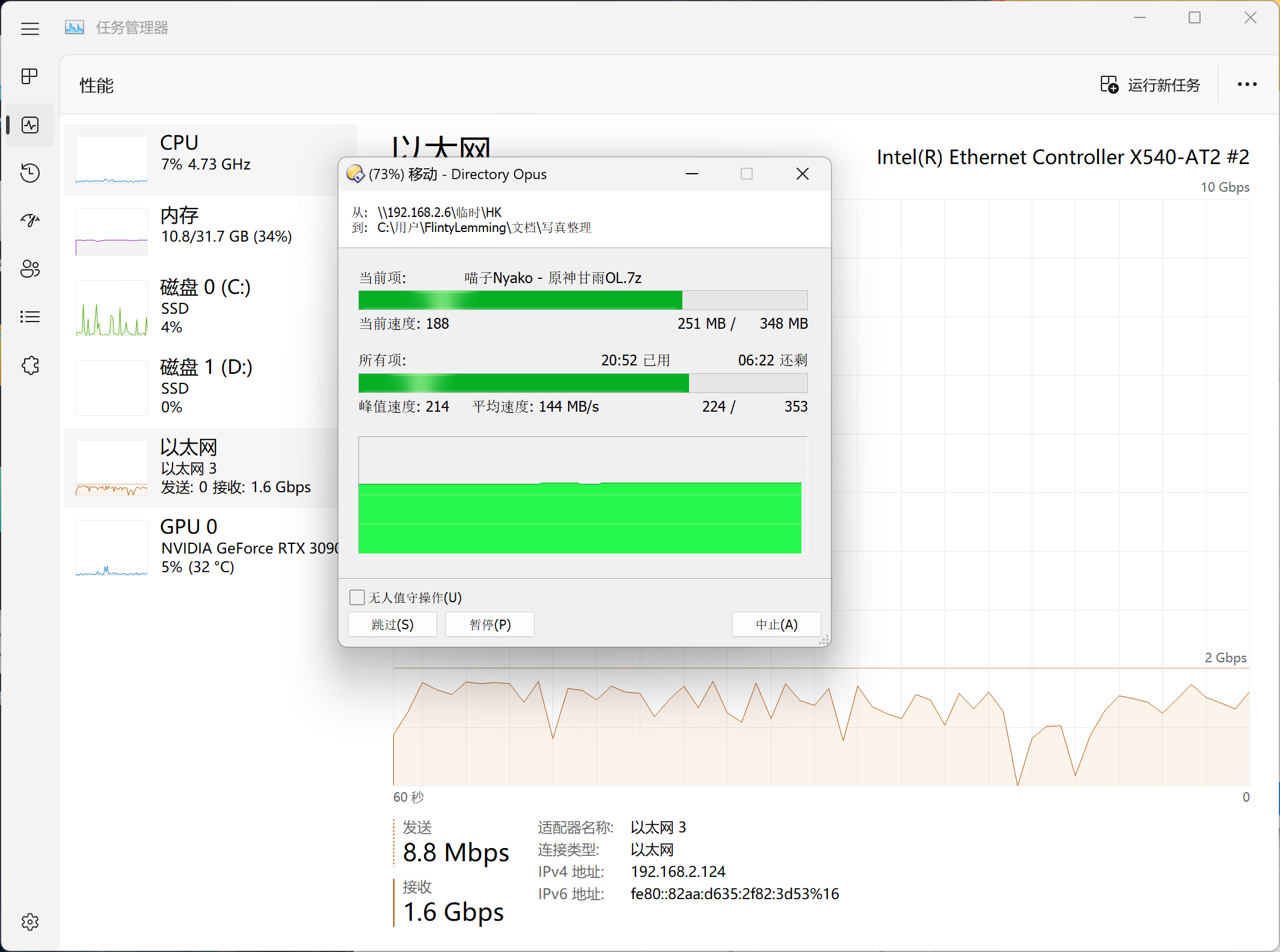
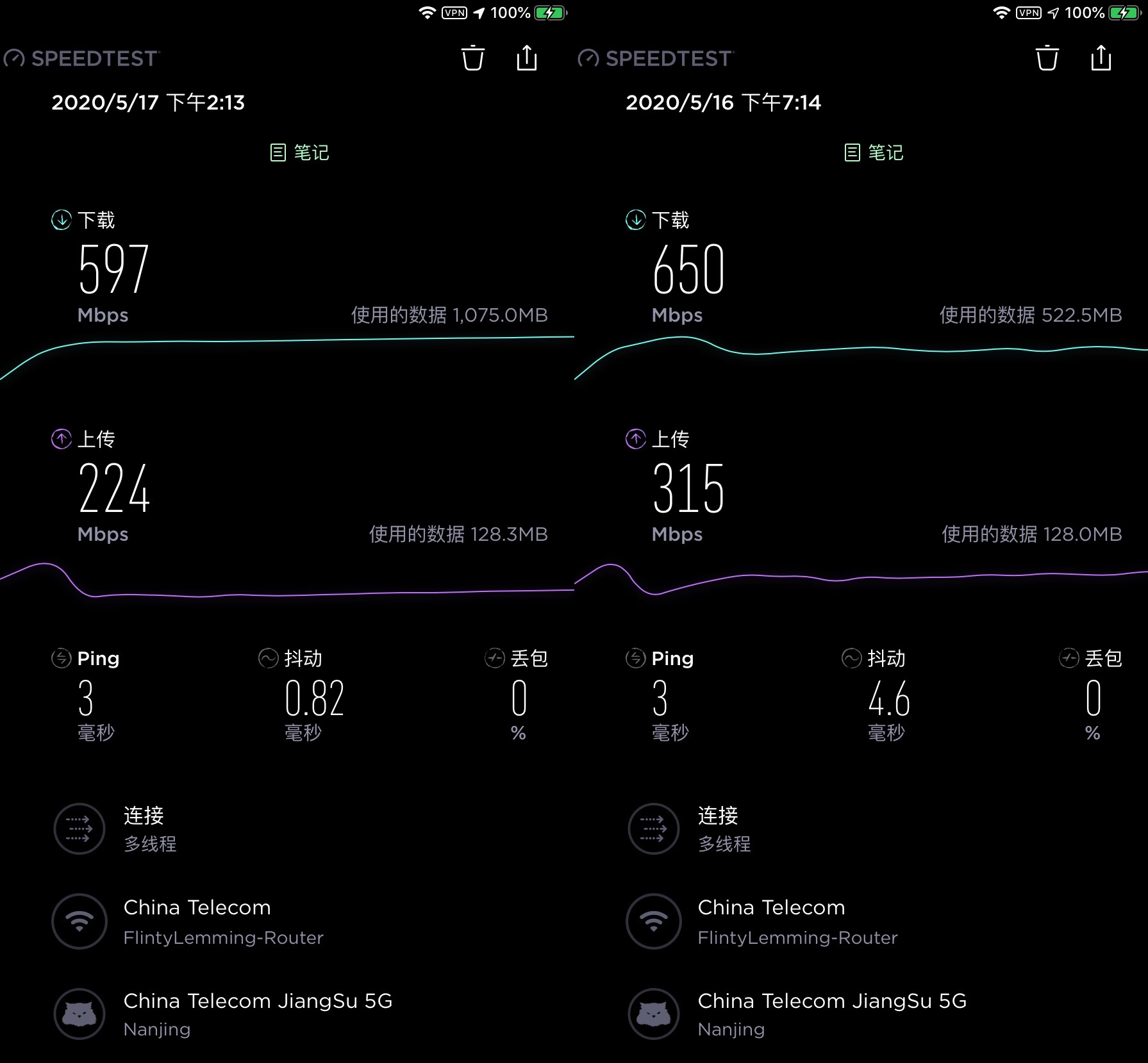
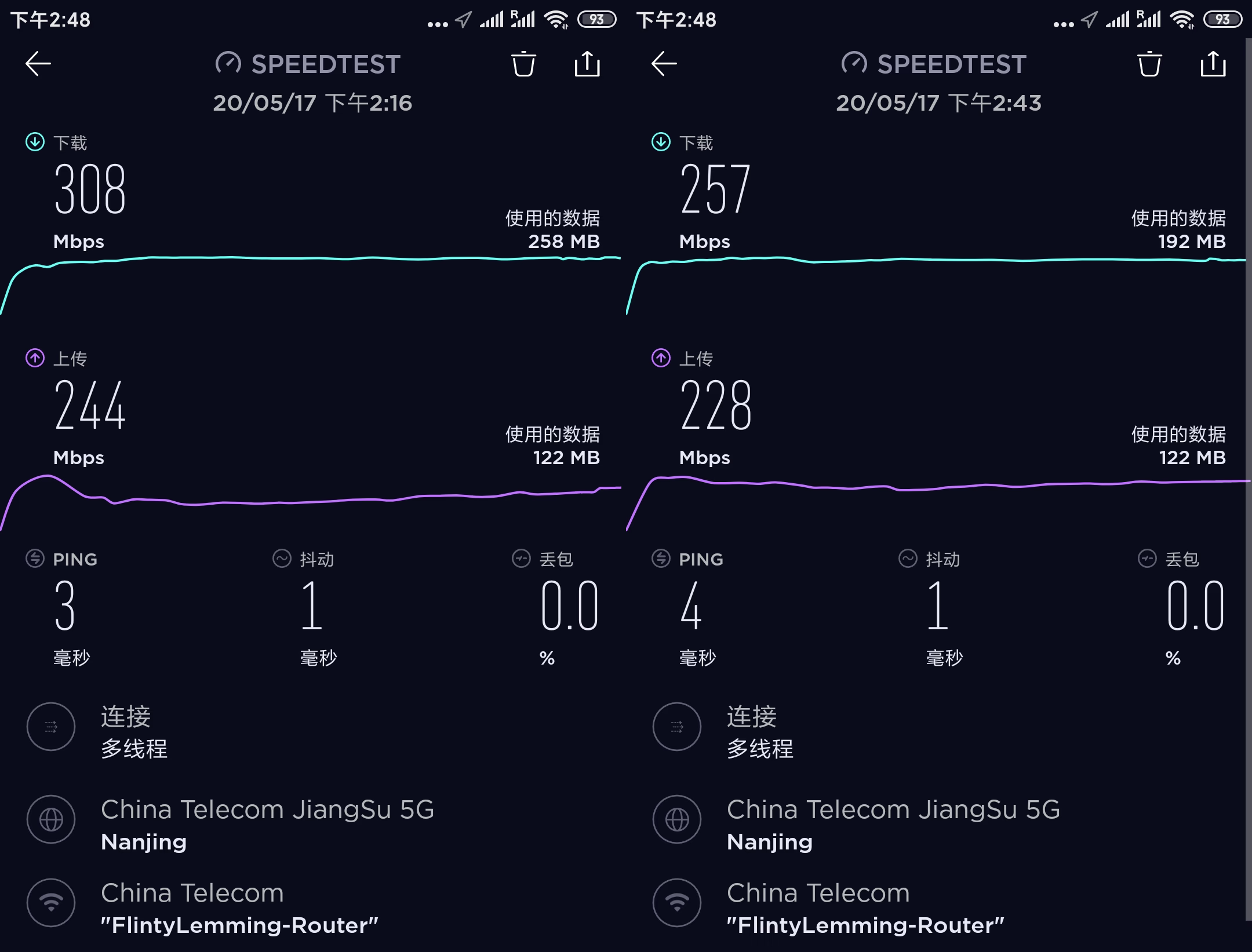
下面是关心的性能表现,我安装了一个大型程序,模拟硬盘满负载时候的表现,好像还不错呢
|
||||
|
||||

|
||||

|
||||
|
||||
> Photo by [Patrick Lindenberg](https://unsplash.com/@heapdump?utm_source=unsplash&utm_medium=referral&utm_content=creditCopyText) on [Unsplash](https://unsplash.com/s/photos/disk?utm_source=unsplash&utm_medium=referral&utm_content=creditCopyText)
|
||||
|
||||
@@ -6,7 +6,7 @@ date = "2019-10-10"
|
||||
description = ""
|
||||
categories = ["HomeLab"]
|
||||
tags = ["宽带"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2019/10/%E5%80%9F%E5%8A%A9%E5%AE%BD%E5%B8%A6%E5%85%AC%E7%BD%91%20IP%20%E5%88%86%E5%8F%91%E5%86%85%E7%BD%91%E5%86%85%E5%AE%B9/title.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2019/10/%E5%80%9F%E5%8A%A9%E5%AE%BD%E5%B8%A6%E5%85%AC%E7%BD%91%20IP%20%E5%88%86%E5%8F%91%E5%86%85%E7%BD%91%E5%86%85%E5%AE%B9/title.avif"
|
||||
+++
|
||||
|
||||
网上有不少将内网内容上到公网的方法,大多都是借助frp。不过随着宽带提供商对于公网IP的放宽,如果有公网IP就可以方便得解决这个问题。
|
||||
@@ -19,11 +19,11 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
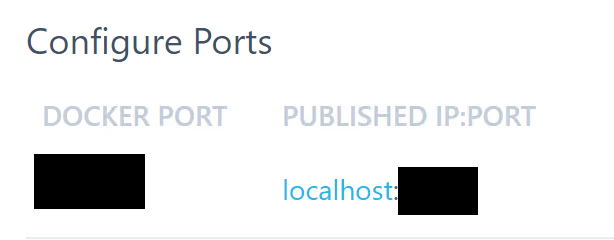
启动你需要的项目,我这里随便起一个网页端服务。但是端口选择要注意,常用端口一般会被屏蔽,包括 8080。比如我 8848 端口起了个 qbittorrent 服务
|
||||
|
||||

|
||||

|
||||
|
||||
8849 端口起了个 jellyfin
|
||||
|
||||

|
||||

|
||||
|
||||
## 路由器设置
|
||||
|
||||
@@ -33,15 +33,15 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
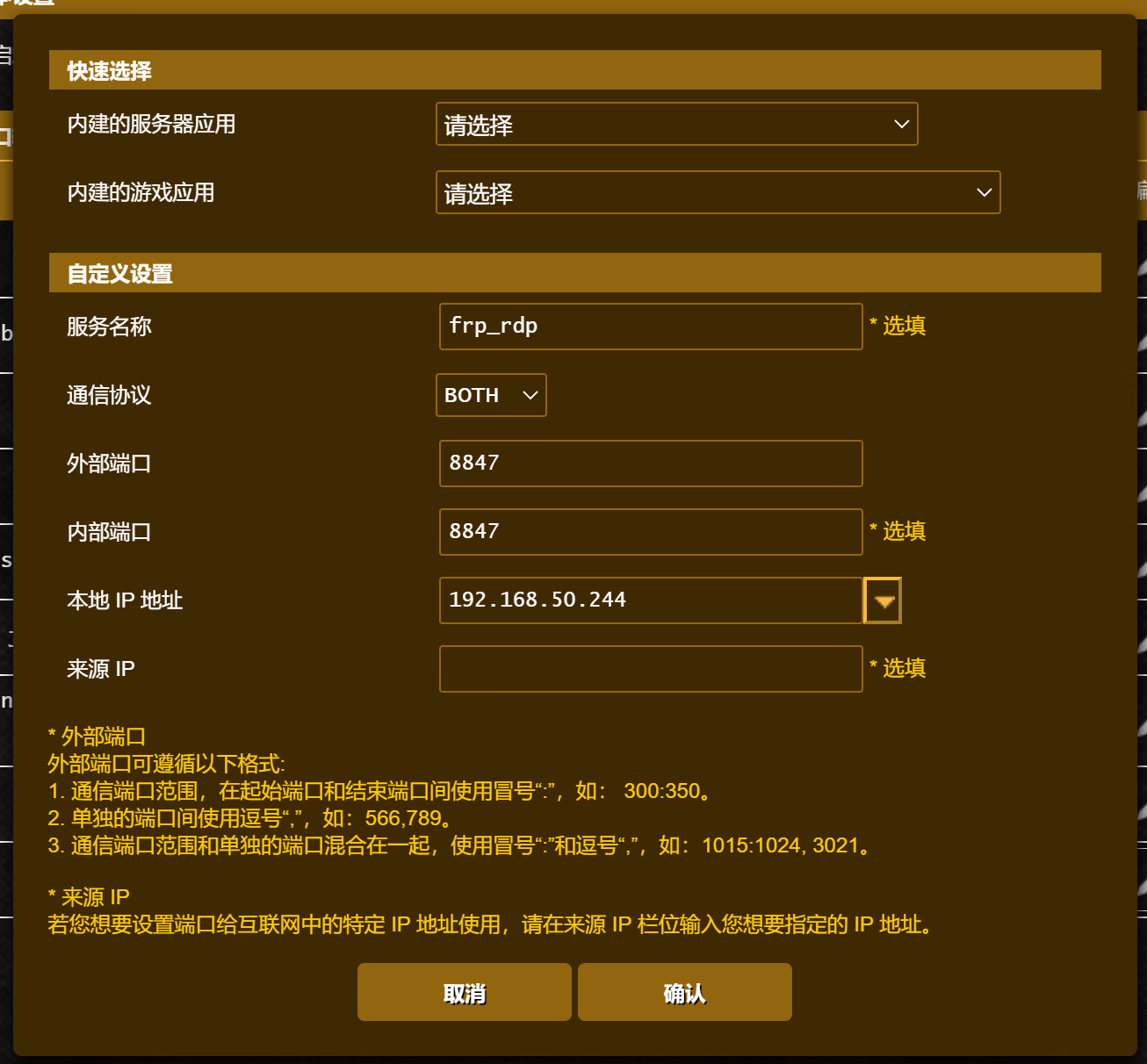
进入路由器的 NAT 服务功能
|
||||
|
||||

|
||||

|
||||
|
||||
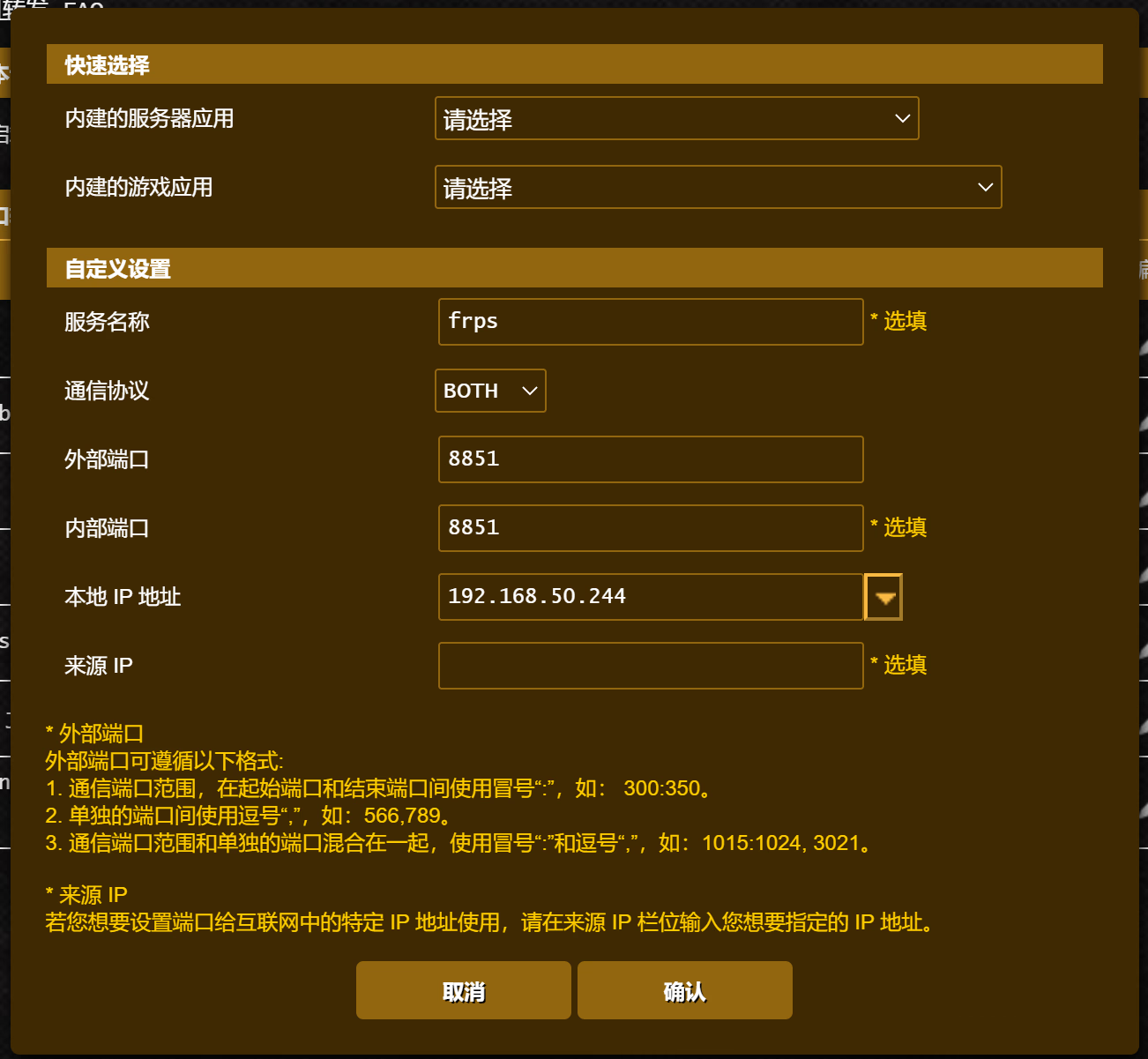
端口映射里,ip选择你启动项目的设备内网IP,内外端口都填你设定的端口
|
||||
|
||||

|
||||

|
||||
|
||||
端口触发里设置类似
|
||||
|
||||

|
||||

|
||||
|
||||
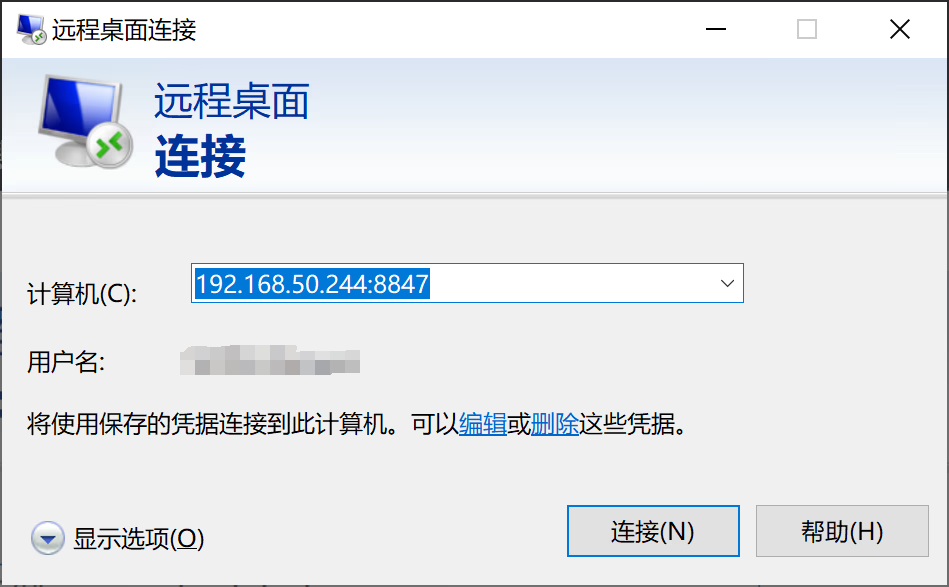
如果没什么问题了,公网访问你的IP跟上端口号即可访问。如果还有别的服务和设备,就多添加几条。
|
||||
|
||||
@@ -49,38 +49,38 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
填写运行项目的主机内网IP地址即可
|
||||
|
||||

|
||||

|
||||
|
||||
## 配置 DDNS
|
||||
|
||||
1. 在 he 官网注册账号 [https://dns.he.net/](https://dns.he.net/)
|
||||
2. 注册完毕后,在 [https://dns.he.net](https://dns.he.net/) 这里设置 DNS,他会给你几个 he 的 NS 地址,把这个填到你现在的 NS 服务里解析(需要 NS 服务商支持 NS 记录)
|
||||
|
||||

|
||||

|
||||
|
||||
3. 在 he 的 DNS 设置里添加这个子域名
|
||||
|
||||

|
||||

|
||||
|
||||
4. 点击 Edit Zone 查看记录
|
||||
|
||||

|
||||

|
||||
|
||||
5. 为了避免麻烦,先把默认的几条记录的 TTL 改成五分钟,300秒
|
||||
|
||||

|
||||

|
||||
|
||||
6. 新建一个 A 记录。Name 就填用于 ddns 的域名;IP 地址随便填写一个,这样如果到时还能正确访问自己的公网地址,就说明 ddns 成功生效了;TTL 选择 5 分钟;下面的 Enable entry for dynamic dns 一定要勾选上
|
||||
|
||||

|
||||

|
||||
|
||||
7. 点击这个图标,生成一个 DDNS Key
|
||||
|
||||

|
||||

|
||||
|
||||
8. 可以随机生成一个
|
||||
|
||||

|
||||

|
||||
|
||||
9. 在设备后台运行下面的命令设置 DDNS,注意修改下域名和密码
|
||||
|
||||
@@ -88,7 +88,7 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
10. 提示 good 即为成功,此时,访问 域名+端口 即可访问页面
|
||||
|
||||

|
||||

|
||||
|
||||
11. 现在需要创建一个计划任务让设备几分钟就执行下这句话。但由于群晖不能直接通过 crontab 命令创建任务。首先需要切换到 root 账户,然后编辑计划任务的文件
|
||||
|
||||
|
||||
@@ -6,7 +6,7 @@ date = "2020-02-08"
|
||||
description = ""
|
||||
categories = ["LifeTec"]
|
||||
tags = ["Google Photos", "iCloud"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2020/02/%E8%BD%AC%E7%A7%BB%20Google%20Photos%20%E7%9A%84%E7%85%A7%E7%89%87%E5%88%B0%20iCloud/title.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2020/02/%E8%BD%AC%E7%A7%BB%20Google%20Photos%20%E7%9A%84%E7%85%A7%E7%89%87%E5%88%B0%20iCloud/title.avif"
|
||||
+++
|
||||
|
||||
不得不承认 Google Photo 是相当好用且智能的服务,但是它在 iOS 上的体验并不好,主要是会有重复项目,一个代表本地文件,一个代表云端项目。
|
||||
|
||||
@@ -6,64 +6,64 @@ date = "2019-12-04"
|
||||
description = ""
|
||||
categories = ["Apple", "Coding"]
|
||||
tags = ["Word"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2019/12/UIKit%20%E6%AD%A3%E7%A1%AE%E6%B7%BB%E5%8A%A0%20Scrollview/sichen-xiang-0prBYAk2emU-unsplash.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2019/12/UIKit%20%E6%AD%A3%E7%A1%AE%E6%B7%BB%E5%8A%A0%20Scrollview/sichen-xiang-0prBYAk2emU-unsplash.avif"
|
||||
+++
|
||||
|
||||
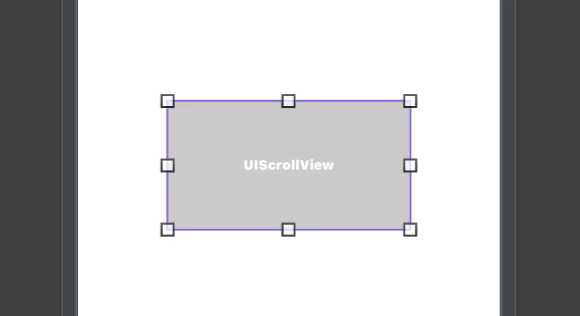
1. 拖一个 Scrollview 到默认的 view 上,拖过来之后可以拉大一点,反正现在这个 Scrollview 的宽高是不确定的
|
||||
|
||||

|
||||

|
||||
|
||||
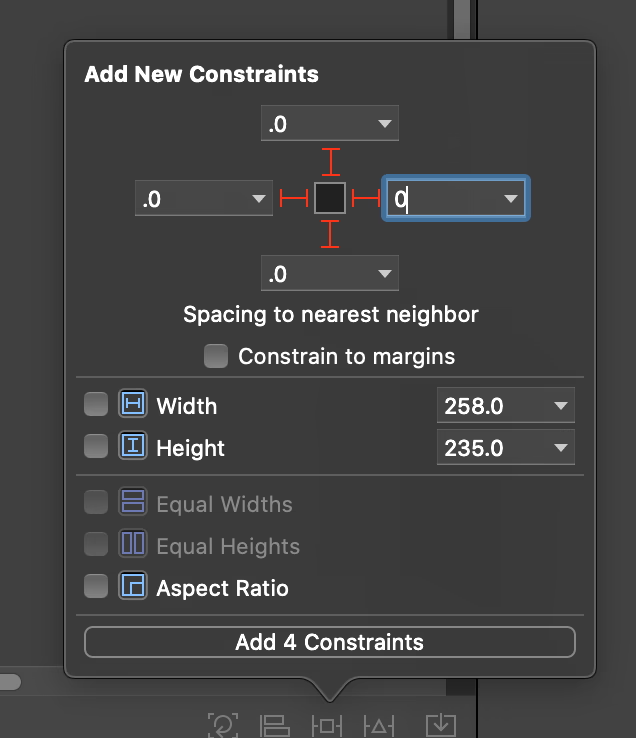
2. 设置上下左右约束为 0
|
||||
|
||||

|
||||

|
||||
|
||||
💡 这里的 Constrain to margins 不能勾选
|
||||
|
||||
3. 拉一个 uiview 到 Scrollview 里
|
||||
|
||||

|
||||

|
||||
|
||||
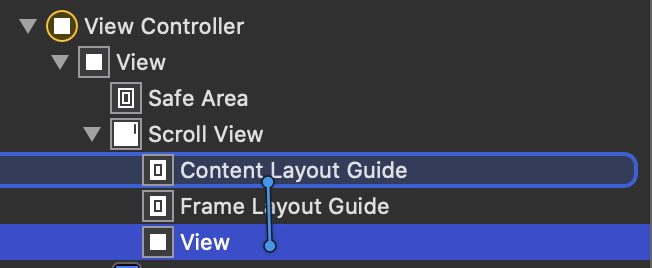
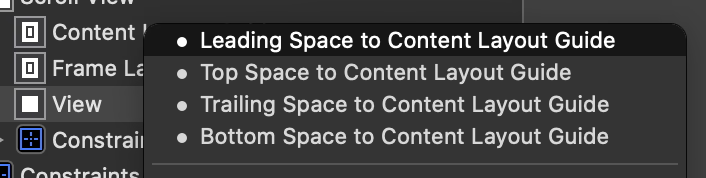
4. 从 View 拉到 Scrollview 的 Content Layout Guide
|
||||
|
||||

|
||||

|
||||
|
||||
5. 把这四个全部点上
|
||||
|
||||

|
||||

|
||||
|
||||
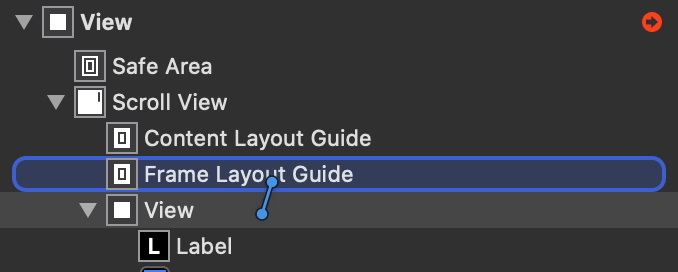
6. 从 View 拖到 Frame Layout Guide
|
||||
|
||||

|
||||

|
||||
|
||||
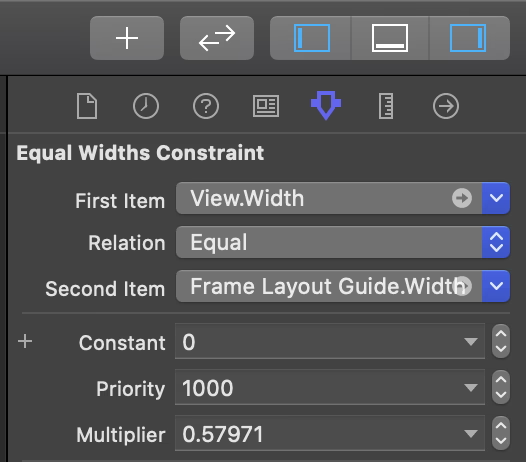
7. 设置等宽
|
||||
|
||||

|
||||

|
||||
|
||||
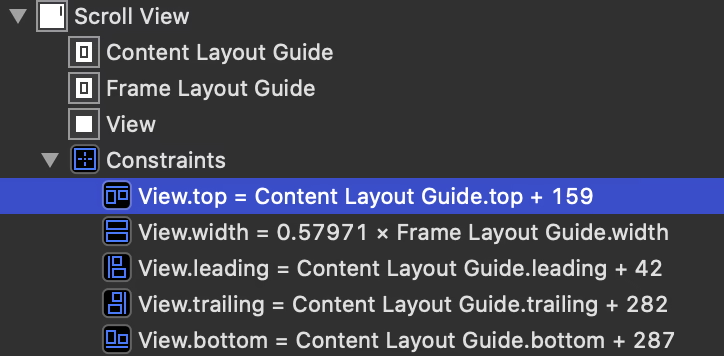
8. 看下刚刚创建的五个约束,有些固定的值
|
||||
|
||||

|
||||

|
||||
|
||||
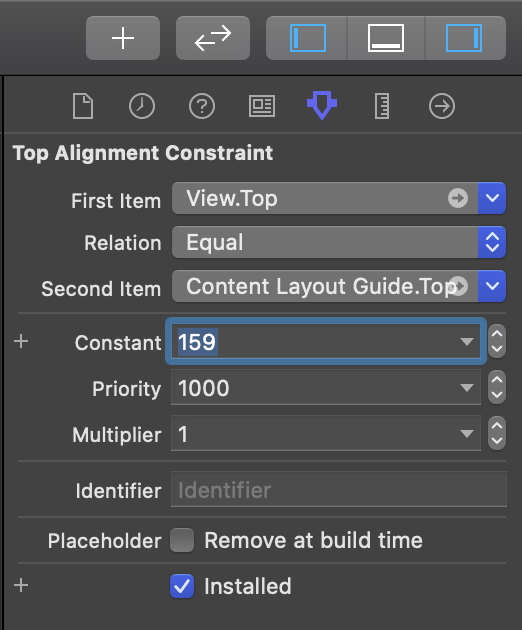
9. 依次点击,然后在右边把值都改成0。比如这里 159 要改成 0
|
||||
|
||||

|
||||

|
||||
|
||||
10. 对于有比例的这一项,改成1。比如这里的 0.57971 改成 1
|
||||
|
||||

|
||||

|
||||
|
||||
到此为止,左右都设定好了,还有上下的高度没有设定。上下的高度需要靠 view 里具体的元素到 view 的上下高度决定,然后进一步决定整个 Scrollview 的高度
|
||||
|
||||
11. 随便拖一个元素到 view 里,比如一个 label
|
||||
|
||||

|
||||

|
||||
|
||||
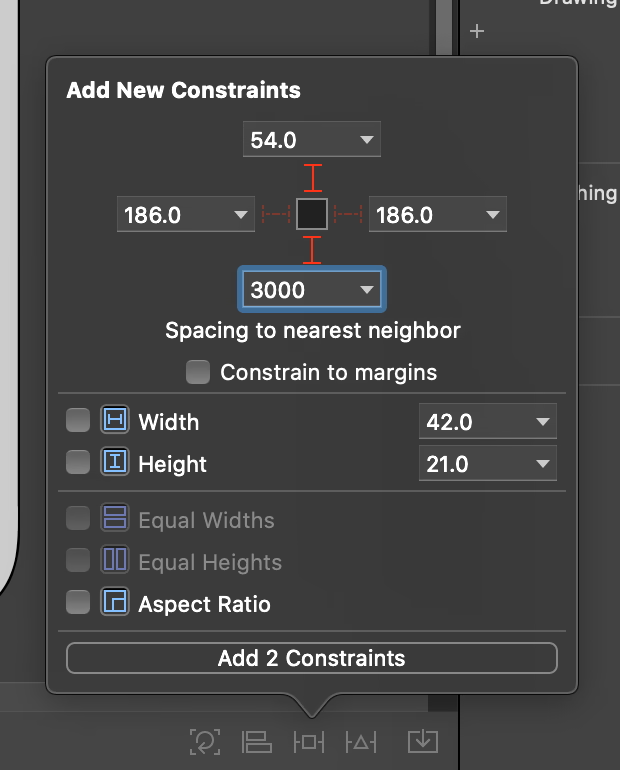
12. 设置下到上下高度的约束,尤其是到下的,可以设置大一点
|
||||
|
||||

|
||||

|
||||
|
||||
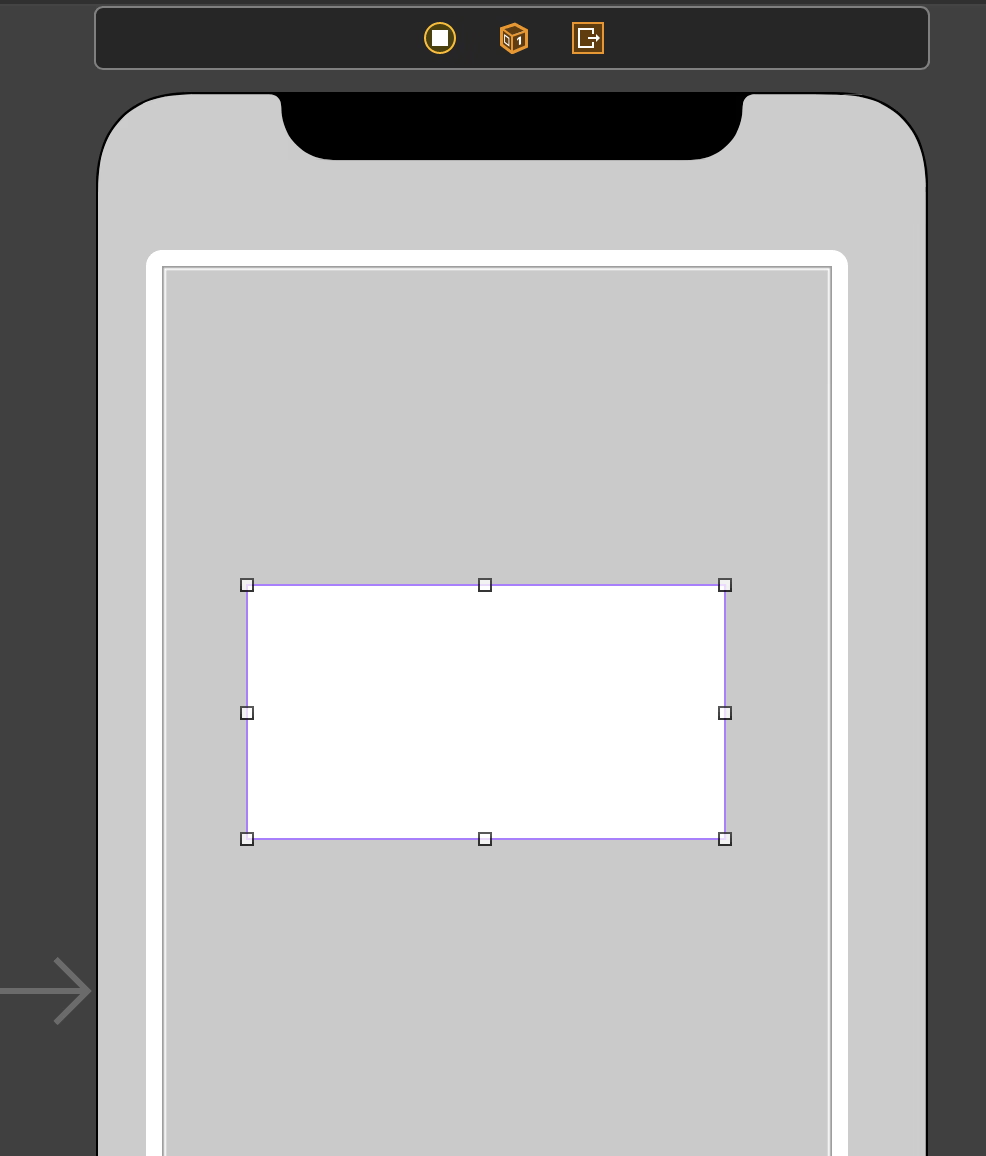
13. 设置完后可以看到两条蓝色的 view 边线延伸下来,说明设置成功,此时页面也可以滚动
|
||||
|
||||

|
||||

|
||||
|
||||
> Photo by [Sichen Xiang](https://unsplash.com/@imseason?utm_content=creditCopyText&utm_medium=referral&utm_source=unsplash) on [Unsplash](https://unsplash.com/photos/a-large-room-with-lots-of-windows-in-it-0prBYAk2emU?utm_content=creditCopyText&utm_medium=referral&utm_source=unsplash)
|
||||
|
||||
@@ -6,12 +6,12 @@ date = "2020-01-19"
|
||||
description = ""
|
||||
categories = ["Apple"]
|
||||
tags = ["Mojave", "Safari"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2020/01/Mojave%20%E7%9A%84%20Safari%20%E5%A6%82%E4%BD%95%E5%AE%89%E8%A3%85%E6%B2%A1%E6%9C%89%E8%AF%81%E4%B9%A6%E7%9A%84%E6%89%A9%E5%B1%95/title.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2020/01/Mojave%20%E7%9A%84%20Safari%20%E5%A6%82%E4%BD%95%E5%AE%89%E8%A3%85%E6%B2%A1%E6%9C%89%E8%AF%81%E4%B9%A6%E7%9A%84%E6%89%A9%E5%B1%95/title.avif"
|
||||
+++
|
||||
|
||||
在 macOS Mojave 中,Safari 不允许安装没有签名的扩展了,但仍然有方法安装。
|
||||
|
||||

|
||||

|
||||
|
||||
贴吧老哥跟我说了一个方法,具体的链接贴在[这里](https://tieba.baidu.com/p/5822937990#121303346729),来源是V2EX,但非常抱歉我没有地址。
|
||||
|
||||
@@ -19,15 +19,15 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
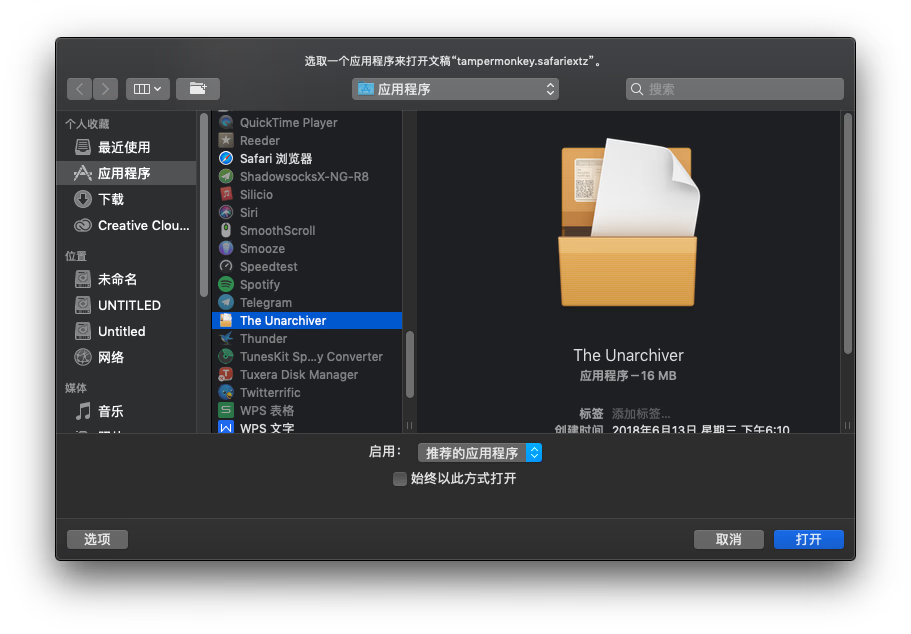
1. 解压下载的 .safariextz 文件,注意这里不能通过改后缀为 .zip 然后解压,需要通过第三方工具,比如 The Unarchiver
|
||||
|
||||

|
||||

|
||||
|
||||
2. 在 Safari 的偏好设置里打开“开发”菜单
|
||||
|
||||

|
||||

|
||||
|
||||
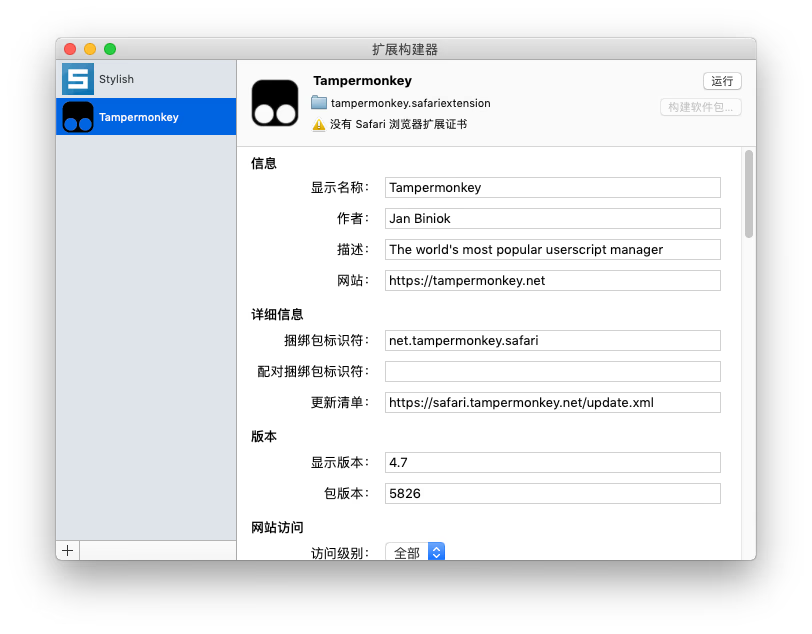
3. 点击 开发-显示扩展构建器
|
||||
4. 点击左下角的加号,选择 添加扩展,然后选择刚才解压的文件夹
|
||||
|
||||

|
||||

|
||||
|
||||
5. 看到加载的扩展后,点击右上角的运行,输入密码后即可安装扩展
|
||||
|
||||
@@ -6,12 +6,12 @@ date = "2023-11-05"
|
||||
description = "体验不错,未来可期"
|
||||
categories = ["HomeLab", "Linux"]
|
||||
tags = ["Loongson", "NAS"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2023/10/%E9%BE%99%E8%8A%AF%203A6000%20%E6%89%8B%E6%90%93%20NAS%20%E8%AE%B0%E5%BD%95%E4%B8%8E%E5%B9%B3%E5%8F%B0%E4%BD%93%E9%AA%8C/eberhard-grossgasteiger-W7l2qAUKWcs-unsplash.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2023/10/%E9%BE%99%E8%8A%AF%203A6000%20%E6%89%8B%E6%90%93%20NAS%20%E8%AE%B0%E5%BD%95%E4%B8%8E%E5%B9%B3%E5%8F%B0%E4%BD%93%E9%AA%8C/eberhard-grossgasteiger-W7l2qAUKWcs-unsplash.avif"
|
||||
+++
|
||||
|
||||
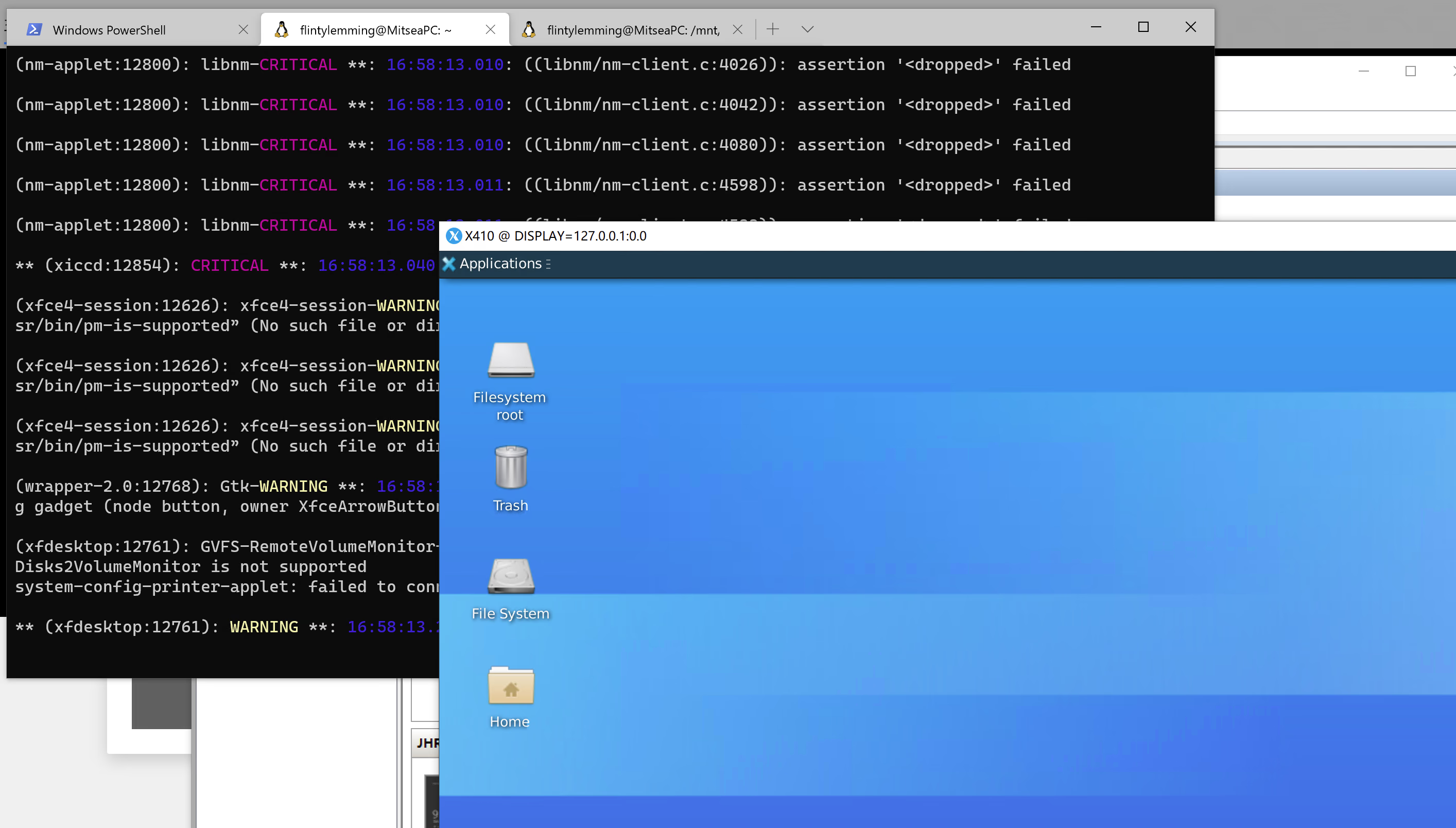
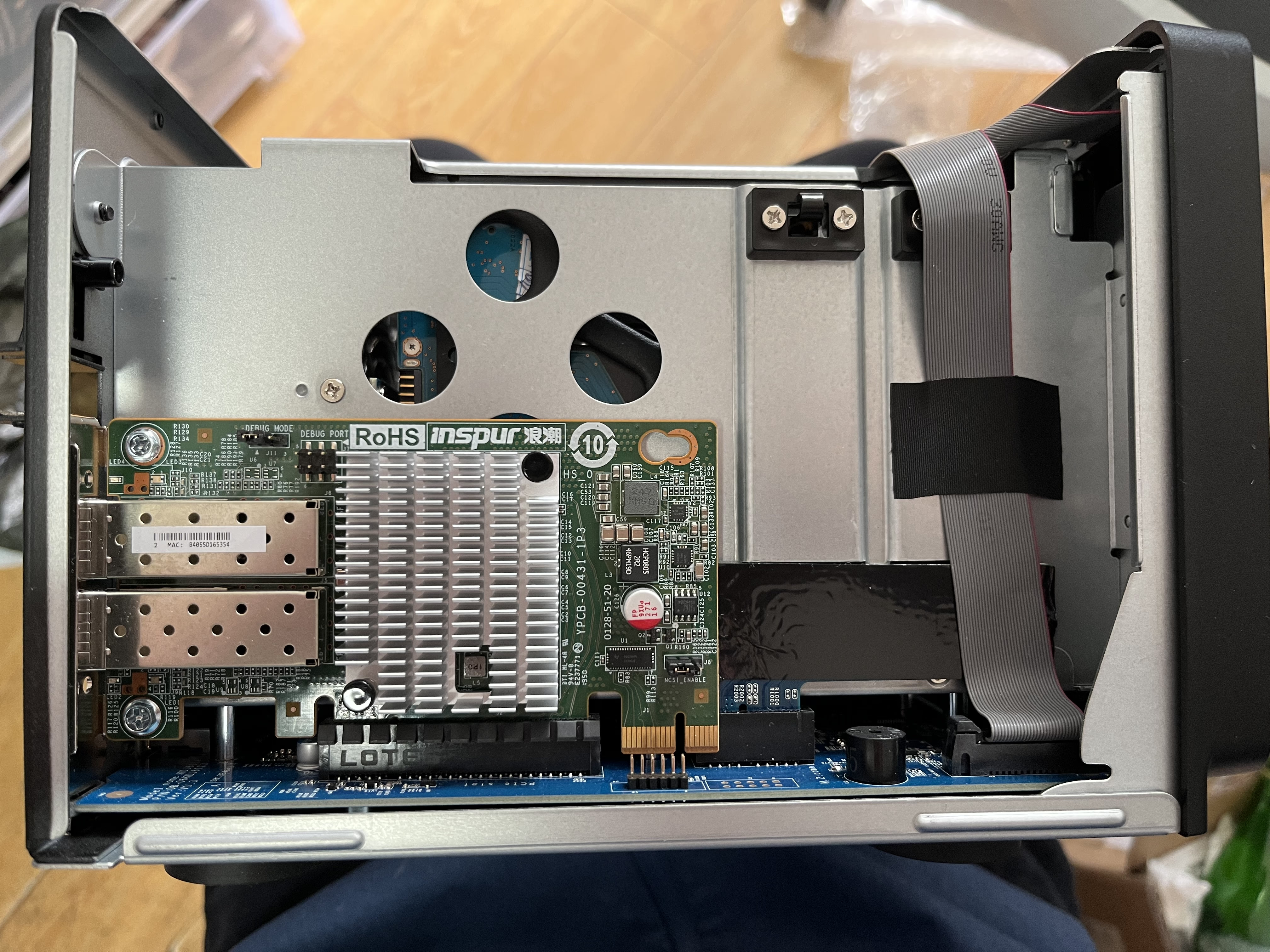
最近到收了个龙芯 3A6000 的平台,简单测了下,首先由于是自主架构,所以 Windows 肯定是不行。然后内置 GPU 只能亮机,试了 Arch、UOS、AOSC 在安装或者启动时都不同程度遇到显示问题,桌面基本上是不可用。不过考虑到 loongarch64 Linux 内核已经并入主线,所以硬件支持和基本 Linux 软件还是没问题,拿来做 NAS 似乎还不错。
|
||||
|
||||

|
||||

|
||||
|
||||
由于我已经有一个群晖 DS1621+,所以这台机器的定位就是取代我当前使用 unraid 作为 HyperBackup 备份 NAS 的角色。梳理了一下他主要承担如下几个作用:smb 共享、rsync 服务端做备份、qBittorrent pt下载和保种。
|
||||
|
||||
@@ -21,17 +21,17 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
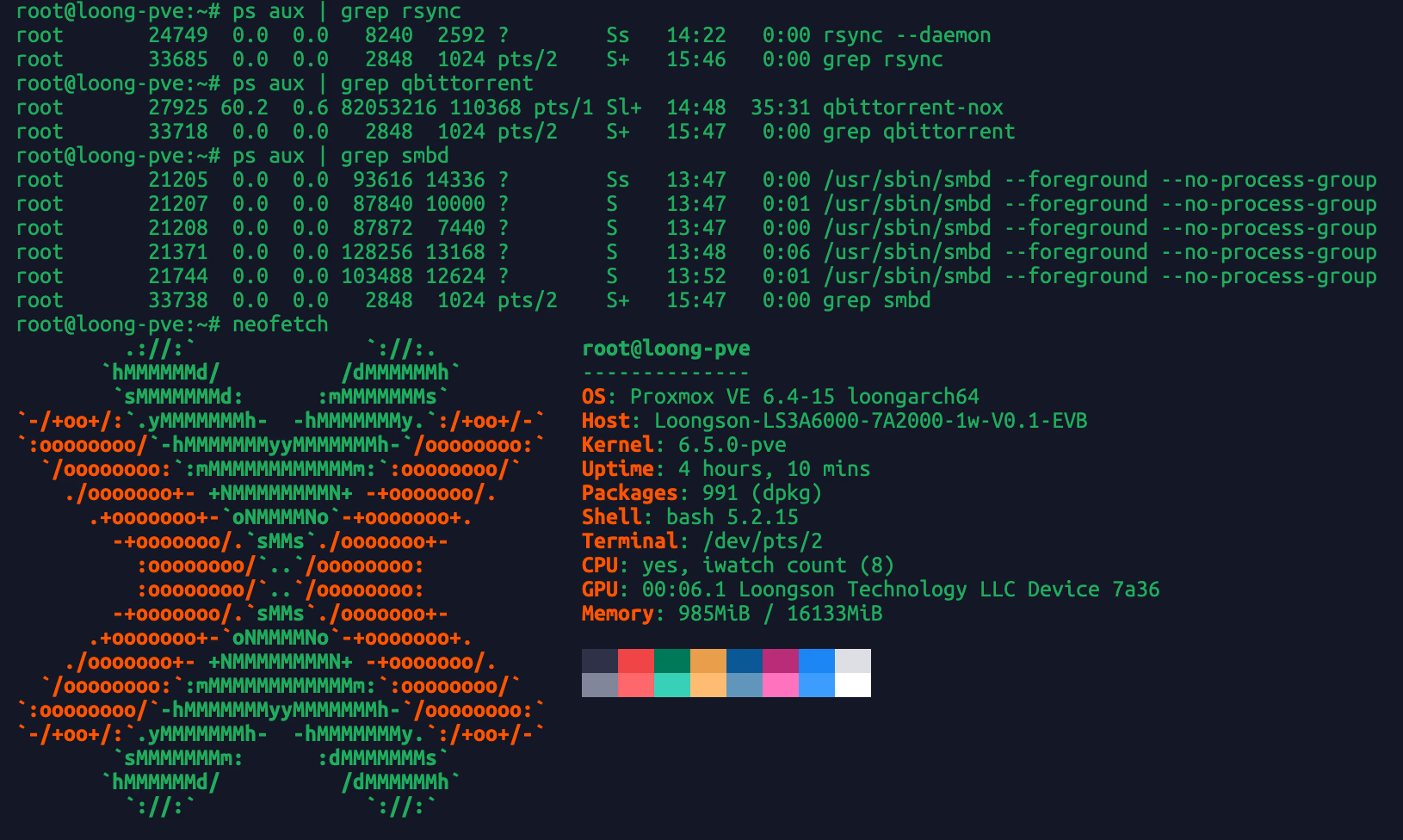
### 下述软件包运行情况
|
||||
|
||||

|
||||

|
||||
|
||||
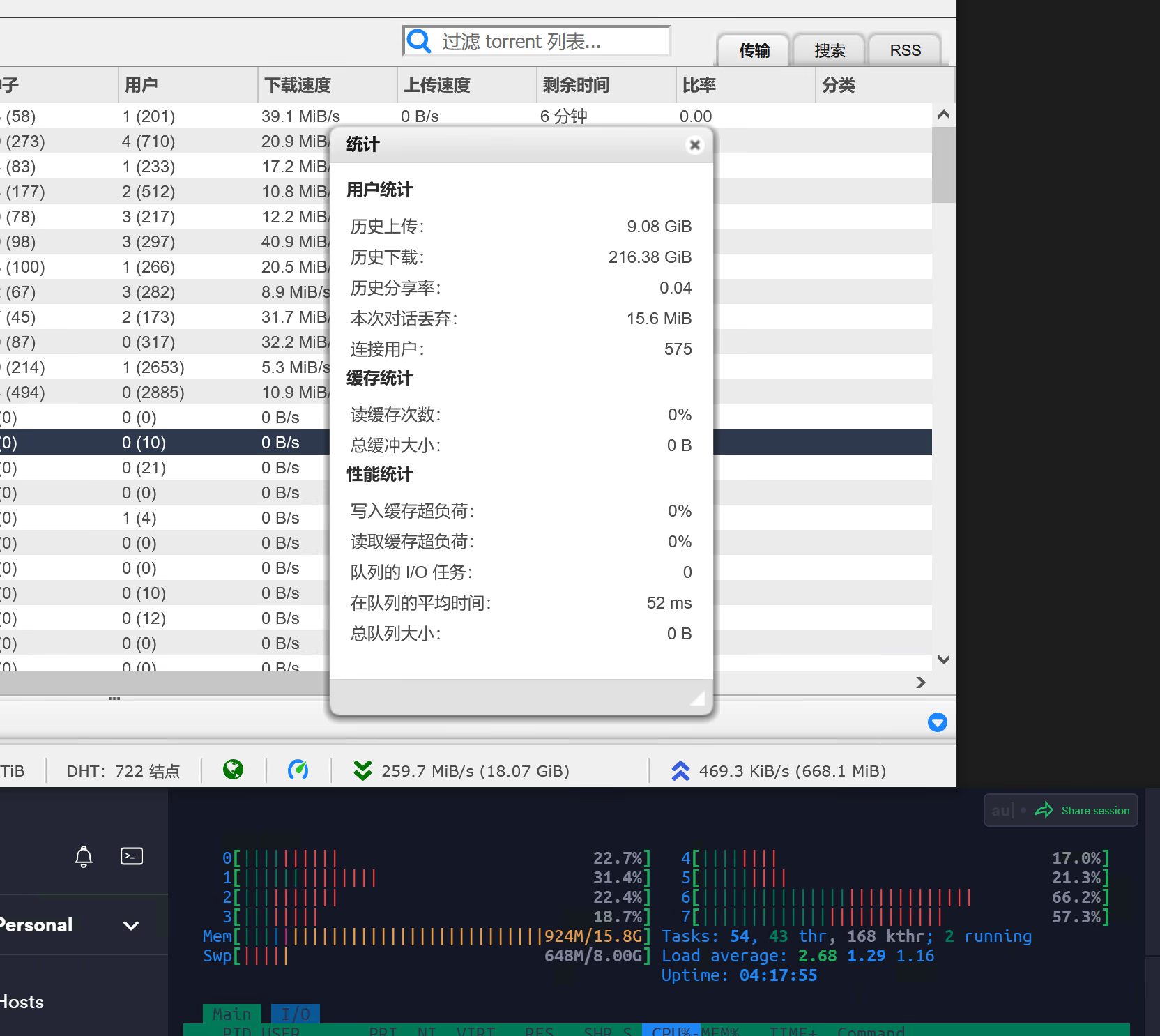
### qBittorrent 高强度下载测试
|
||||
|
||||

|
||||

|
||||
|
||||
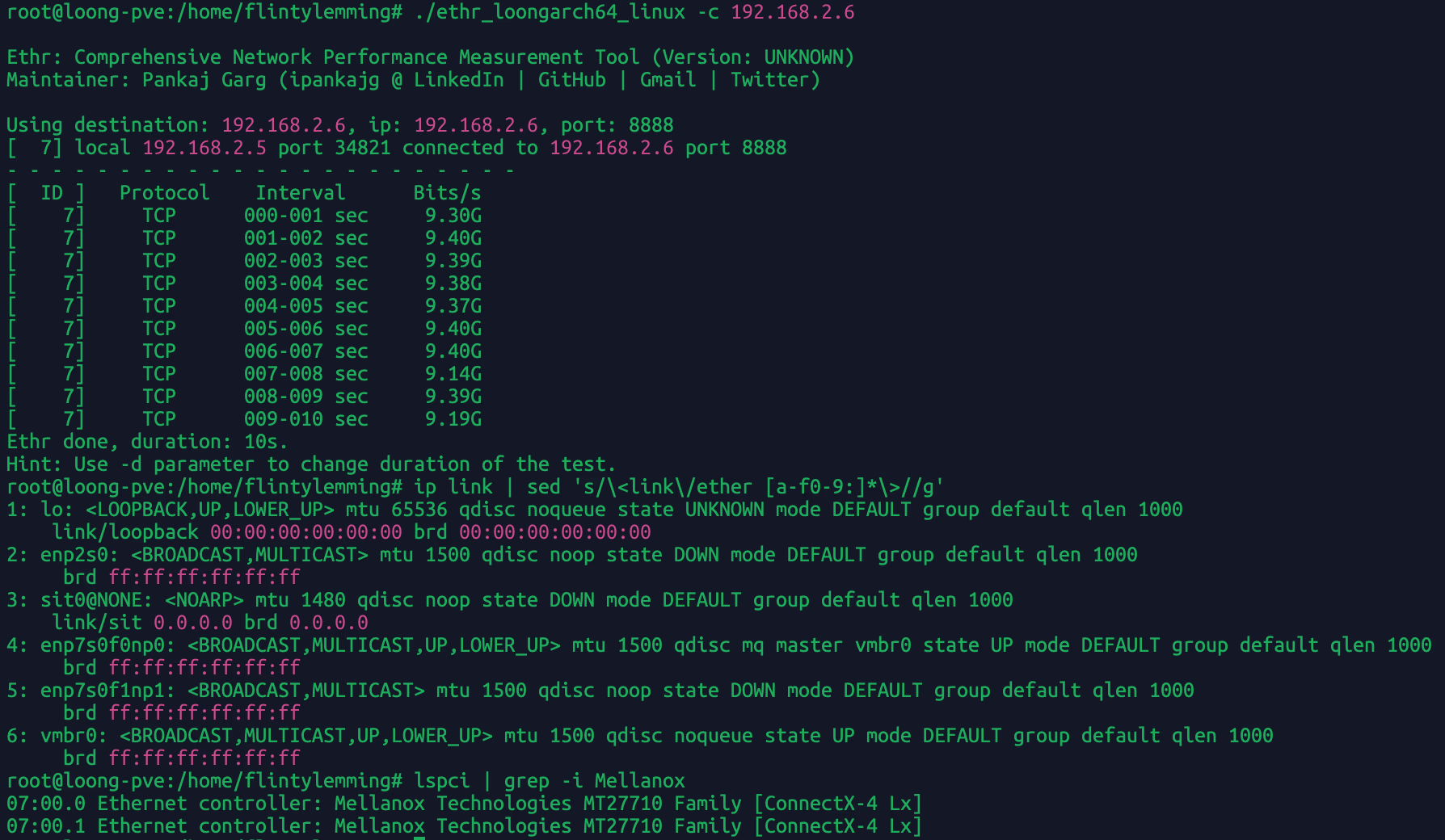
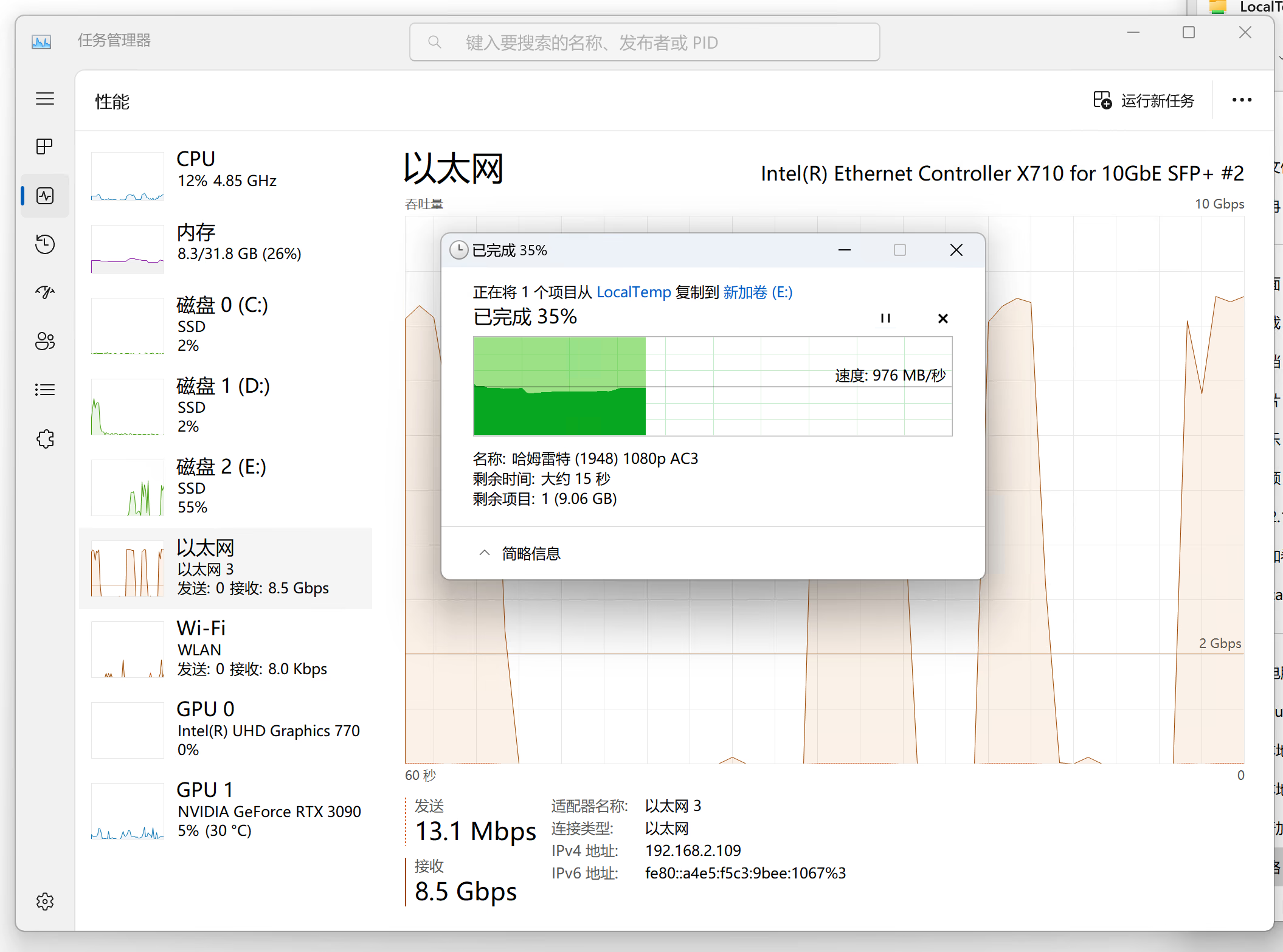
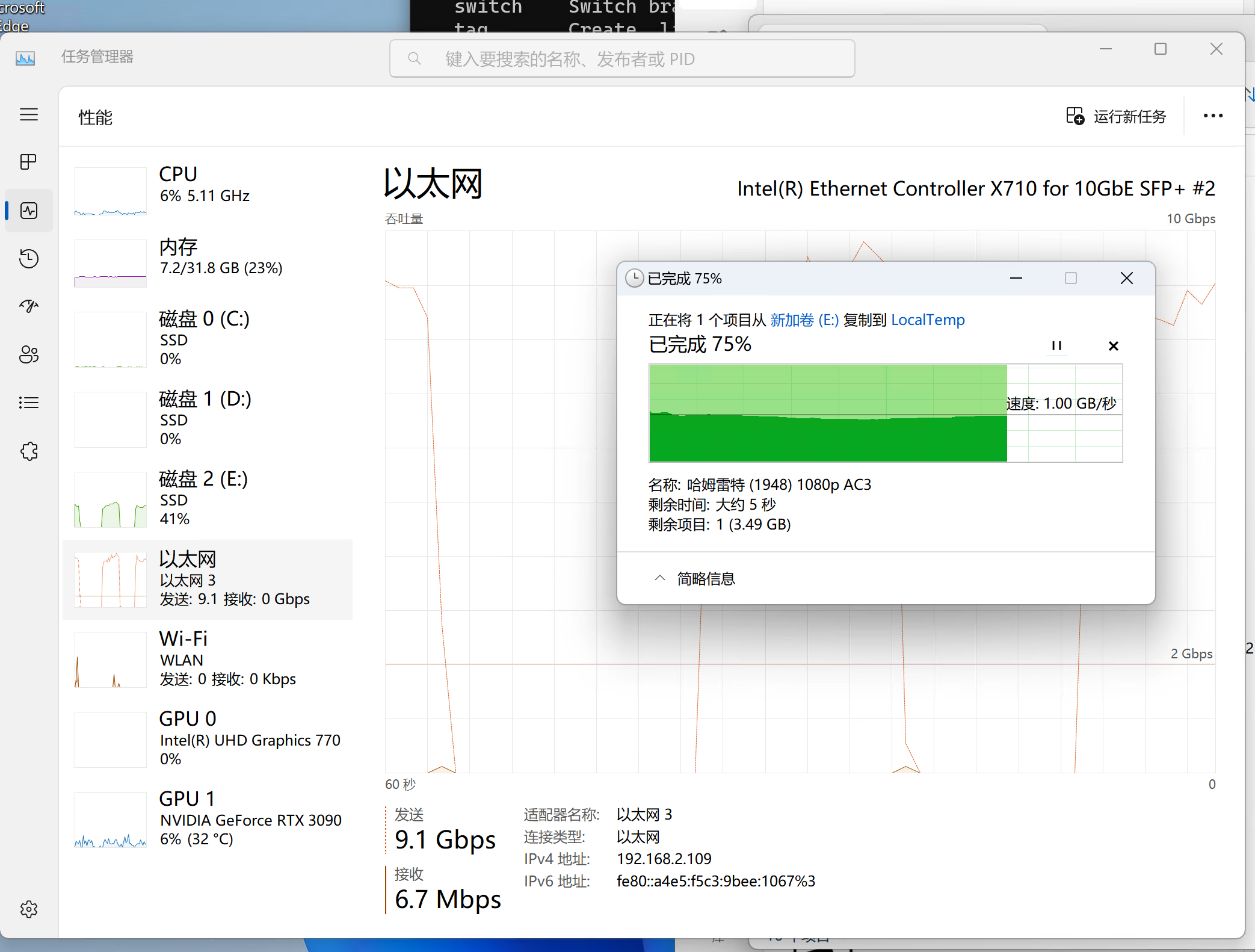
下载速度 259MB/s 连接用户 575 完全不卡,性能完全够用。这个速度我在 AMD V1500B 上用 Docker 跑 WebUI 就完全打不开了。
|
||||
|
||||
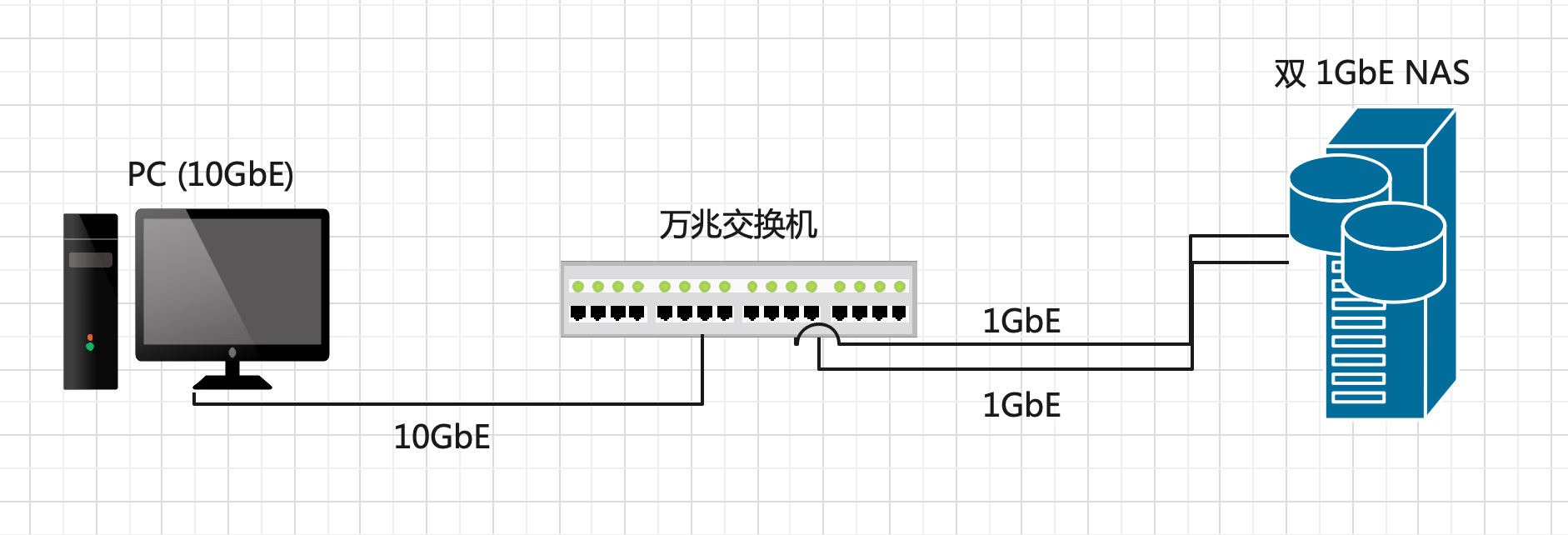
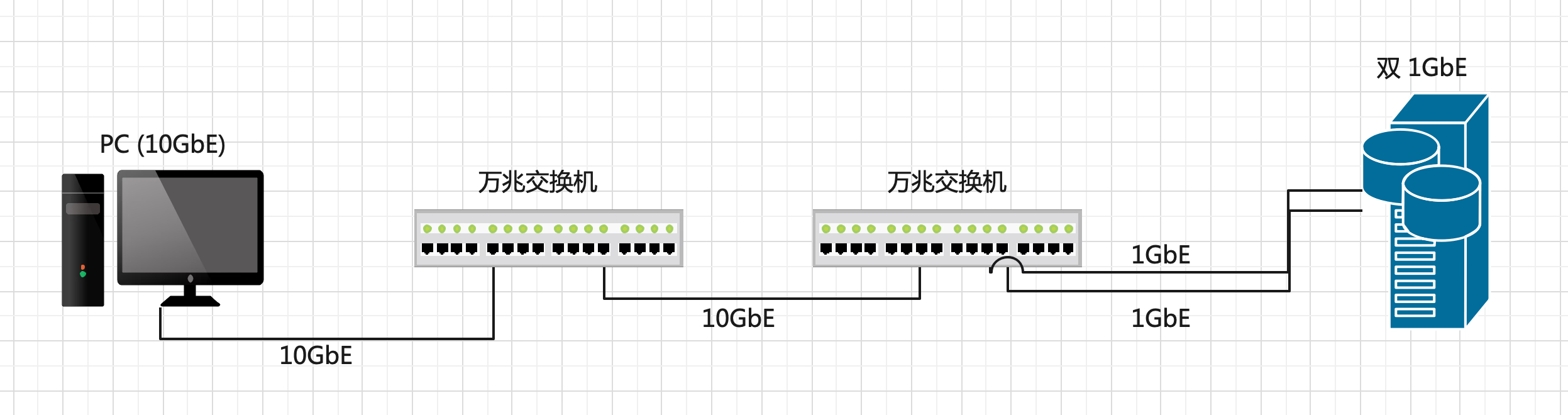
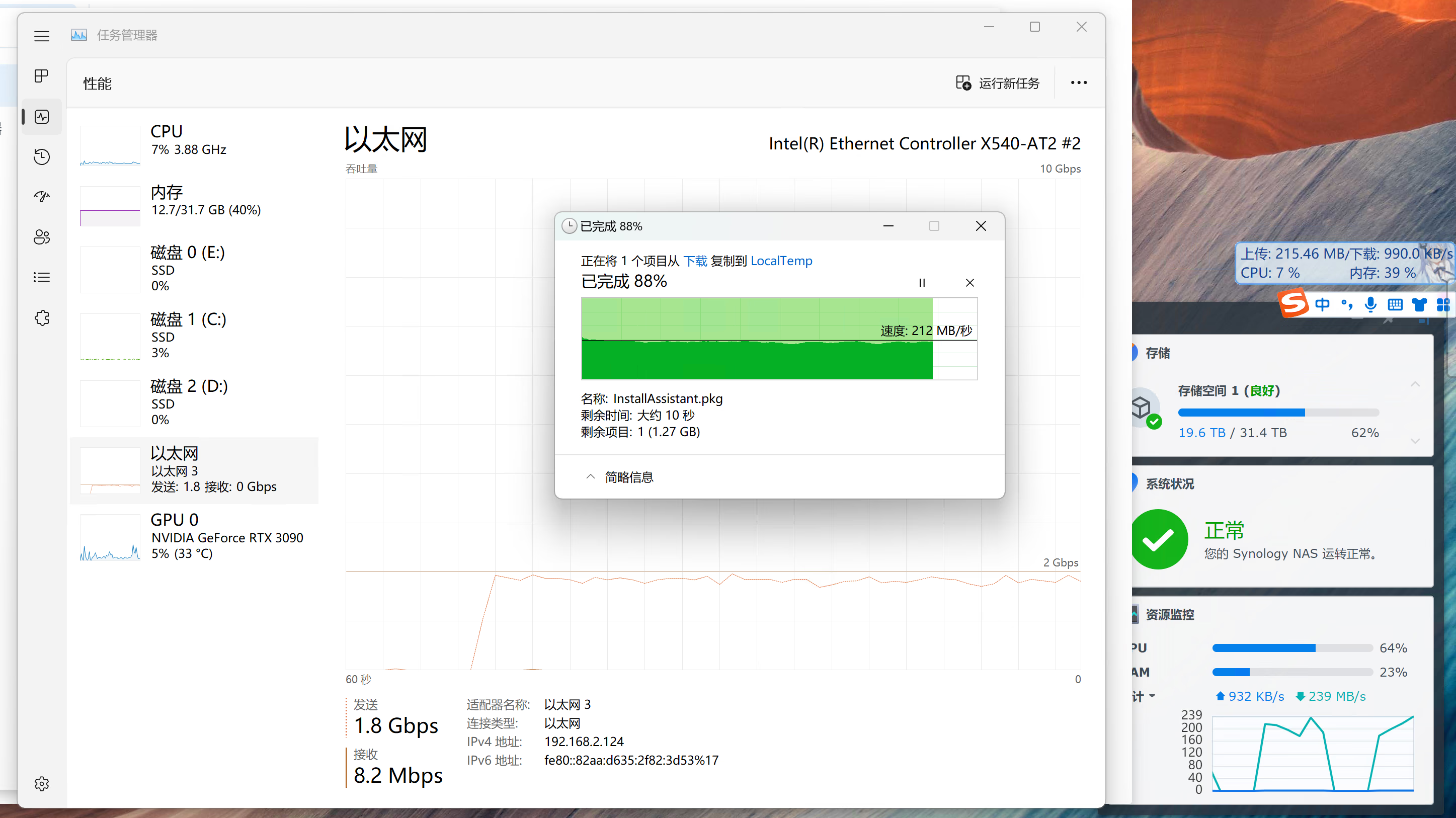
### 网络性能测试
|
||||
|
||||

|
||||

|
||||
|
||||
1500 MTU 单线程跑满 10Gbps
|
||||
|
||||
|
||||
@@ -6,7 +6,7 @@ date = "2020-02-13"
|
||||
description = ""
|
||||
categories = ["HomeLab"]
|
||||
tags = ["Synology", "Docker"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2020/02/%E7%BE%A4%E6%99%96%20Docker%20%E5%AE%89%E8%A3%85%20qbittorrent%20%E5%90%AB%20https%20%E8%AE%BE%E7%BD%AE/title.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2020/02/%E7%BE%A4%E6%99%96%20Docker%20%E5%AE%89%E8%A3%85%20qbittorrent%20%E5%90%AB%20https%20%E8%AE%BE%E7%BD%AE/title.avif"
|
||||
+++
|
||||
|
||||
**教程已更新 DSM 7.2,请移步[这里](https://blog.mitsea.com/f34d4a3f981846469cac041c1df0881d/)**
|
||||
@@ -40,7 +40,7 @@ linuxserver/qbittorrent
|
||||
|
||||
在 套件中心 找到并安装 Docker。注意,ARM 架构处理的群晖设备不支持 Docker
|
||||
|
||||

|
||||

|
||||
|
||||
### 准备下载文件夹
|
||||
|
||||
@@ -48,57 +48,57 @@ linuxserver/qbittorrent
|
||||
|
||||
1. 打开 File Station,找到一个合适的位置,创建一个名为 qbittorrent 的文件夹。然后在文件夹里面创建名为 config 和 downloads 文件夹。文件夹名字可以不跟我的一样,只要保证后面设置映射的时候能分清楚即可。
|
||||
|
||||

|
||||

|
||||
|
||||
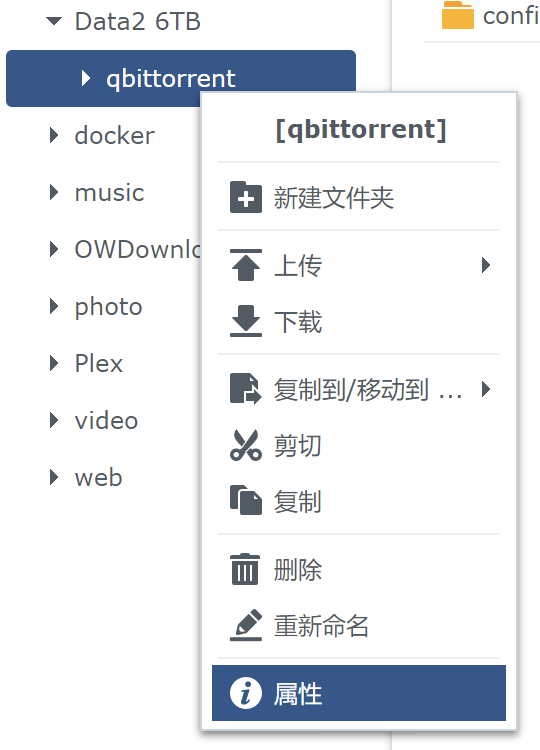
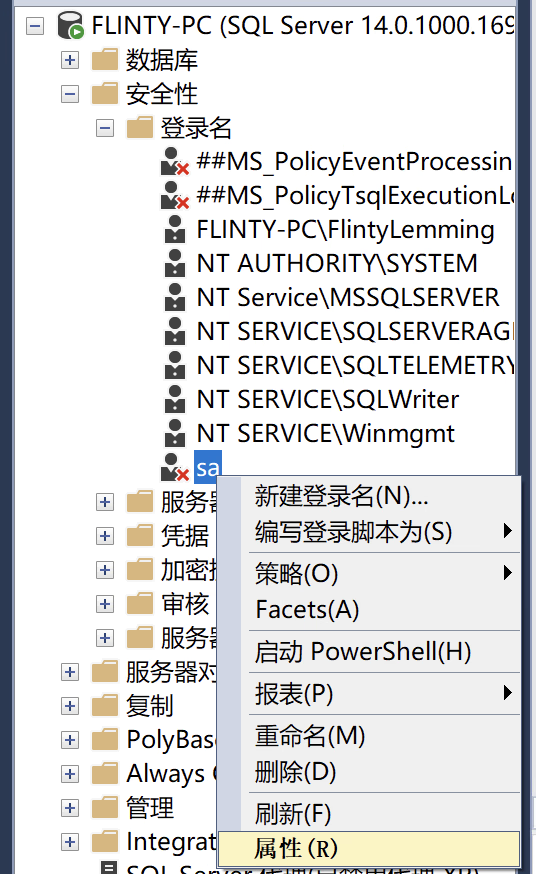
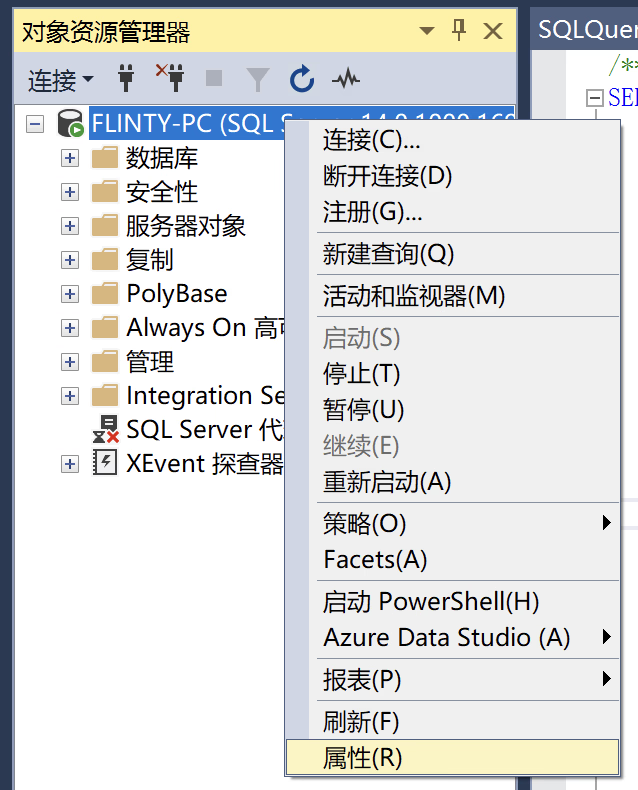
2. 右键 qbitorrent 这个文件夹,打开属性
|
||||
|
||||

|
||||

|
||||
|
||||
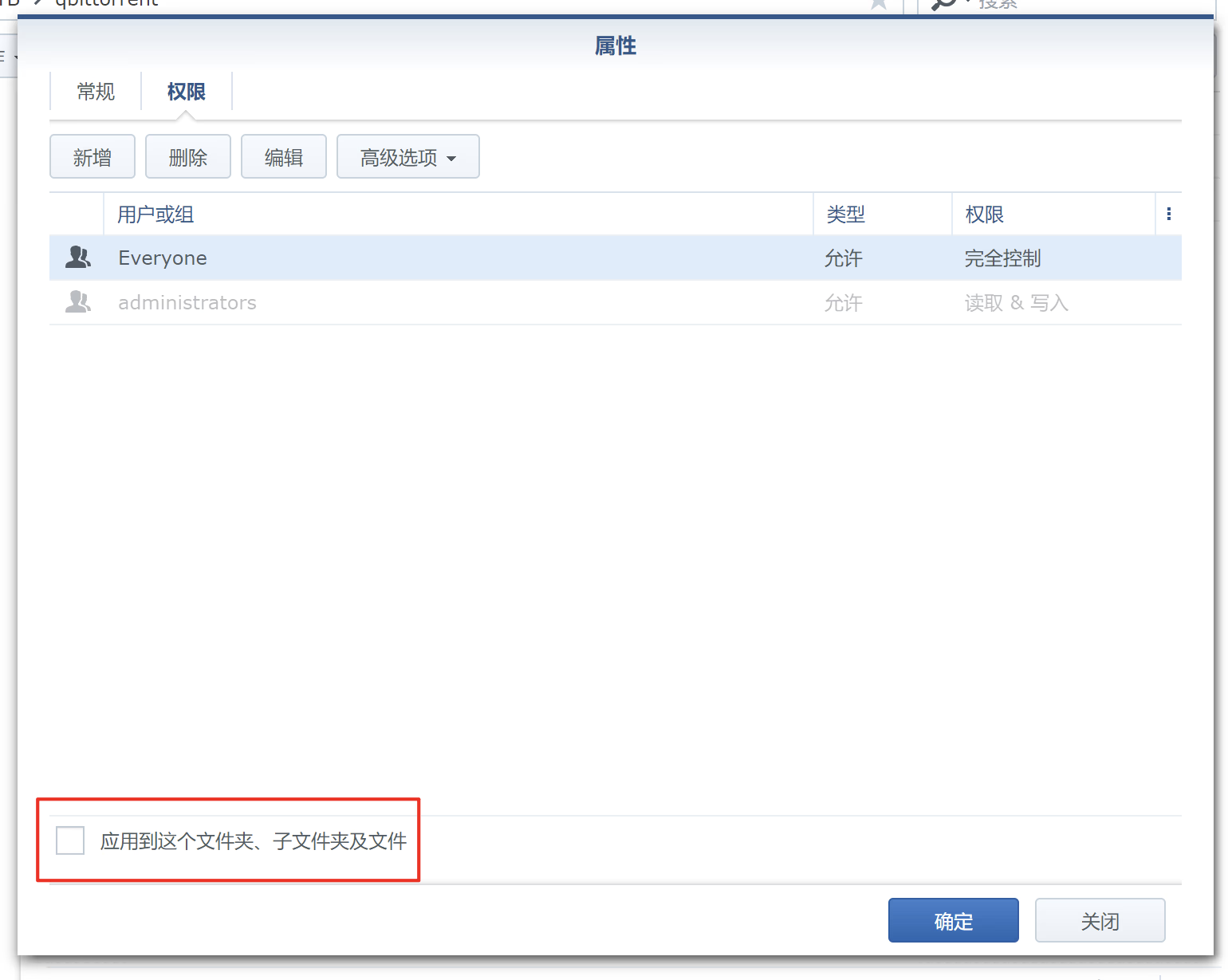
3. 点击 权限 选项卡,然后点击 新增 按钮,打开 权限编辑器
|
||||
|
||||

|
||||

|
||||
|
||||
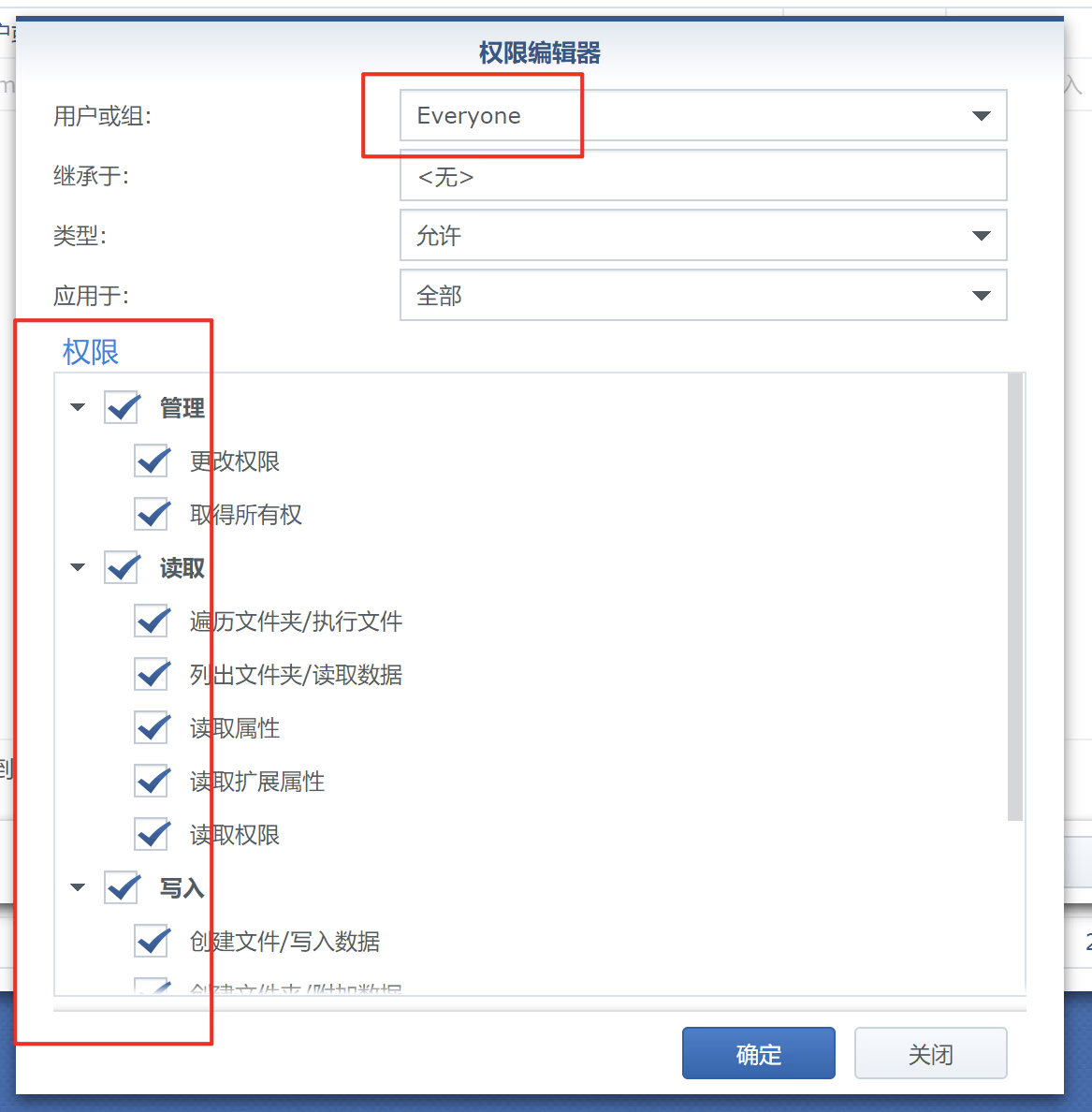
4. 用户或组 选择 Everyone;下面的权限都勾上,然后点击确定
|
||||
|
||||

|
||||

|
||||
|
||||
5. 然后勾选 应用到这个文件夹、子文件夹及文件,最后点击 确定 即可。
|
||||
|
||||

|
||||

|
||||
|
||||
### 下载并配置镜像
|
||||
|
||||
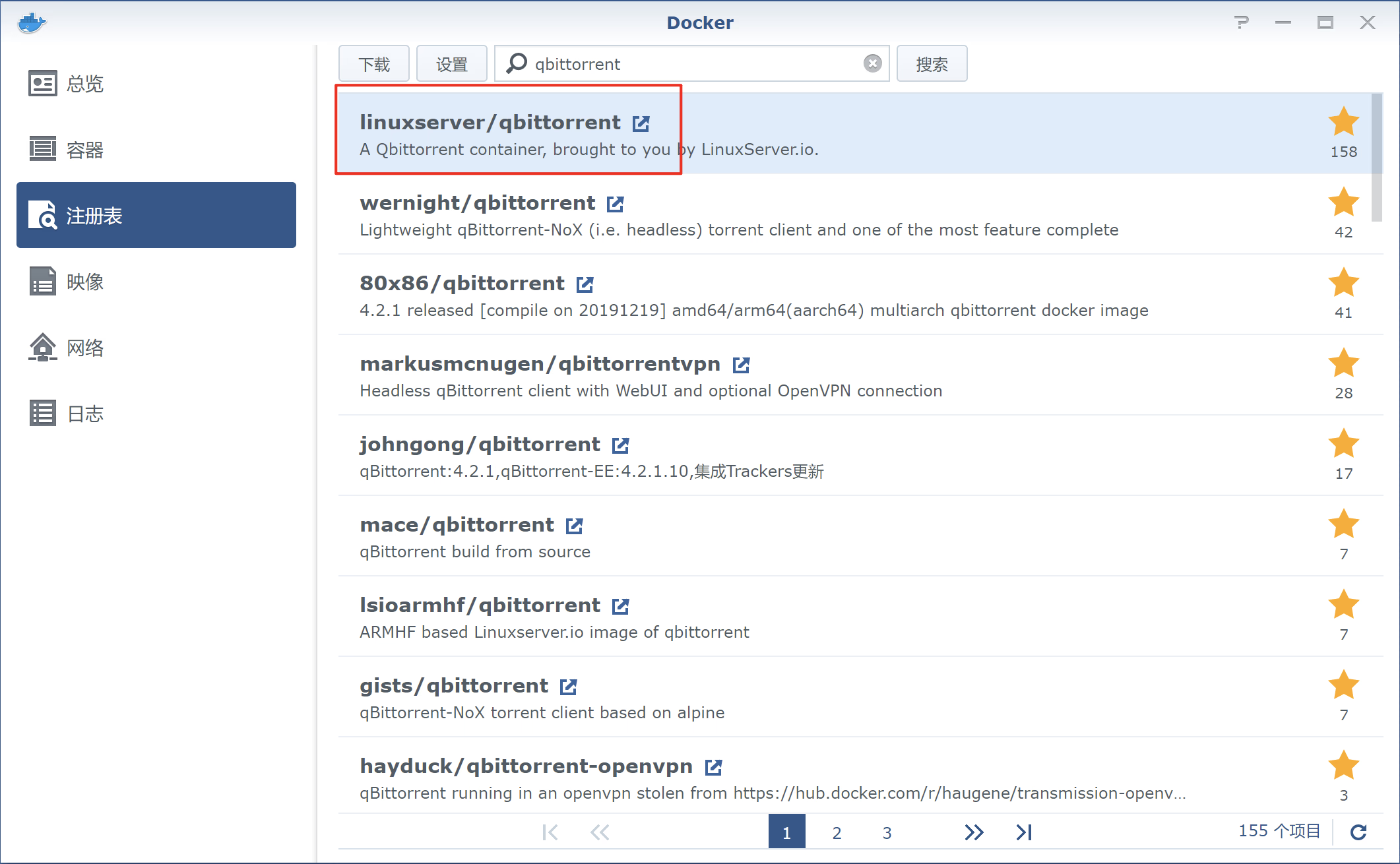
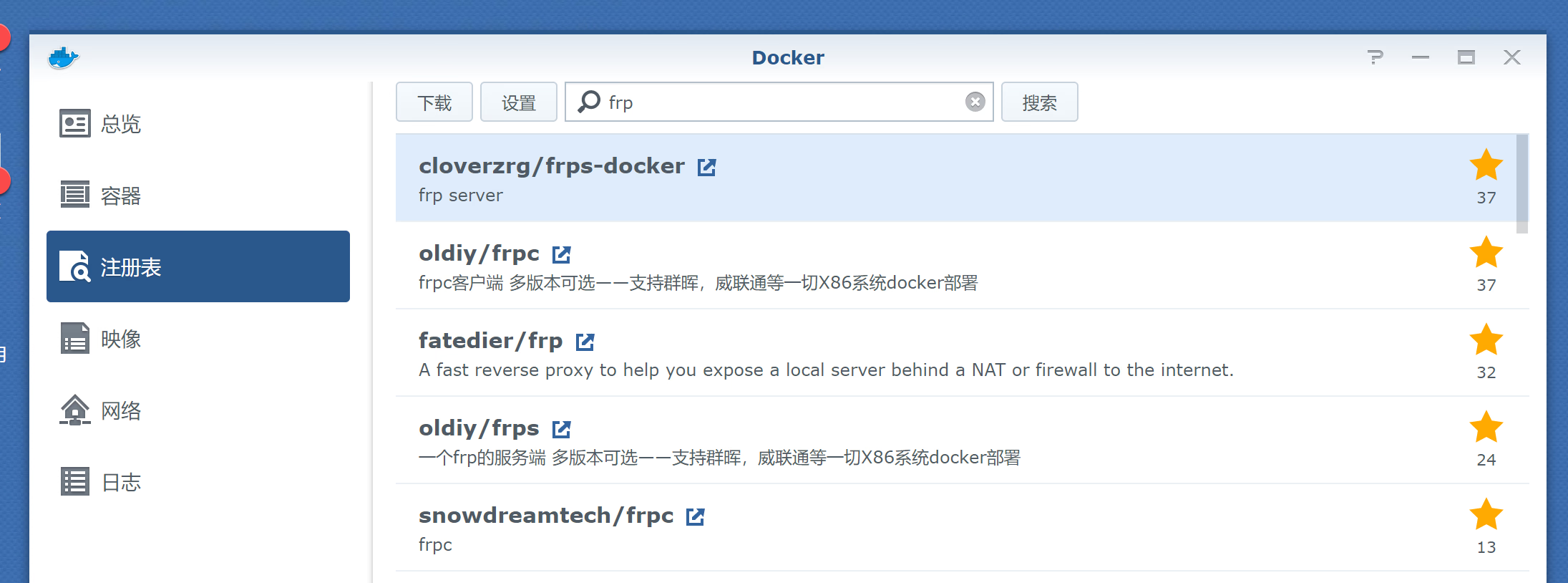
1. 打开 Docker,左边打开 注册表,搜索 qbittorrent,找到 linuxserver/qbittorrent 这个镜像
|
||||
|
||||

|
||||

|
||||
|
||||
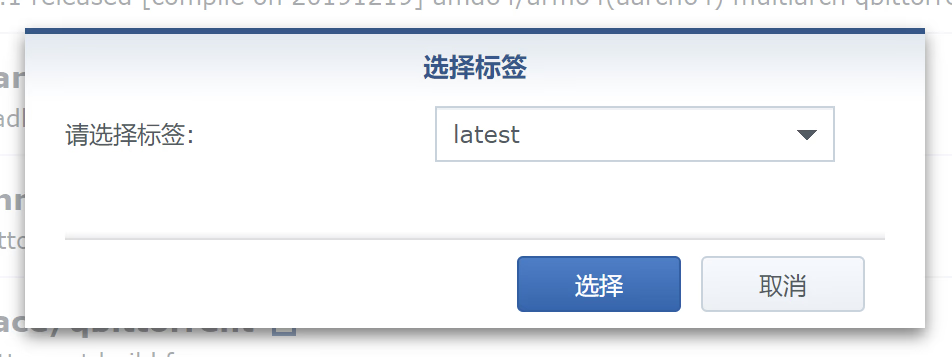
2. 双击,稍等后会让你选择版本,保持默认的 latest,最新的版本
|
||||
|
||||

|
||||

|
||||
|
||||
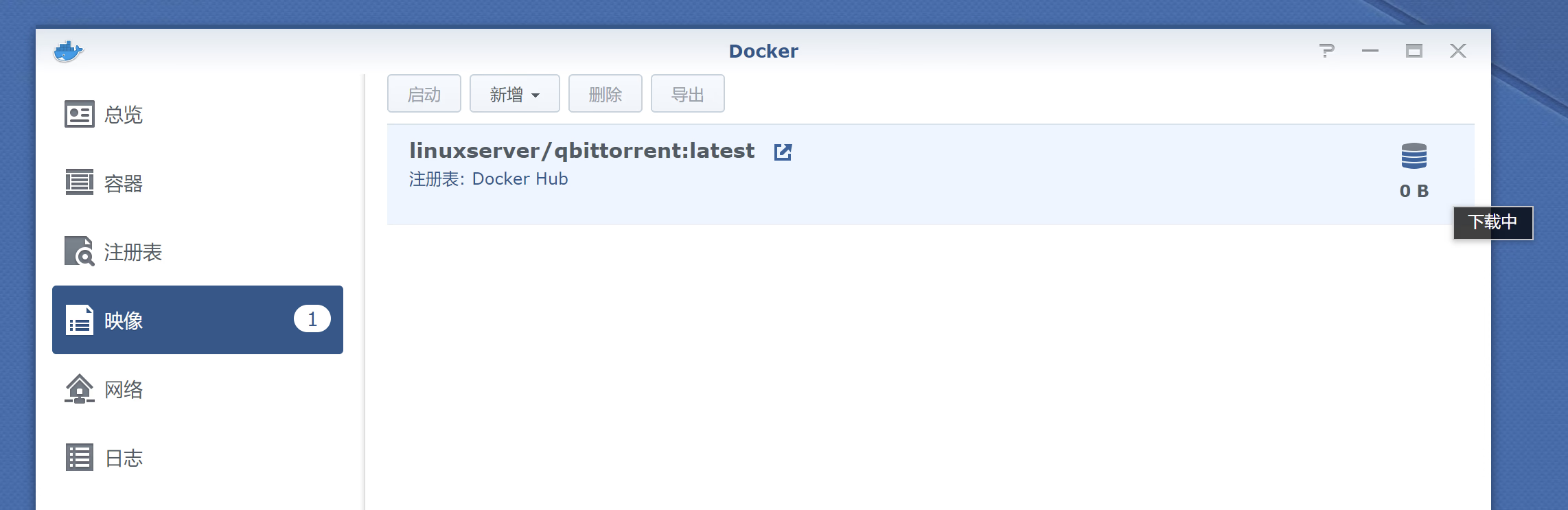
3. 在左侧 映像 选项卡里可以看到正在下载镜像,等图标不再闪烁后,或 启动 按钮可点击时,则表示下载好。由于服务器不在中国大陆,所以可能需要等较长一段时间,完整大小大约 310M。
|
||||
|
||||

|
||||

|
||||
|
||||
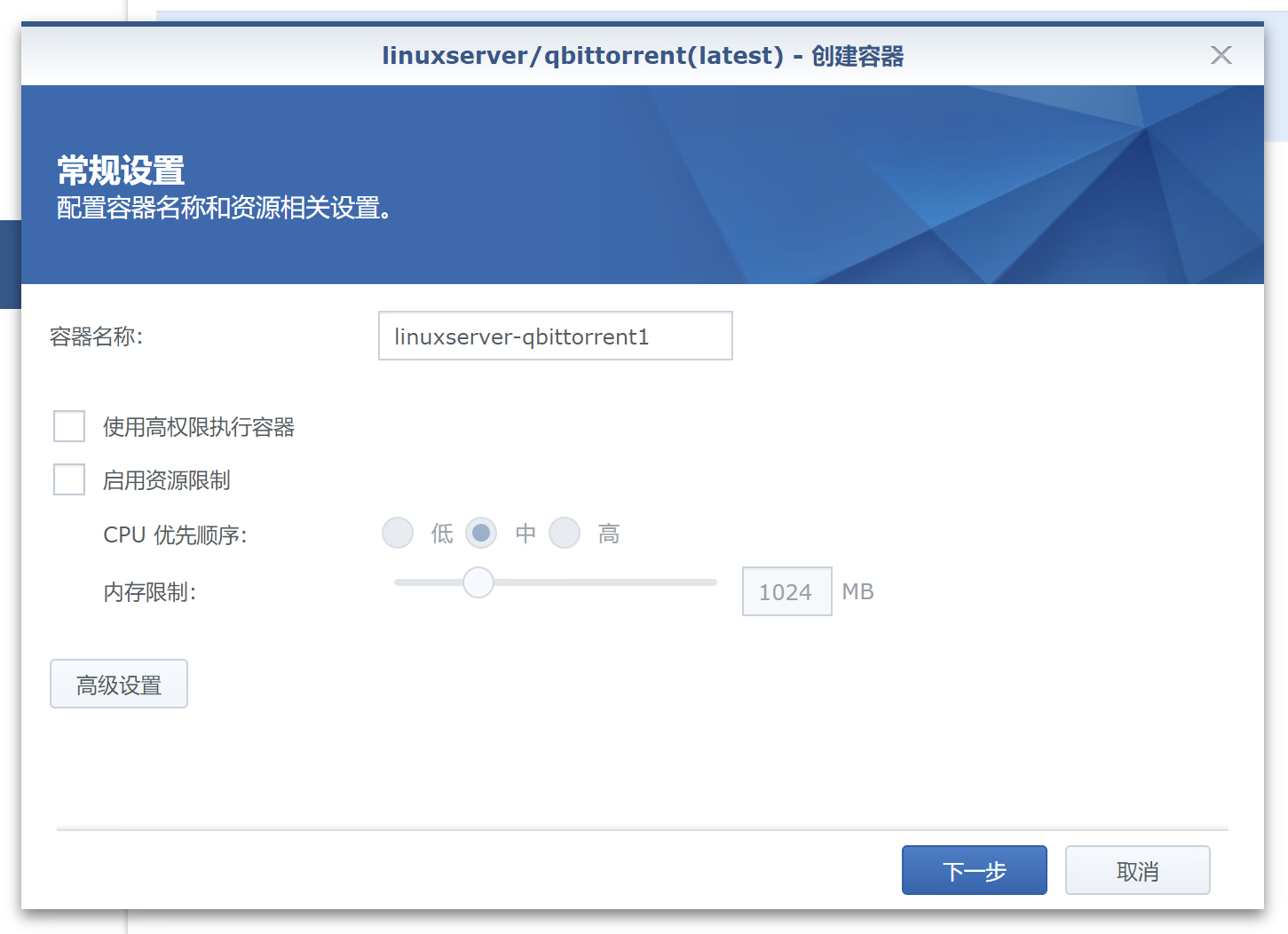
4. 下载完毕后,双击,或者点击 启动 按钮。进入启动前的配置页面
|
||||
|
||||

|
||||

|
||||
|
||||
容器名称 可以自定义一个好认的名字。然后点击 高级设置。(不要点下一步)
|
||||
|
||||
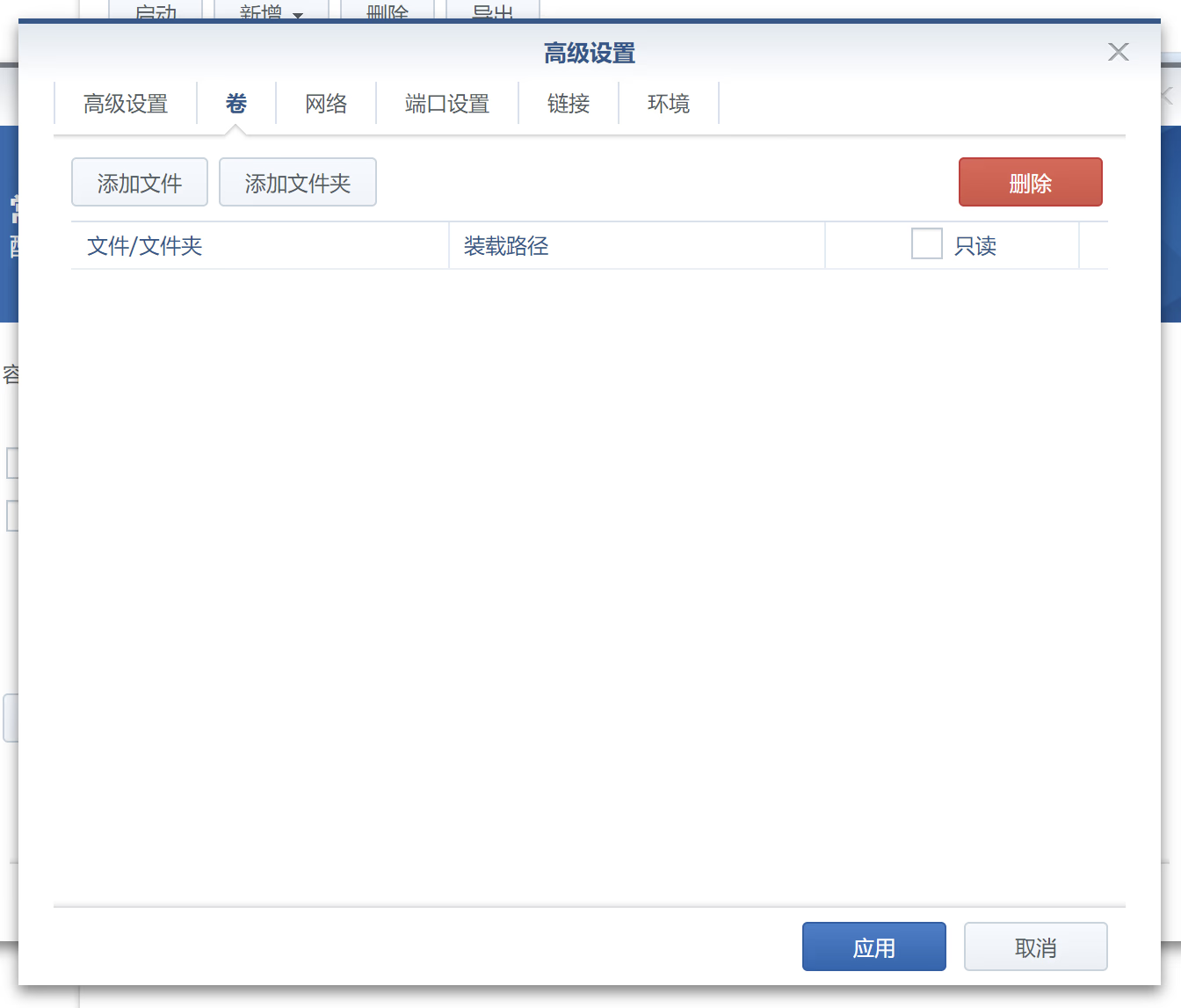
5. 打开 卷 选项卡,这里要设置目录的映射。即运行时,容器内部的文件夹映射到外面,即实际文件目录的位置。
|
||||
|
||||

|
||||

|
||||
|
||||
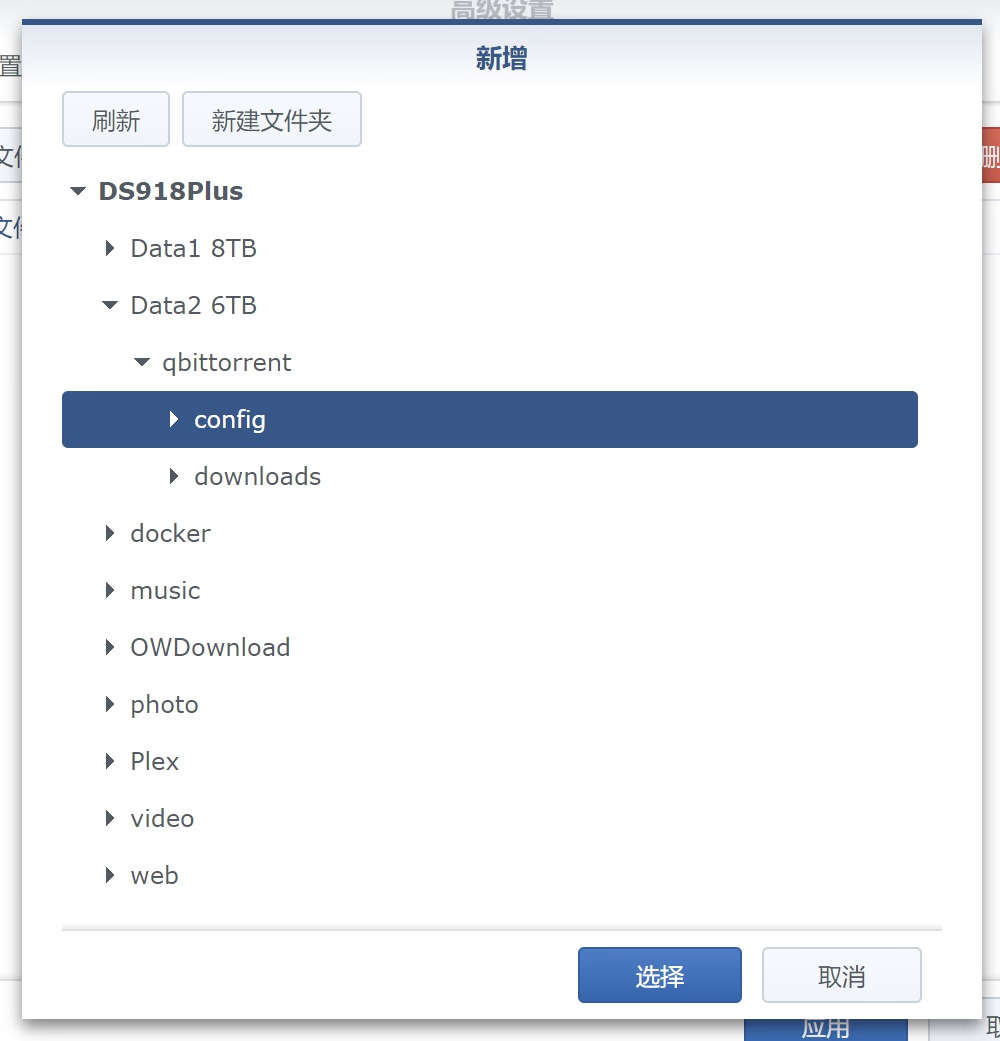
6. 要创建两个文件夹映射,分别对应之前创建的两个文件夹。先创建 config 文件夹的映射。点击 添加文件夹 按钮,在弹出的窗口选择刚才创建的 config 文件夹
|
||||
|
||||

|
||||

|
||||
|
||||
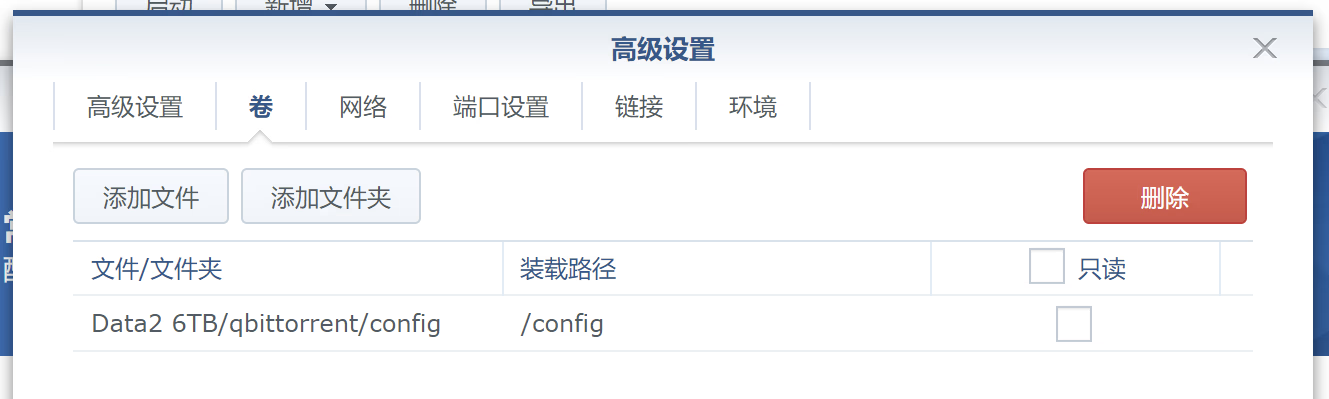
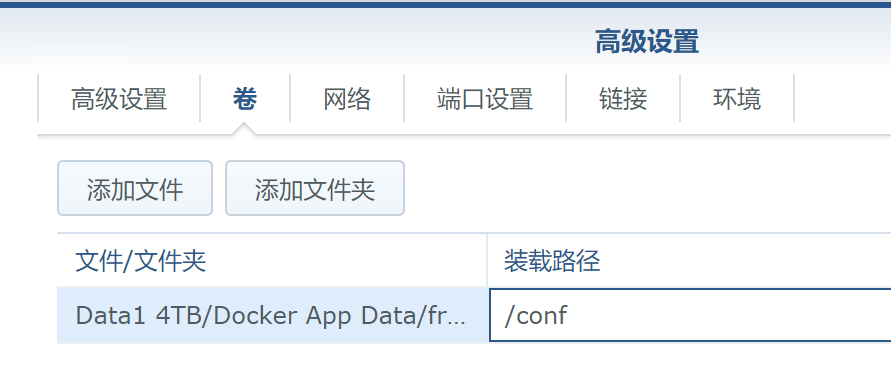
选中后,点击 选择 按钮。然后在 装载路径 里填写
|
||||
|
||||
/config
|
||||
|
||||

|
||||

|
||||
|
||||
- 至于为什么填写 /config,可以在这个镜像的[说明页面](https://registry.hub.docker.com/r/linuxserver/qbittorrent)里查到
|
||||
|
||||
@@ -112,15 +112,15 @@ linuxserver/qbittorrent
|
||||
|
||||
同理,按照相同的方式,建立 downloads 文件的映射,最后就是这样子
|
||||
|
||||

|
||||

|
||||
|
||||
7. 点击 端口设置 选项卡,修改端口设置
|
||||
|
||||

|
||||

|
||||
|
||||
这里可以看到,容器里默认配置了 6881 和 8080,这分别是 bt 端口和 WebUI 端口。由于 6881 这个端口作为默认端口可能被封,所以应该换成别的端口。之前看教程别人用的 52000,我用着没问题,所以就改成 52000。8080 的 WebUI 端口也可以换一个自己需要的,我这里设置为 8848。
|
||||
|
||||

|
||||

|
||||
|
||||
bt 端口改的话,最好内外都改,不然客户端汇报给 tracker 的端口和实际的不一致,可能会出问题。WebUI 端口可以只设置个映射出来的本地端口,但这样的话,你后面配置环境变量的时候,WEBUI_PORT 参数就还保持原来的 8080。不过我这边保持统一就都改了。
|
||||
|
||||
@@ -131,37 +131,37 @@ linuxserver/qbittorrent
|
||||
SavePath /downloads
|
||||
WEBUI_PORT 8848
|
||||
|
||||

|
||||

|
||||
|
||||
最后点击应用
|
||||
|
||||
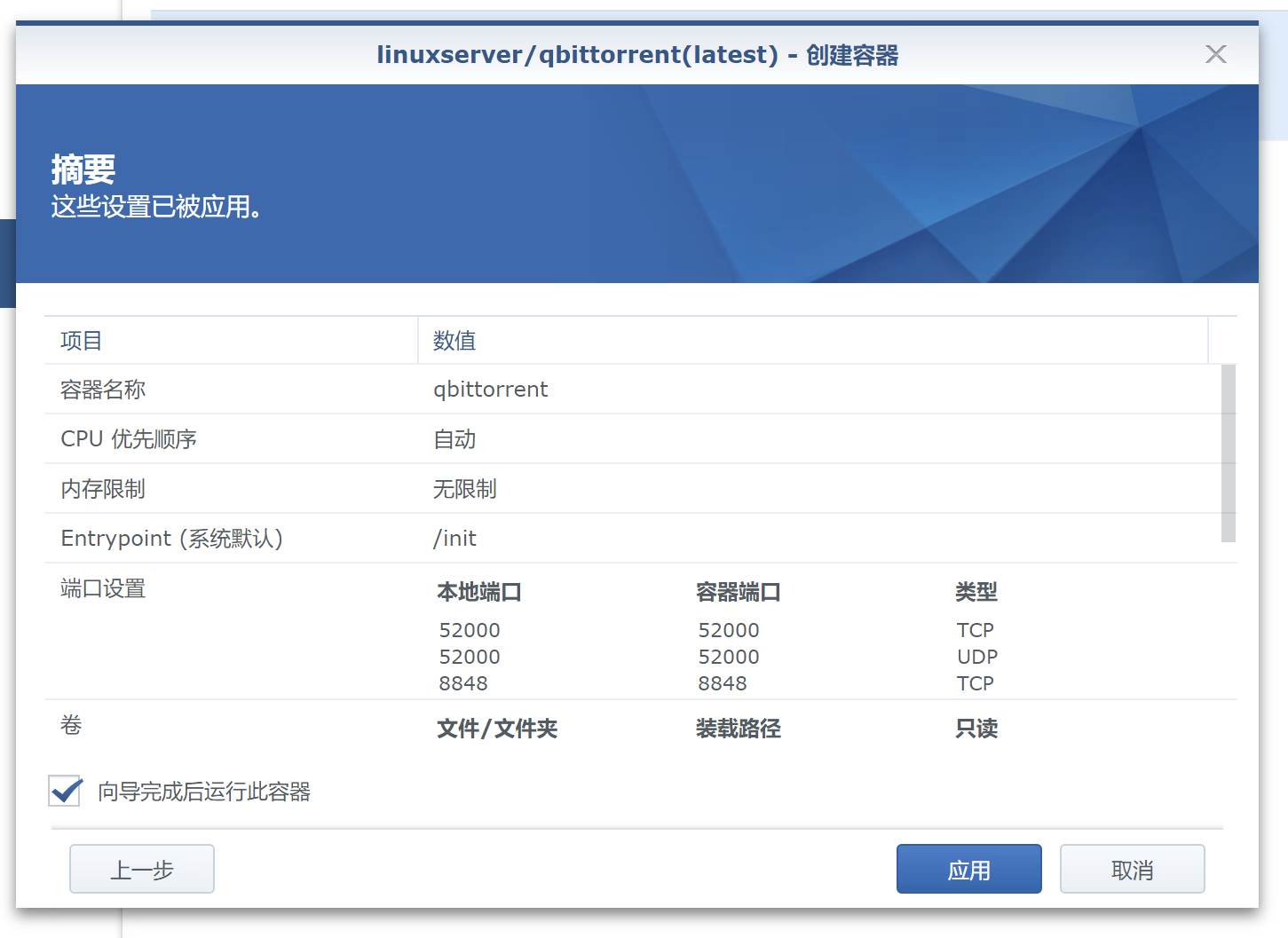
9. 点击 下一步,简单确认下设置项,没问题就可以点 应用,启动容器了。
|
||||
|
||||

|
||||

|
||||
|
||||
### 使用 qbittorrent
|
||||
|
||||
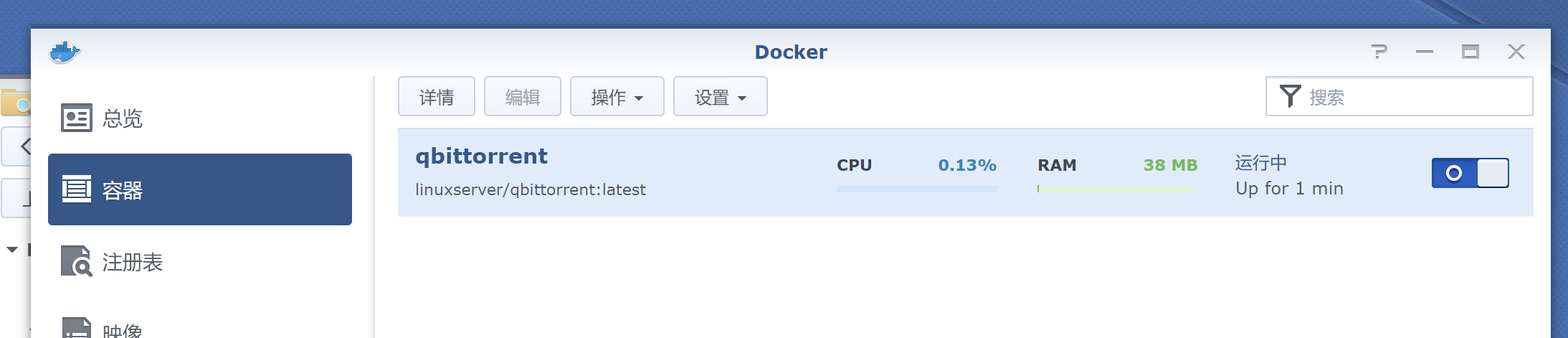
1. 启动后,就可以在 容器 选项卡看到正在运行的容器了
|
||||
|
||||

|
||||

|
||||
|
||||
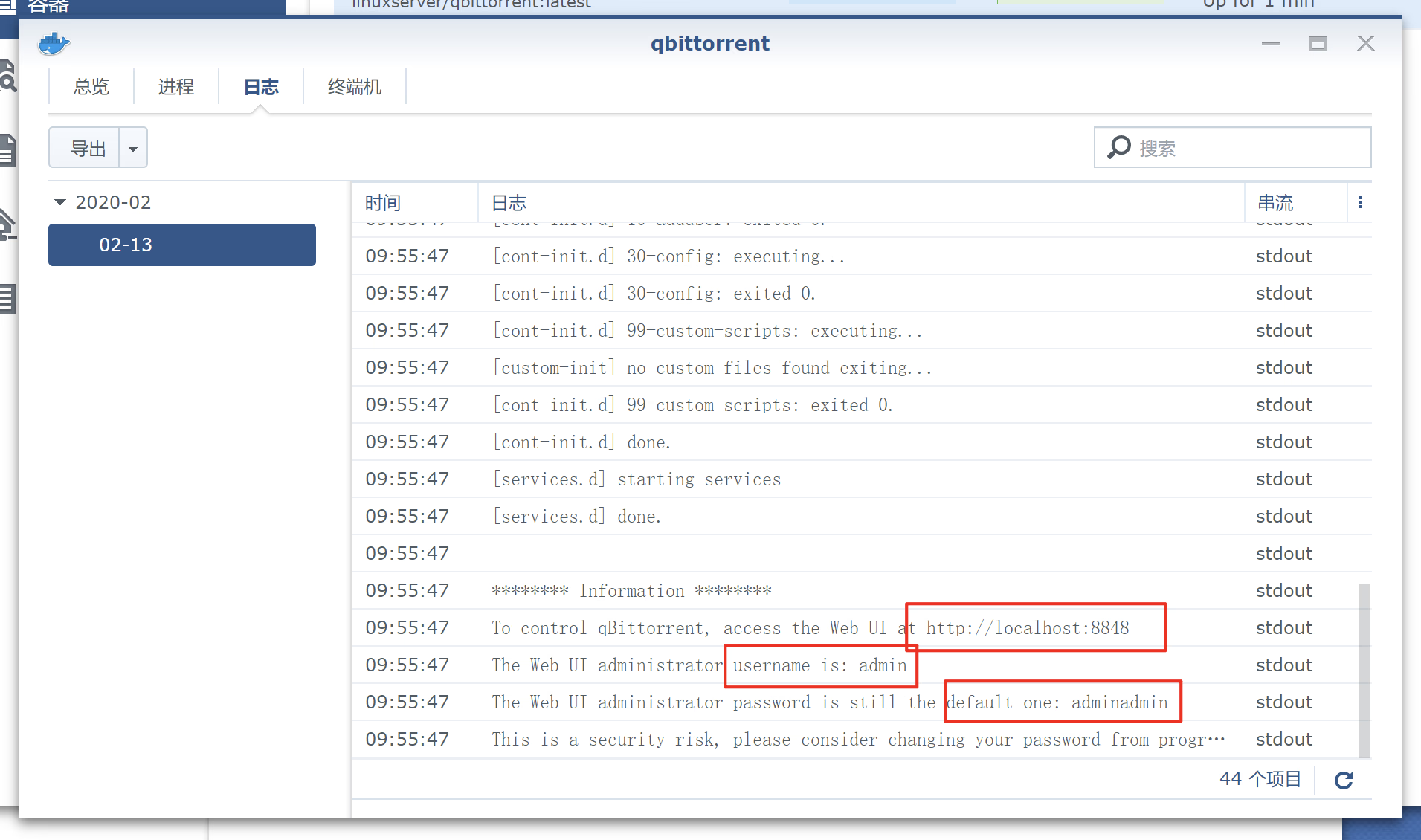
2. 点击它,然后点击 详情,点开 日志 选项卡,查看日志
|
||||
|
||||

|
||||

|
||||
|
||||
如果你配置时出现问题导致 qbittorrent 无法启动,会在这里显示错误信息。如果一切正常,则会看到进入 qbittorrent 的 WebUI 的地址、用户名和密码。
|
||||
|
||||
3. 打开 <NAS的本地IP>:8848,即可打开 qbittorrent 的 WebUI 后台登录界面
|
||||
|
||||

|
||||

|
||||
|
||||
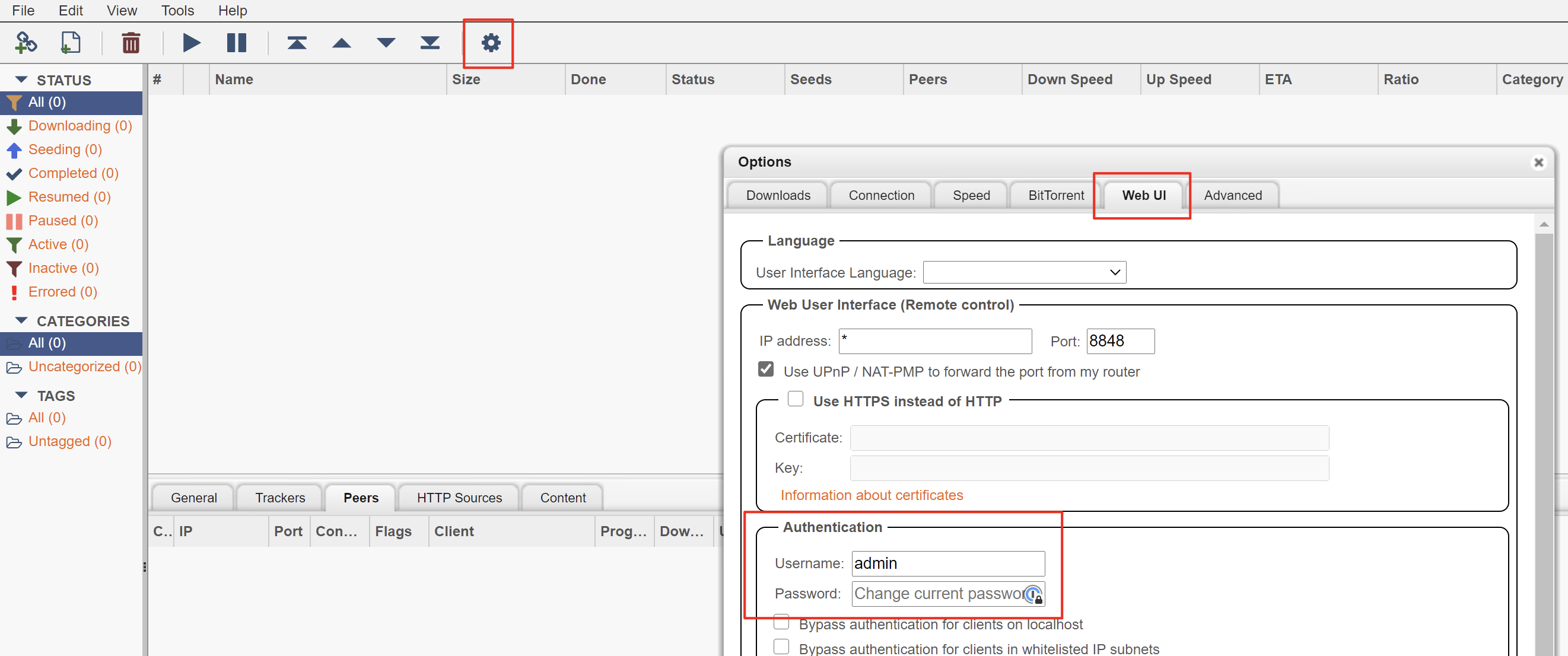
4. 输入在 log 里看到的默认账号 admin,密码 adminadmin,即可进入后台。第一件事就是改密码。打开设置 - Web UI,在 Authentication 里,Password 填写新密码即可
|
||||
|
||||

|
||||

|
||||
|
||||
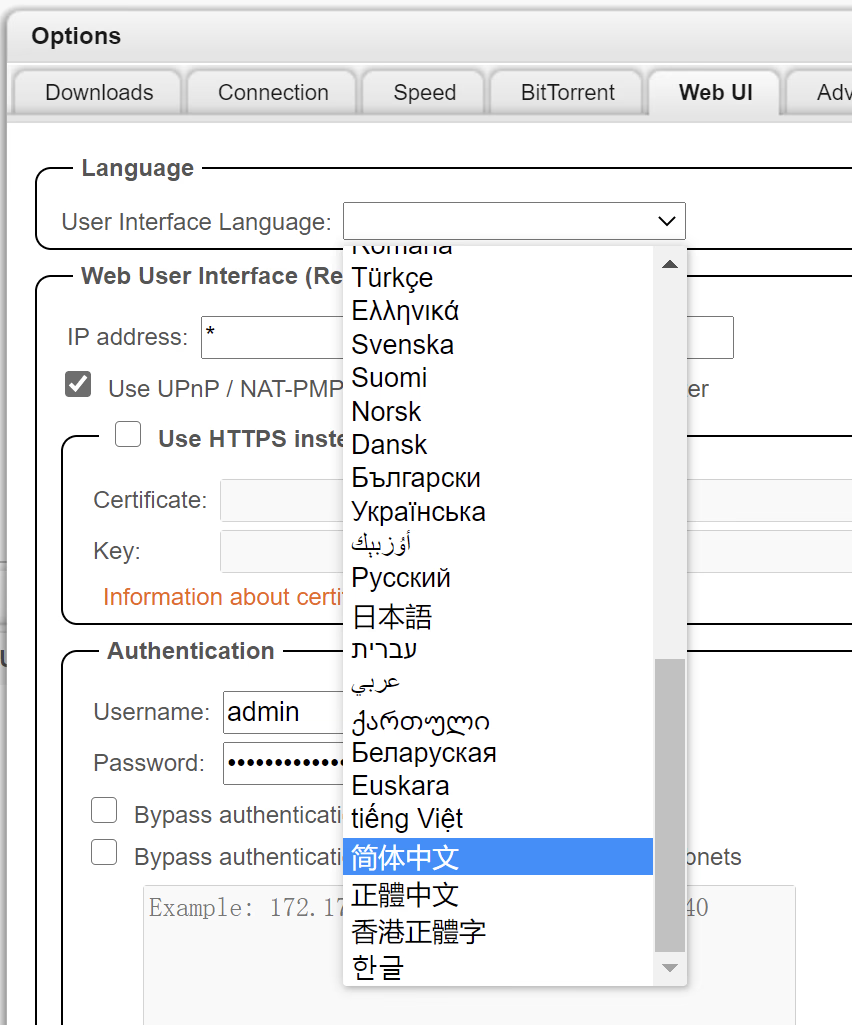
5. 同时,还可以在 Language 里修改显示语言
|
||||
|
||||

|
||||

|
||||
|
||||
之后就可以正常使用了
|
||||
|
||||
@@ -179,25 +179,25 @@ linuxserver/qbittorrent
|
||||
|
||||
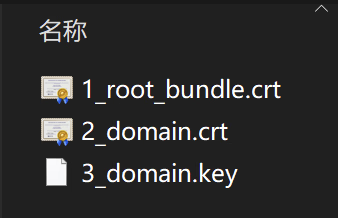
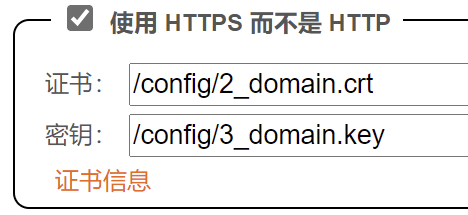
可以看到需要 .crt 和 .key 两个格式的证书。这就看你证书颁发商给你什么格式的了,如果给的是 Nginx 用的那种,crt 文件内容是多的,需要自己处理下,这里就不详细讲了。我是腾讯云弄的证书,直接给了 Apache 使用的证书。包含如下三个文件,这里只需要后两个。
|
||||
|
||||

|
||||

|
||||
|
||||
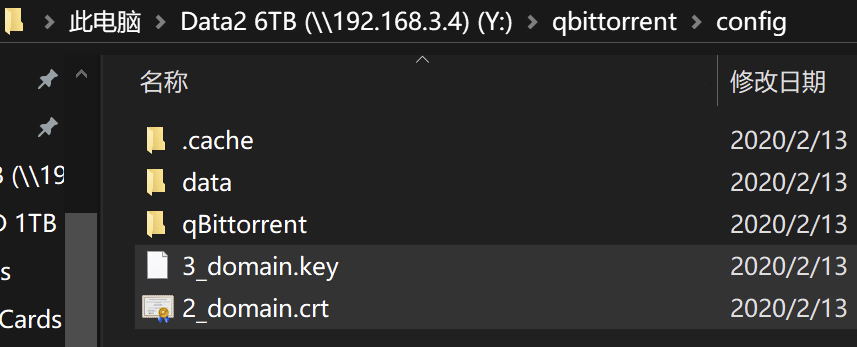
3. 将这两个文件放到 config 文件夹里
|
||||
|
||||

|
||||

|
||||
|
||||
4. qbittorrent 设置里,对应填写如下内容
|
||||
|
||||
证书 /config/2_domain.crt
|
||||
秘钥 /config/3_domain.key
|
||||
|
||||

|
||||

|
||||
|
||||
5. 保存后,试一下通过 https + 域名 + 端口 的方式访问下,没问题
|
||||
|
||||

|
||||

|
||||
|
||||
#### 群晖内置的反代工具设置
|
||||
|
||||
其实我更推荐这种方式,因为这样方便管理。不过你通过 https 访问的端口就必须和 WebUI 的端口不一样了,不然会冲突。具体设置方法,可以参考我[另一篇教程](https://blog.mitsea.com/4a08e5064d834921b206bf128e463d1a/)。
|
||||
|
||||

|
||||

|
||||
@@ -6,7 +6,7 @@ date = "2023-04-07"
|
||||
description = "原本 8G 显存玩 2K 3A 的同学这下 QQ 都不敢挂后台了"
|
||||
categories = ["LifeTec"]
|
||||
tags = ["QQ", "内存", "Electron"]
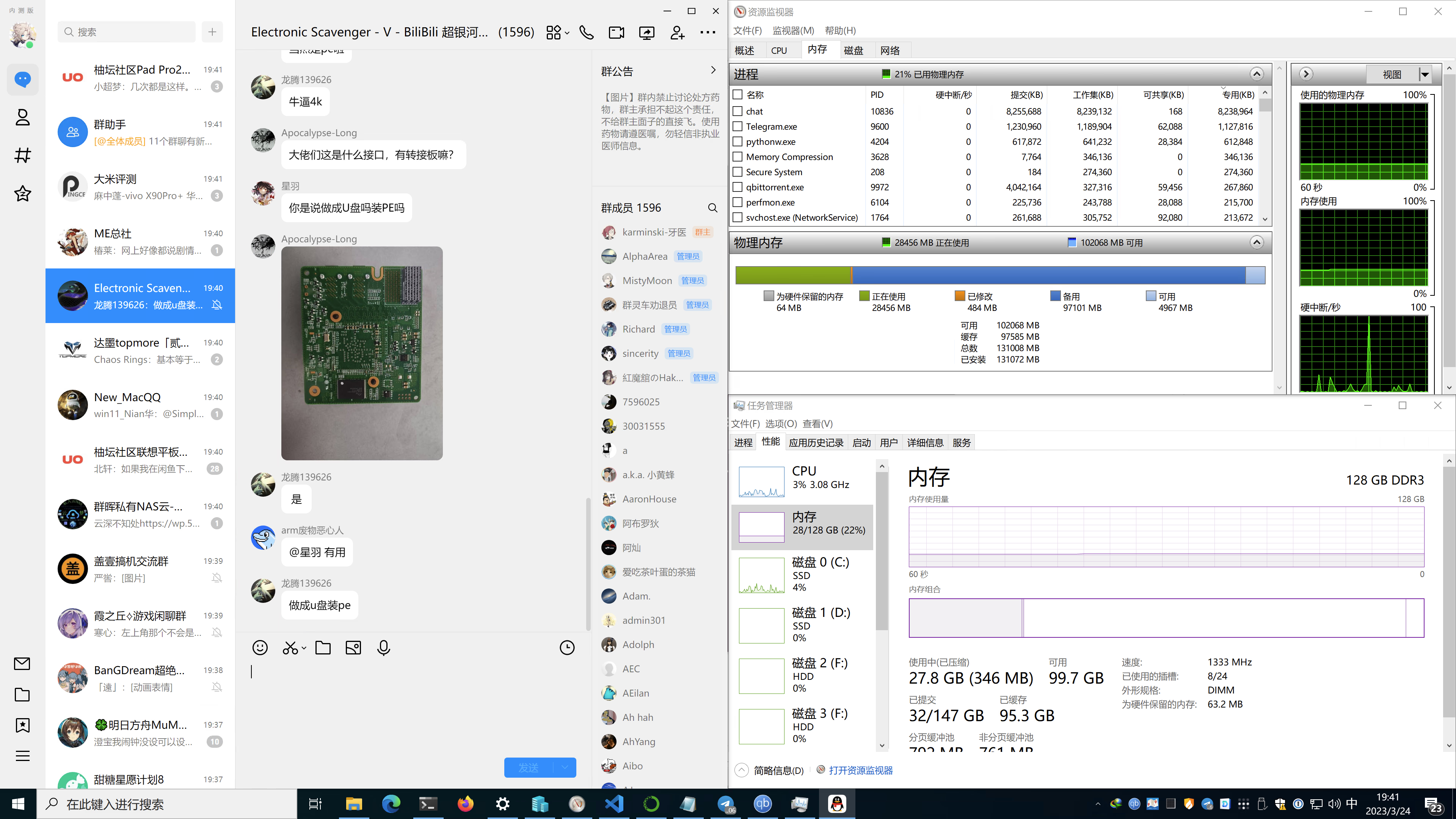
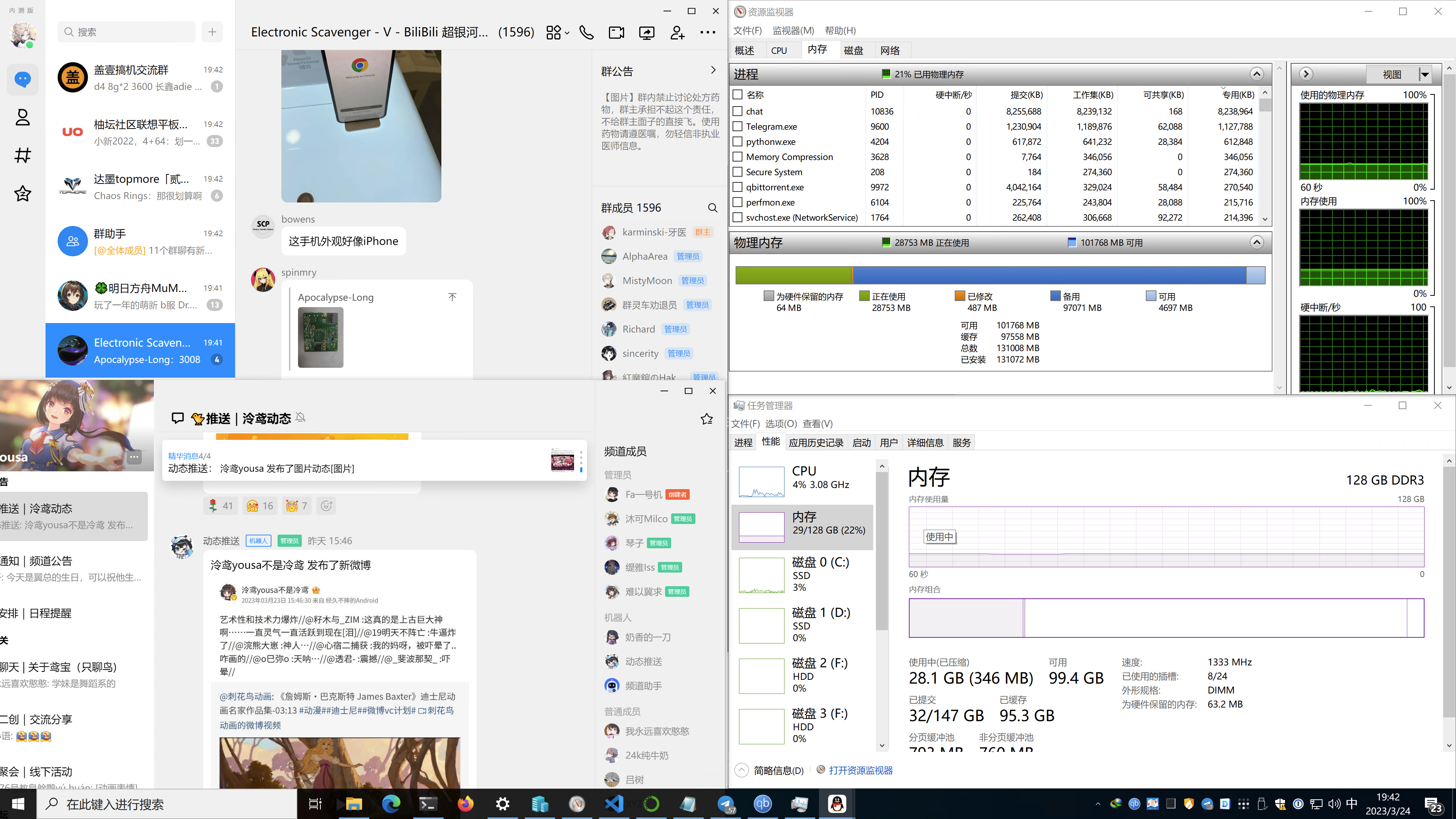
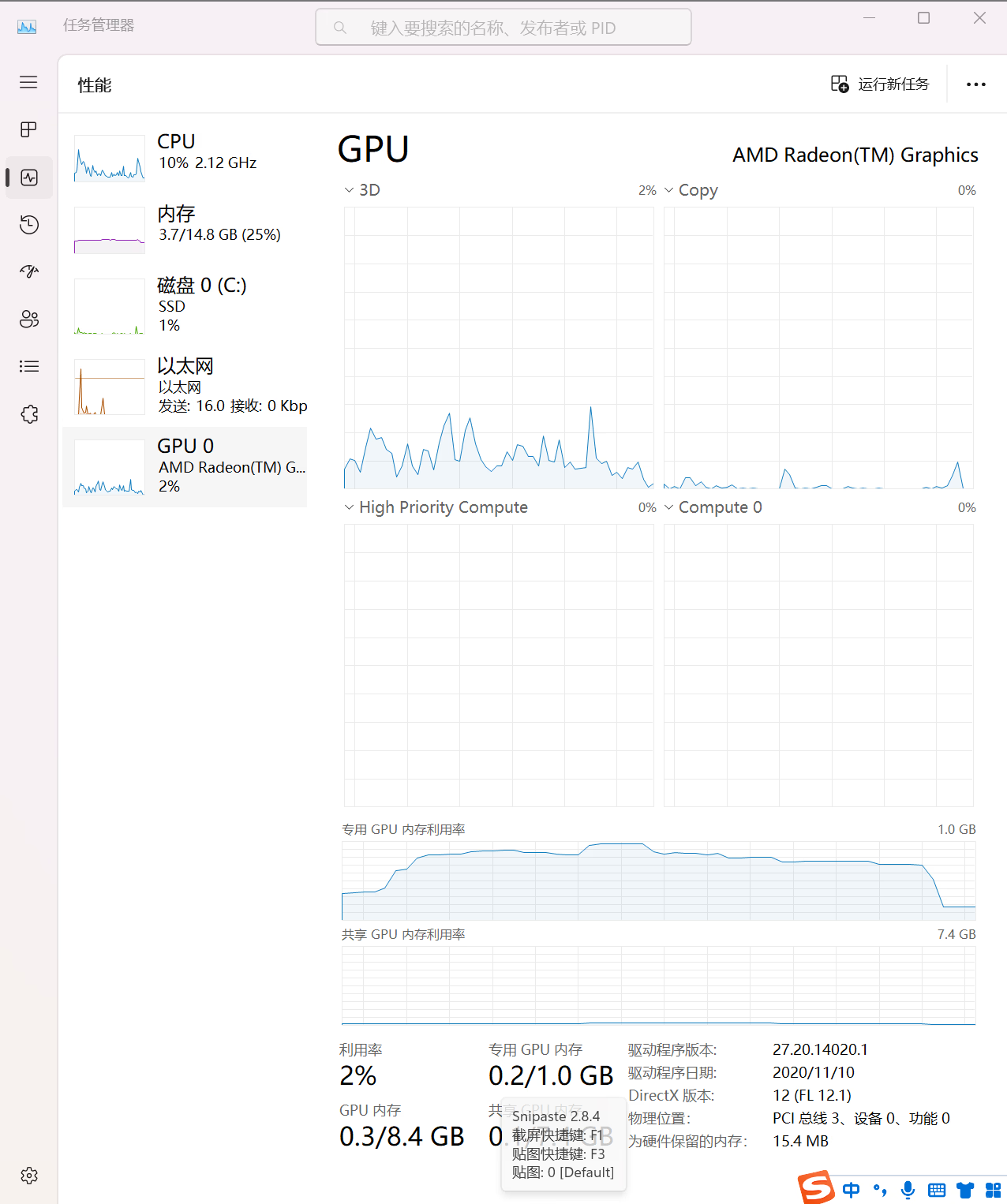
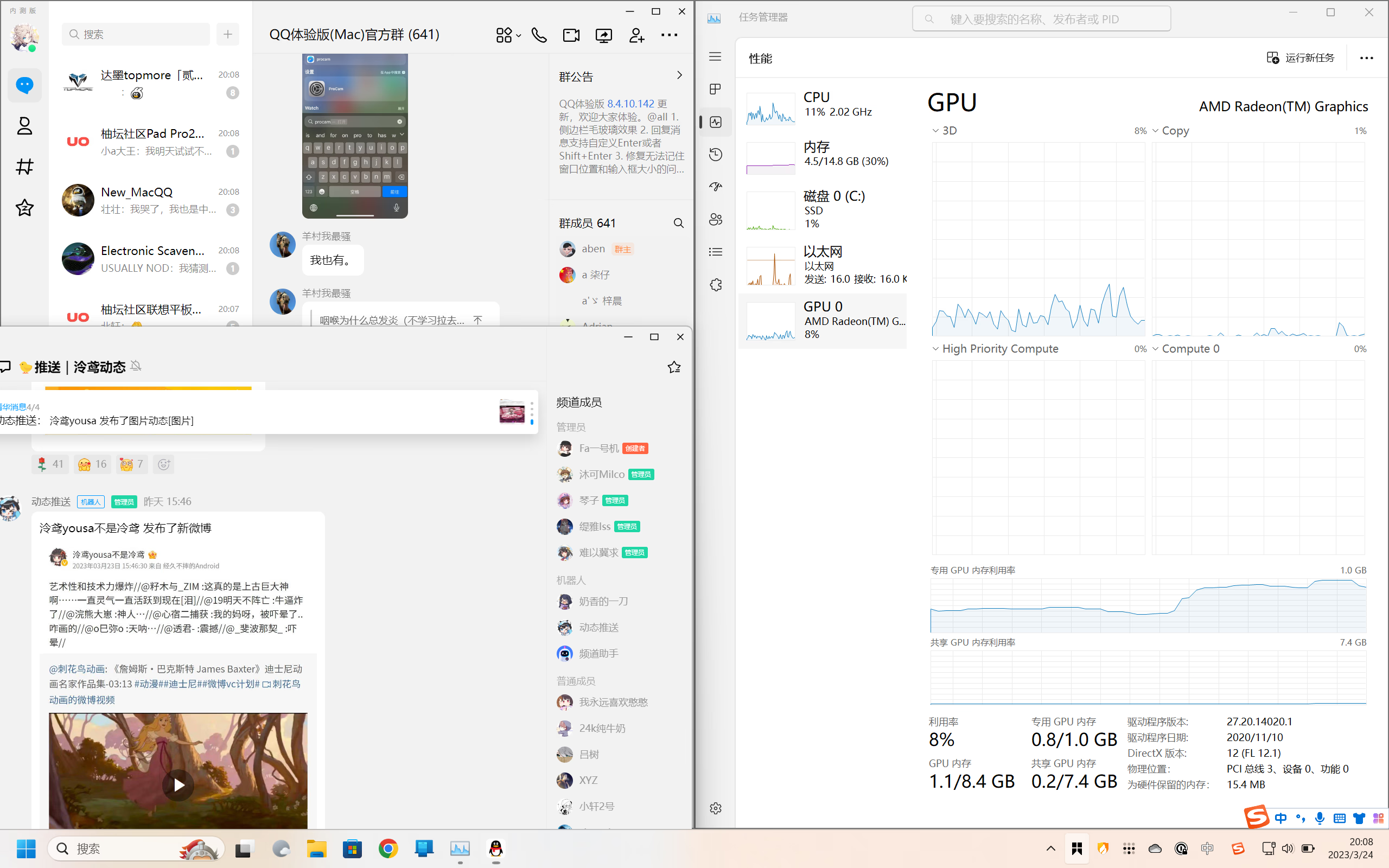
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2023/04/Windows%20Electron%20QQ%20%E8%B5%84%E6%BA%90%E5%8D%A0%E7%94%A8%E8%A7%82%E5%AF%9F/malik-skydsgaard-rhqsKzvyyQo-unsplash.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2023/04/Windows%20Electron%20QQ%20%E8%B5%84%E6%BA%90%E5%8D%A0%E7%94%A8%E8%A7%82%E5%AF%9F/malik-skydsgaard-rhqsKzvyyQo-unsplash.avif"
|
||||
+++
|
||||
|
||||
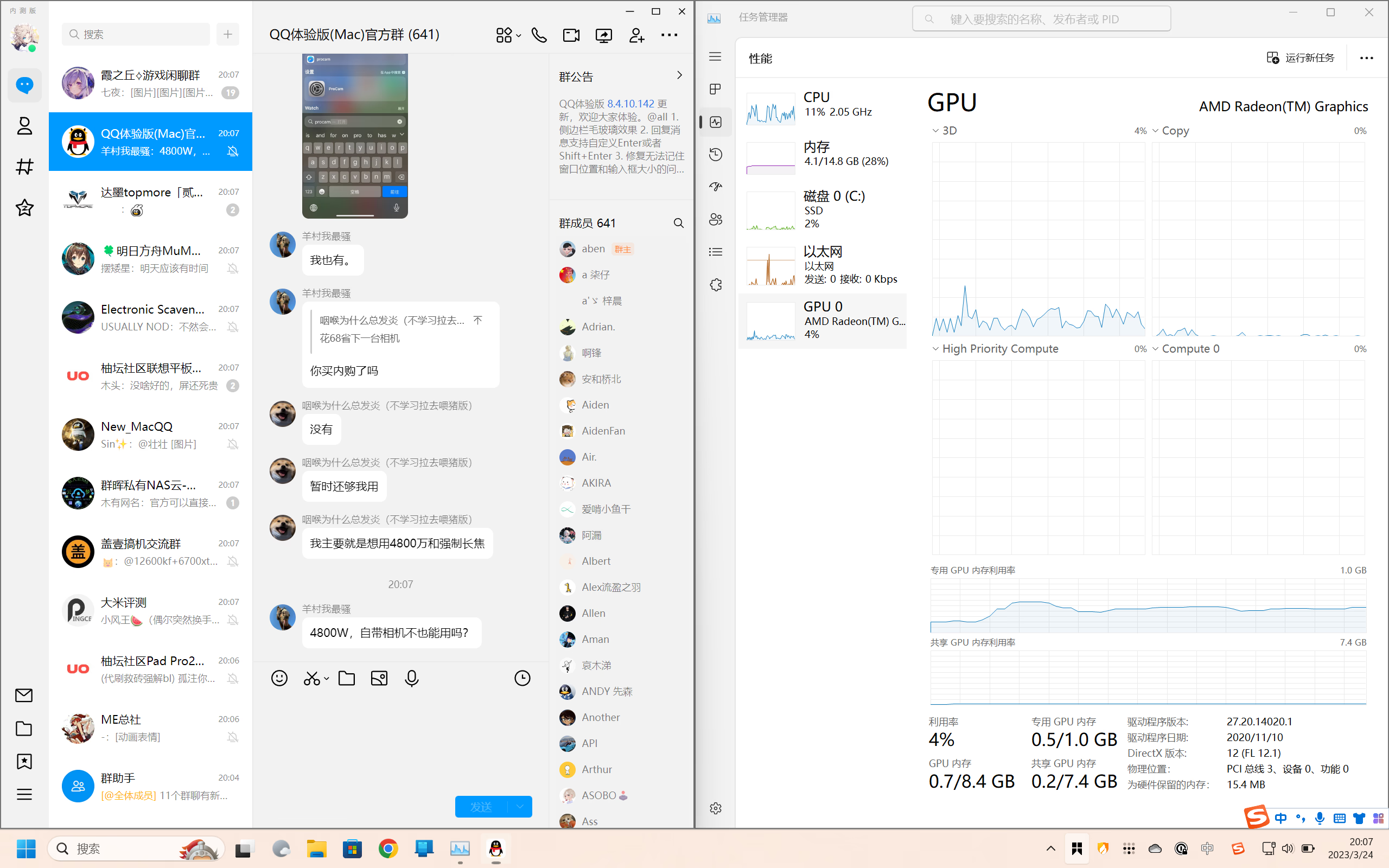
## 说明
|
||||
@@ -44,7 +44,7 @@ AMD Ryzen 5 5500U,核显分配 1G 内存
|
||||
|
||||
注:显存在打开新频道对话时会达到1G,爆显存,建议显存分配2G
|
||||
|
||||

|
||||

|
||||
|
||||
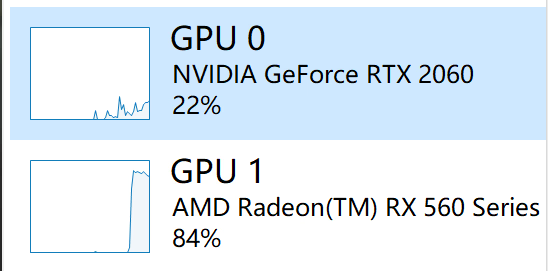
## 其他观察
|
||||
|
||||
@@ -54,35 +54,35 @@ AMD Ryzen 5 5500U,核显分配 1G 内存
|
||||
|
||||
如果你的显存没有这额外的 300M,我不确定会不会影响性能。
|
||||
|
||||

|
||||

|
||||
|
||||

|
||||

|
||||
|
||||
## 附件
|
||||
|
||||
### 环境1截图
|
||||
|
||||

|
||||

|
||||
|
||||

|
||||

|
||||
|
||||

|
||||

|
||||
|
||||
### 环境2截图
|
||||
|
||||

|
||||

|
||||
|
||||

|
||||

|
||||
|
||||

|
||||

|
||||
|
||||
### 环境3截图
|
||||
|
||||

|
||||

|
||||
|
||||

|
||||

|
||||
|
||||

|
||||

|
||||
|
||||
> Photo by [Malik Skydsgaard](https://unsplash.com/@malikskyds?utm_source=unsplash&utm_medium=referral&utm_content=creditCopyText) on [Unsplash](https://unsplash.com/?utm_source=unsplash&utm_medium=referral&utm_content=creditCopyText)
|
||||
|
||||
@@ -5,30 +5,30 @@ slug = "0e7c01620e2a4203b3eff0d840ef7b8c"
|
||||
date = "2023-01-16"
|
||||
categories = ["Consumer"]
|
||||
tags = ["超频"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2023/01/%E5%BE%AE%E6%98%9F%20Z690%20%E5%88%80%E9%94%8B%E9%92%9B%20%2B%20%E9%87%91%E7%99%BE%E8%BE%BE%20D5%206000%20%E8%B6%85%E9%A2%91%E5%8F%82%E8%80%83%E4%BD%9C%E4%B8%9A/FoJXRxdi8Dpoznow.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2023/01/%E5%BE%AE%E6%98%9F%20Z690%20%E5%88%80%E9%94%8B%E9%92%9B%20%2B%20%E9%87%91%E7%99%BE%E8%BE%BE%20D5%206000%20%E8%B6%85%E9%A2%91%E5%8F%82%E8%80%83%E4%BD%9C%E4%B8%9A/FoJXRxdi8Dpoznow.avif"
|
||||
+++
|
||||
|
||||
金百达这个 DDR5 内存还挺便宜的,海力士 A-die 32G 套装才 800 多,我 22 年年初买 32G 三星 B-die 都花了 1100。有人叠加其他的券,有干到 799 的。
|
||||
|
||||

|
||||

|
||||
|
||||

|
||||

|
||||
|
||||
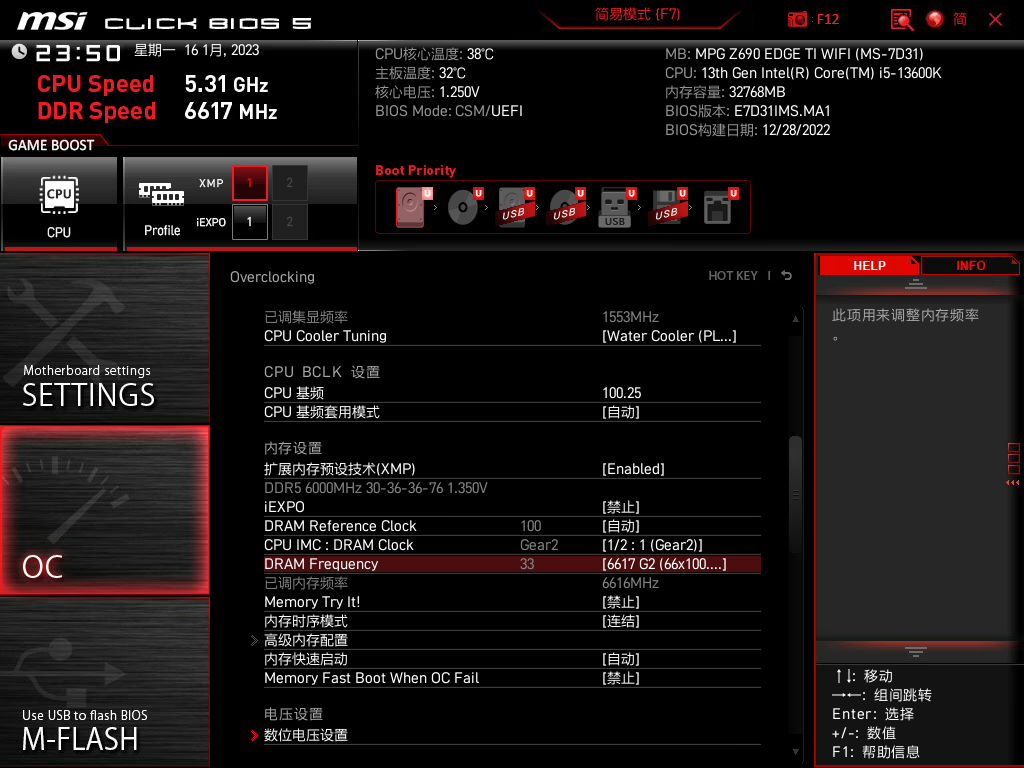
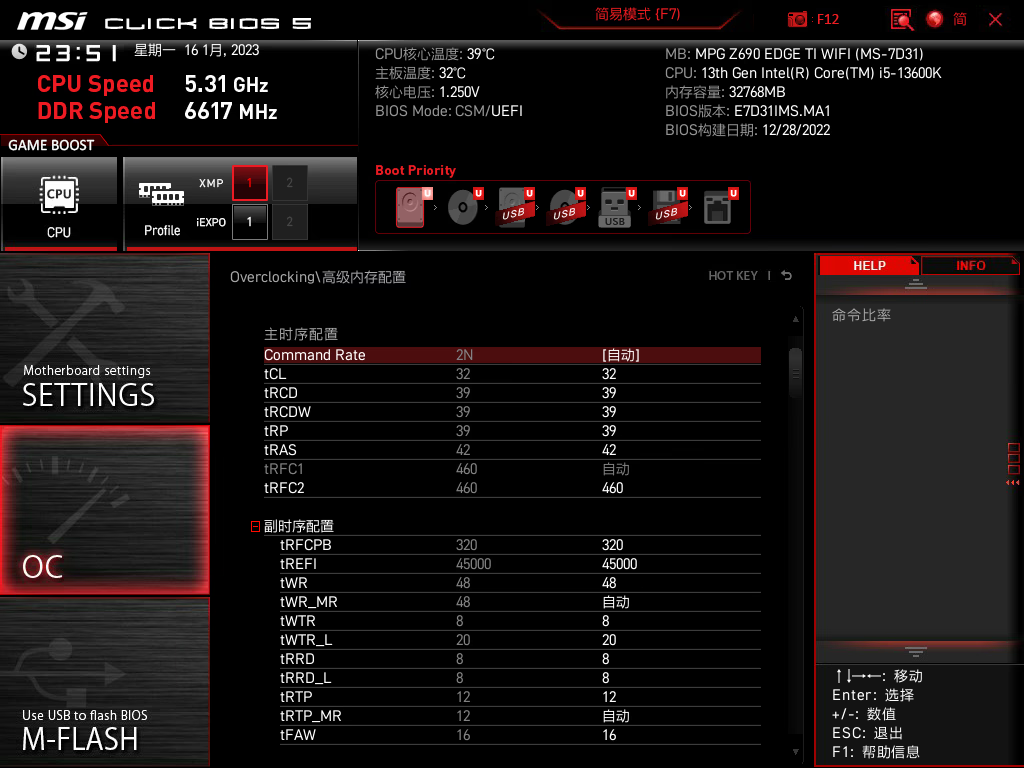
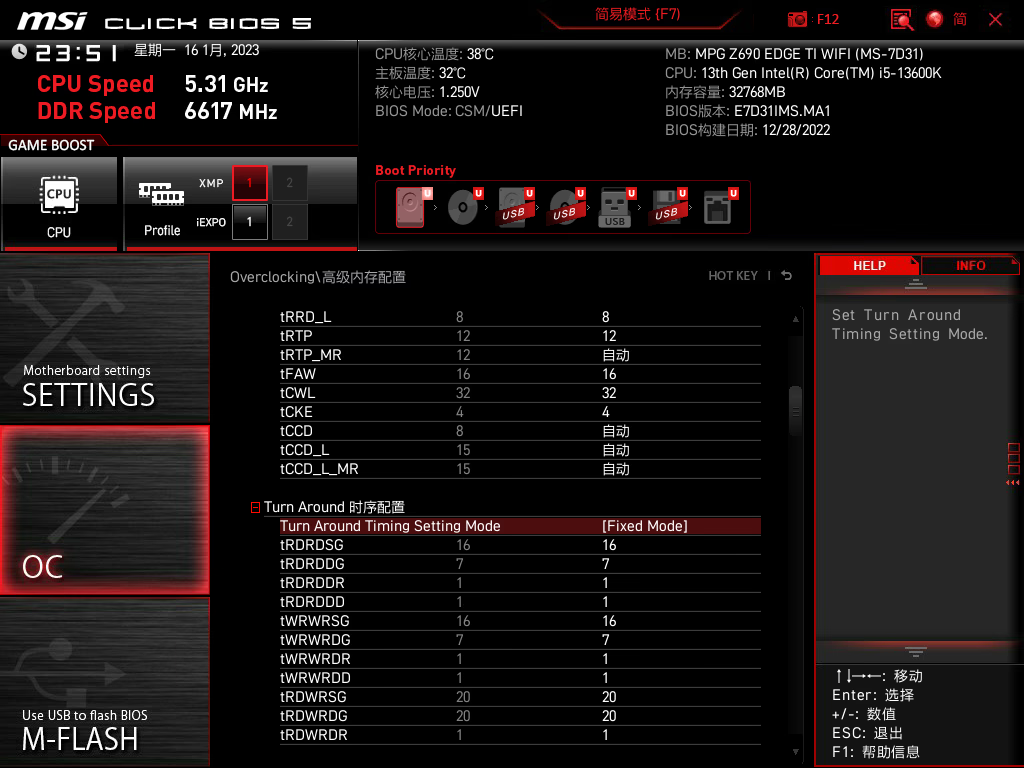
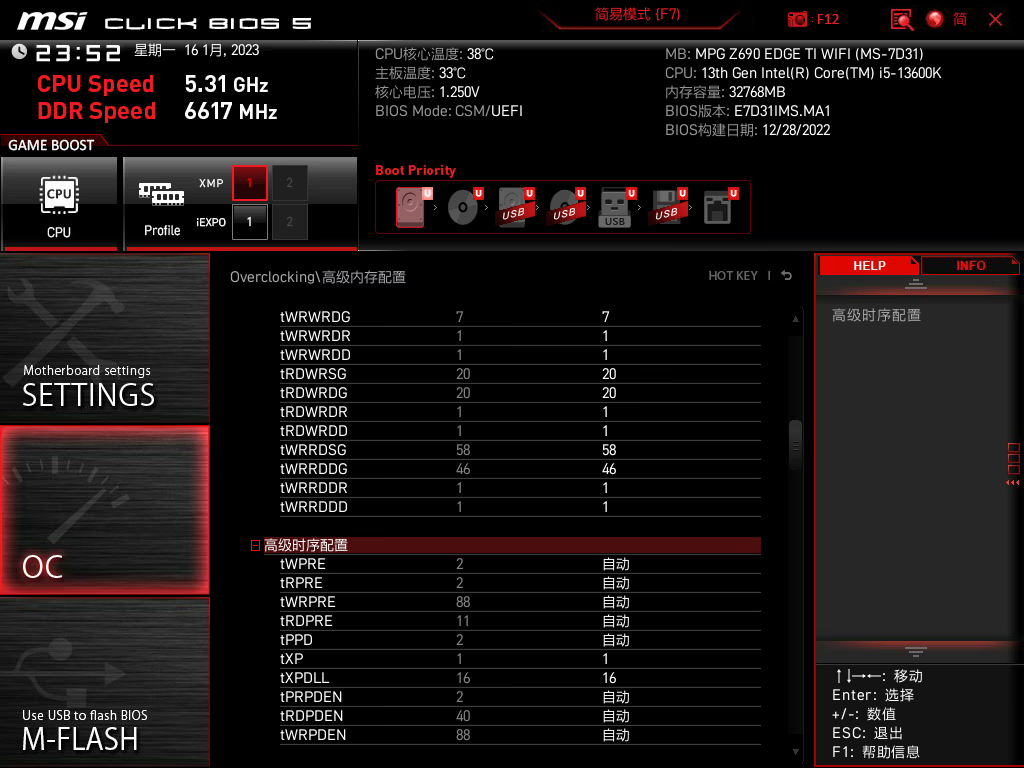
Z690 对 D5 的支持其实不算太好。板卡官方最大是支持 6600 OC,实际也差不多,我一开始试了下 MemoryTryIt,6800 会突然关机,然后重启掉 XMP。所以最后超的是 6600MHz 32-39-39-42 Gear2。
|
||||
|
||||
下面就是超频作业了,没有截到的就是没有动
|
||||
|
||||

|
||||

|
||||
|
||||

|
||||

|
||||
|
||||

|
||||

|
||||
|
||||

|
||||

|
||||
|
||||

|
||||

|
||||
|
||||

|
||||

|
||||
|
||||
最后放一下我用的 BIOS
|
||||
|
||||
|
||||
@@ -6,7 +6,7 @@ date = "2019-10-14"
|
||||
description = ""
|
||||
categories = ["Coding"]
|
||||
tags = ["SQL"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2019/10/SQL%20Server%20%E8%A1%A8%E8%BF%81%E7%A7%BB/title.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2019/10/SQL%20Server%20%E8%A1%A8%E8%BF%81%E7%A7%BB/title.avif"
|
||||
+++
|
||||
|
||||
## 手动单表迁移
|
||||
@@ -16,7 +16,7 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
1. 先删除原表,删除时注意结构,从最次要的表删起
|
||||
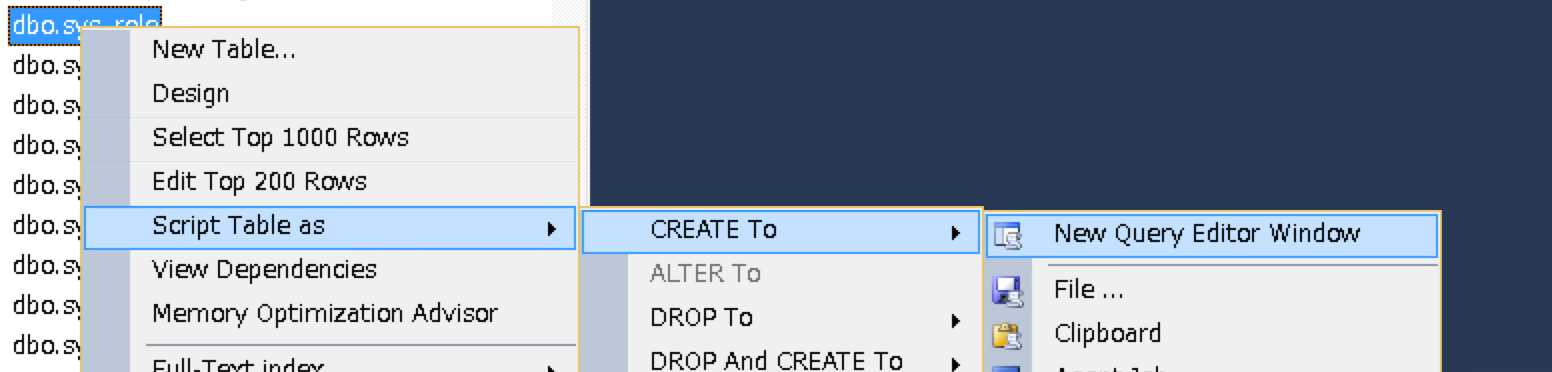
2. 对原表右键 - Script Table as - CREATE To - New Query Editor Window
|
||||
|
||||

|
||||

|
||||
|
||||
3. 复制全部的脚本
|
||||
4. 在新数据库下,新建一个查询,然后把刚才复制的脚本粘贴过来,修改 USE 的数据库,执行
|
||||
@@ -31,67 +31,67 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
2. 查询完毕后,在 Results 中点击左上角空白按钮,全选项目
|
||||
|
||||

|
||||

|
||||
|
||||
3. 再右键空白按钮,选择 Save Result As...
|
||||
|
||||

|
||||

|
||||
|
||||
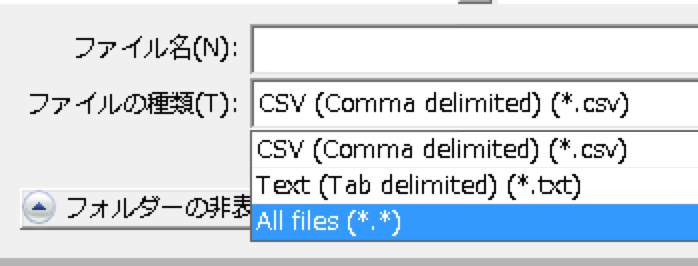
4. 格式可以选择 txt 或者 csv,前者不需要处理,后者要转成 xls
|
||||
|
||||

|
||||

|
||||
|
||||
转的话,用表格软件打开,然后另存为就行
|
||||
|
||||

|
||||

|
||||
|
||||
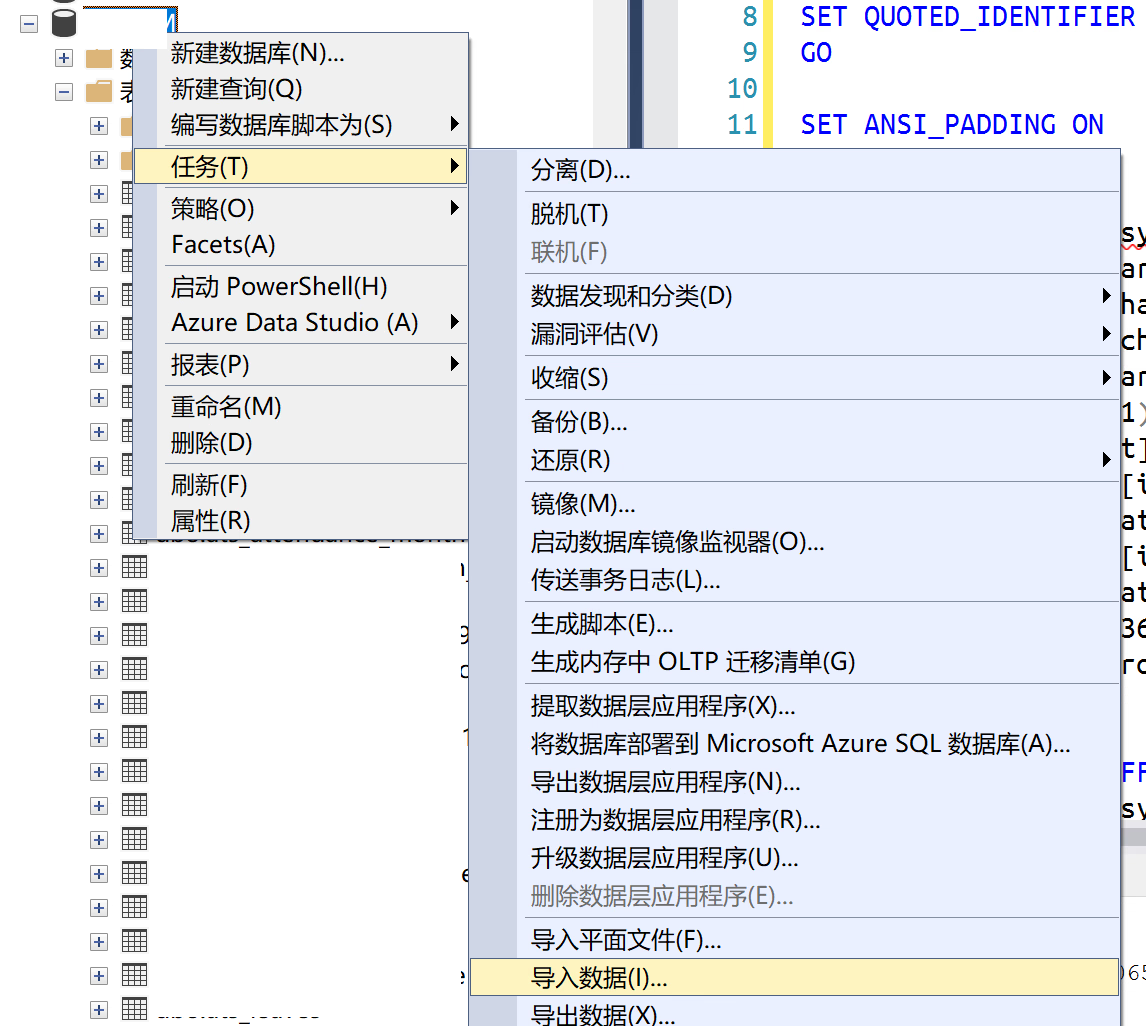
5. 在新数据库环境下,右键数据库 - 任务 - 导入数据…
|
||||
|
||||

|
||||

|
||||
|
||||
**一定不要复制原表全查询结果,然后直接粘贴!会非常慢,尤其是你远程连接的,2w条数据要三个多小时!**
|
||||
|
||||
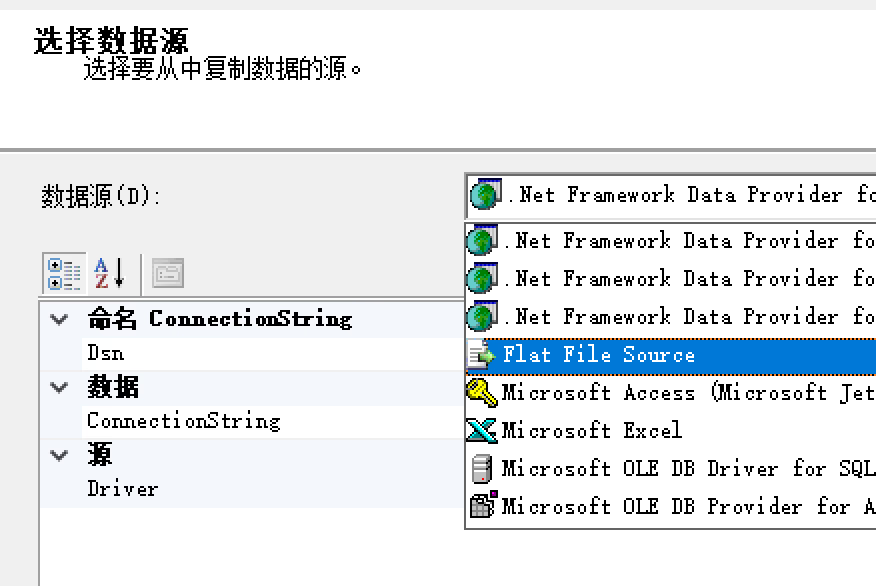
6. 选择数据源里,如果之前导出的是 txt,选择 Flat File Source,如果是转换过的 Excel 文件,选择 Microsoft Excel
|
||||
|
||||

|
||||

|
||||
|
||||
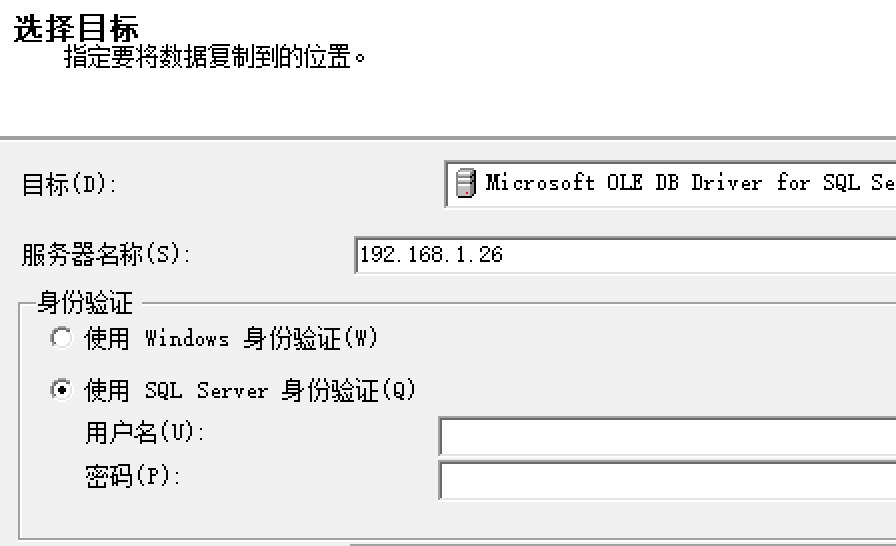
7. 选择目标这里,选择 Microsoft OLE DB Driver for SQL Server,然后重新输入下账号密码
|
||||
|
||||

|
||||

|
||||
|
||||
8. 选择 复制一个或多个表或视图的数据
|
||||
|
||||

|
||||

|
||||
|
||||
9. 目标这里,重新选择下对应的表
|
||||
|
||||

|
||||

|
||||
|
||||
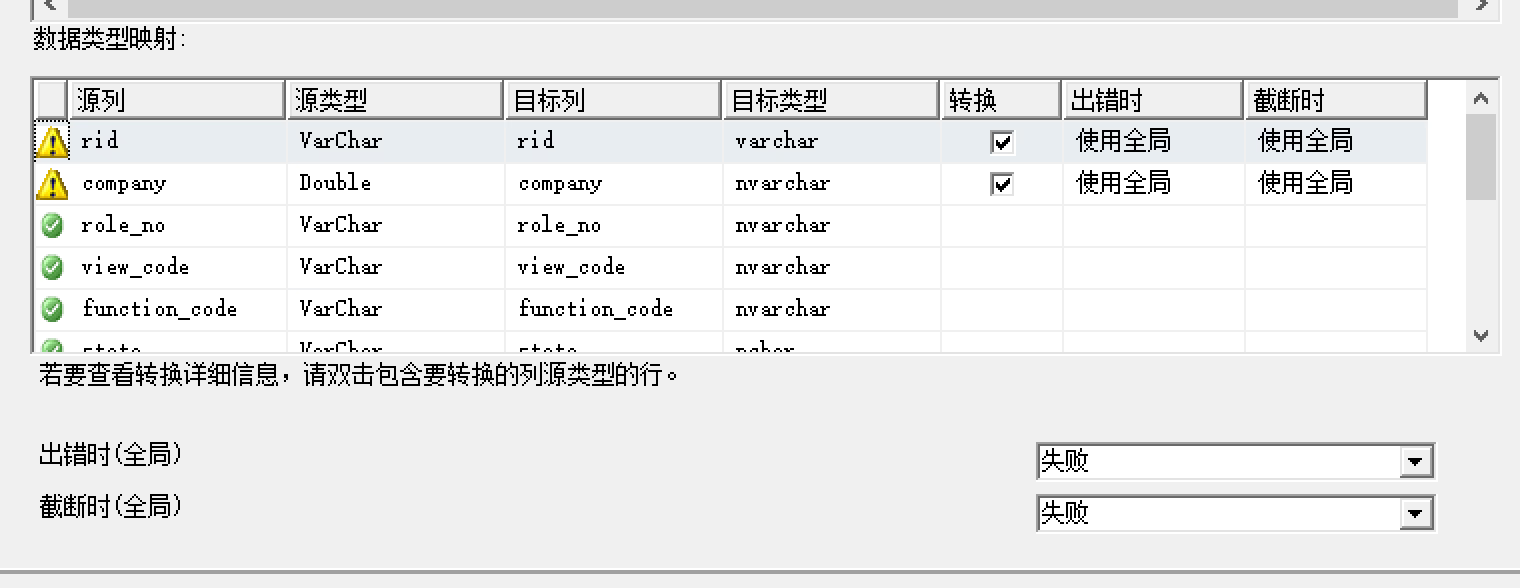
10. 检查映射,这里如果有IDE无法转换的类型(比如没有处理得当的日期)就会报错,能自动转换的会显示感叹号,可以进行下一步
|
||||
|
||||

|
||||

|
||||
|
||||
11. 立即运行,然后点击 Finish
|
||||
|
||||

|
||||

|
||||
|
||||
## 脚本迁移
|
||||
|
||||
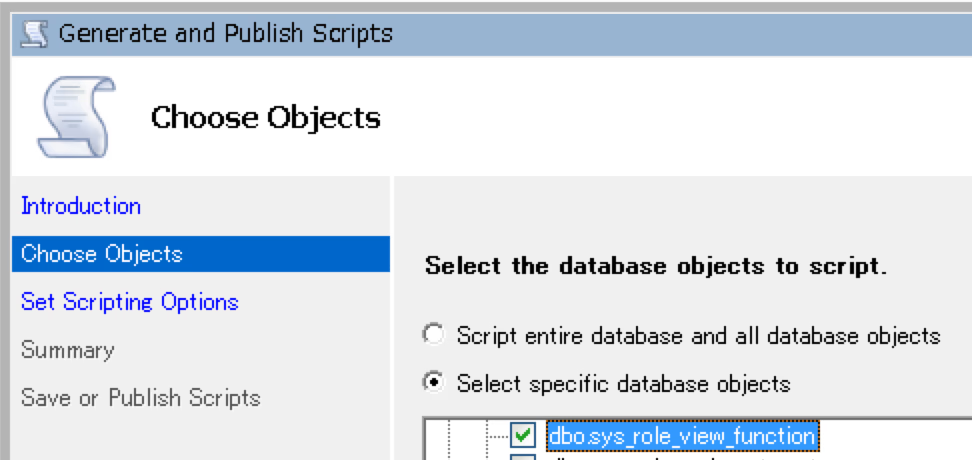
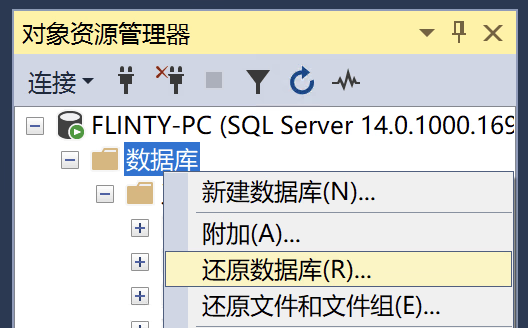
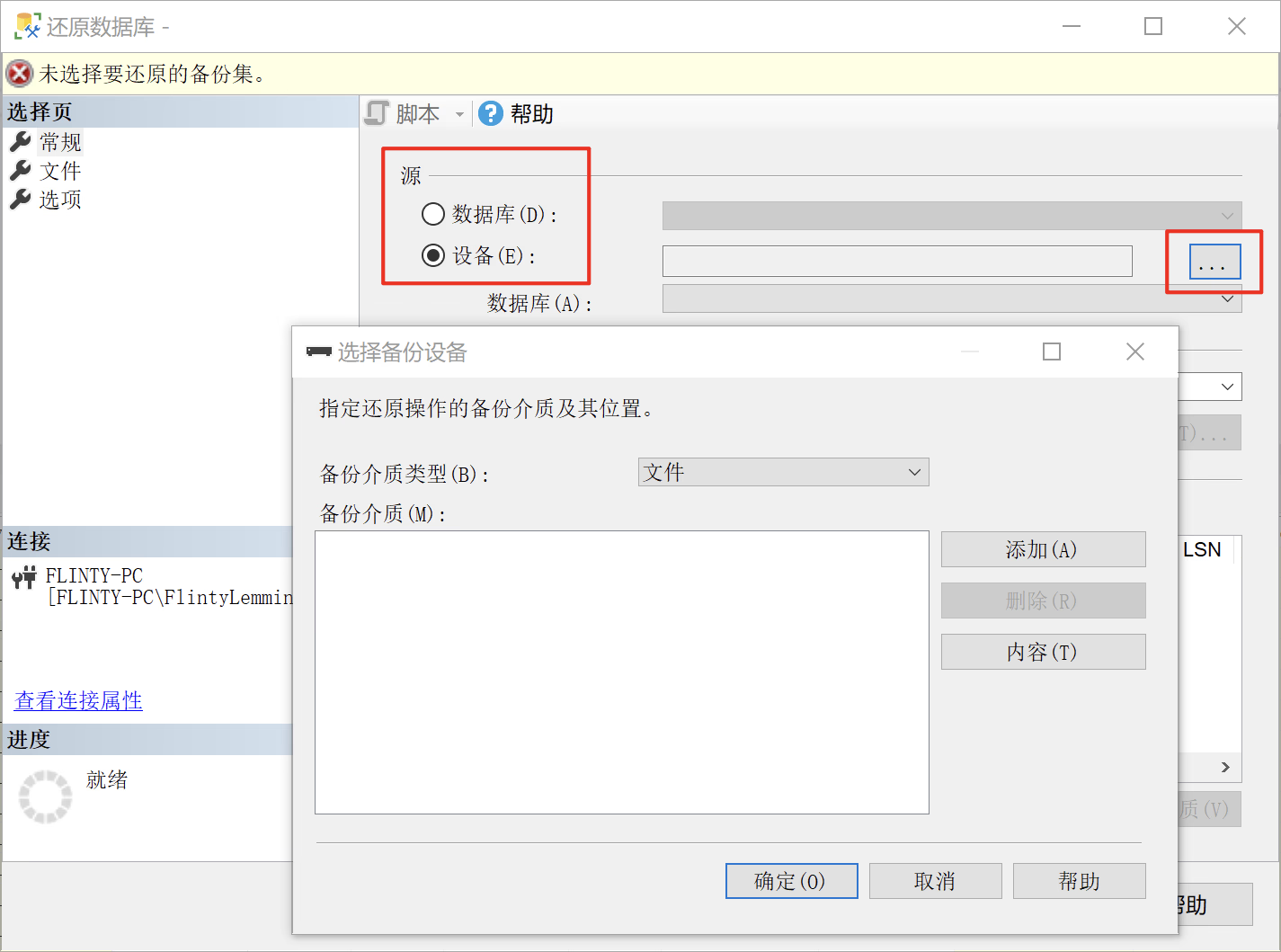
1. 在数据库上右键,Task - Cenerate Scripts... 创建一个脚本
|
||||
|
||||

|
||||

|
||||
|
||||
2. 在 Choose Objects 里,选择一个或多个需要的表,然后下一步
|
||||
|
||||

|
||||

|
||||
|
||||
3. 这里点击 Advanced
|
||||
|
||||

|
||||

|
||||
|
||||
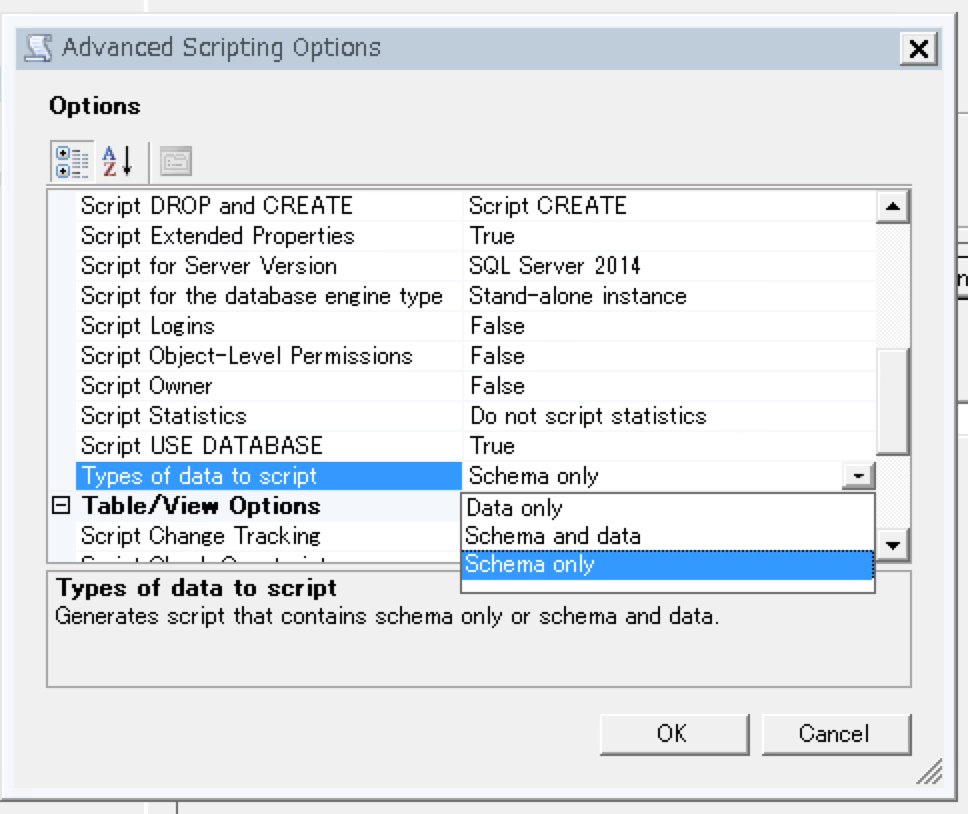
4. 选择到底是要表结构,还是表数据,还是全都要
|
||||
|
||||

|
||||

|
||||
|
||||
但是这里坑,每个大版本的 Studio 这里的界面和表述不一样,自己加以理解并选择
|
||||
|
||||
@@ -103,13 +103,13 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
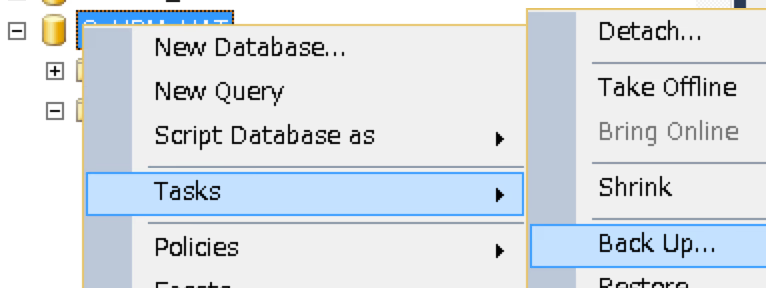
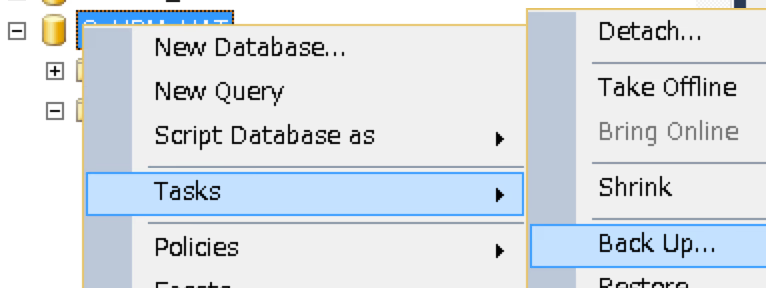
1. 首先备份原来的数据库,右键数据库 Tasks - Back Up...
|
||||
|
||||

|
||||

|
||||
|
||||
这里要注意你这个数据库名称不能跟目标数据库名称相同,因为后面需要放在一起
|
||||
|
||||
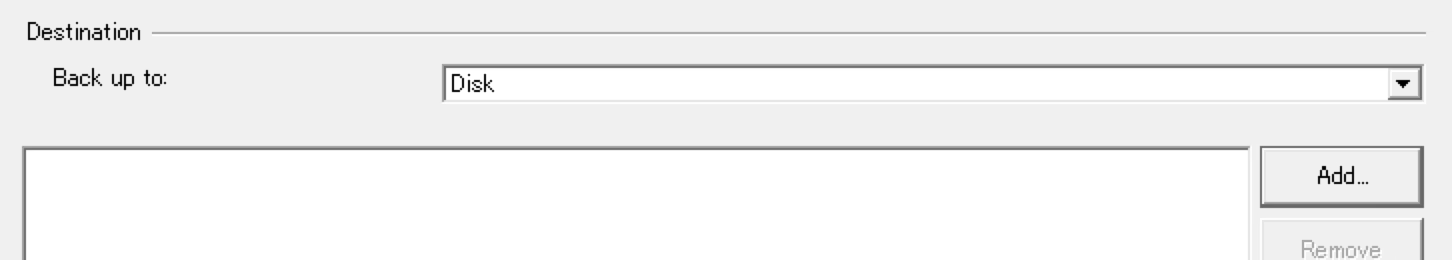
2. Destination 里 Add... 选择一个本地路径
|
||||
|
||||

|
||||

|
||||
|
||||
**注意,这里的目录是你服务器所在机器的目录,不是你运行这个数据库 IDE 机器的的目录**
|
||||
|
||||
|
||||
@@ -6,7 +6,7 @@ date = "2019-10-08"
|
||||
description = ""
|
||||
categories = ["Game"]
|
||||
tags = ["Minecraft"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2019/10/Minecraft%20SEUS%20PTGI%20%E5%85%89%E5%BD%B1%E4%BD%BF%E7%94%A8%E6%95%99%E7%A8%8B/anastasiia-ornarin-IPvYyfMiUYM-unsplash.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2019/10/Minecraft%20SEUS%20PTGI%20%E5%85%89%E5%BD%B1%E4%BD%BF%E7%94%A8%E6%95%99%E7%A8%8B/anastasiia-ornarin-IPvYyfMiUYM-unsplash.avif"
|
||||
+++
|
||||
|
||||
# **须知**
|
||||
@@ -41,19 +41,19 @@ UMSOEA:https:www.patreon.com/umsoea
|
||||
|
||||
2. 打开 Minecraft Launcher,点击 启动选项-新建,创建一个1.12.2版本的游戏。
|
||||
|
||||

|
||||

|
||||
|
||||
3. 返回启动器主页,点击开始游戏右侧的箭头,选择刚才创建的1.12.2版本,点击开始游戏,等待下载额外文件
|
||||
|
||||
4. 下载完毕后,自动启动游戏,直接关闭游戏,关闭启动器,打开 OptiFine_1.12.2_HD_U_E2.jar,打开前请务必确保安装 Java 运行环境,否则无法打开。
|
||||
|
||||

|
||||

|
||||
|
||||
5. 由于正版启动器无论选择什么安装路径,用户数据都会保存在固定的路径,如果之前没有迁移过系统默认保存用户数据的路径,这里直接点击Install,稍后会提示安装成功。
|
||||
|
||||
6. 打开 Minecraft Launcher,可以看到在 1.12.2 的基础上新增了一个 1.12.2-OptiFine_HD_U_E2 选项,选中它,进入游戏。至此 OptiFine 安装完成。
|
||||
|
||||

|
||||

|
||||
|
||||
## **加载 SEUS PTGI E6 光影包**
|
||||
|
||||
@@ -75,7 +75,7 @@ UMSOEA:https:www.patreon.com/umsoea
|
||||
|
||||
4. 进入游戏就可以看到光影生效了
|
||||
|
||||

|
||||

|
||||
|
||||
## **加载 UMSOEA R4 材质包**
|
||||
|
||||
@@ -95,9 +95,9 @@ UMSOEA:https:www.patreon.com/umsoea
|
||||
|
||||
还可以设置时间为晚上,看到更多的效果。
|
||||
|
||||

|
||||

|
||||
|
||||

|
||||

|
||||
|
||||
> Photo by [Anastasiia Ornarin](https://unsplash.com/@ornarin?utm_content=creditCopyText&utm_medium=referral&utm_source=unsplash) on [Unsplash](https://unsplash.com/photos/a-group-of-circular-objects-sitting-on-top-of-a-desert-IPvYyfMiUYM?utm_content=creditCopyText&utm_medium=referral&utm_source=unsplash)
|
||||
|
||||
@@ -6,7 +6,7 @@ date = "2024-09-14"
|
||||
description = ""
|
||||
categories = ["Network"]
|
||||
tags = ["RSS"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2024/09/%E7%8E%B0%E5%B7%B2%E6%94%AF%E6%8C%81%20RSS%20%E8%AE%A2%E9%98%85/jeremy-bishop-hWpUh3oES3o-unsplash.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2024/09/%E7%8E%B0%E5%B7%B2%E6%94%AF%E6%8C%81%20RSS%20%E8%AE%A2%E9%98%85/jeremy-bishop-hWpUh3oES3o-unsplash.avif"
|
||||
+++
|
||||
|
||||
之前一直使用的阿里云的 OSS,怕被人刷流量所以图片开启了防盗链。现在已经将媒体资源换到了一台不限流量的国内服务器上,所以可以无限制的访问图片了,RSS 也可以正常订阅和阅读了。
|
||||
|
||||
@@ -6,13 +6,13 @@ date = "2020-05-31"
|
||||
description = ""
|
||||
categories = ["Apple"]
|
||||
tags = ["iOS"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2020/05/%E5%9C%A8%20iOS%20%E7%9A%84%E9%94%81%E5%B1%8F%E7%95%8C%E9%9D%A2%20%E7%A7%AF%E5%88%86%E3%80%81%E4%BB%98%E6%AC%BE%20%E4%B8%80%E6%B0%94%E5%91%B5%E6%88%90/title.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2020/05/%E5%9C%A8%20iOS%20%E7%9A%84%E9%94%81%E5%B1%8F%E7%95%8C%E9%9D%A2%20%E7%A7%AF%E5%88%86%E3%80%81%E4%BB%98%E6%AC%BE%20%E4%B8%80%E6%B0%94%E5%91%B5%E6%88%90/title.avif"
|
||||
+++
|
||||
|
||||
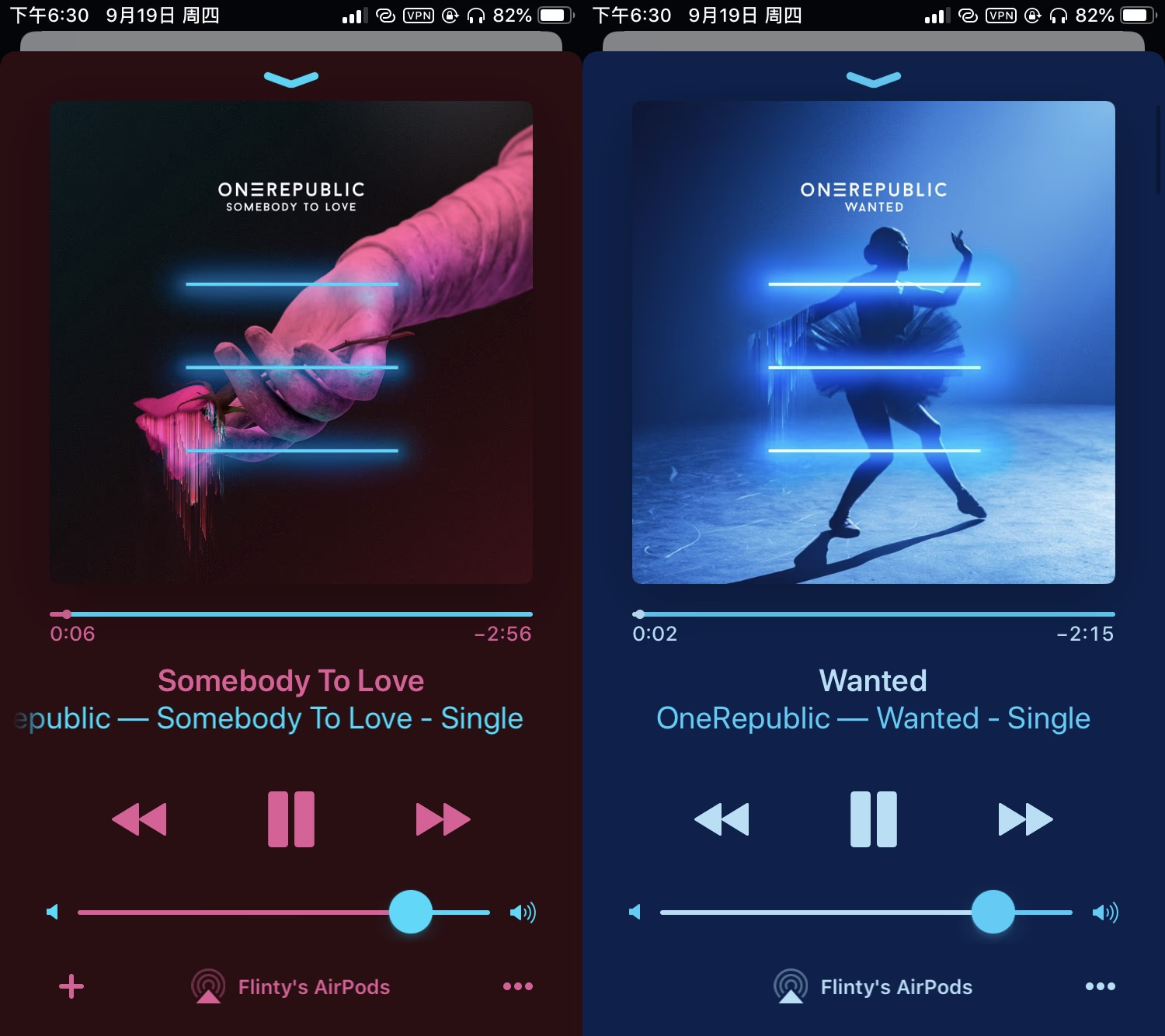
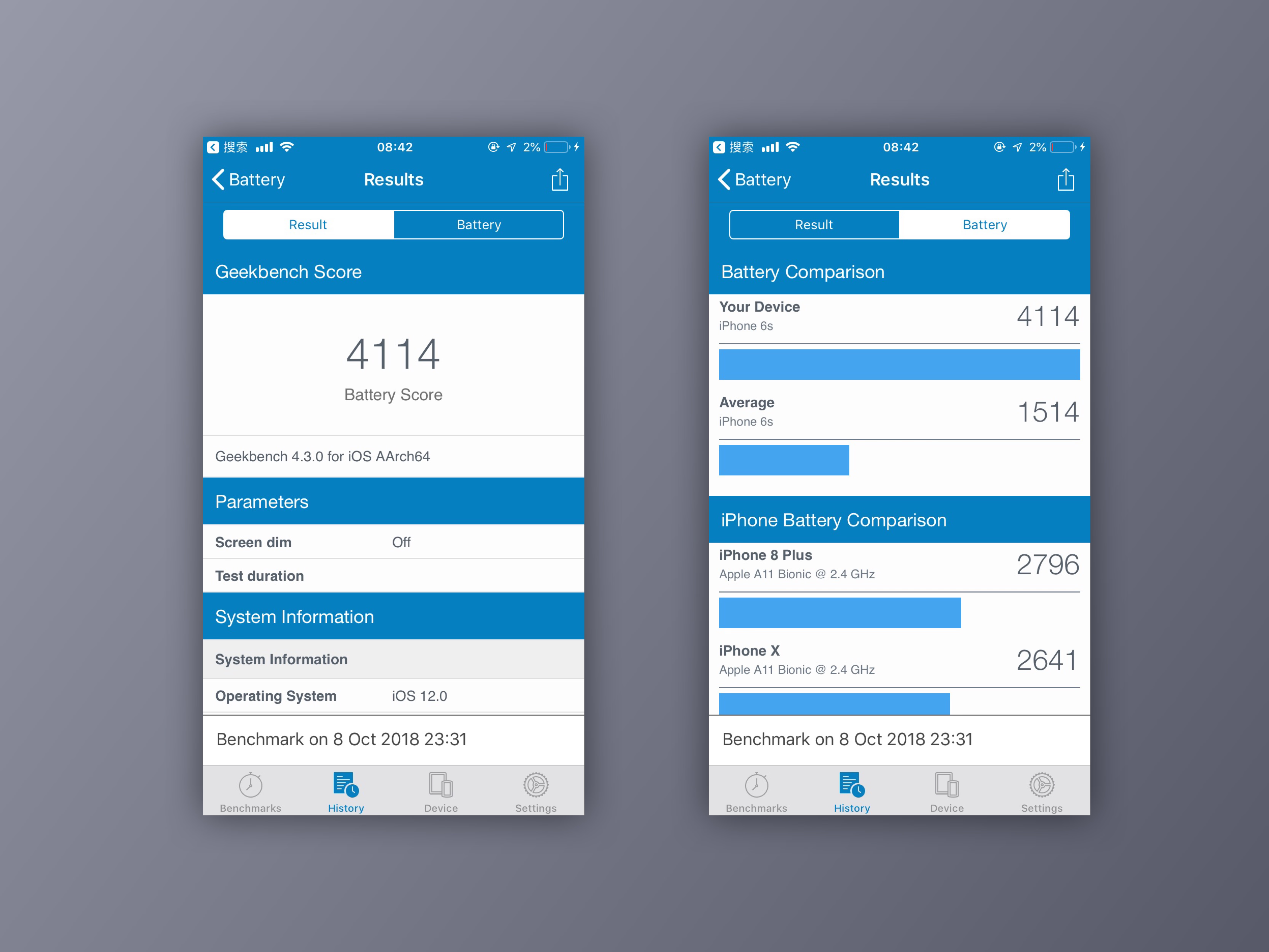
首先先看看实际的录屏吧,在视频里可以看到,在锁屏界面下,直接掉出卡包,先积分,再刷卡,无缝完成。
|
||||
|
||||
{{< rawhtml >}}
|
||||
<video src="https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2020/05/%E5%9C%A8%20iOS%20%E7%9A%84%E9%94%81%E5%B1%8F%E7%95%8C%E9%9D%A2%20%E7%A7%AF%E5%88%86%E3%80%81%E4%BB%98%E6%AC%BE%20%E4%B8%80%E6%B0%94%E5%91%B5%E6%88%90/v1.mp4" width="304" height="540"
|
||||
<video src="https://blog-img.mitsea.com/images/blog/posts/2020/05/%E5%9C%A8%20iOS%20%E7%9A%84%E9%94%81%E5%B1%8F%E7%95%8C%E9%9D%A2%20%E7%A7%AF%E5%88%86%E3%80%81%E4%BB%98%E6%AC%BE%20%E4%B8%80%E6%B0%94%E5%91%B5%E6%88%90/v1.mp4" width="304" height="540"
|
||||
controls="controls"></video>
|
||||
{{< /rawhtml >}}
|
||||
|
||||
@@ -21,19 +21,19 @@ controls="controls"></video>
|
||||
1. 进入罗森点点应用里,调出电子积分卡的条形码,截图。
|
||||
2. 从 App Store 里搜索并安装 Pass2U 应用。
|
||||
|
||||

|
||||

|
||||
|
||||
3. 打开应用后,点击右下角的加号添加卡片,方式选择“套用票卡样式”。
|
||||
|
||||

|
||||

|
||||
|
||||
4. 使用右上角的搜索功能,搜索“罗森”,可以搜索到两个别人制作好的样式。这个根据普及程度,比如 Costa 等的可以搜索到更多的样式。
|
||||
|
||||

|
||||

|
||||
|
||||
5. 选择一个样式,在“条码内容”里点击右侧的扫描按钮,选择刚才的截图。剩下的“服务区域”、“手机号”等为自定义信息,根据自己的需要可填可不填。点击完成后,会引导你将这张卡加入到钱包 app 中。
|
||||
|
||||

|
||||

|
||||
|
||||
之后,只需要在锁屏界面双击Home键,iPhone X 和之后的机型双击锁屏键,即可如视频一样操作了。
|
||||
|
||||
|
||||
@@ -6,7 +6,7 @@ date = "2022-11-06"
|
||||
description = ""
|
||||
categories = ["HomeLab"]
|
||||
tags = ["DSM", "pt"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2022/11/%E7%BE%A4%E6%99%96%20btrfs%20%E5%85%B3%E4%BA%8E%20cow%20%E7%9A%84%E8%A7%82%E5%AF%9F/title.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2022/11/%E7%BE%A4%E6%99%96%20btrfs%20%E5%85%B3%E4%BA%8E%20cow%20%E7%9A%84%E8%A7%82%E5%AF%9F/title.avif"
|
||||
+++
|
||||
|
||||
## 关于 btrfs 的 cow
|
||||
@@ -15,7 +15,7 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
在系统设置中,打开这个开关即可启用该功能
|
||||
|
||||

|
||||

|
||||
|
||||
这个本质上是在复制文件的时候在 cp 命令后追加 `--reflink=always` 参数。此外,cow 支持 smb,通过 smb 进行复制的操作同样有效,与硬链接相比有无可比拟的便利性。
|
||||
|
||||
@@ -23,17 +23,17 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
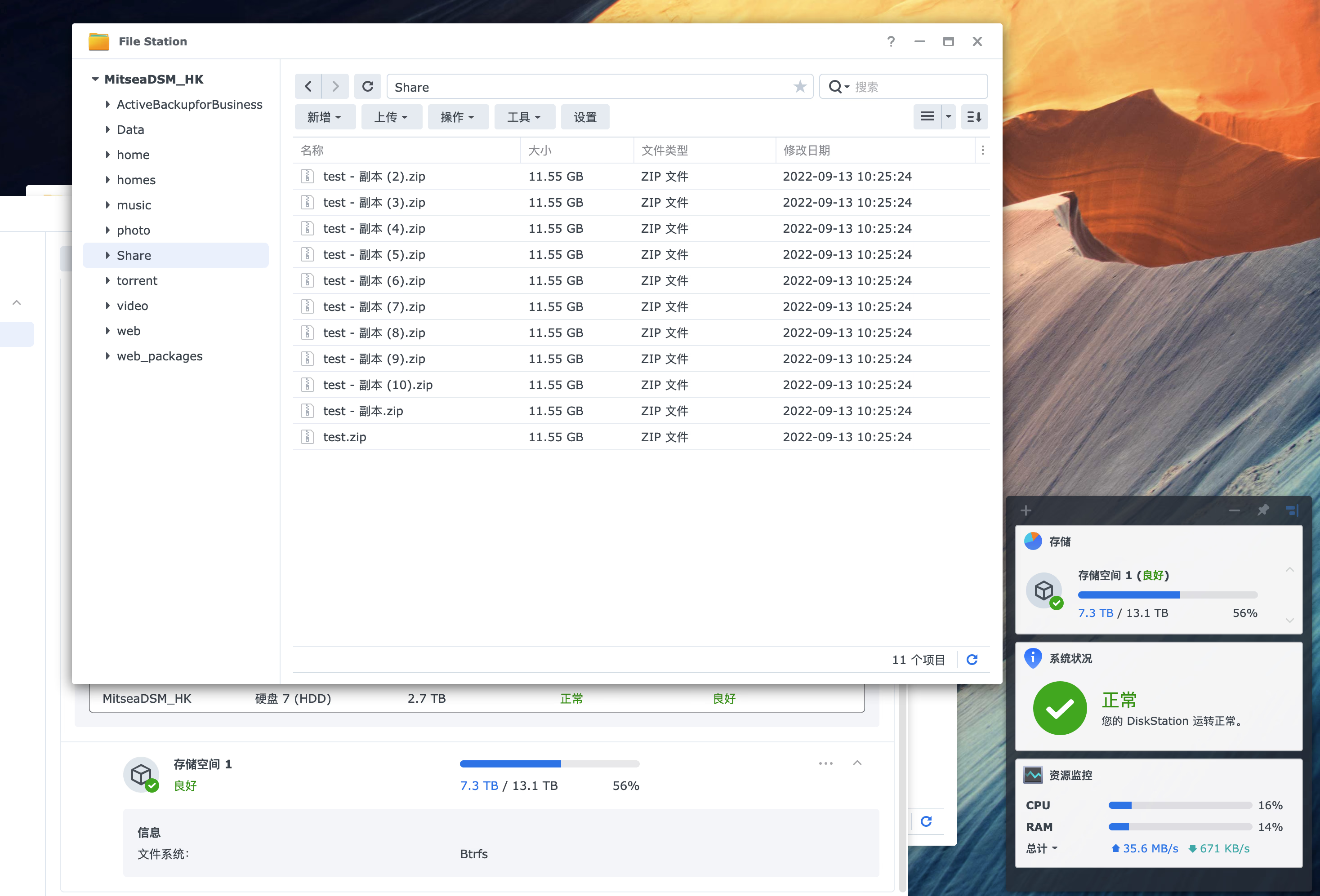
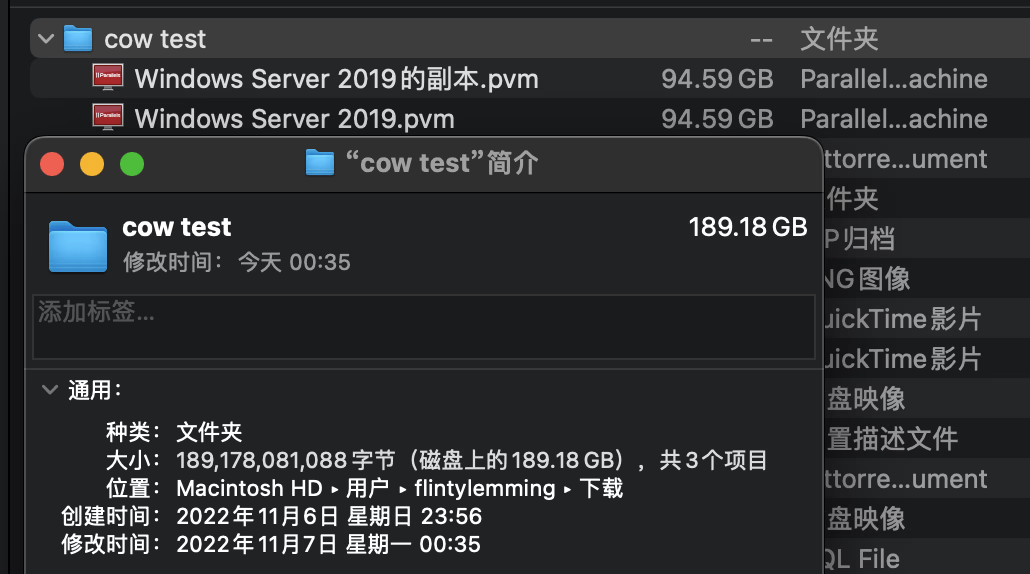
这里有一个文件夹,里面有一个大小为 11.55GB 的文件。此时存储空间用量为 7.3 TB
|
||||
|
||||

|
||||

|
||||
|
||||
在启用快速复制后,再复制出来 10 份相同文件,仅仅是文件名不同
|
||||
|
||||

|
||||

|
||||
|
||||
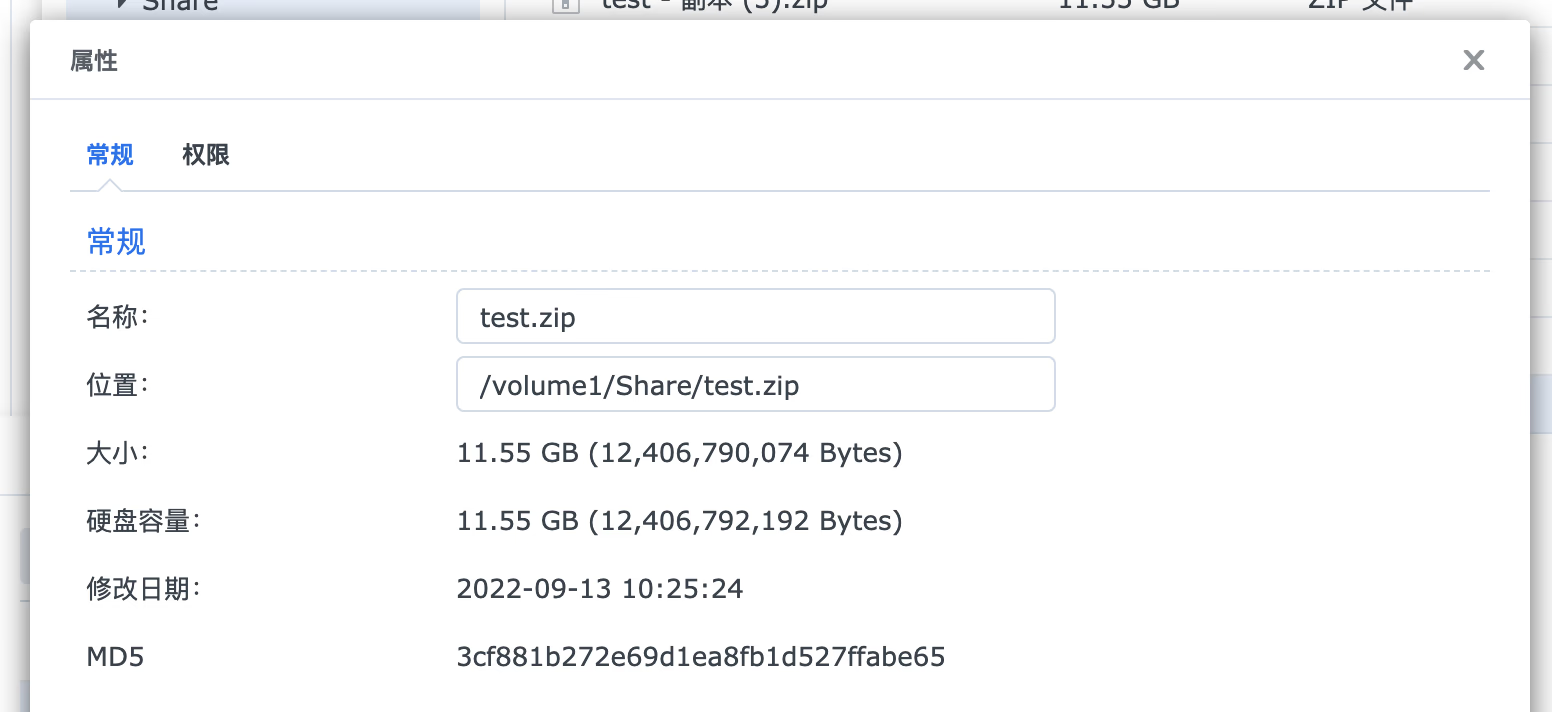
此时发现存储空间用量还是 7.3TB,说明多复制出来的 10 个文件没有额外占用空间。这个很好理解,毕竟虽然文件名不同,但是这些文件的 md5 值都是一样的,本质还是同一个文件。
|
||||
|
||||

|
||||

|
||||
|
||||

|
||||

|
||||
|
||||
## 应用
|
||||
|
||||
@@ -41,7 +41,7 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
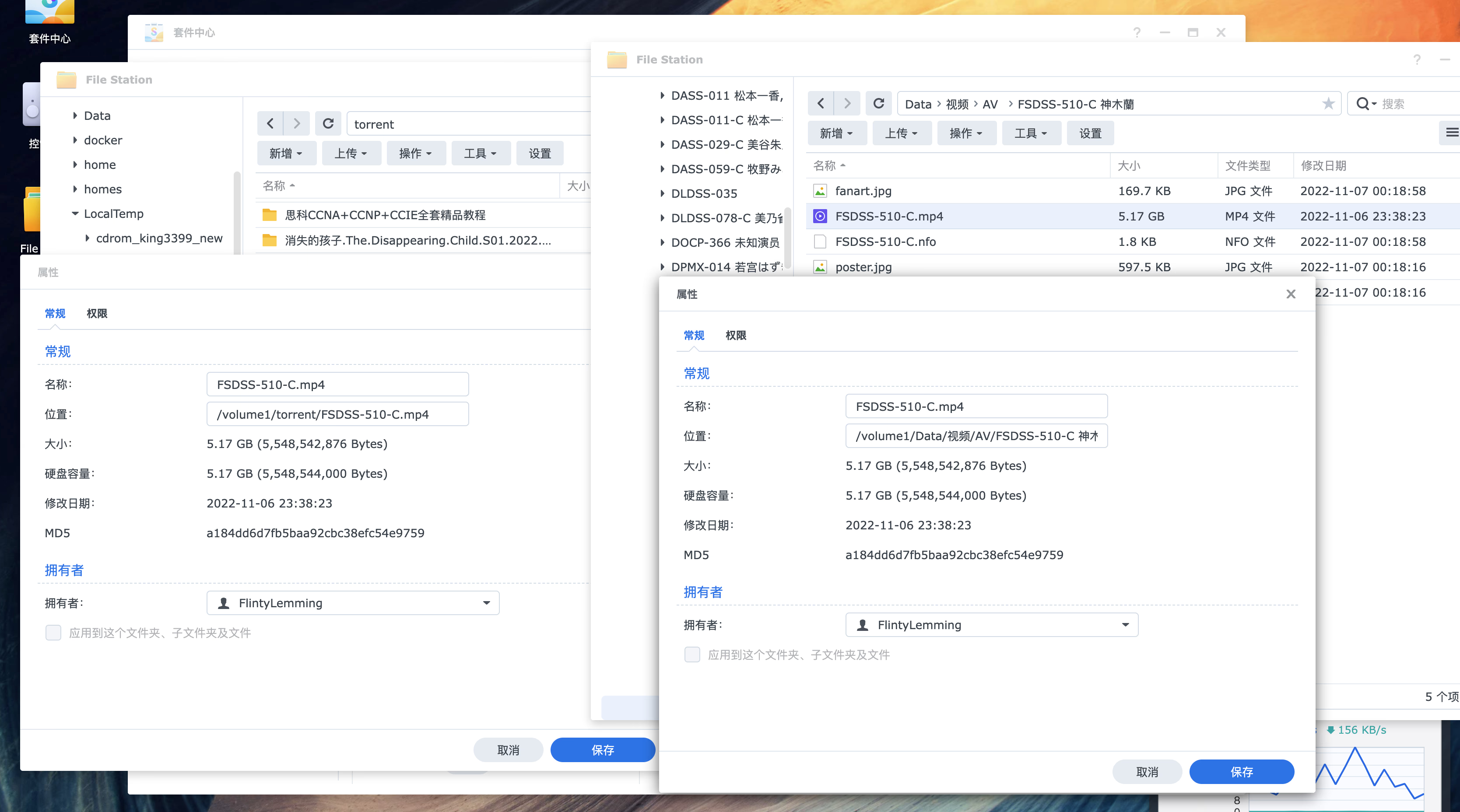
通常情况下,保种的文件里面也有我们需要的文件,对于这些文件需要放到其他文件夹里。此时就可以利用这一特性,直接复制文件即可。
|
||||
|
||||

|
||||

|
||||
|
||||
比如这两个文件,左侧是在保种的文件夹里,右侧是从保种文件夹复制出来的,在自己整理的文件夹里。这两个文件 md5 一致,那就无需担心复制造成的重复空间占用。
|
||||
|
||||
@@ -49,10 +49,10 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
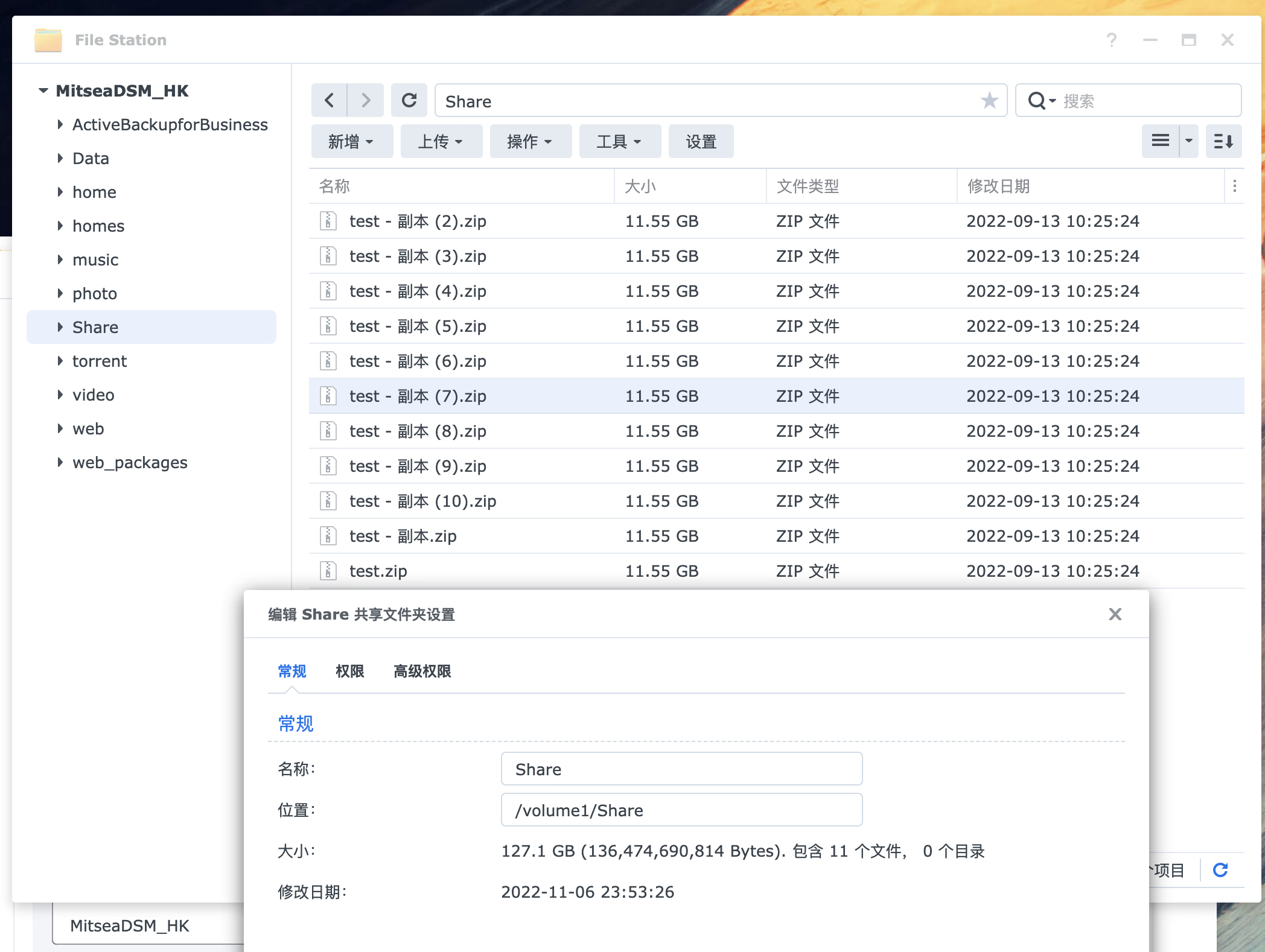
测试过程中也发现该特性似乎对文件夹来说是透明的,在统计文件夹大小的时候,仍然会重复计算文件大小
|
||||
|
||||

|
||||

|
||||
|
||||
在同样支持 cow 的 APFS 中也表现出相同的行为,复制出来的副本虽然实际上不会额外占用空间,但是统计文件夹大小的时候仍然会重复统计。
|
||||
|
||||

|
||||

|
||||
|
||||
> Photo by [Lysander Yuen](https://unsplash.com/@lysanderyuen?utm_source=unsplash&utm_medium=referral&utm_content=creditCopyText) on [Unsplash](https://unsplash.com/s/photos/duplicate?utm_source=unsplash&utm_medium=referral&utm_content=creditCopyText)
|
||||
|
||||
@@ -6,7 +6,7 @@ date = "2020-03-11"
|
||||
description = ""
|
||||
categories = ["Coding"]
|
||||
tags = ["协同工作"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2020/03/%E4%BD%BF%E7%94%A8%20Live%20Share%20%E5%90%88%E4%BD%9C%E7%BC%96%E8%BE%91%E3%80%81%E8%B0%83%E8%AF%95%E5%B9%B6%E8%BF%90%E8%A1%8C%E4%BB%A3%E7%A0%81/title.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2020/03/%E4%BD%BF%E7%94%A8%20Live%20Share%20%E5%90%88%E4%BD%9C%E7%BC%96%E8%BE%91%E3%80%81%E8%B0%83%E8%AF%95%E5%B9%B6%E8%BF%90%E8%A1%8C%E4%BB%A3%E7%A0%81/title.avif"
|
||||
+++
|
||||
|
||||
## 功能演示
|
||||
@@ -28,35 +28,35 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
1. 安装最新版的 Visual Studio(我这边是 2019 16.4.6)并在 Visual Studio 里登录自己的微软账号
|
||||
2. 点击右上角的 Live Share。第一次使用,会弹出防火墙提示,请打开。
|
||||
|
||||

|
||||

|
||||
|
||||
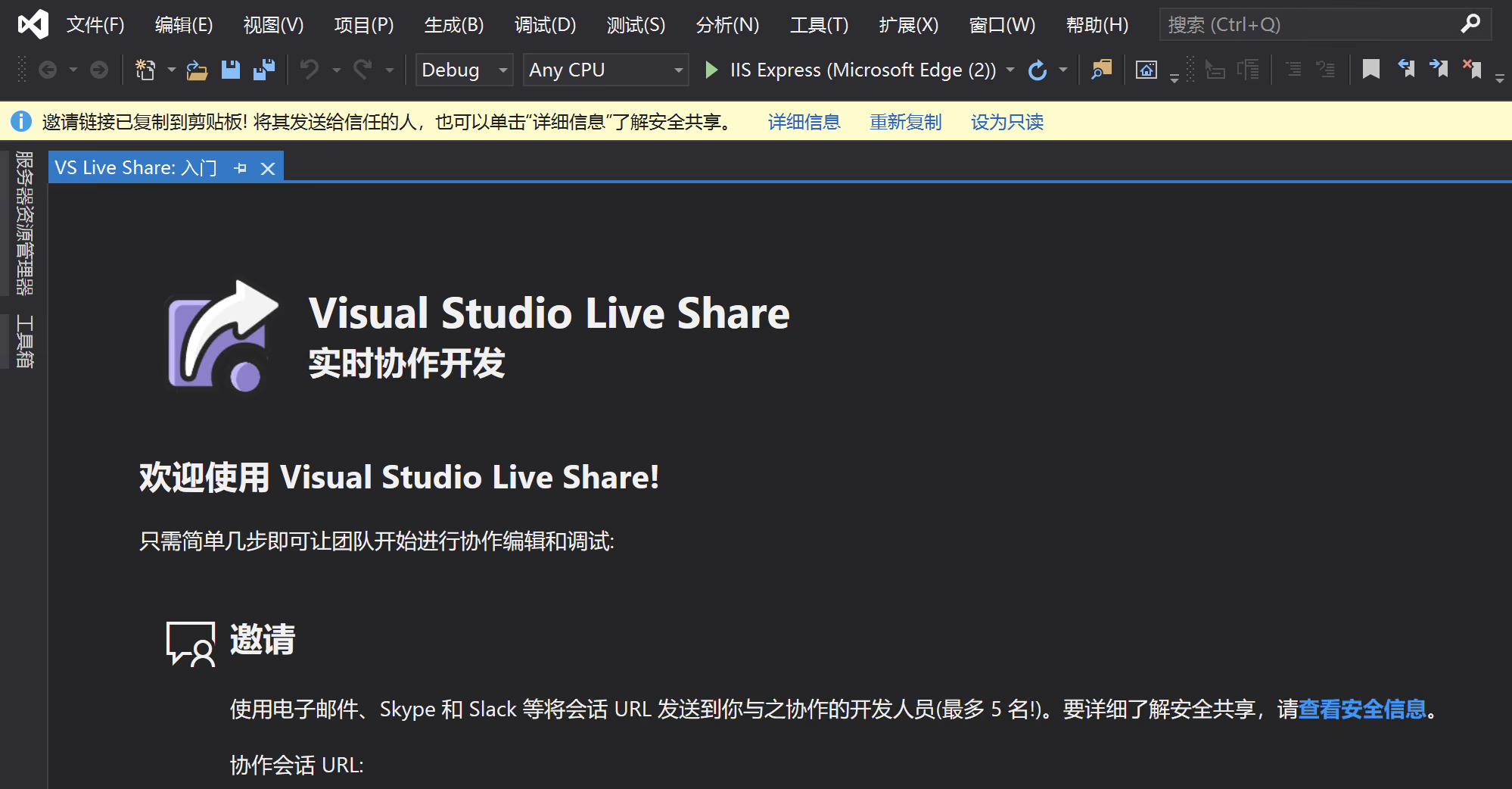
3. 第一次启动可能会比较慢,稍等片刻,启动完成则会看到这条提示
|
||||
|
||||

|
||||

|
||||
|
||||
4. 复制共享链接,或是可以点开详细信息获取功能描述
|
||||
|
||||

|
||||

|
||||
|
||||
### macOS 环境配置
|
||||
|
||||
1. 安装 Visual Studio Code,然后安装 Live Share 插件
|
||||
|
||||

|
||||

|
||||
|
||||
2. 安装完毕后在左侧功能区找到 Live Share 并打开,点击这里,填写共享地址。输入后回车即可连接。
|
||||
|
||||

|
||||

|
||||
|
||||
3. 连接成功后,即可看到项目目录
|
||||
|
||||

|
||||

|
||||
|
||||
4. 在 Visual Studio 里点击运行,macOS 上的 Visual Studio Code 同样会进入 debug 状态。并且,IIS Express 的网页也会共享过来,非常方便。
|
||||
|
||||

|
||||

|
||||
|
||||

|
||||

|
||||
|
||||
## 其他设置
|
||||
|
||||
@@ -64,11 +64,11 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
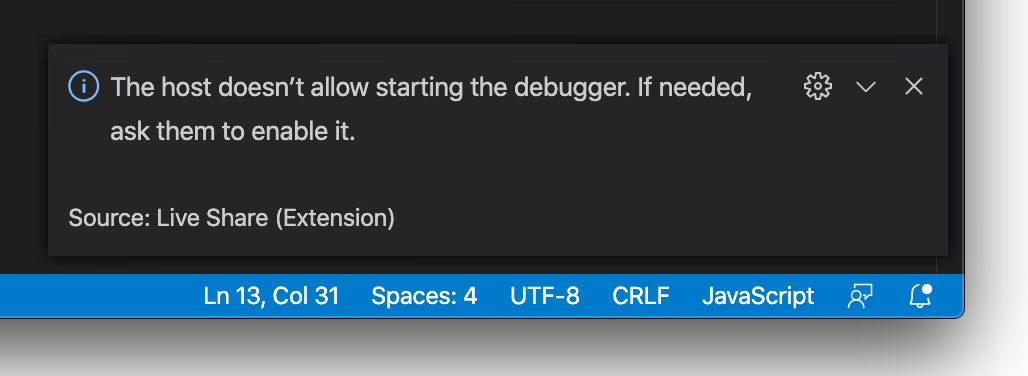
若要在 Visual Studio Code 中也能开始编译并运行,需要进行权限设置,否则会提示如下错误
|
||||
|
||||

|
||||

|
||||
|
||||
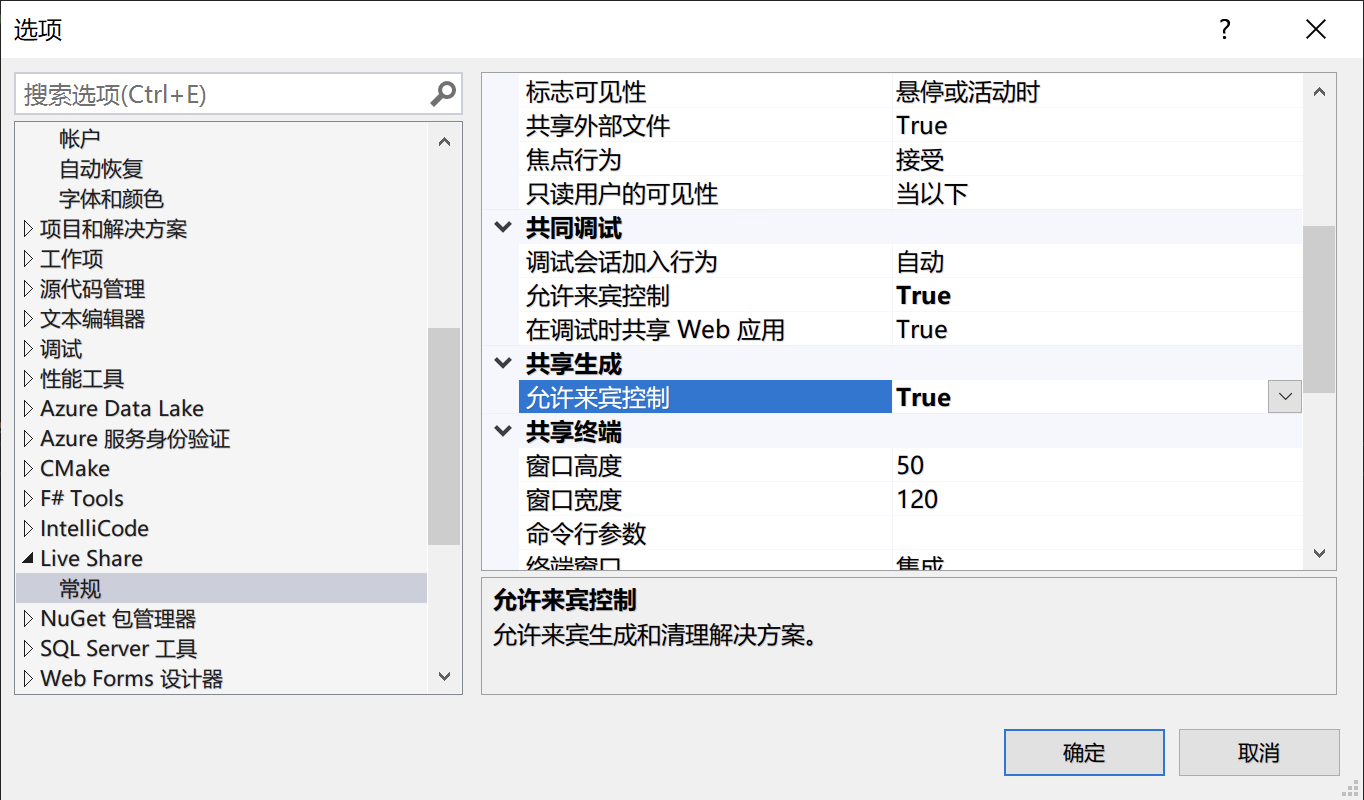
只需要在 Visual Studio 的选项中找到 Live Share - 常规,将图中两个位置改为 True 即可
|
||||
|
||||

|
||||

|
||||
|
||||
### 网络设置
|
||||
|
||||
|
||||
@@ -6,7 +6,7 @@ date = "2022-09-26"
|
||||
description = ""
|
||||
categories = ["HomeLab", "Windows"]
|
||||
tags = ["Synology", "NAS"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2022/09/%E7%BE%A4%E6%99%96%20Active%20Backup%20for%20Business%20%E6%81%A2%E5%A4%8D%20Windows%20%E8%AE%BE%E5%A4%87/title.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2022/09/%E7%BE%A4%E6%99%96%20Active%20Backup%20for%20Business%20%E6%81%A2%E5%A4%8D%20Windows%20%E8%AE%BE%E5%A4%87/title.avif"
|
||||
+++
|
||||
|
||||
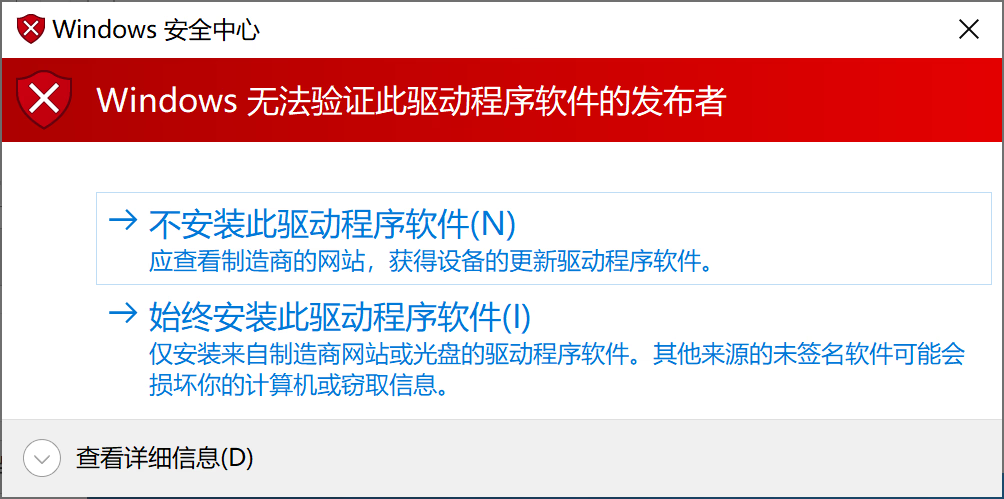
当使用 Active Backup for Business 备份一台机器的系统卷或者全部设备后,机器挂掉之后可以通过已有的备份来恢复。
|
||||
@@ -32,77 +32,77 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
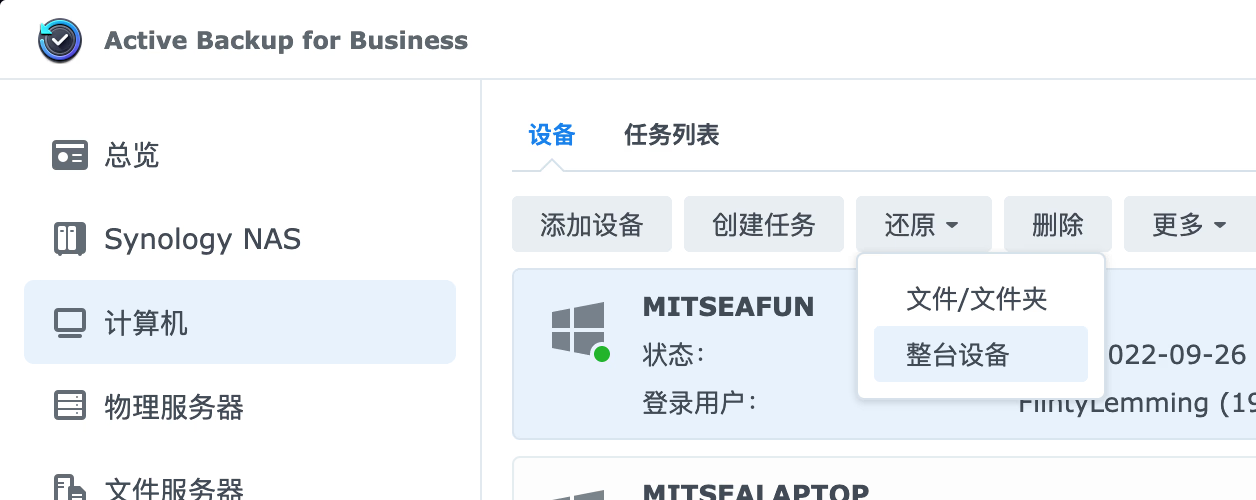
1. NAS 中打开 Active Backup for Business,找到 还原 - 整台设备
|
||||
|
||||

|
||||

|
||||
|
||||
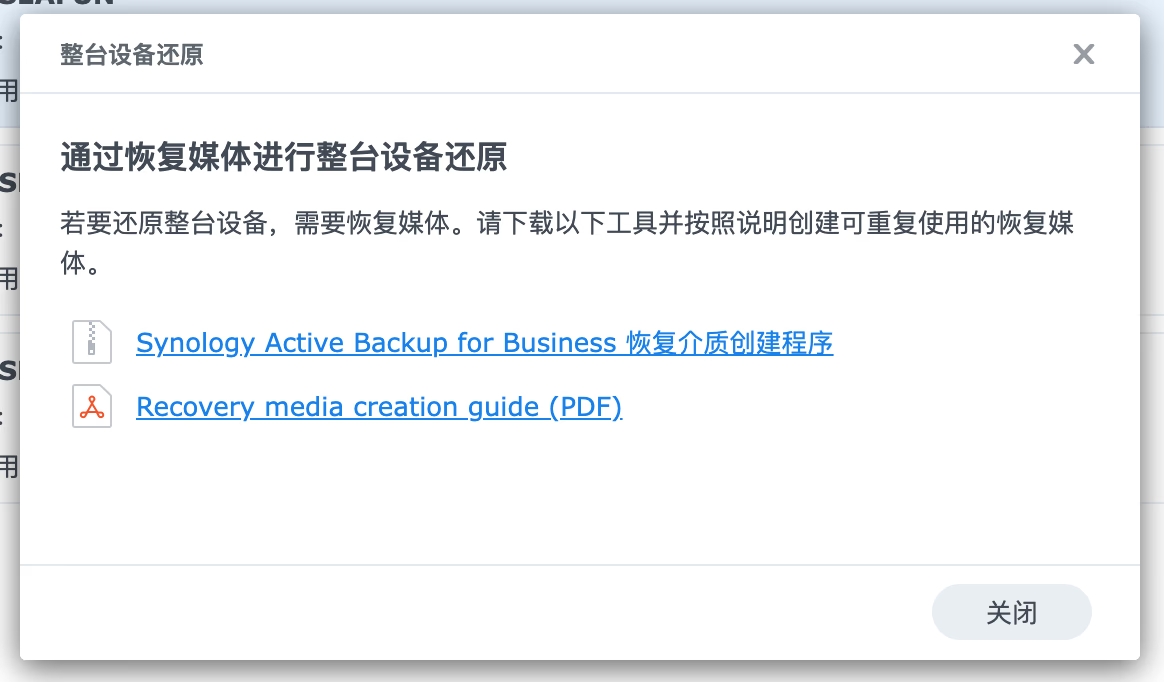
2. 下载这里第一个 恢复介质创建程序
|
||||
|
||||

|
||||

|
||||
|
||||
3. 第一次创建时,提示需要下载并安装 Windows ADK,这里点击下载
|
||||
|
||||

|
||||

|
||||
|
||||
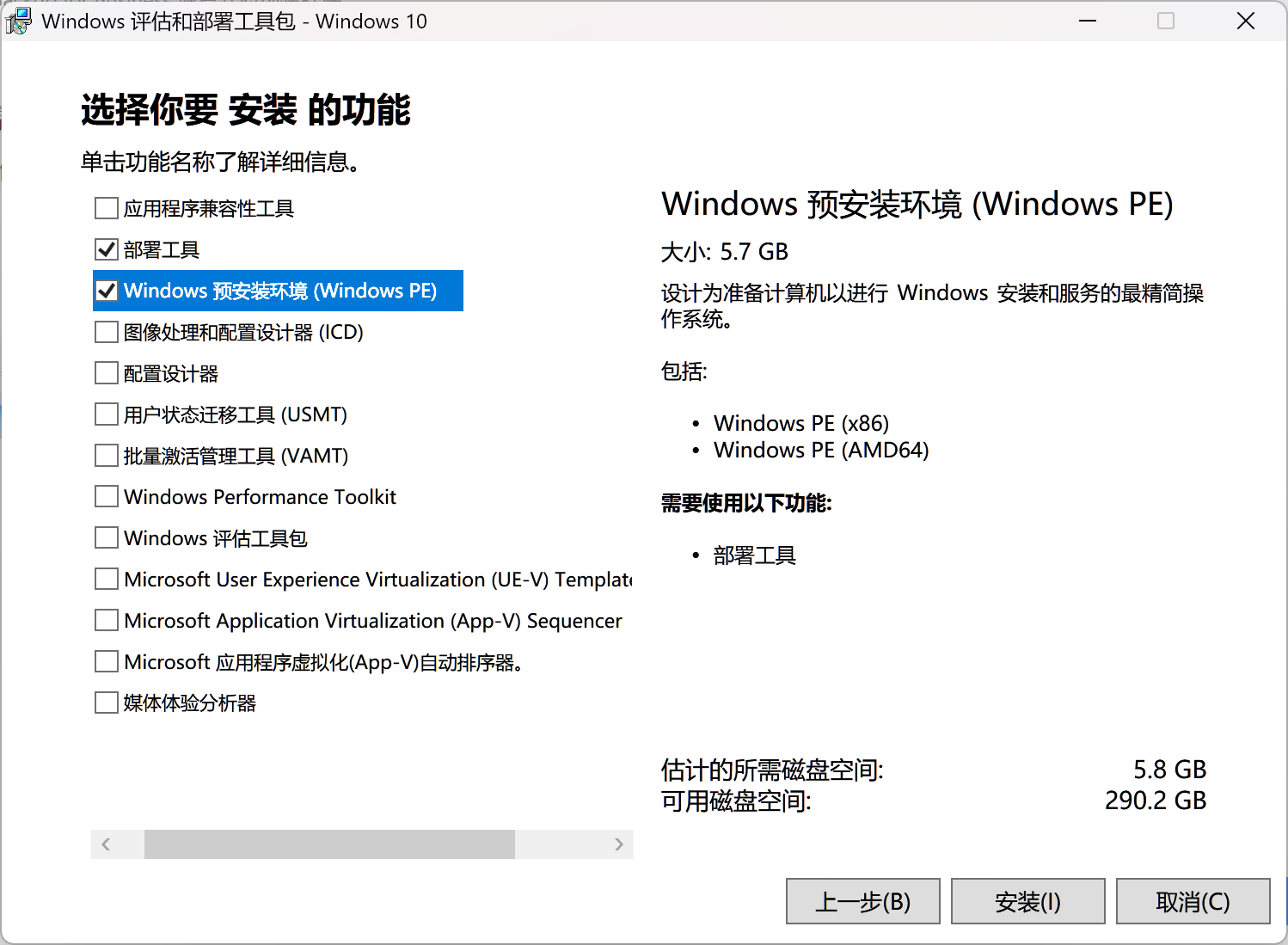
4. Windows ADK 的安装程序会自动打开,一路默认下一步。到这一步的时候,只需要勾选“部署工具”和“Windows 预安装环境 (Windows PE)”
|
||||
|
||||

|
||||

|
||||
|
||||
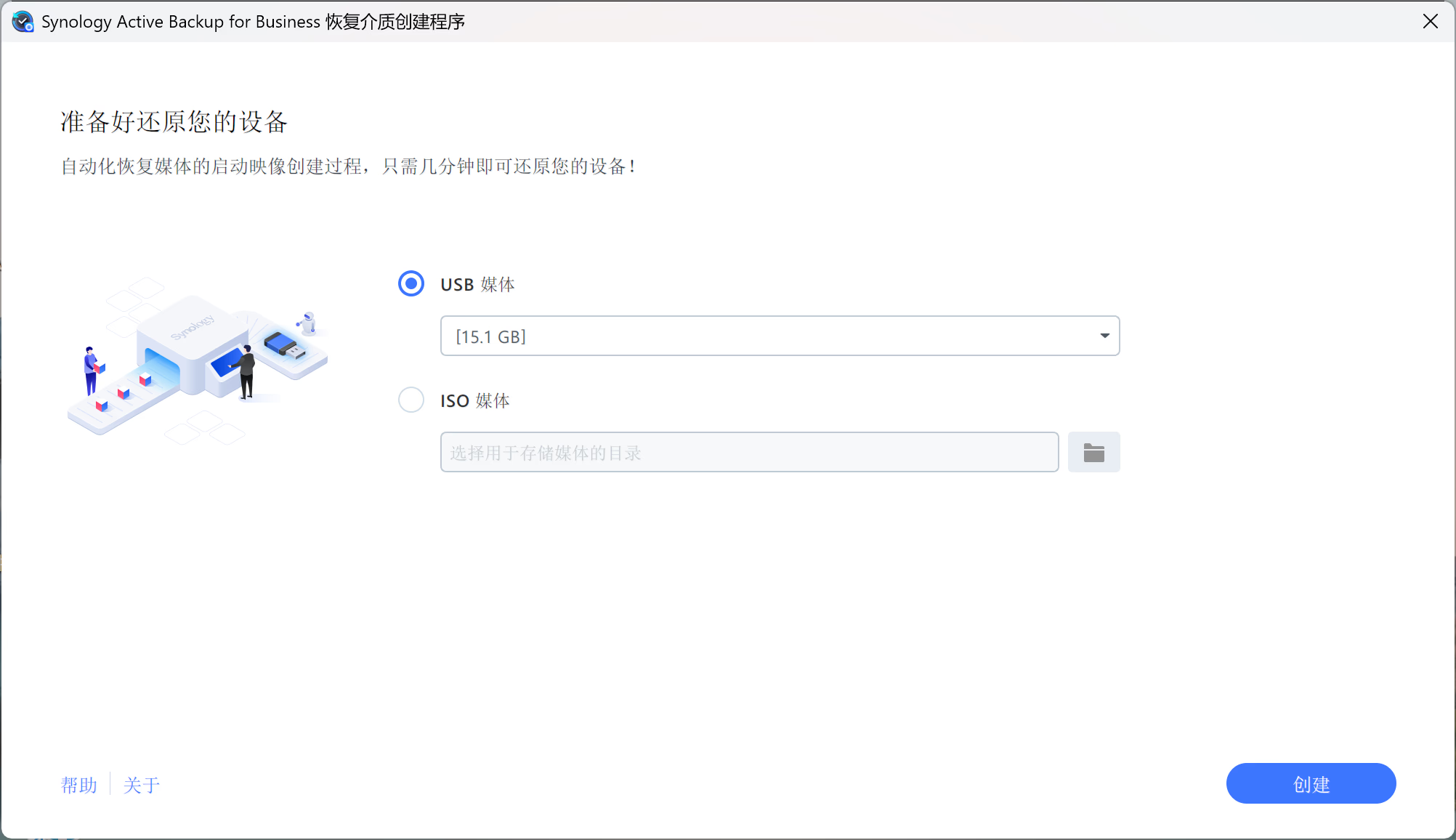
5. 选择 U 盘,点击创建
|
||||
|
||||

|
||||

|
||||
|
||||
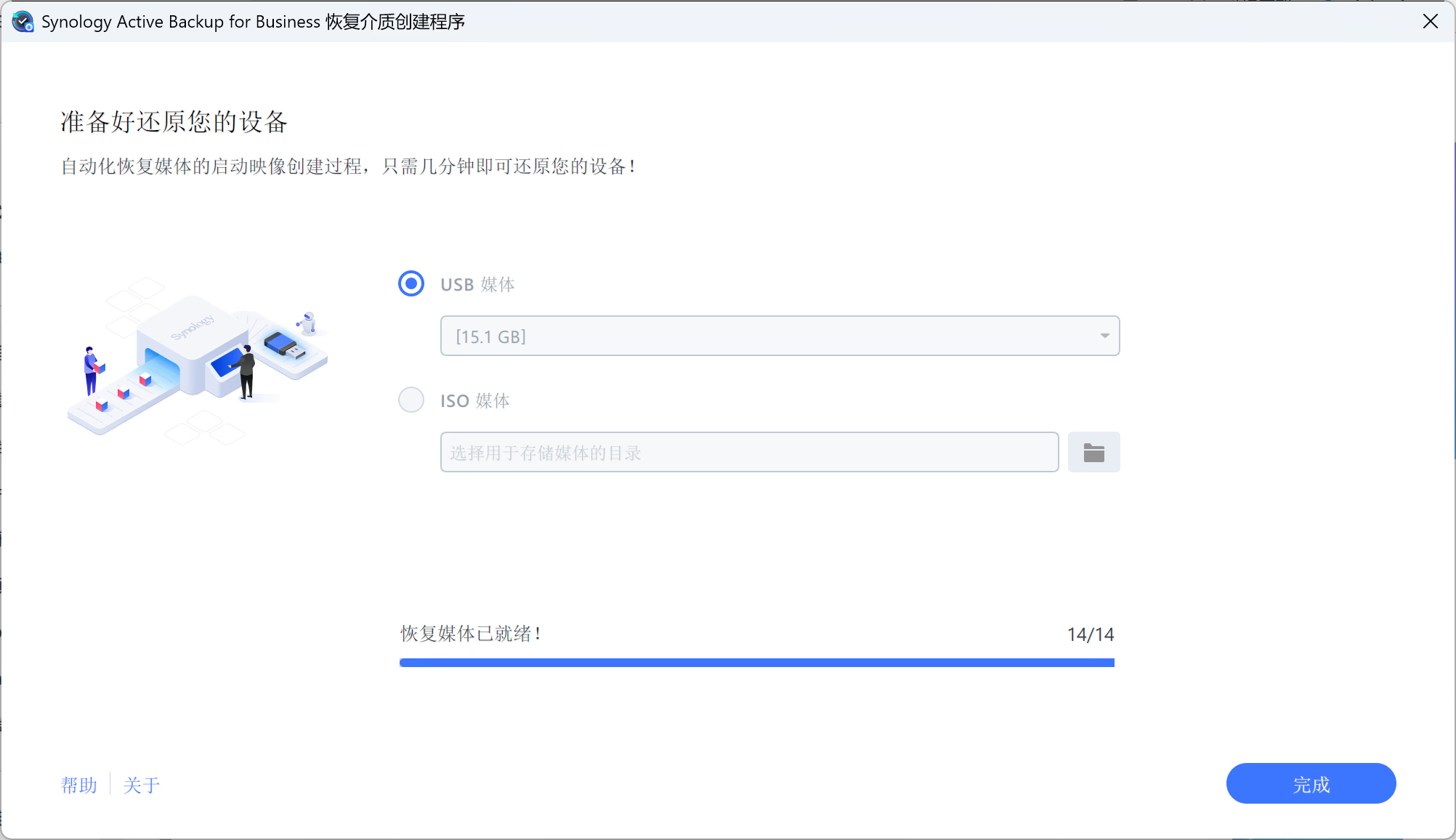
6. 等他完成就可以拔掉U盘了
|
||||
|
||||

|
||||

|
||||
|
||||
|
||||
### 恢复系统
|
||||
|
||||
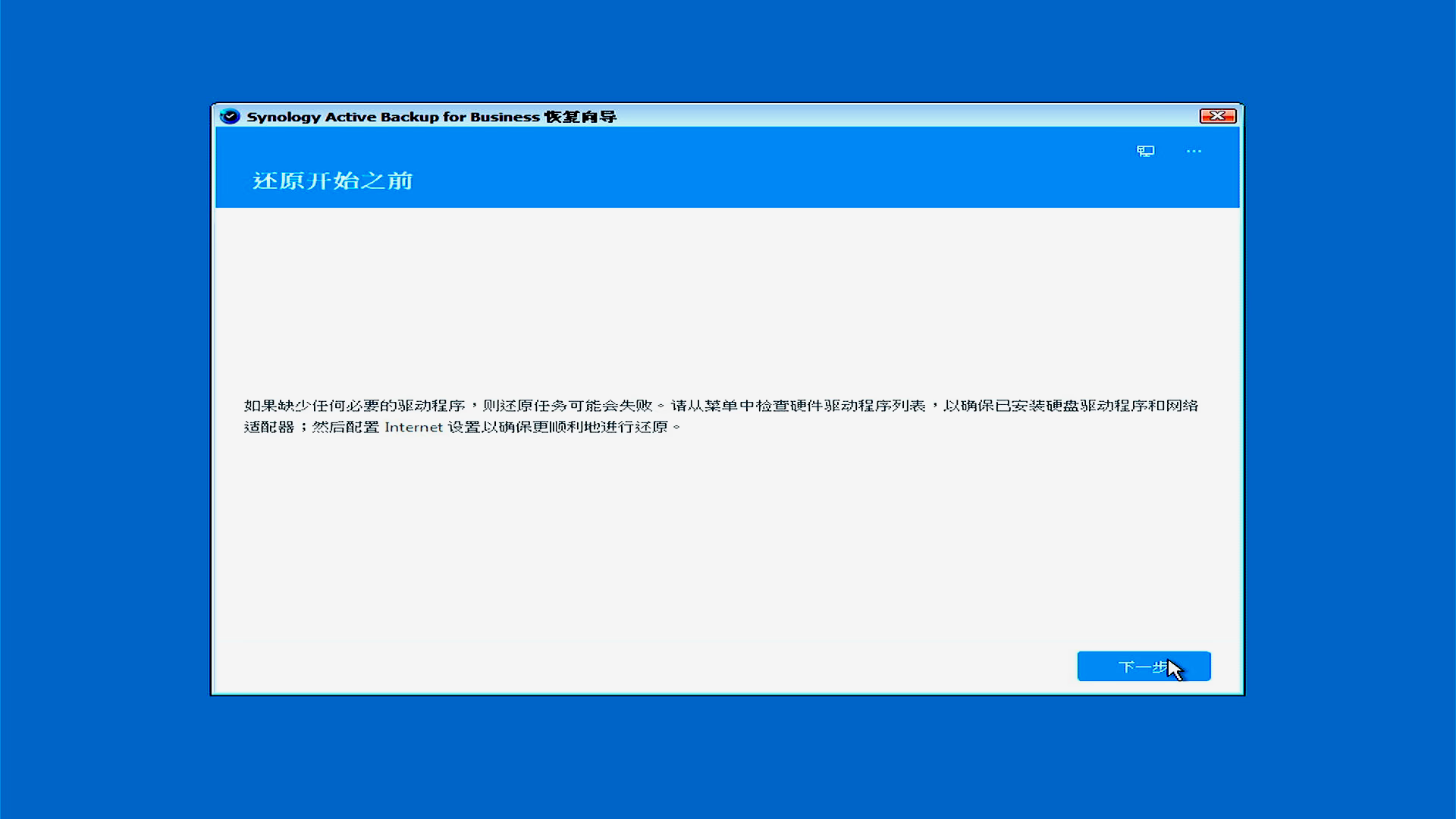
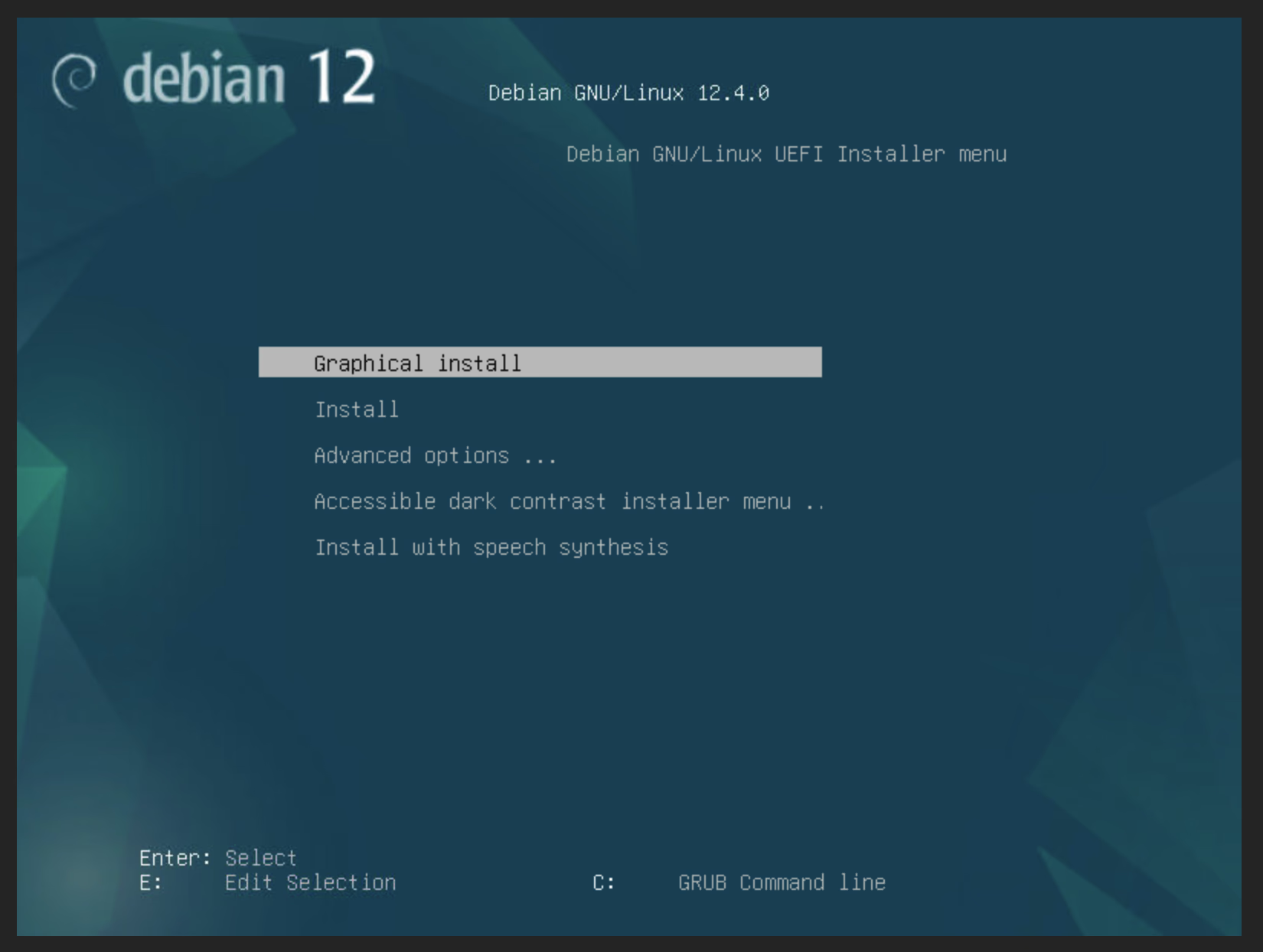
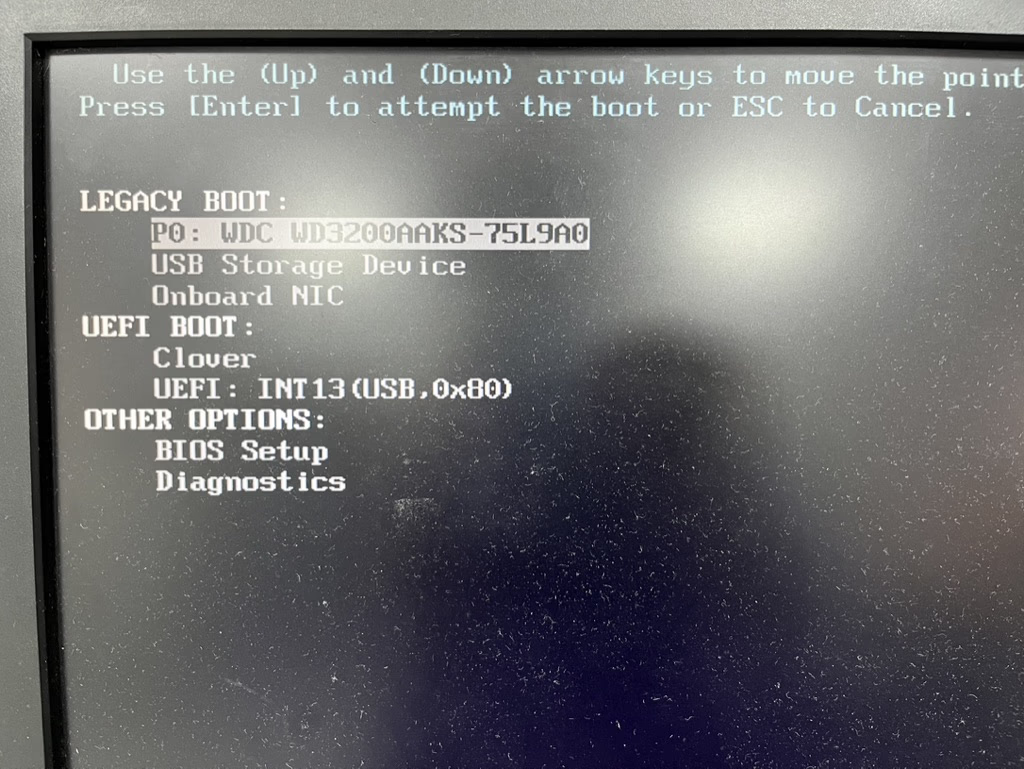
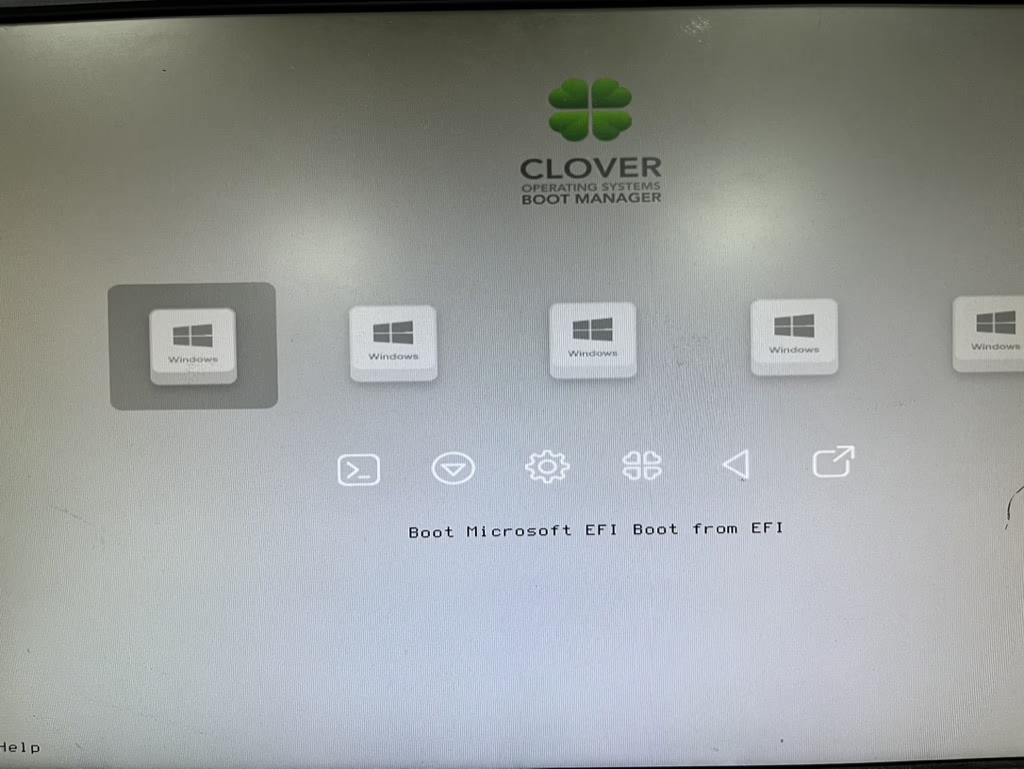
1. 用U盘启动,会进到这里
|
||||
|
||||

|
||||

|
||||
|
||||
2. 连接 NAS,地址公网和内网都可以
|
||||
|
||||

|
||||

|
||||
|
||||
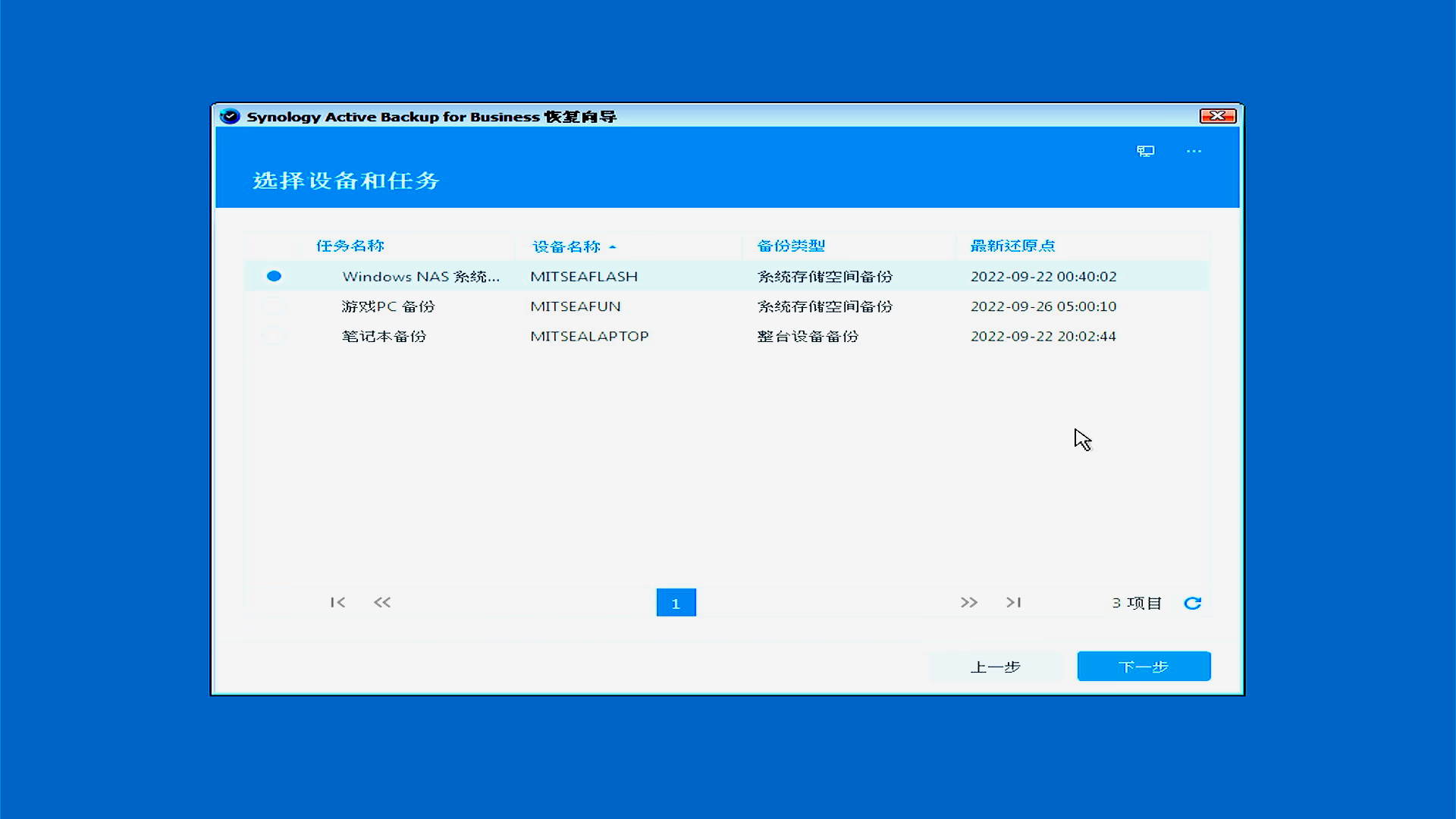
3. 选择备份
|
||||
|
||||

|
||||

|
||||
|
||||
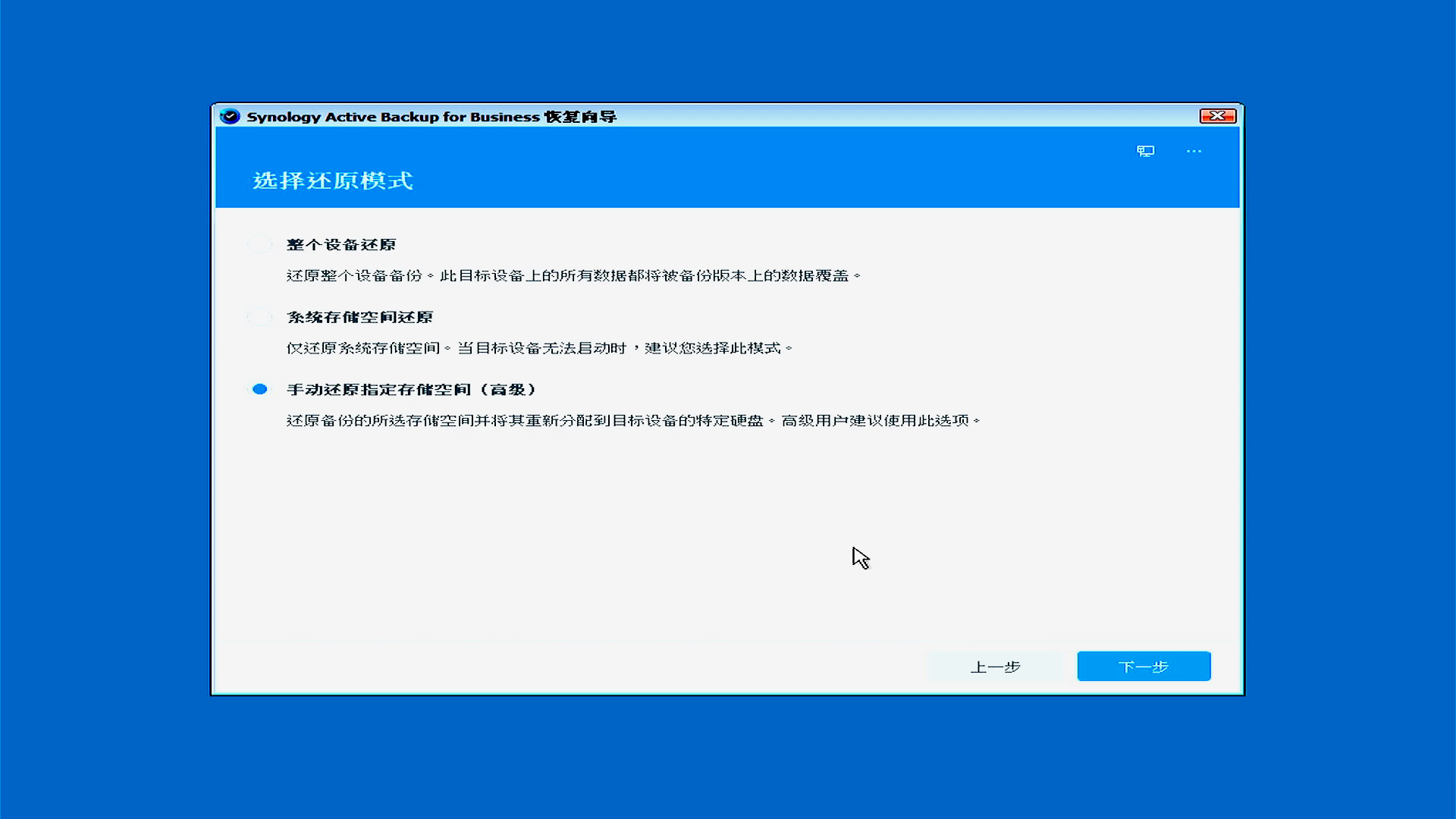
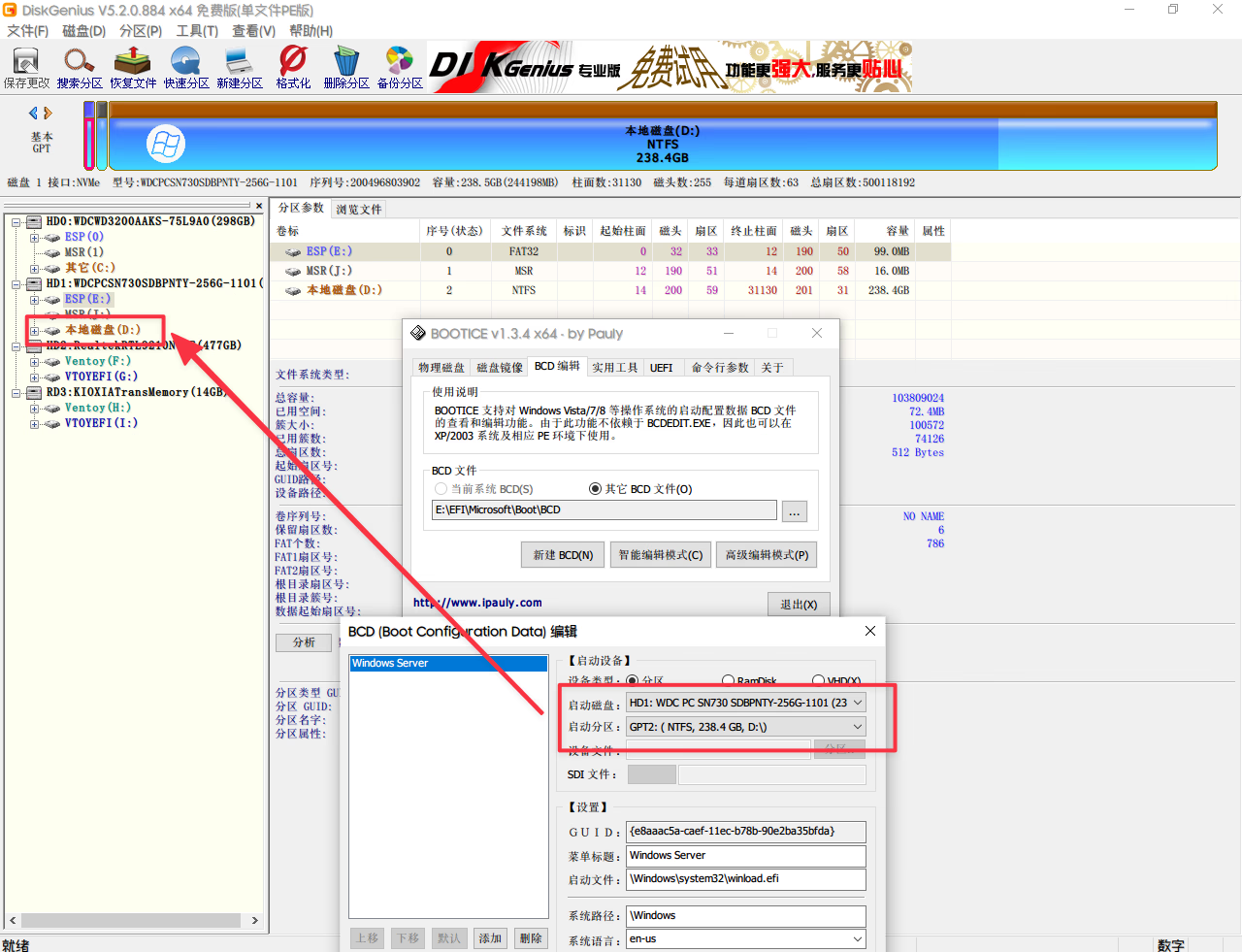
4. 这里的话,如果你的电脑只有一个盘,或者你能保证要恢复的硬盘是第一个硬盘,那就根据备份类型选前两个。
|
||||
|
||||

|
||||

|
||||
|
||||
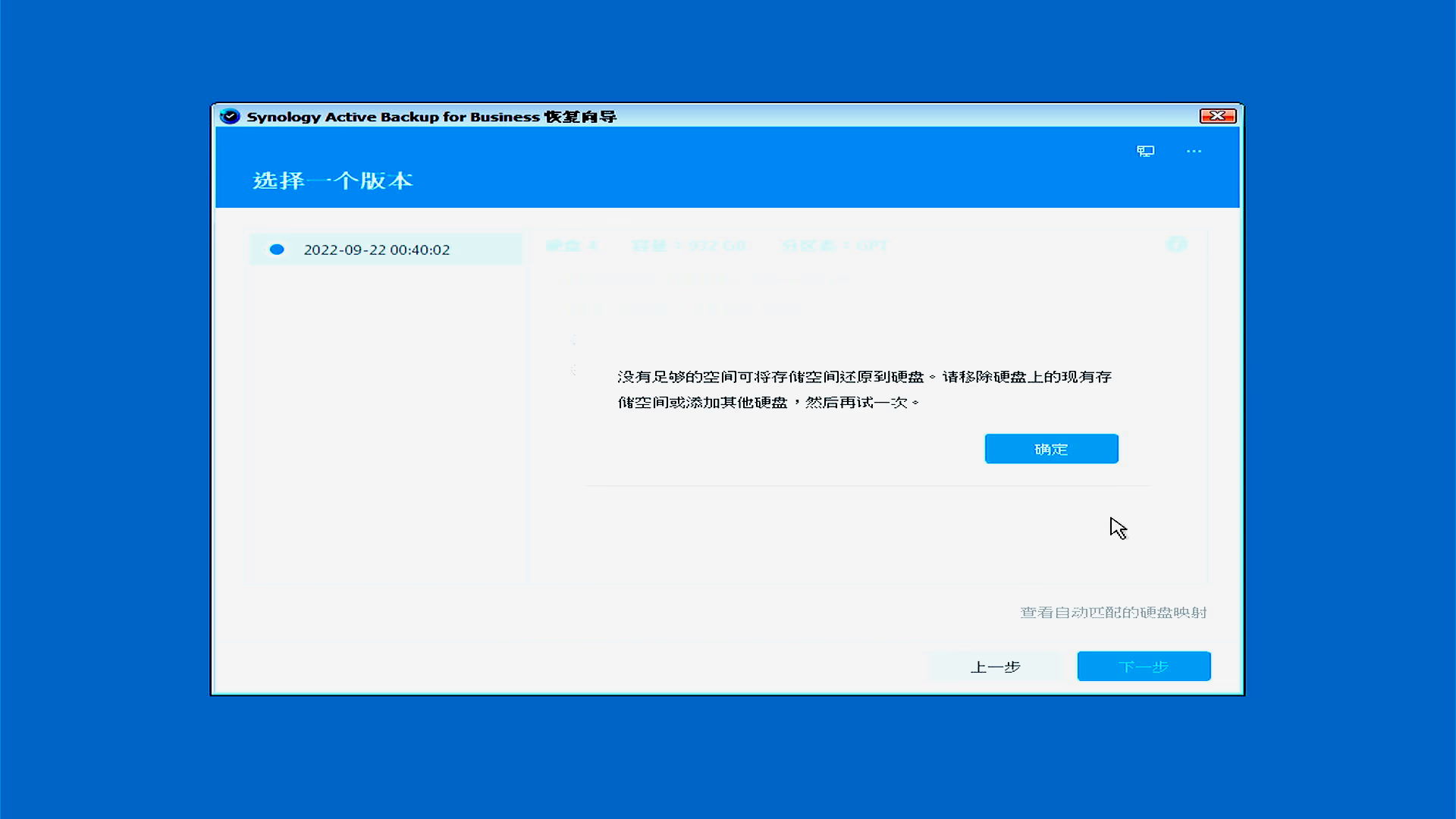
否则他会默认恢复到第一个空闲的硬盘,如果空间不够大会报错。
|
||||
|
||||

|
||||

|
||||
|
||||
所以后面的步骤是选择第三个
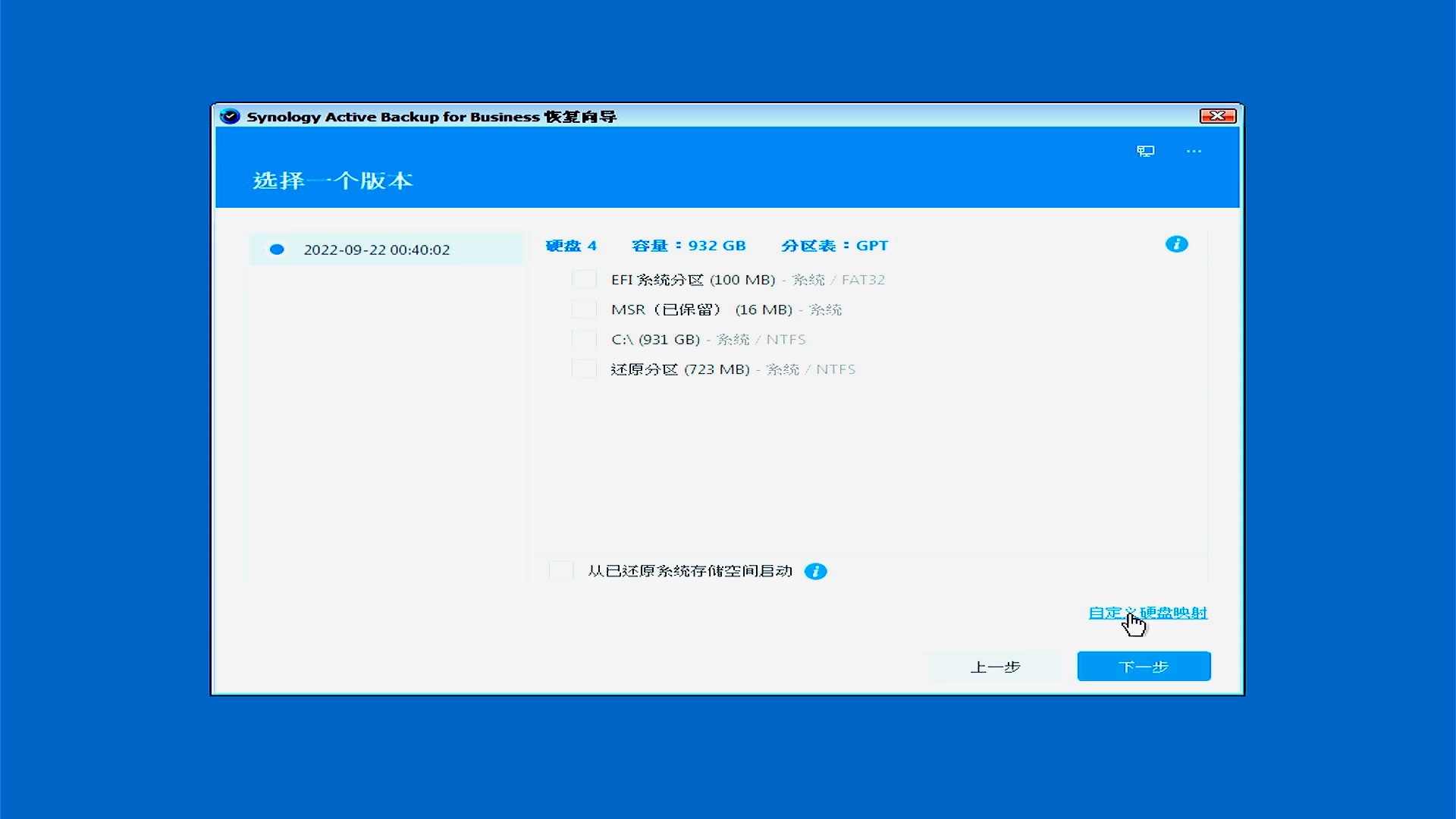
|
||||
|
||||
5. 这里直接点 自定义硬盘映射
|
||||
|
||||

|
||||

|
||||
|
||||
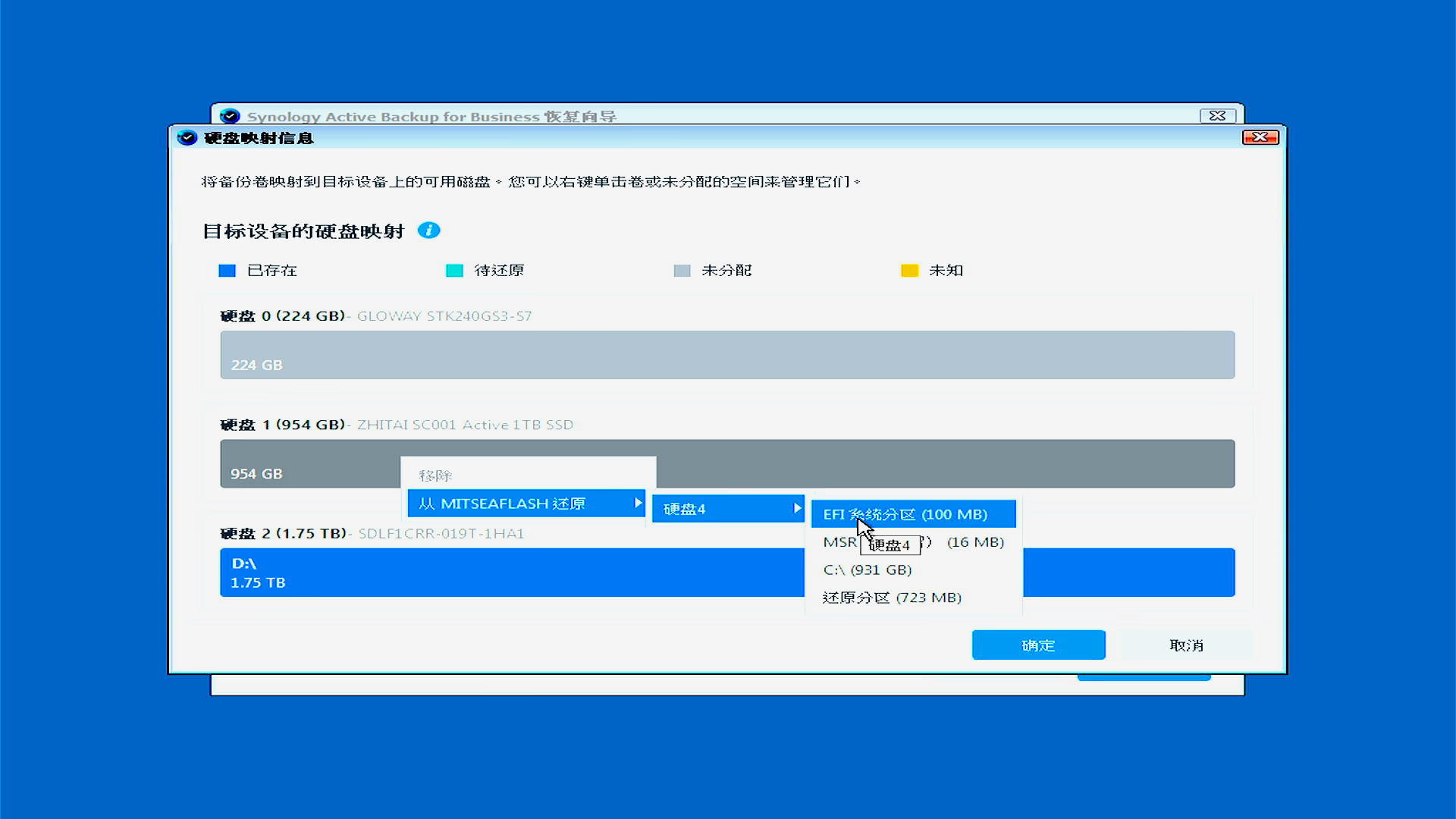
6. 这里右键需要恢复的硬盘,依次恢复所有分区。推荐把C盘放到最后一个,这样以后如果要修改C盘空间会比较方便。
|
||||
|
||||

|
||||

|
||||
|
||||
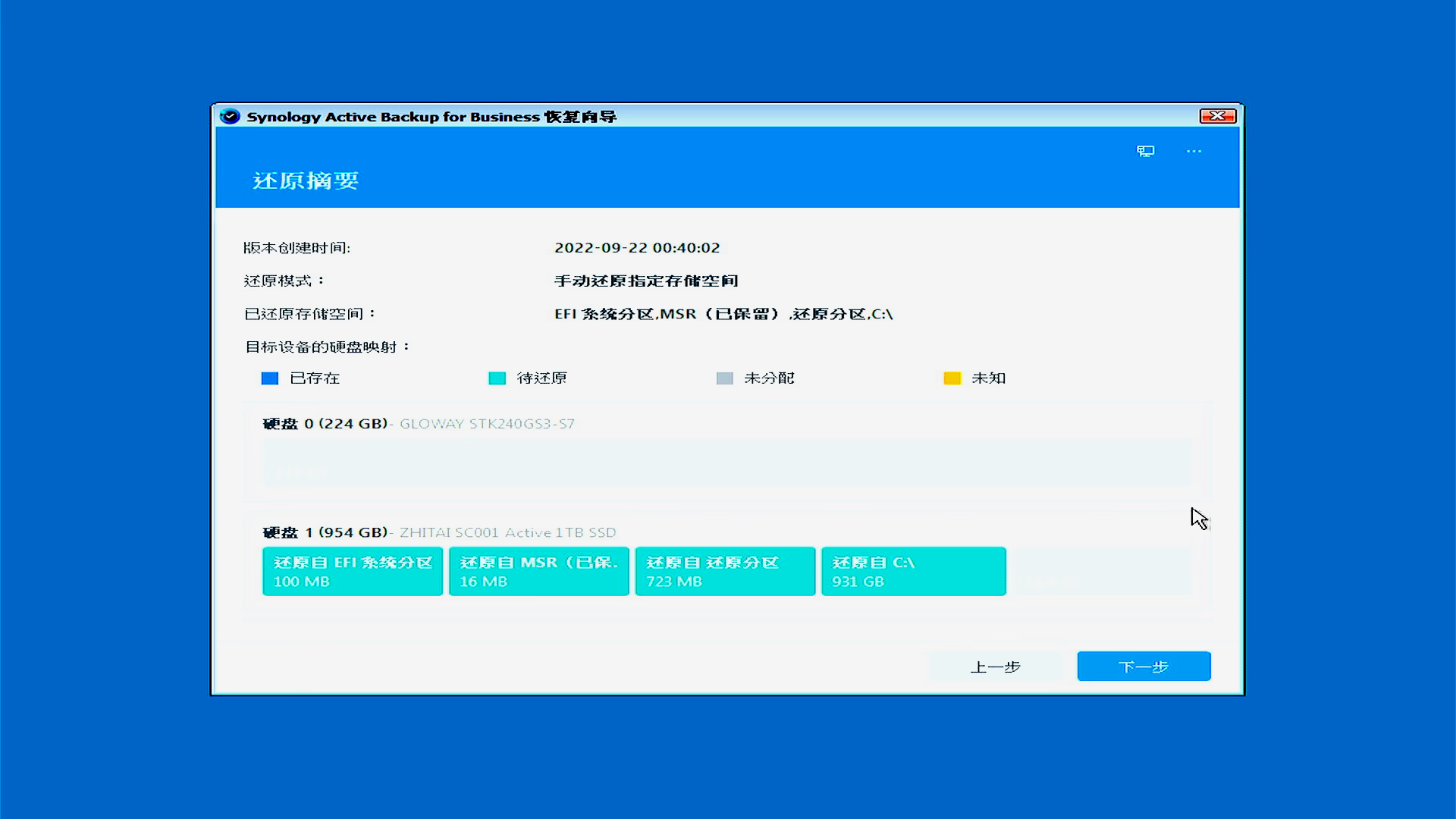
7. 都分完就是这样,如果新硬盘比原来的大,会多出一部分空间。这一部分可以进系统后加到C盘里。
|
||||
|
||||

|
||||

|
||||
|
||||
8. 点击确定后,可以看到这边备份的分区都分好了,点击下一步
|
||||
|
||||

|
||||

|
||||
|
||||
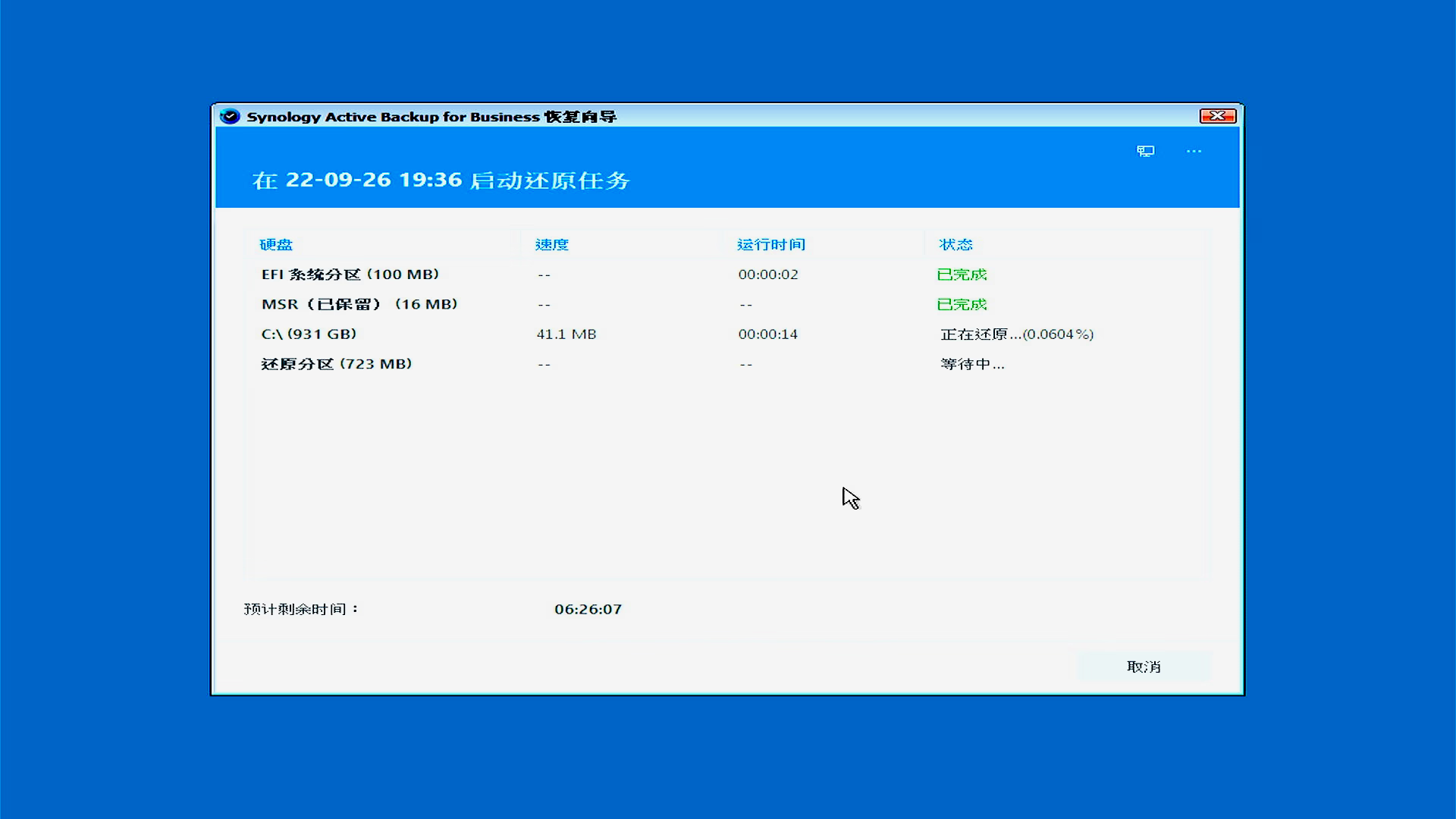
9. 确认无误后,就可以点击确定开始恢复了。
|
||||
|
||||

|
||||

|
||||
|
||||
10. 恢复时间不是很准,他是假设整个分区都有内容估算的时间。如果你原来C盘只用了一半,那实际时间大概就是它估算的一半。
|
||||
|
||||

|
||||

|
||||
|
||||
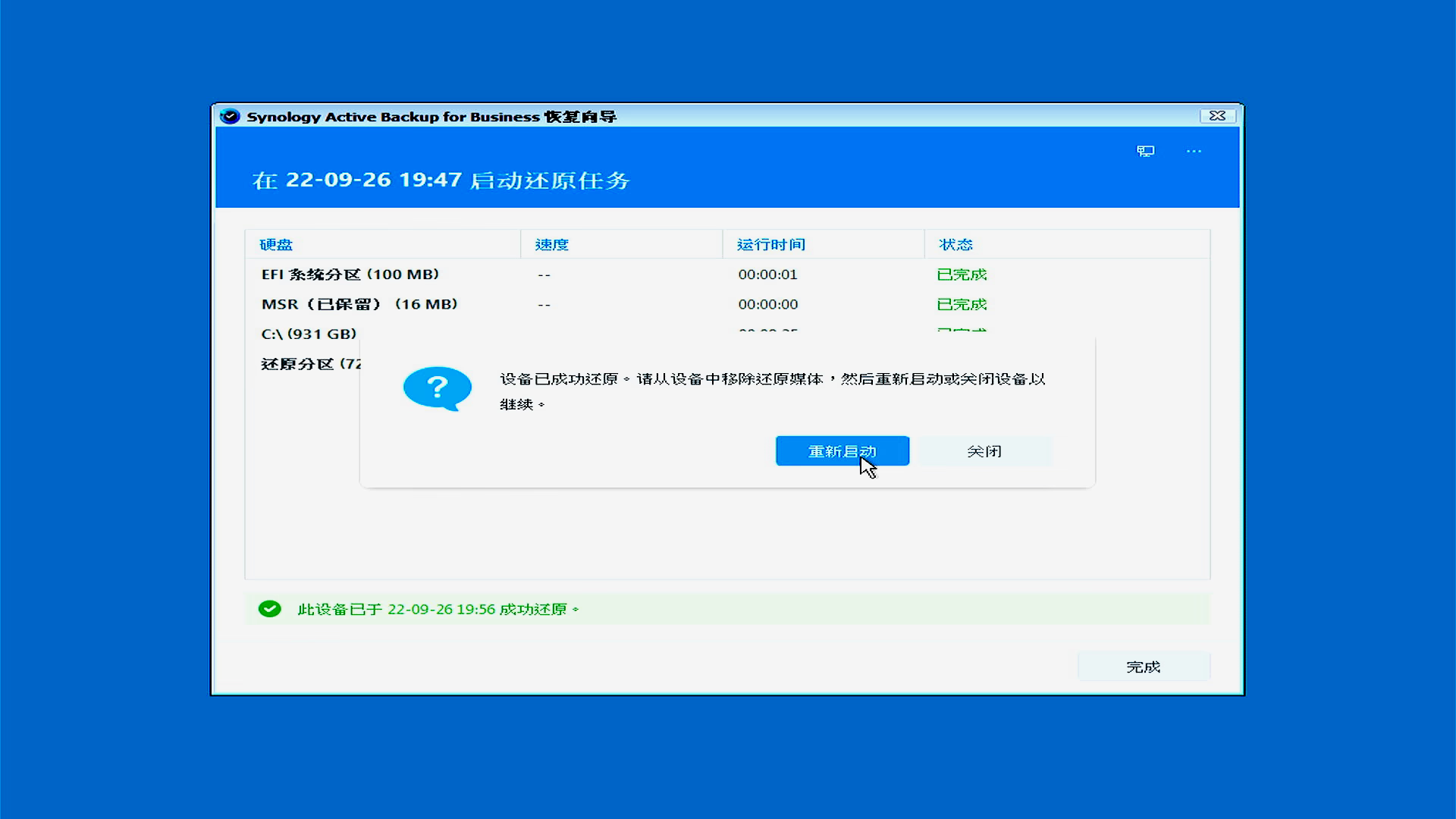
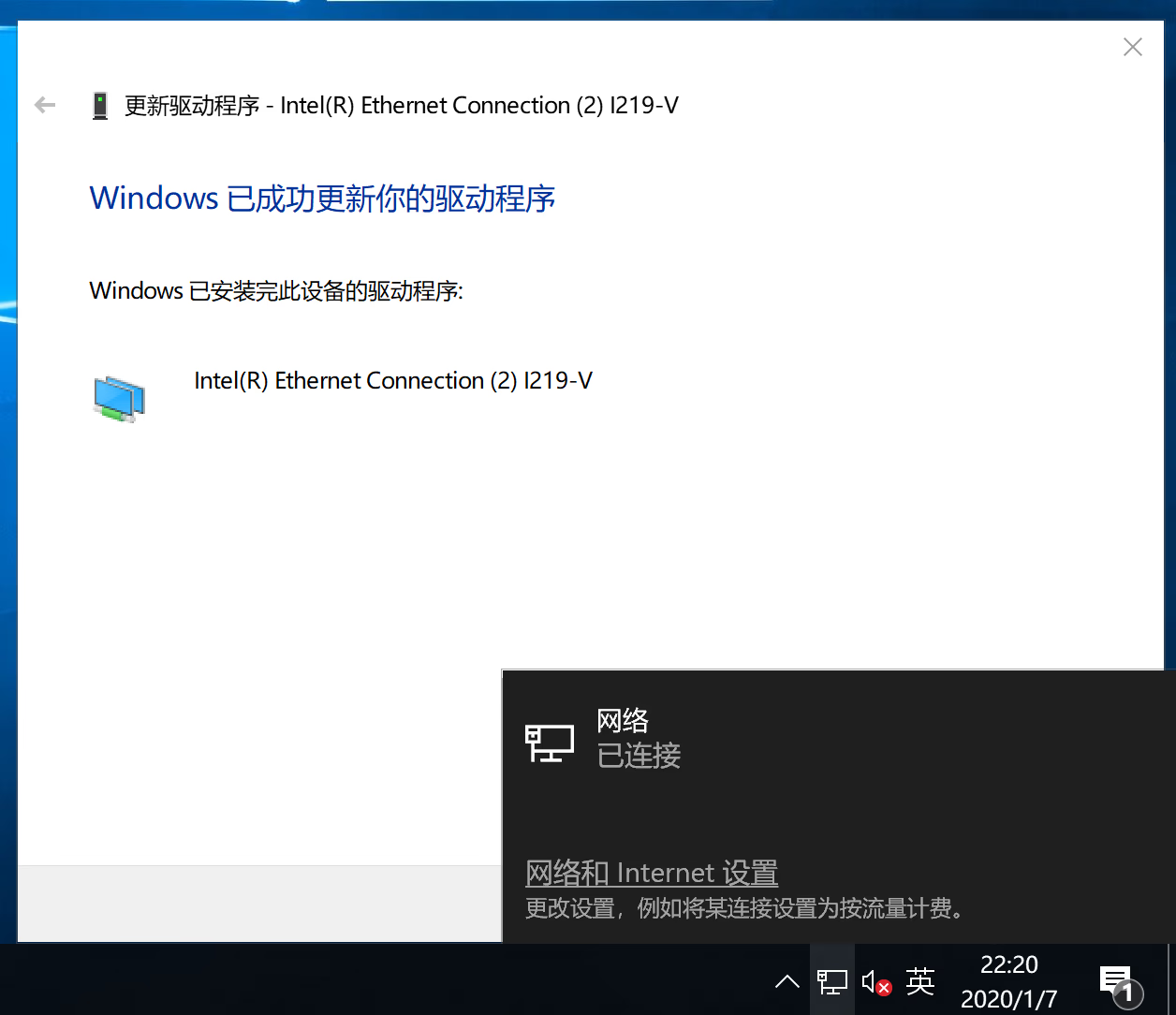
11. 恢复成功后,重启就可以进系统了
|
||||
|
||||

|
||||

|
||||
@@ -6,7 +6,7 @@ date = "2020-01-16"
|
||||
description = ""
|
||||
categories = ["Apple", "Coding"]
|
||||
tags = ["UIKit", "Swift"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2020/01/iOS%20%E5%8E%9F%E7%94%9F%20UIKit%20%E5%BC%80%E5%8F%91%E5%A4%84%E7%90%86%E9%94%AE%E7%9B%98%E9%81%AE%E6%8C%A1%E8%BE%93%E5%85%A5%E6%A1%86%E9%97%AE%E9%A2%98/slava-auchynnikau-B5nCJC-KpvA-unsplash.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2020/01/iOS%20%E5%8E%9F%E7%94%9F%20UIKit%20%E5%BC%80%E5%8F%91%E5%A4%84%E7%90%86%E9%94%AE%E7%9B%98%E9%81%AE%E6%8C%A1%E8%BE%93%E5%85%A5%E6%A1%86%E9%97%AE%E9%A2%98/slava-auchynnikau-B5nCJC-KpvA-unsplash.avif"
|
||||
+++
|
||||
|
||||
# 概要
|
||||
@@ -31,7 +31,7 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
1. 在 xib 中找到约束,并拖入 view 文件中
|
||||
|
||||

|
||||

|
||||
|
||||
2. 起个名字
|
||||
|
||||
|
||||
@@ -6,7 +6,7 @@ date = "2020-06-01"
|
||||
description = ""
|
||||
categories = ["Apple", "Game"]
|
||||
tags = ["iOS", "崩坏3", "狂野飙车9"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2020/06/iOS%20%E4%BF%AE%E6%94%B9%20%E5%B4%A9%E5%9D%8F3%20%E7%8B%82%E9%87%8E%E9%A3%99%E8%BD%A69%20%E7%9A%84%E5%B8%A7%E7%8E%87%E4%B8%8A%E9%99%90/title.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2020/06/iOS%20%E4%BF%AE%E6%94%B9%20%E5%B4%A9%E5%9D%8F3%20%E7%8B%82%E9%87%8E%E9%A3%99%E8%BD%A69%20%E7%9A%84%E5%B8%A7%E7%8E%87%E4%B8%8A%E9%99%90/title.avif"
|
||||
+++
|
||||
|
||||
## 前排提示
|
||||
@@ -21,33 +21,33 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
2. 打开崩坏3,把帧率改成60fps
|
||||
|
||||

|
||||

|
||||
|
||||
3. 打开 iGG,在“目标”里选择 bh3
|
||||
|
||||

|
||||

|
||||
|
||||
4. 在“搜索”里点击“数值搜索”,搜索60,可以看到搜索很多很多值为60的项目。
|
||||
|
||||
5. 返回游戏,把帧率改成30。
|
||||
|
||||

|
||||

|
||||
|
||||
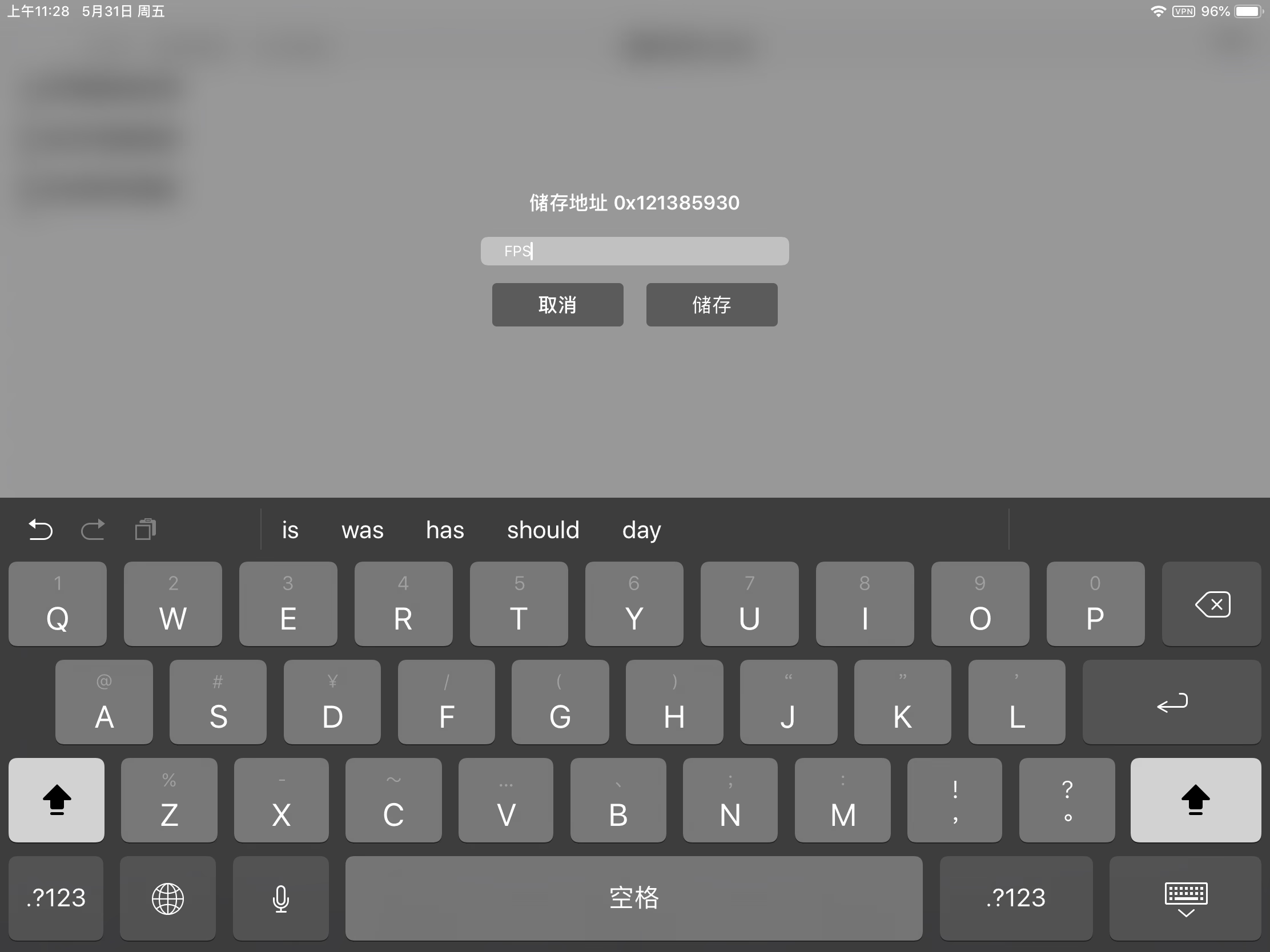
6. 返回iGG,打开左上角的开关,点击“差值搜索”,搜索`-30`,即搜索60-30=30的数值
|
||||
|
||||

|
||||

|
||||
|
||||
7. 此时可以看到之前数值为60的项目中,只有3个值现在是30
|
||||
|
||||

|
||||

|
||||
|
||||
8. 其实只有一两个值和FPS上限相关,可以重复之前的操作,改成60再搜一次,这里就不继续了。长按搜到的这三个值,保存起来。
|
||||
|
||||

|
||||

|
||||
|
||||
9. 在“记录”中看到保存的三个值,点击“全改”,改成120,然后打开后面的开关,锁定数值。修改完毕。
|
||||
|
||||

|
||||

|
||||
|
||||
## 证明有效
|
||||
|
||||
|
||||
@@ -6,7 +6,7 @@ date = "2023-03-02"
|
||||
description = "也算是梳理了一下 App 上架的部分过程"
|
||||
categories = ["Coding"]
|
||||
tags = ["Apple", "Develop"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2023/03/%E5%85%B1%E7%94%A8%E8%B4%A6%E5%8F%B7%E5%9C%BA%E6%99%AF%E4%B8%8B%E7%9A%84%E7%AE%A1%E7%90%86%E5%A4%9A%E4%BA%BA%20iOS%20%E5%BC%80%E5%8F%91%E5%92%8C%E5%8F%91%E5%B8%83%E5%85%A8%E6%B5%81%E7%A8%8B/y-s-cIED8mVpyTY-unsplash.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2023/03/%E5%85%B1%E7%94%A8%E8%B4%A6%E5%8F%B7%E5%9C%BA%E6%99%AF%E4%B8%8B%E7%9A%84%E7%AE%A1%E7%90%86%E5%A4%9A%E4%BA%BA%20iOS%20%E5%BC%80%E5%8F%91%E5%92%8C%E5%8F%91%E5%B8%83%E5%85%A8%E6%B5%81%E7%A8%8B/y-s-cIED8mVpyTY-unsplash.avif"
|
||||
+++
|
||||
|
||||
虽然按理说应该是每个开发者一个 Apple ID,然后拉到组织内统一管理,但是在实际开发中有时也会采用共用同一个人的签名进行开发的方式。比如这个项目可能是外包的,别人并不会给你弄一个账号。
|
||||
@@ -19,37 +19,37 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
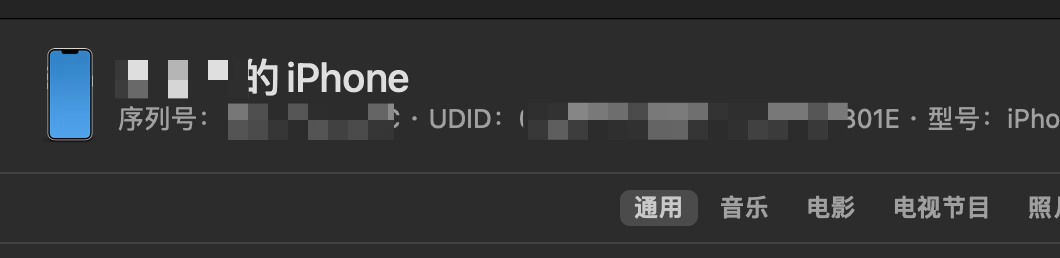
iOS 设备的 UDID 需要将其连接至 Mac,在 Finder 左侧找到设备,点击上方显示设备文件名和容量的这个位置
|
||||
|
||||

|
||||

|
||||
|
||||
这里就会显示 UDID
|
||||
|
||||

|
||||

|
||||
|
||||
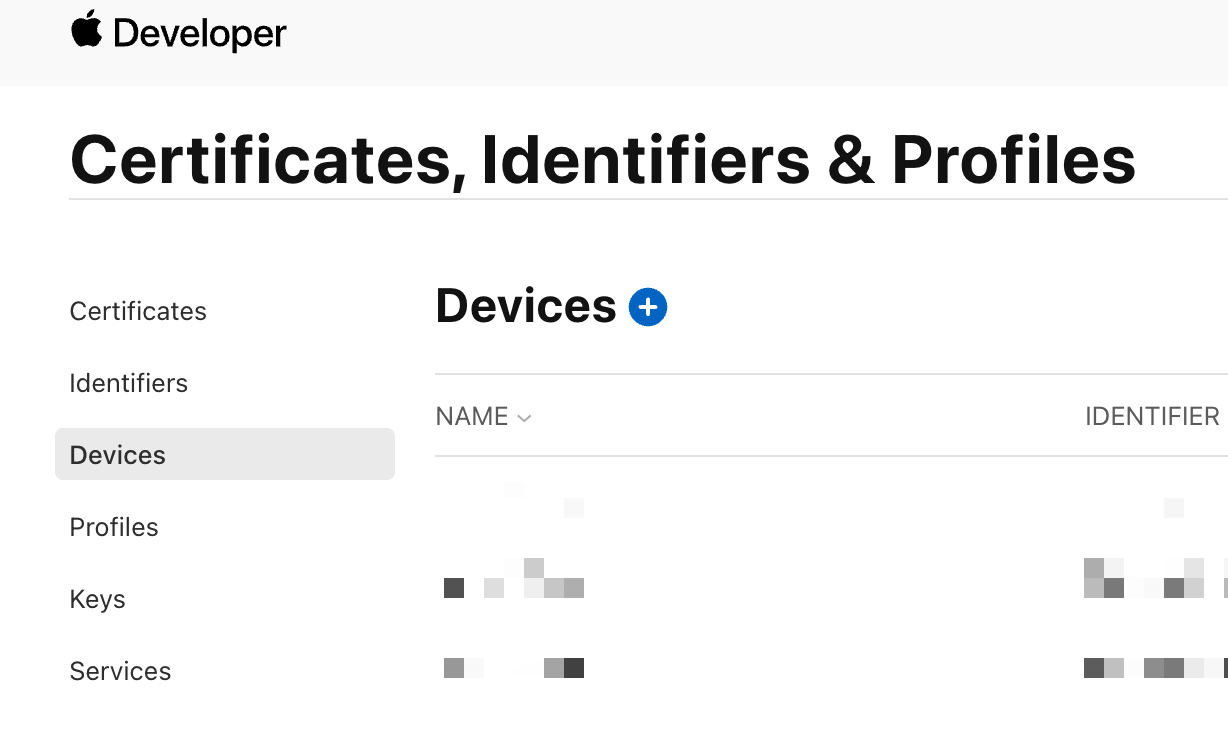
收集完毕后,在 ****Certificates, Identifiers & Profiles**** 的 Devices 页面里把所有设备都注册上
|
||||
|
||||

|
||||

|
||||
|
||||
## 创建 ****Certificates(证书)****
|
||||
|
||||
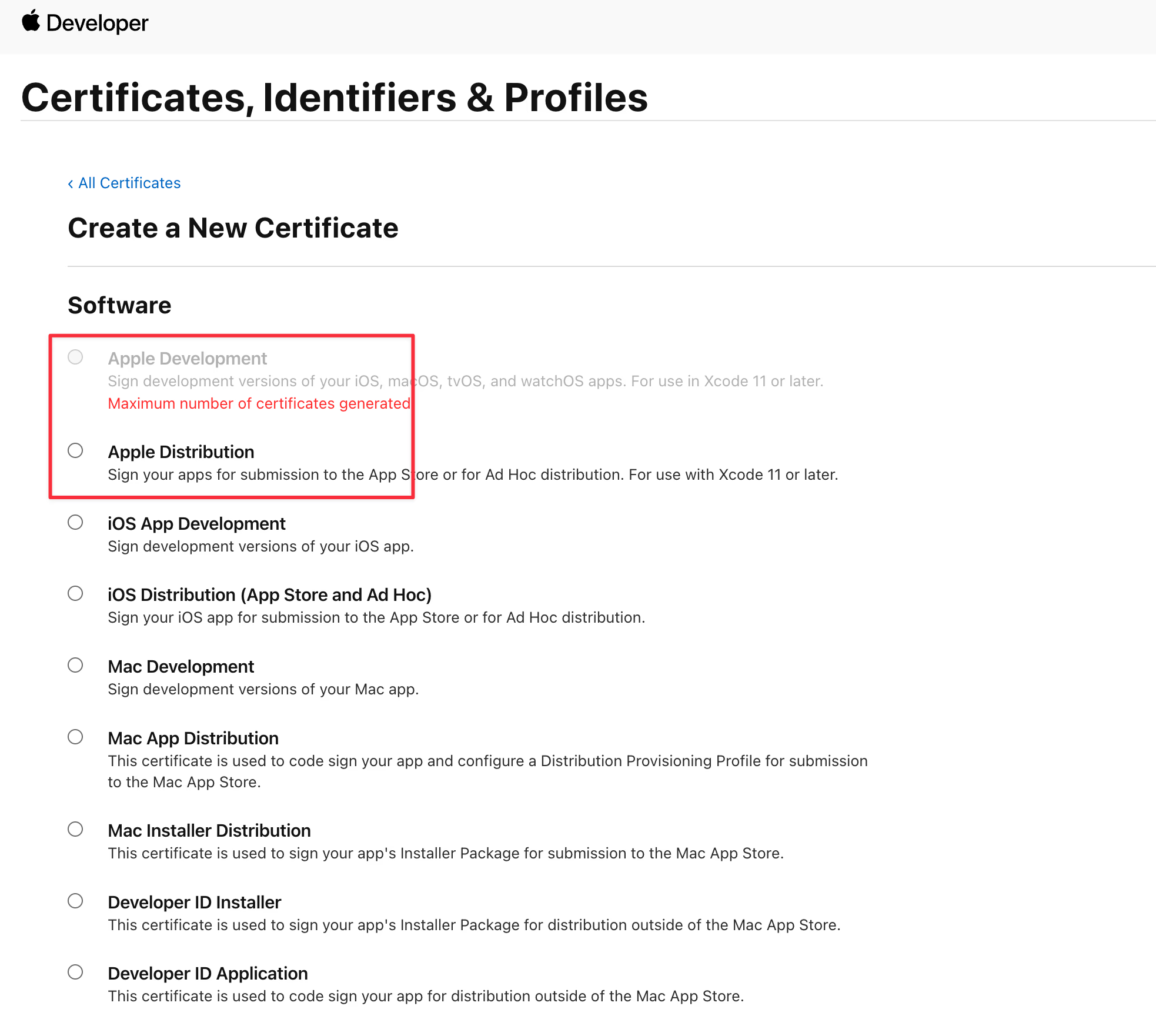
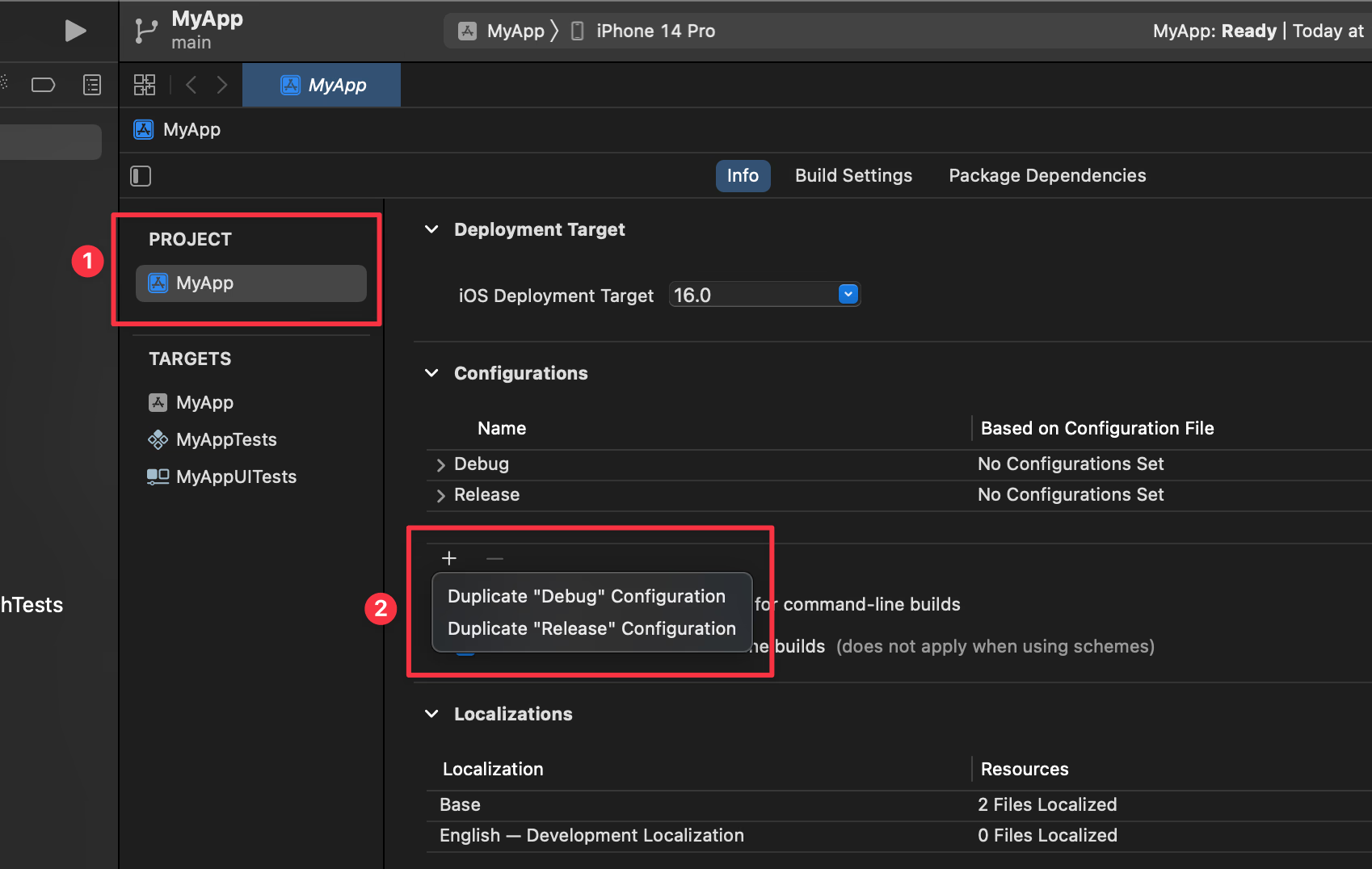
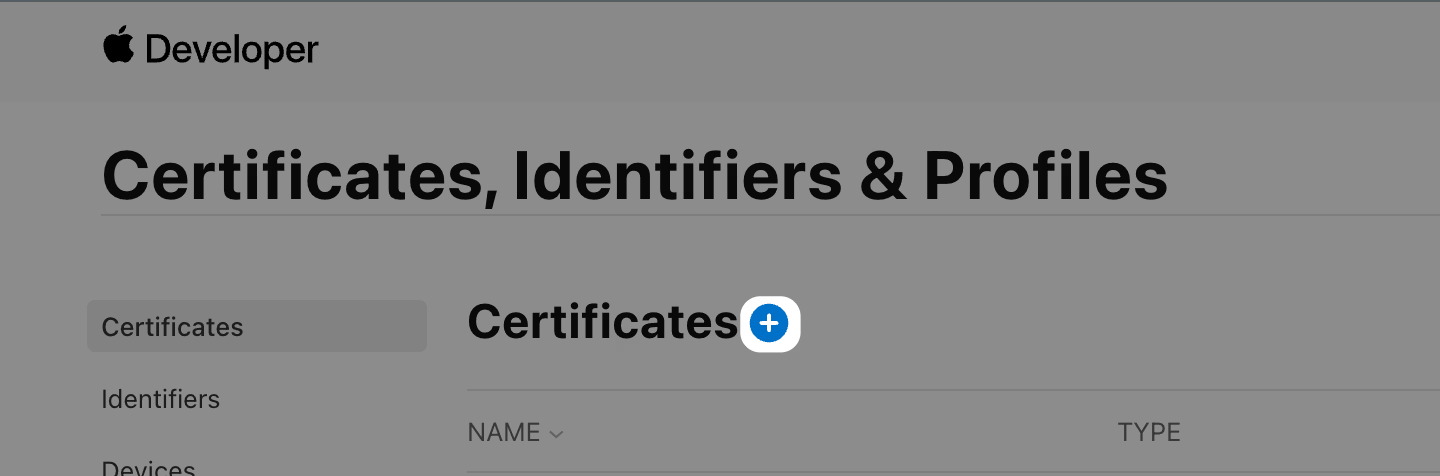
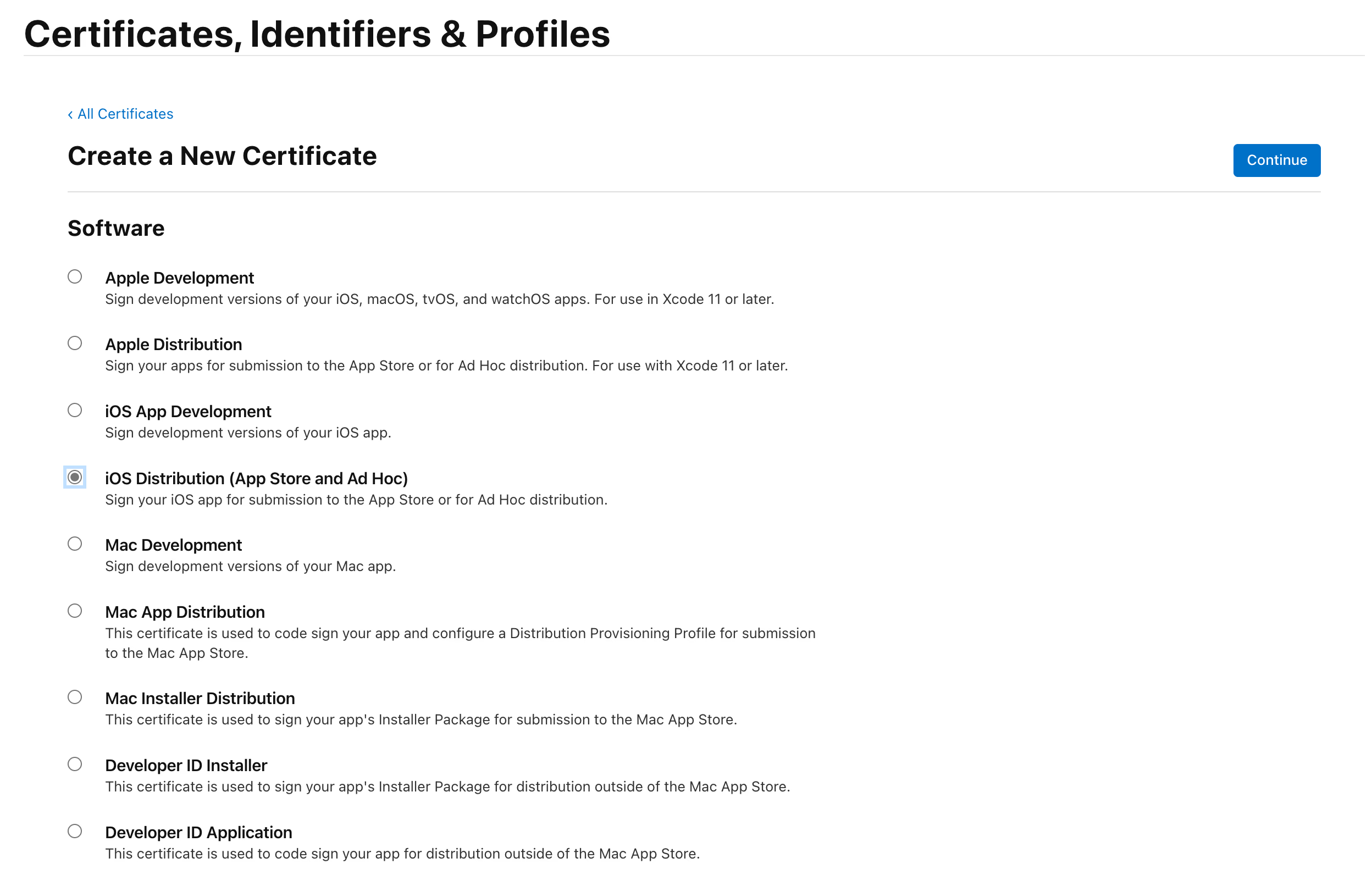
1. 当开始创建 Certificates 的时候,会让你选择类别,需要创建两个,一个 Apple Development、一个 Apple Distribution。图上 Apple Development 选不了是因为只能创建一个,我创建过了。
|
||||
|
||||

|
||||

|
||||
|
||||
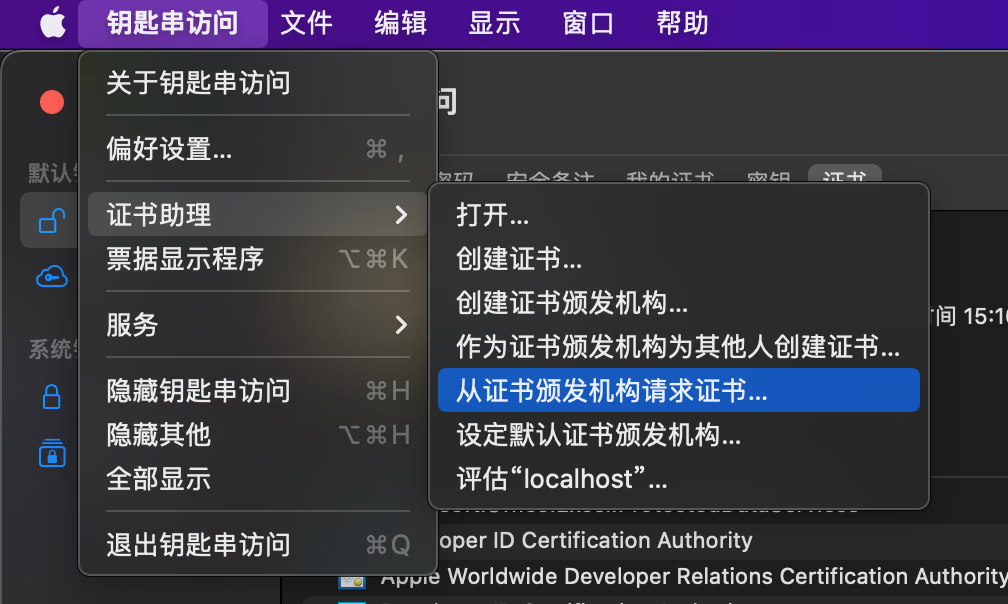
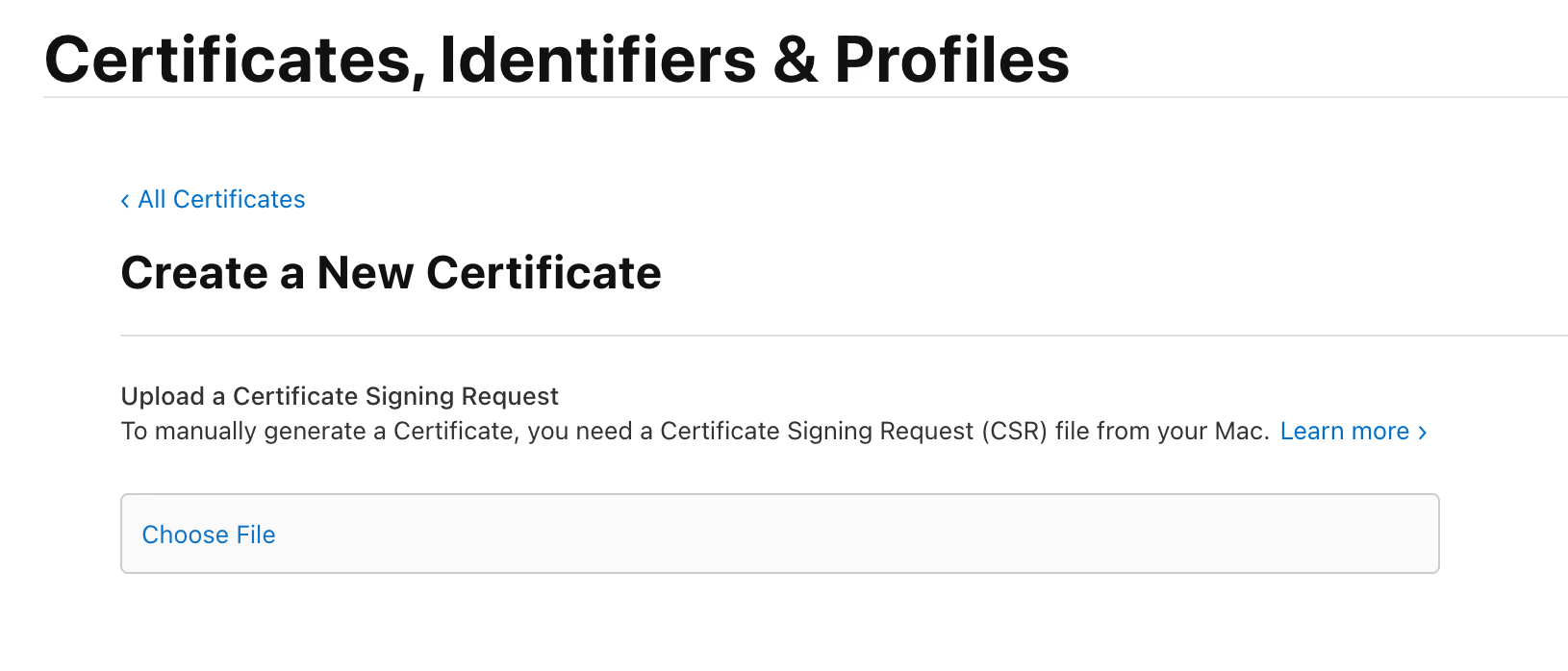
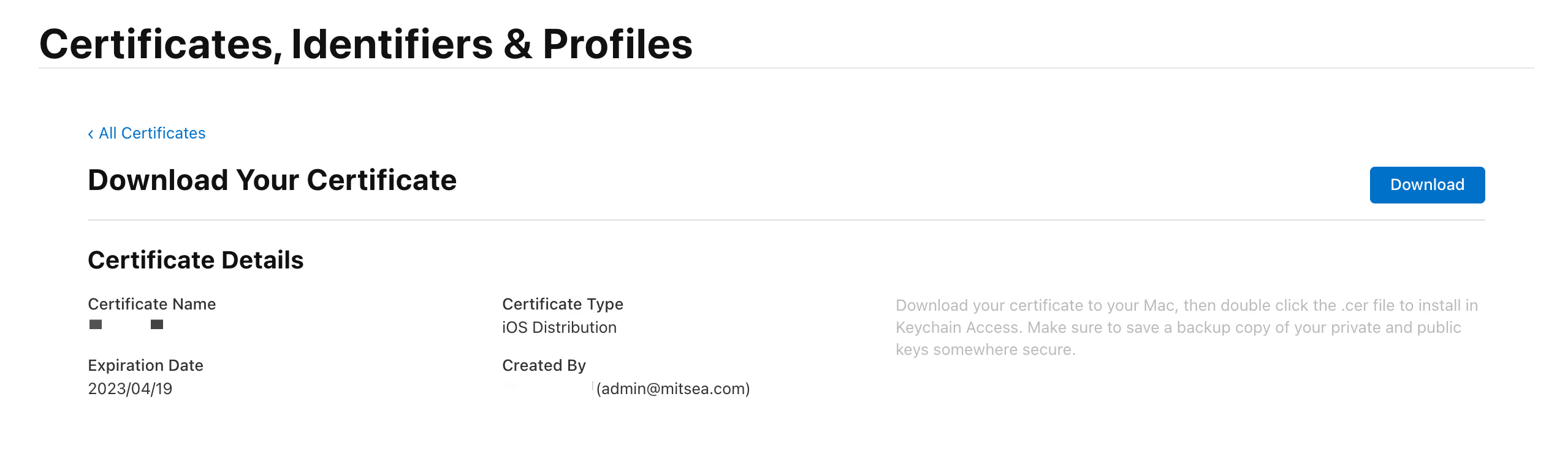
创建过程很简单,都有文档提示,大致就是需要本地先生成一个请求密钥的文件,然后上传上去,就会给你下发证书。两个都弄完,你会分别获得 development.cer 和 distribution.cer 两个文件。
|
||||
|
||||

|
||||

|
||||
|
||||
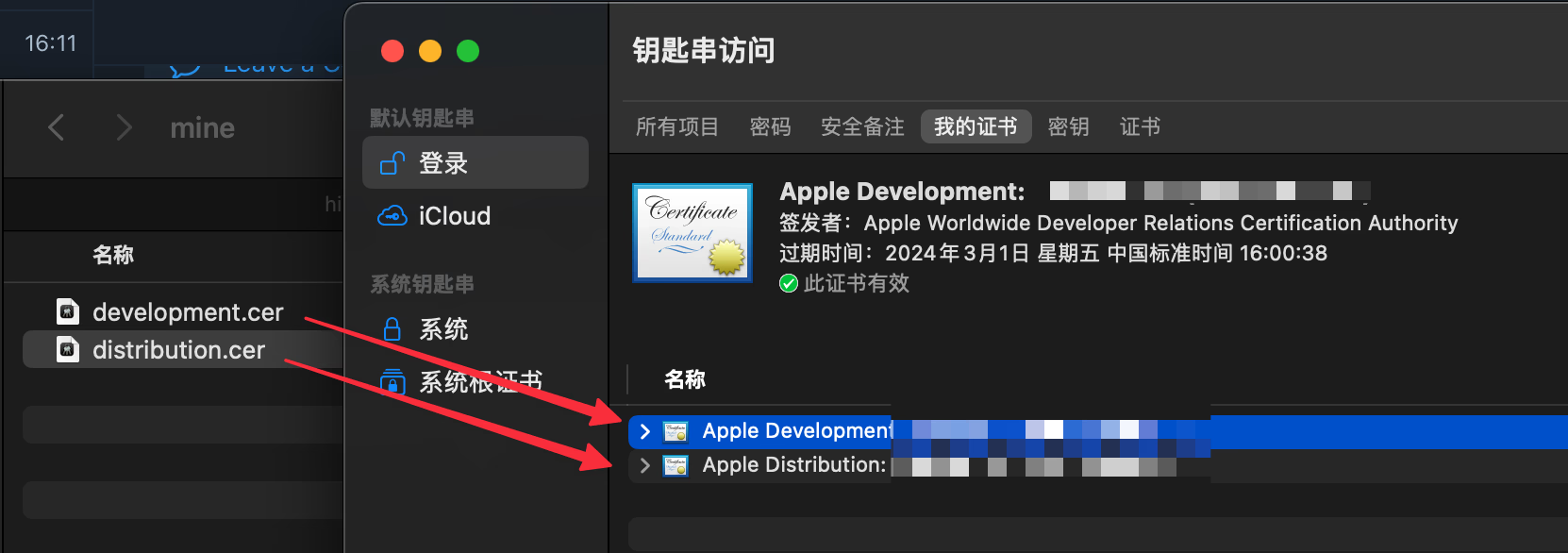
2. 双击这两个文件,把证书安装到钥匙串里
|
||||
|
||||

|
||||

|
||||
|
||||
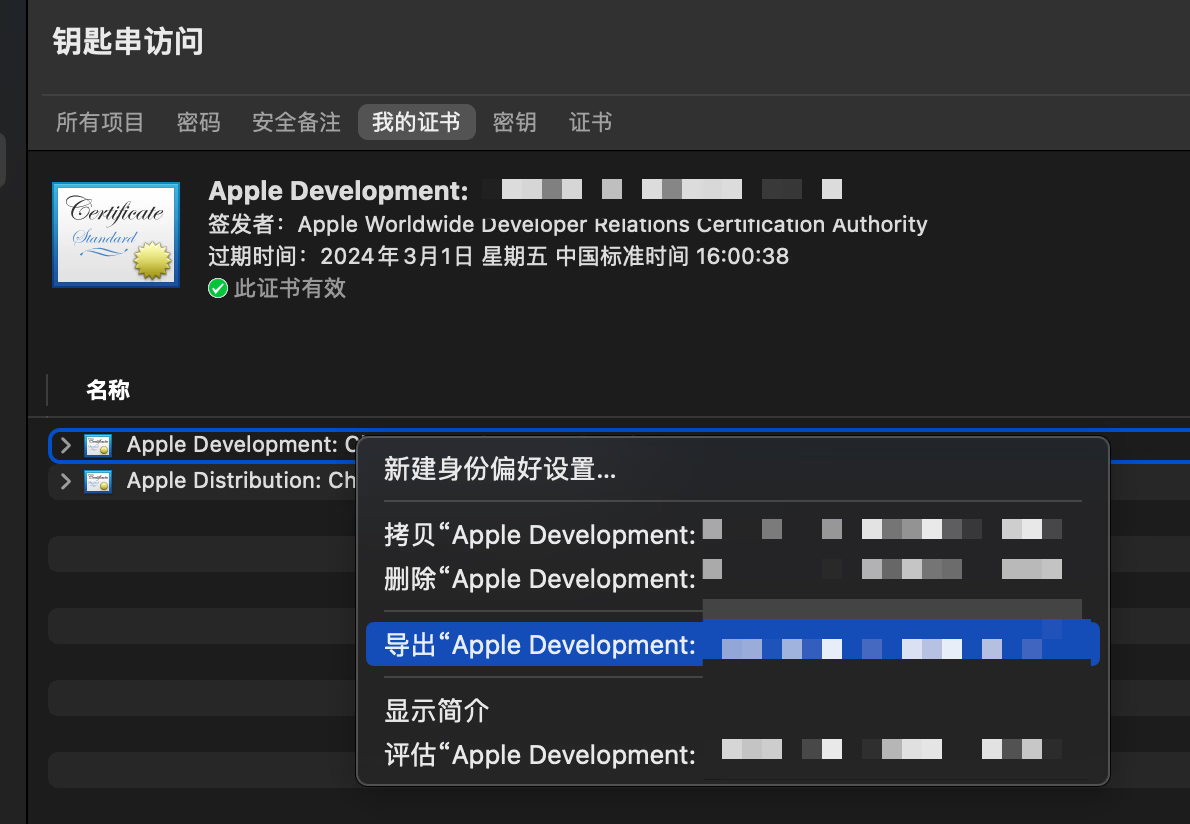
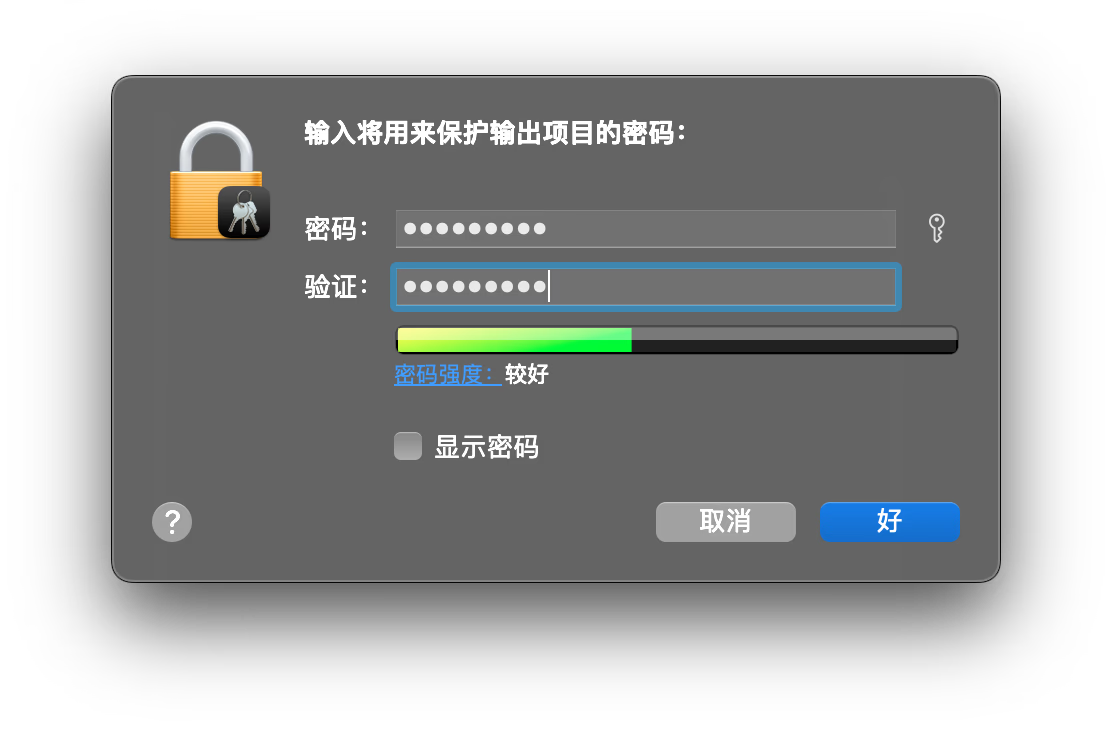
3. 安装后,这两个 cer 文件就没用了。我们需要把这个证书导出为 .p12 文件,右键刚才安装的证书,选择导出,设置一个密码,就得到了两个 p12 文件。
|
||||
|
||||

|
||||

|
||||
|
||||
这个 p12 文件和你设置的密码一定不能丢!!!后面为了业务服务的描述文件都会依赖这个证书。如果是公司的,你千万不能泄露,市面上泄露的所谓的企业签名,就是因为泄露了这个证书。
|
||||
|
||||

|
||||

|
||||
|
||||
4. 把这个 p12 证书导入到所有开发用 Mac 的钥匙串里
|
||||
|
||||
@@ -57,34 +57,34 @@ iOS 设备的 UDID 需要将其连接至 Mac,在 Finder 左侧找到设备,
|
||||
|
||||
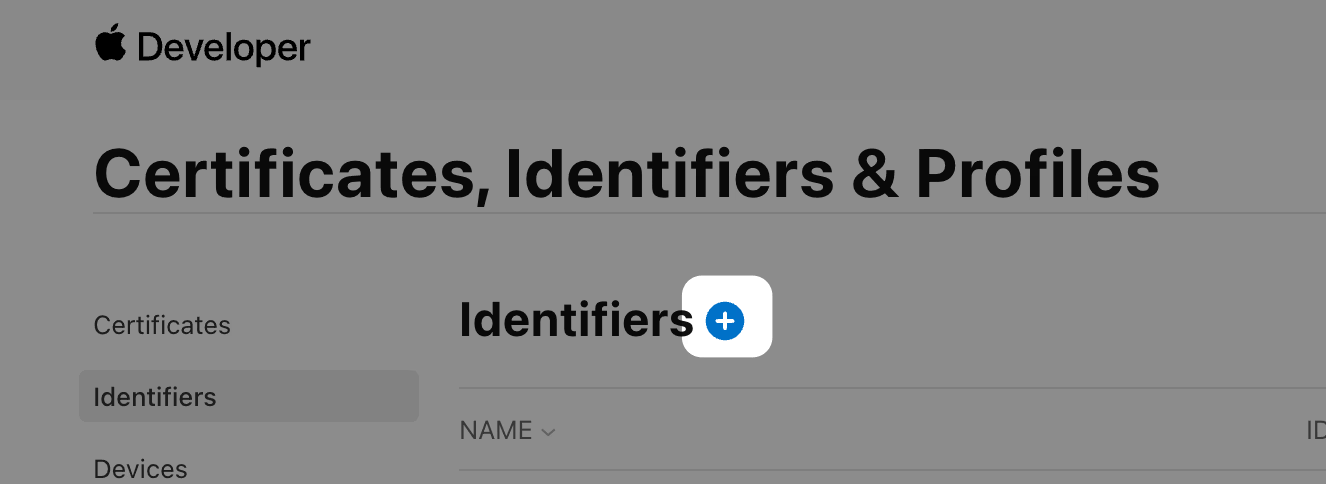
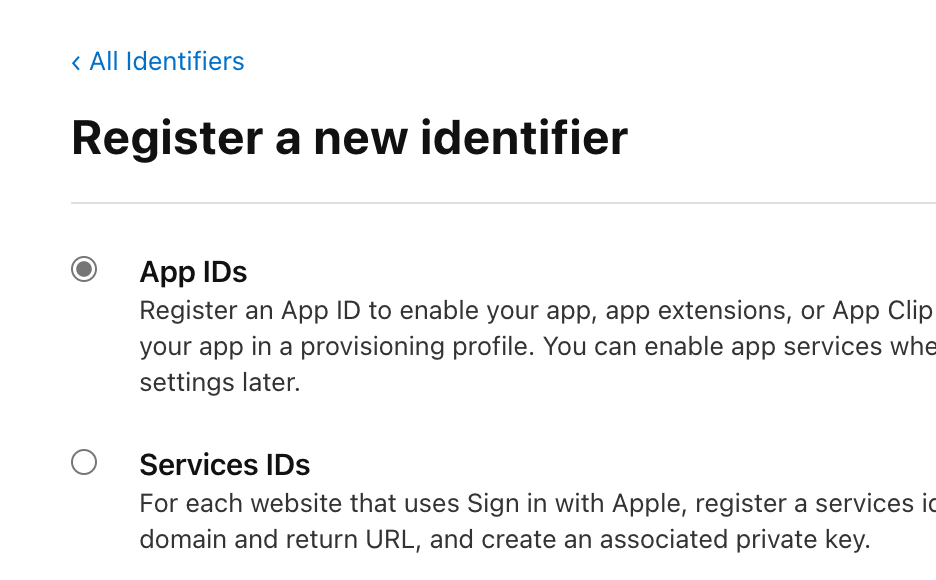
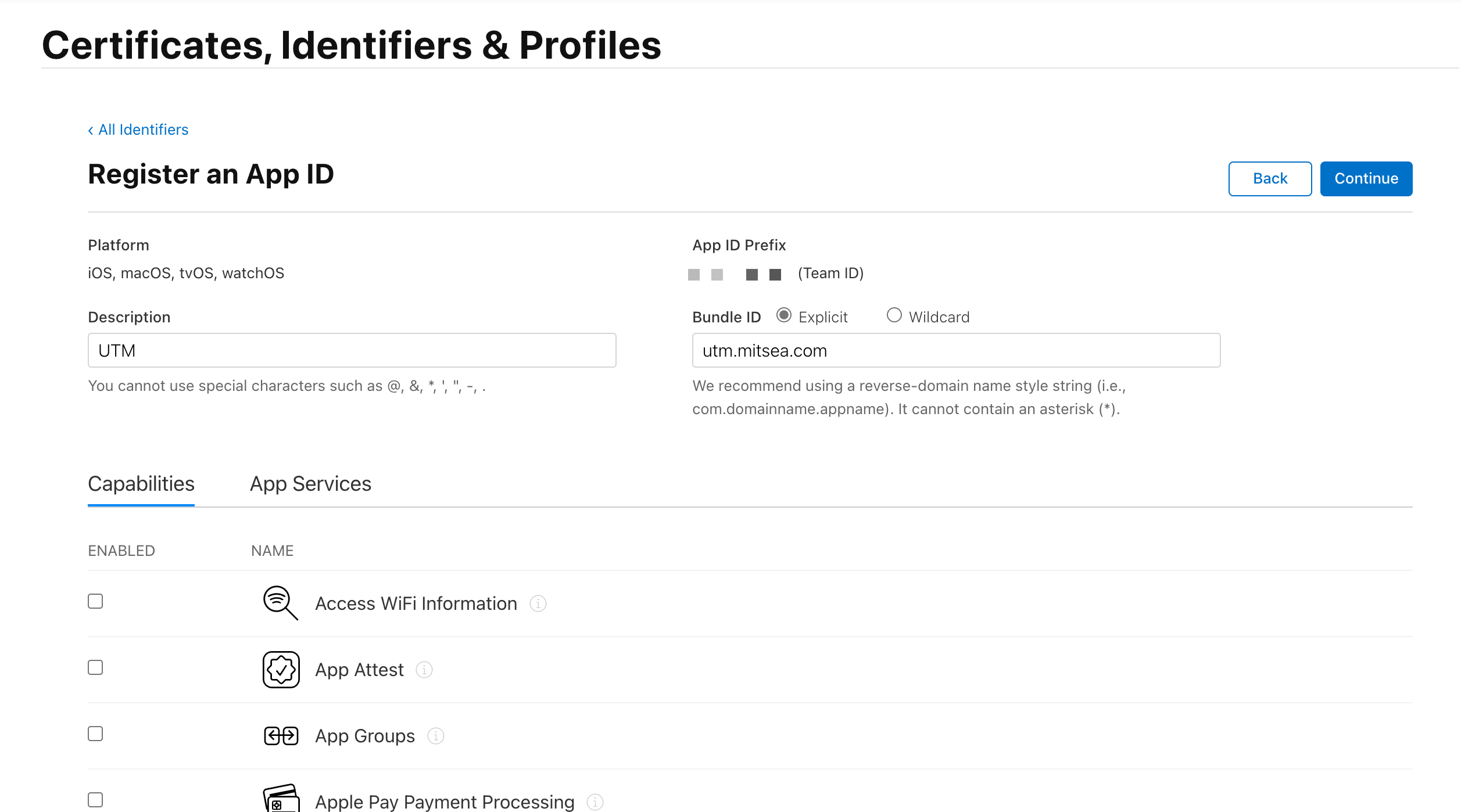
这一步主要是要给你的 App 设定一个包名。下图中,Description 随便写,他不是商店显示的名称,也不是 App Icon 下的名称;Bundle ID 就是包名;Capabilities 选择你需要使用的功能,不知道选什么也没关系,这个后面可以改。
|
||||
|
||||

|
||||

|
||||
|
||||
## 创建开发用的 Profiles (描述文件)并开发
|
||||
|
||||
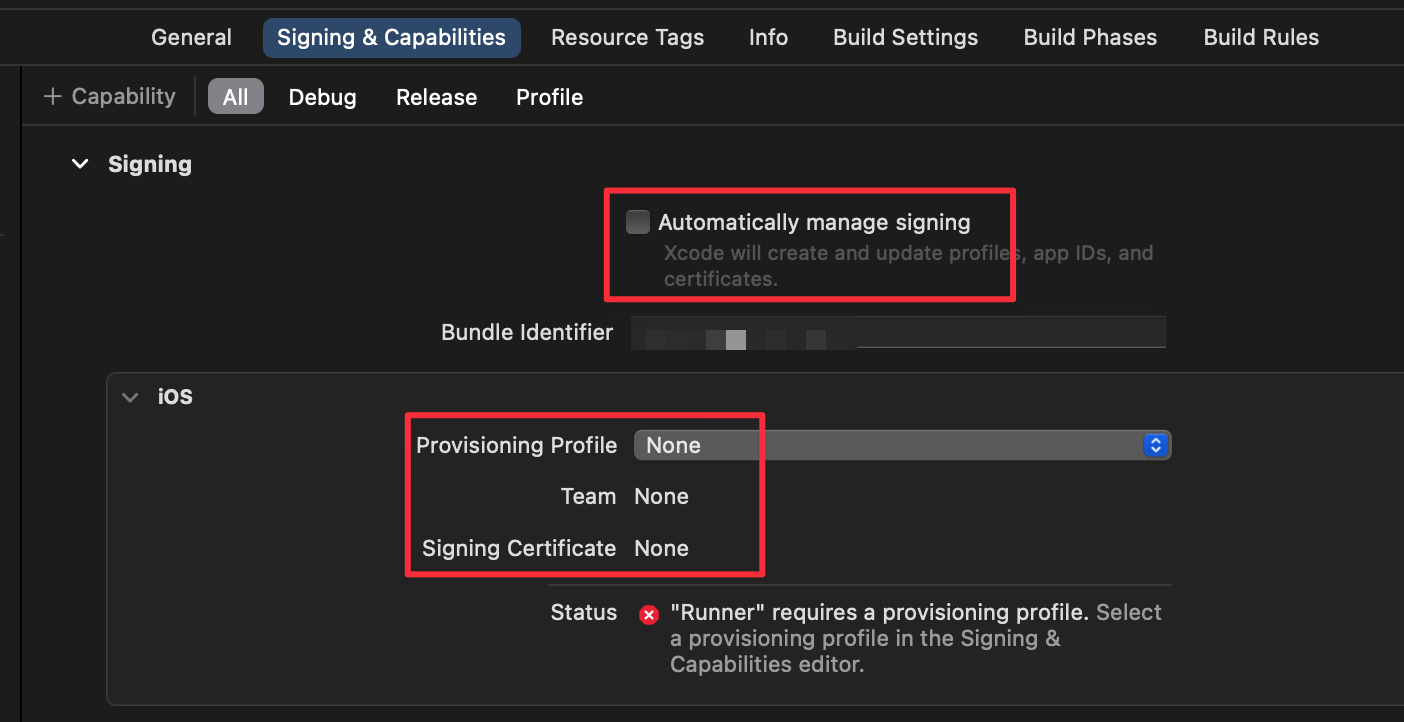
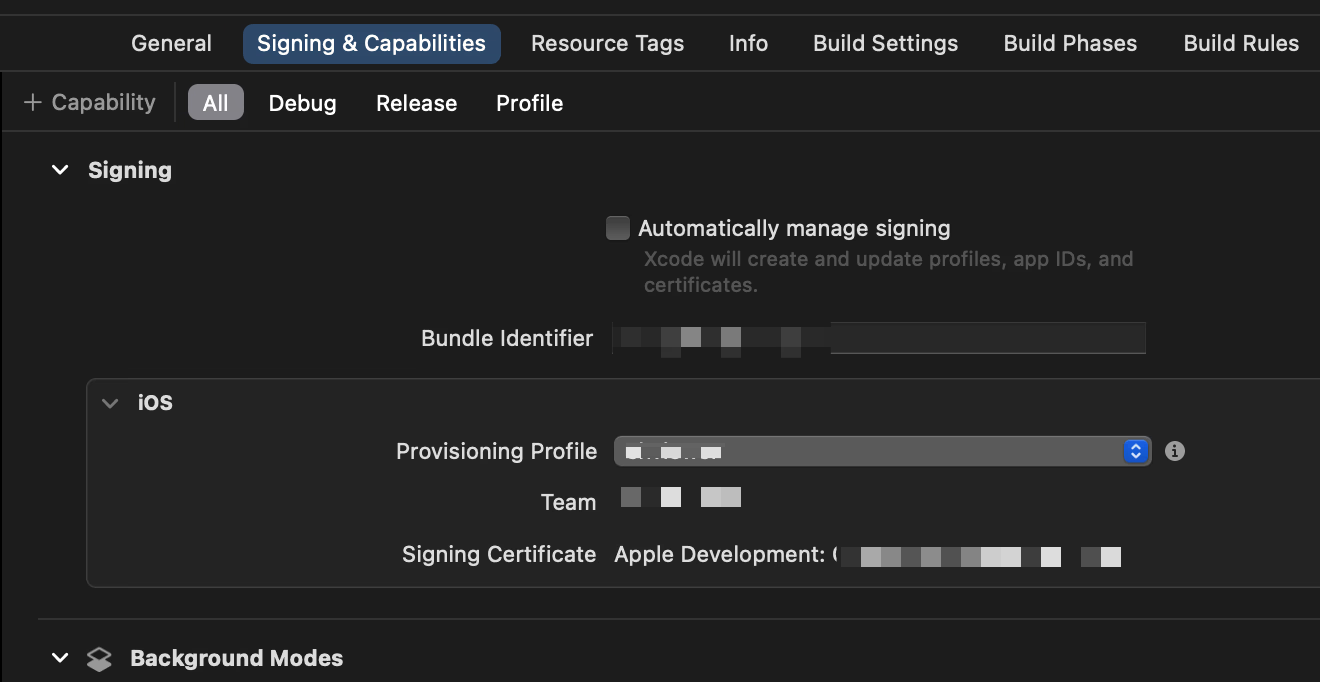
这一步就是生成如果你不勾选自动签名,这里需要的 Provisioning Profile
|
||||
|
||||

|
||||

|
||||
|
||||
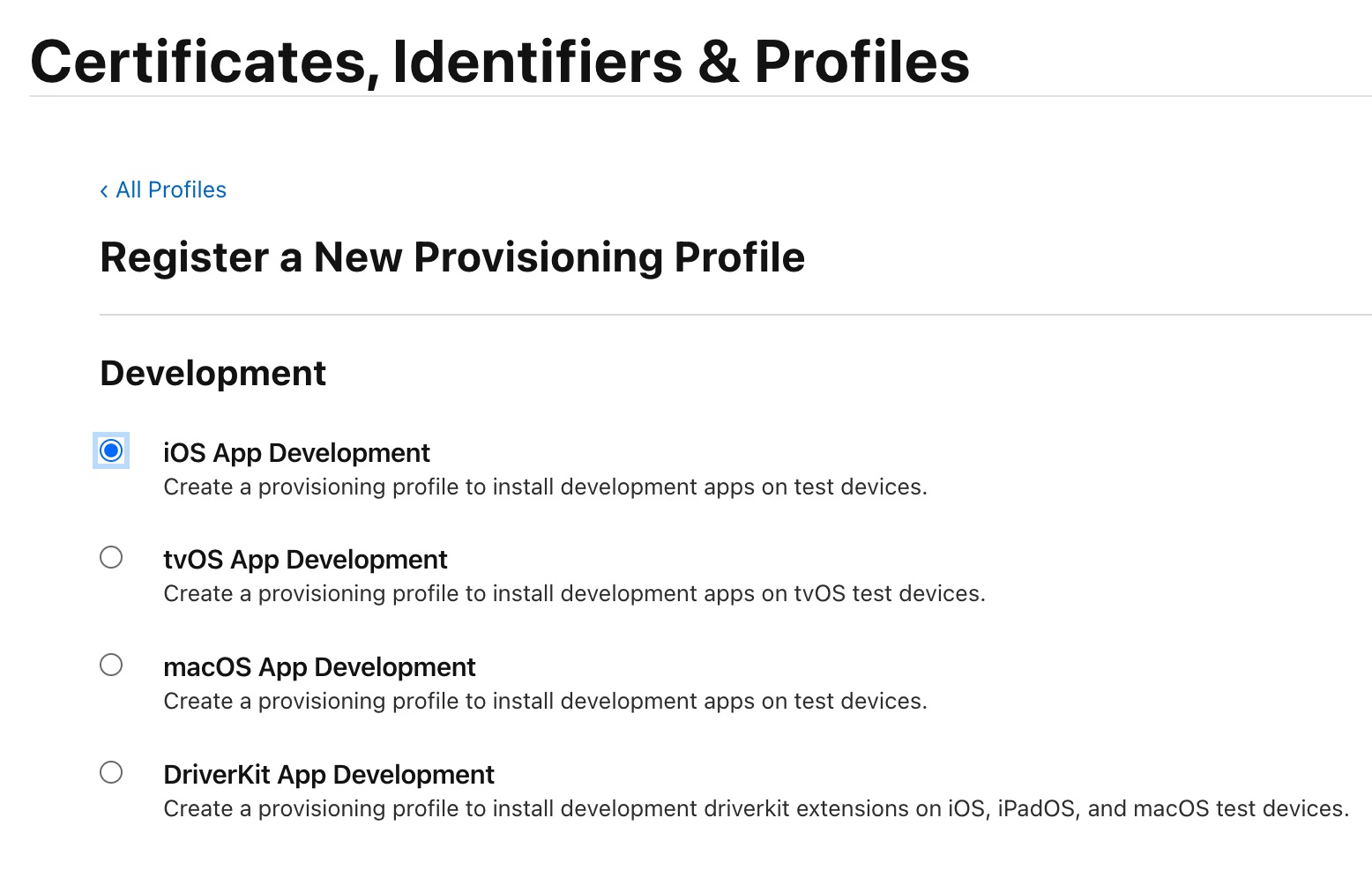
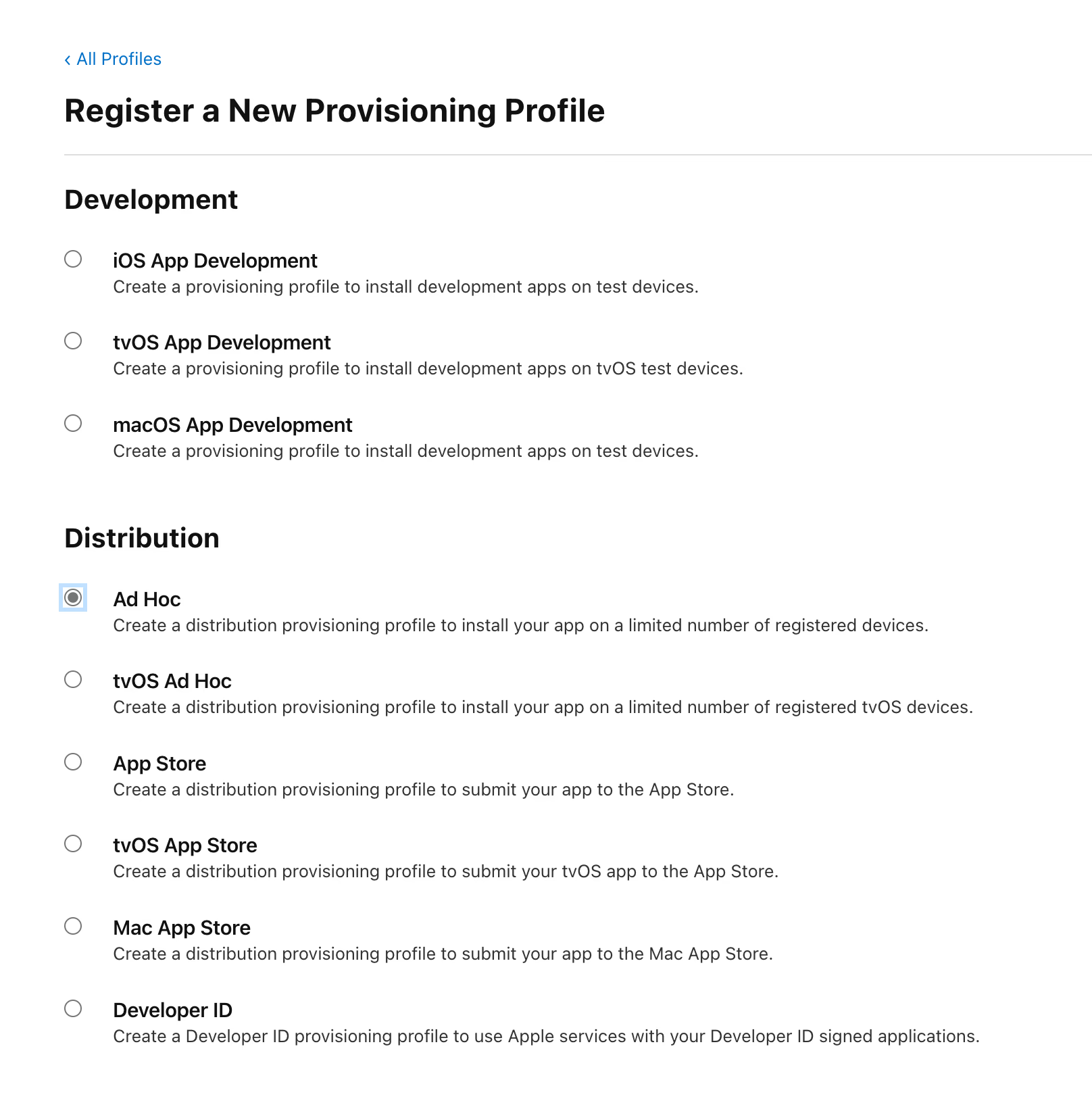
1. 创建 Profile 的时候,选择 iOS App Development
|
||||
|
||||

|
||||

|
||||
|
||||
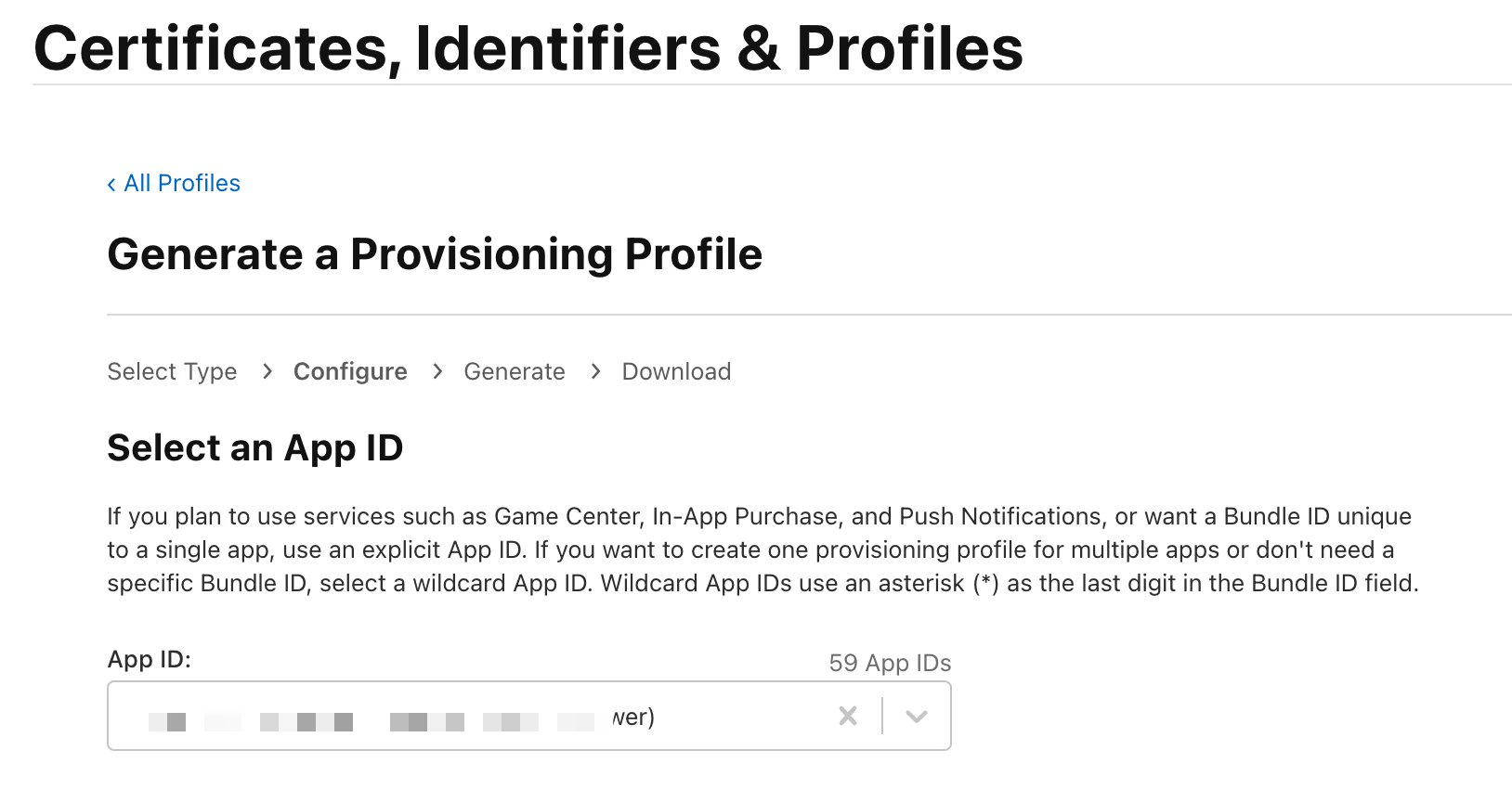
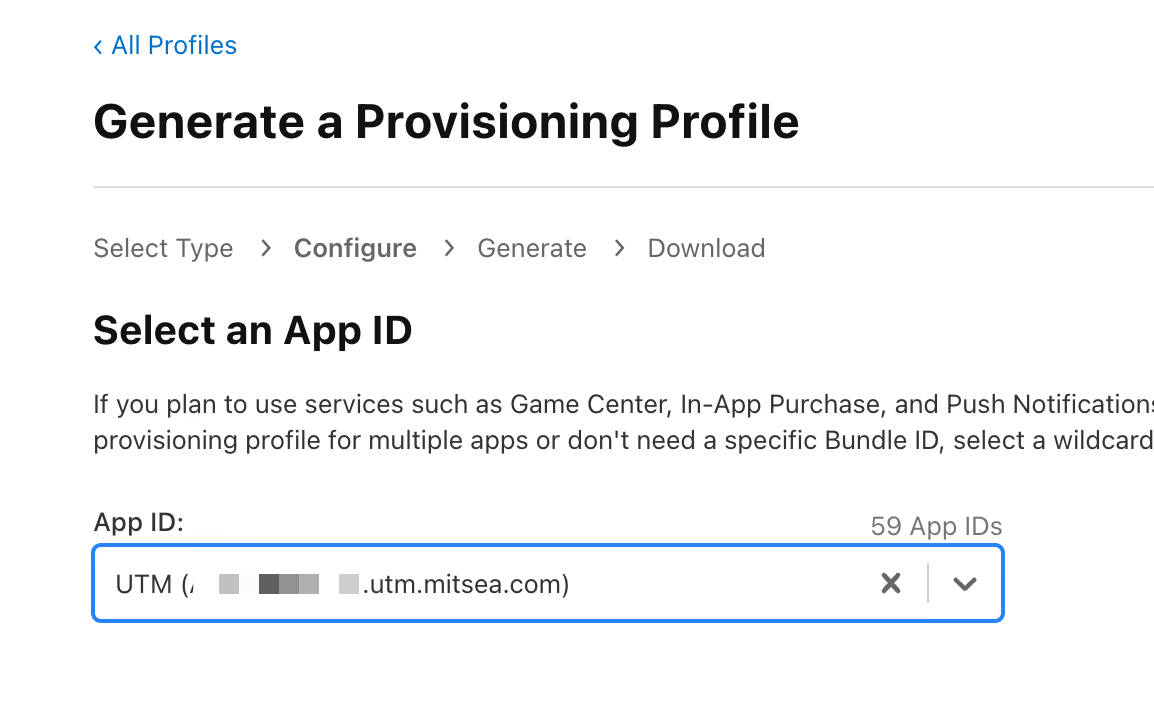
2. 这里选第四步创建的 App ID
|
||||
|
||||

|
||||

|
||||
|
||||
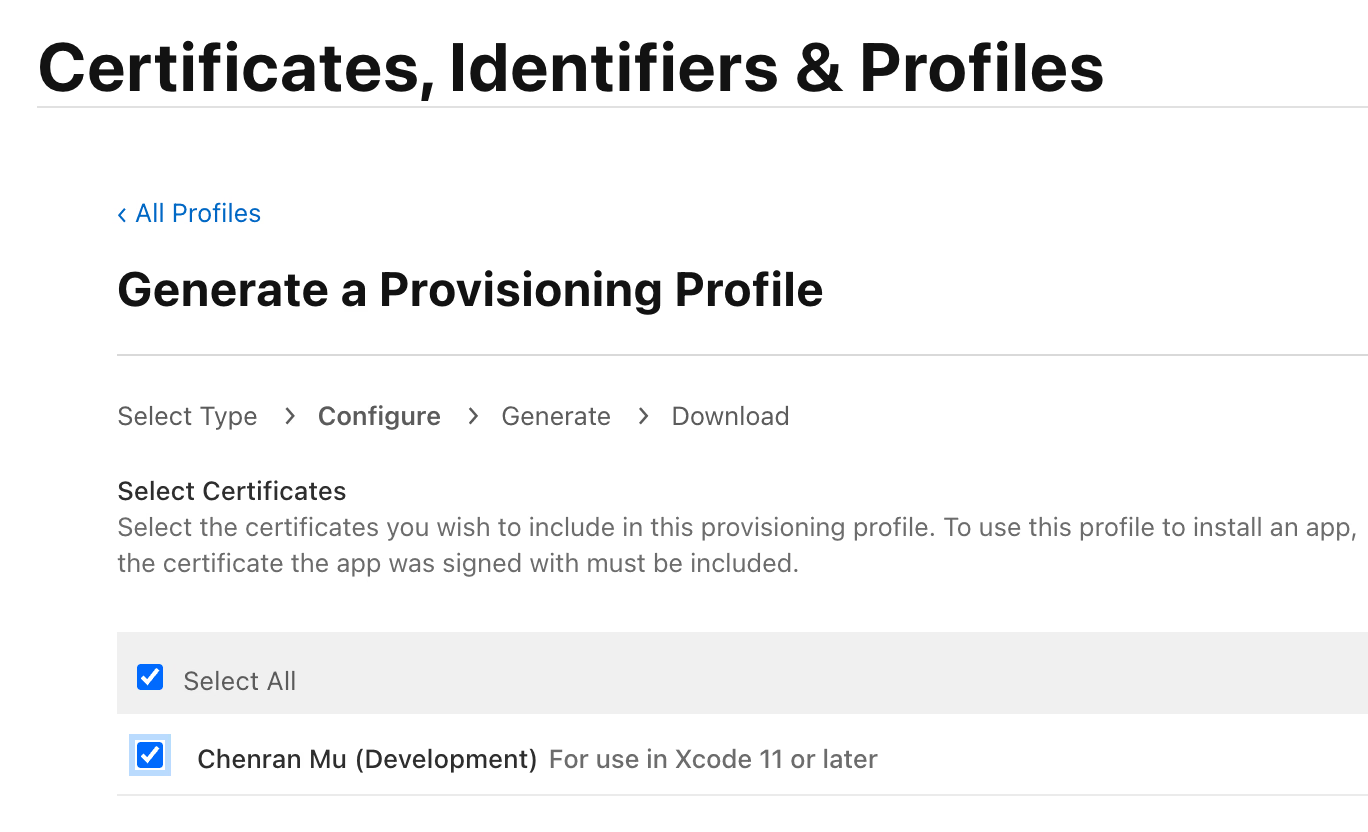
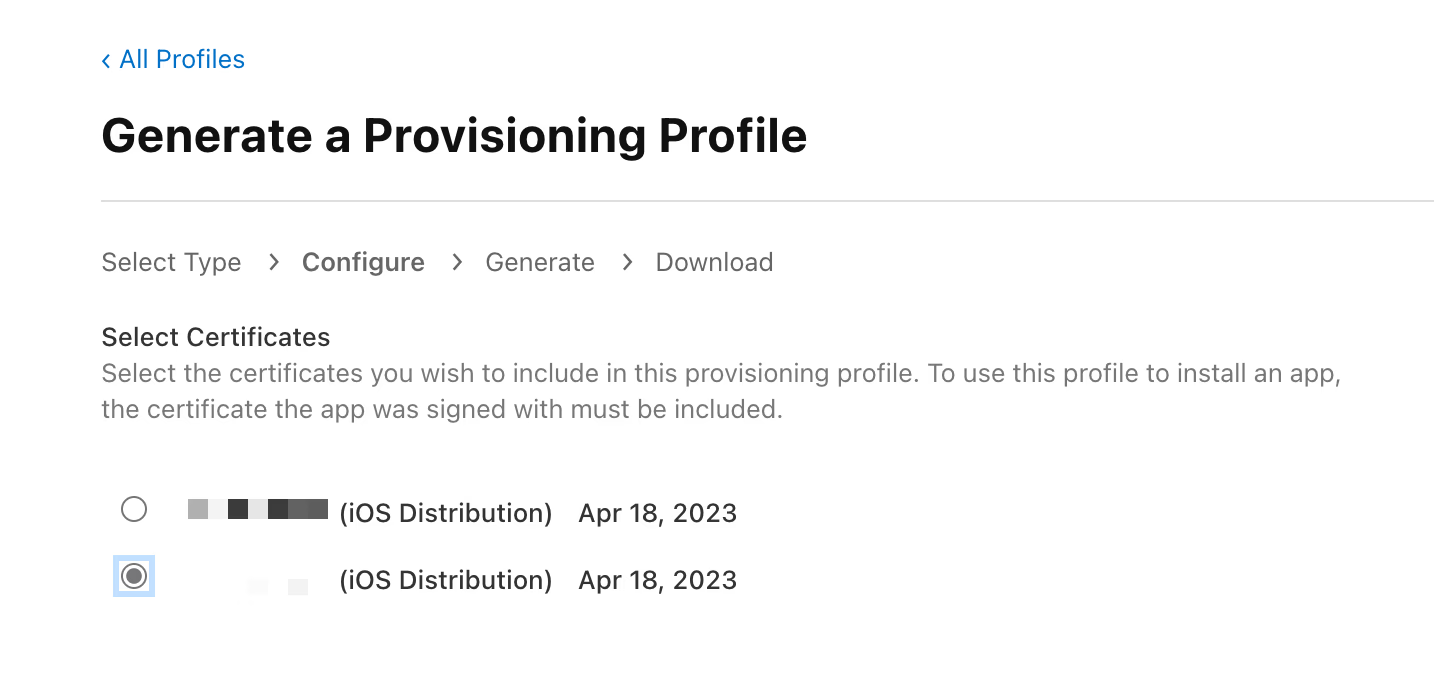
3. 这里选择第二步选择的证书
|
||||
|
||||

|
||||

|
||||
|
||||
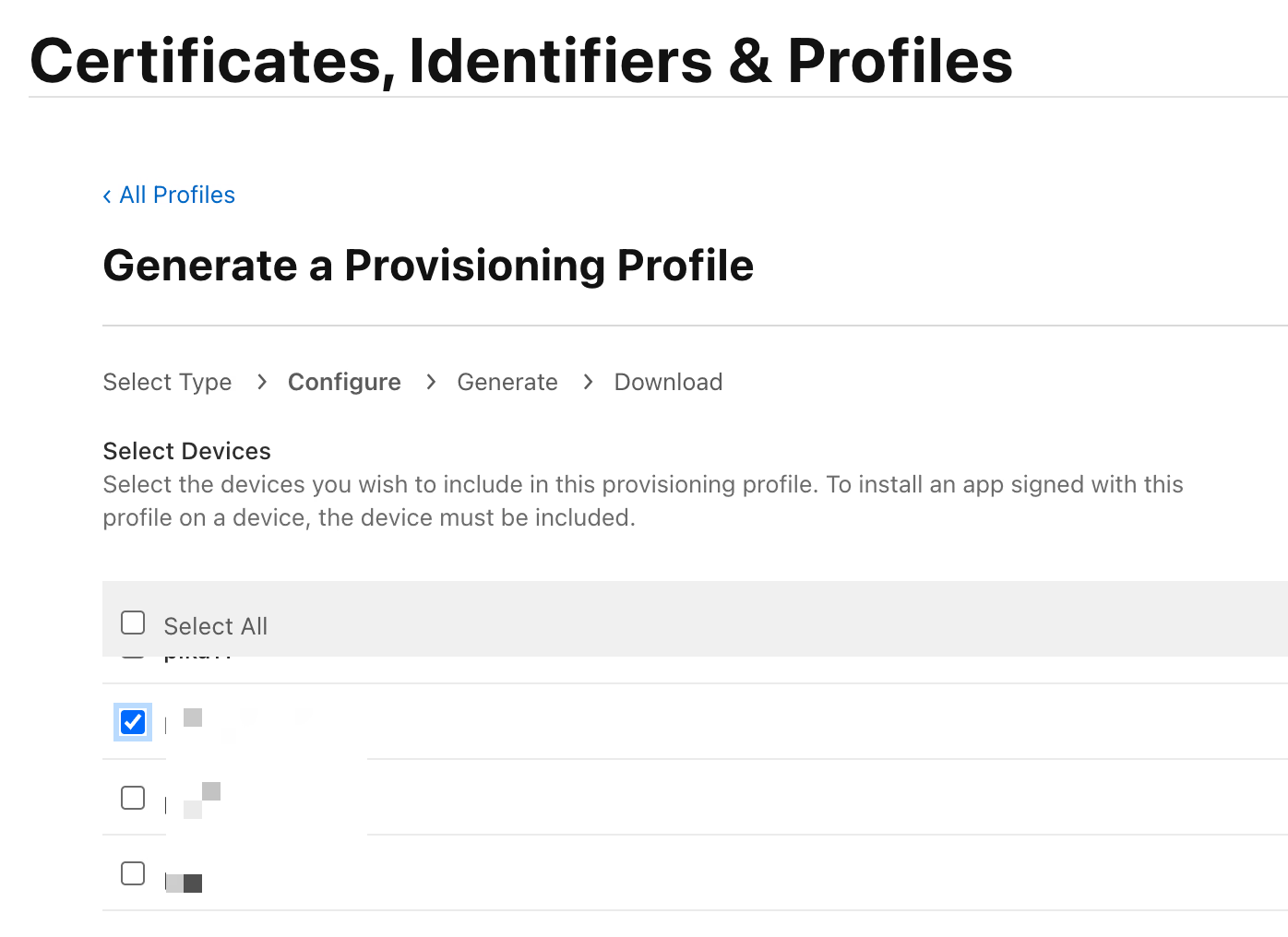
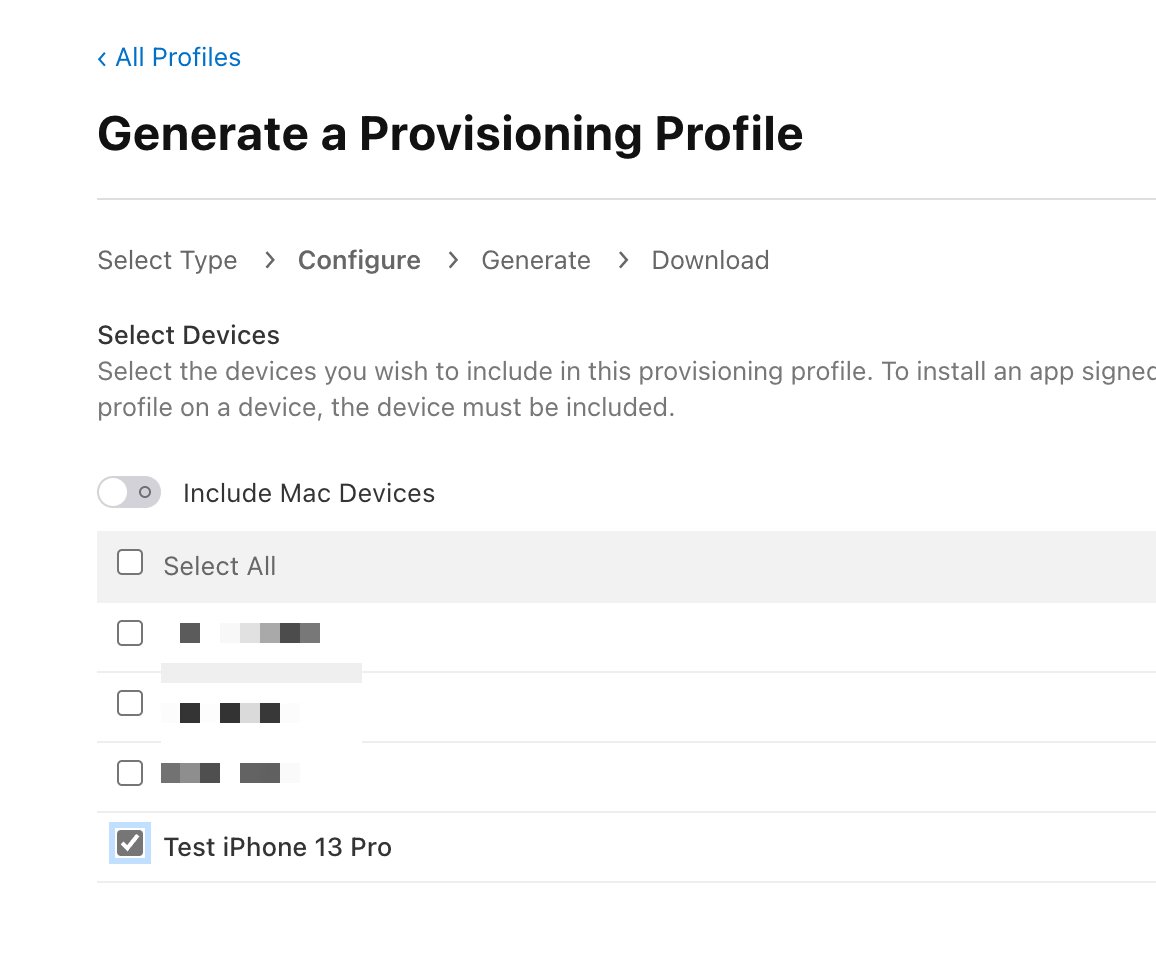
4. 这里选择第一步添加的设备
|
||||
|
||||

|
||||

|
||||
|
||||
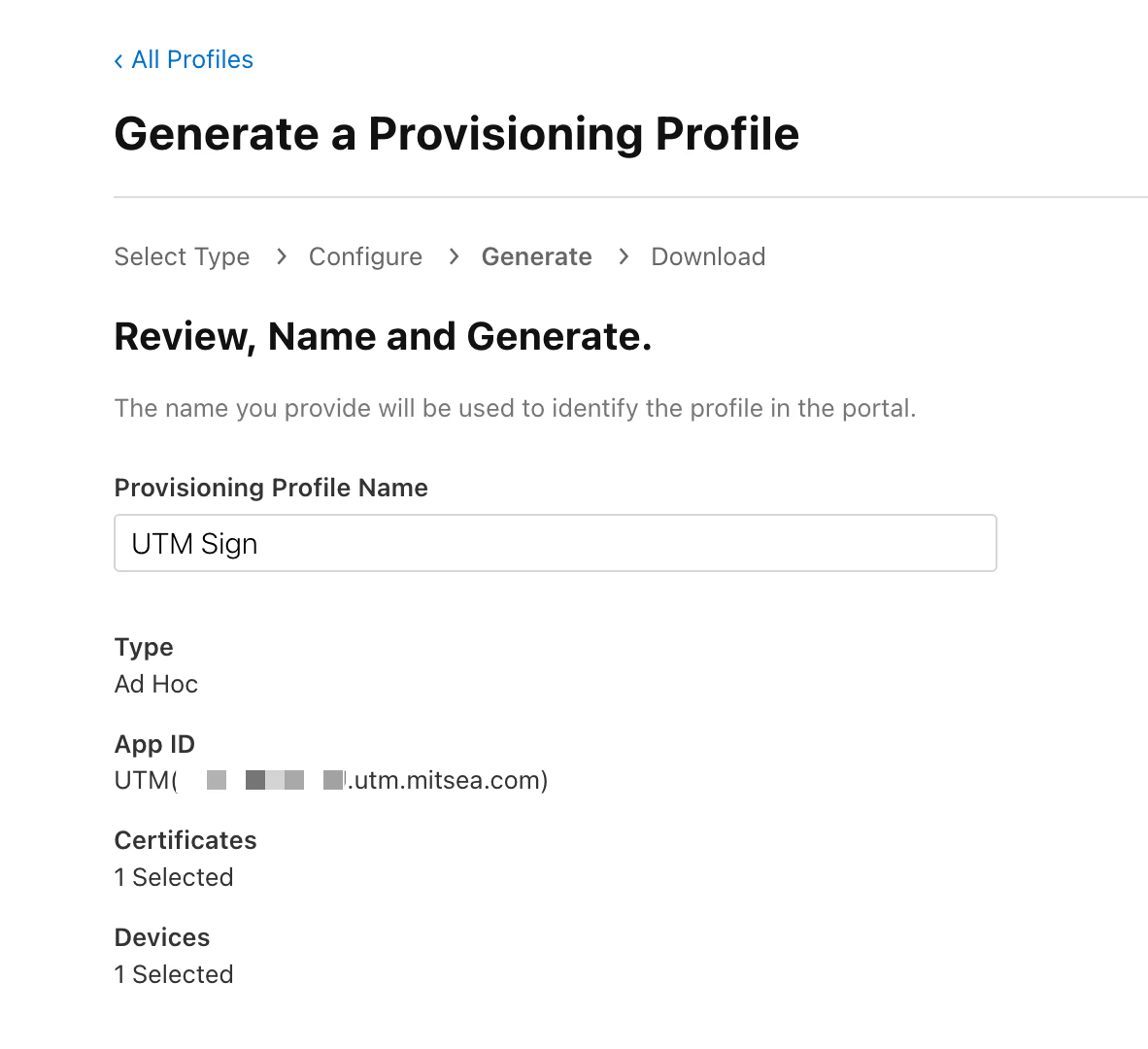
5. 写一个名字后导出,会得到一个 .mobileprovision 的文件
|
||||
6. Xcode 里 Provisioning Profile 位置导入这个文件后,就可以使用 Xcode 在注册的机器上进行真机调试了
|
||||
|
||||

|
||||

|
||||
|
||||
## 在 App Store Connect 里为 App 创建坑位
|
||||
|
||||
@@ -94,13 +94,13 @@ iOS 设备的 UDID 需要将其连接至 Mac,在 Finder 左侧找到设备,
|
||||
|
||||
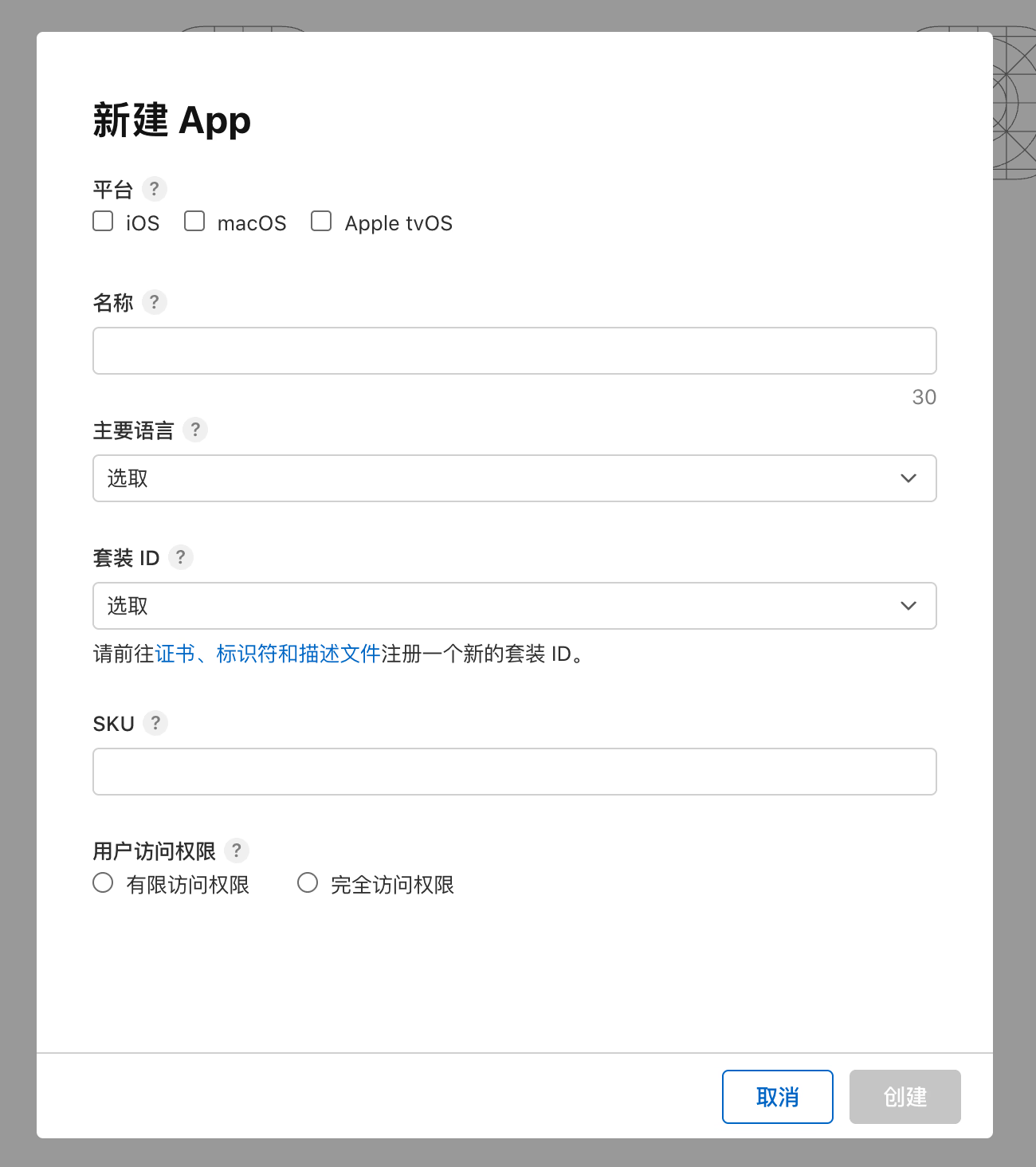
名称是 App Store 里显示的名称;套装 ID 就是包名;SKU 一般填包名就行
|
||||
|
||||

|
||||

|
||||
|
||||
## 创建发布用的 Profiles (描述文件)并上传至 Connect
|
||||
|
||||
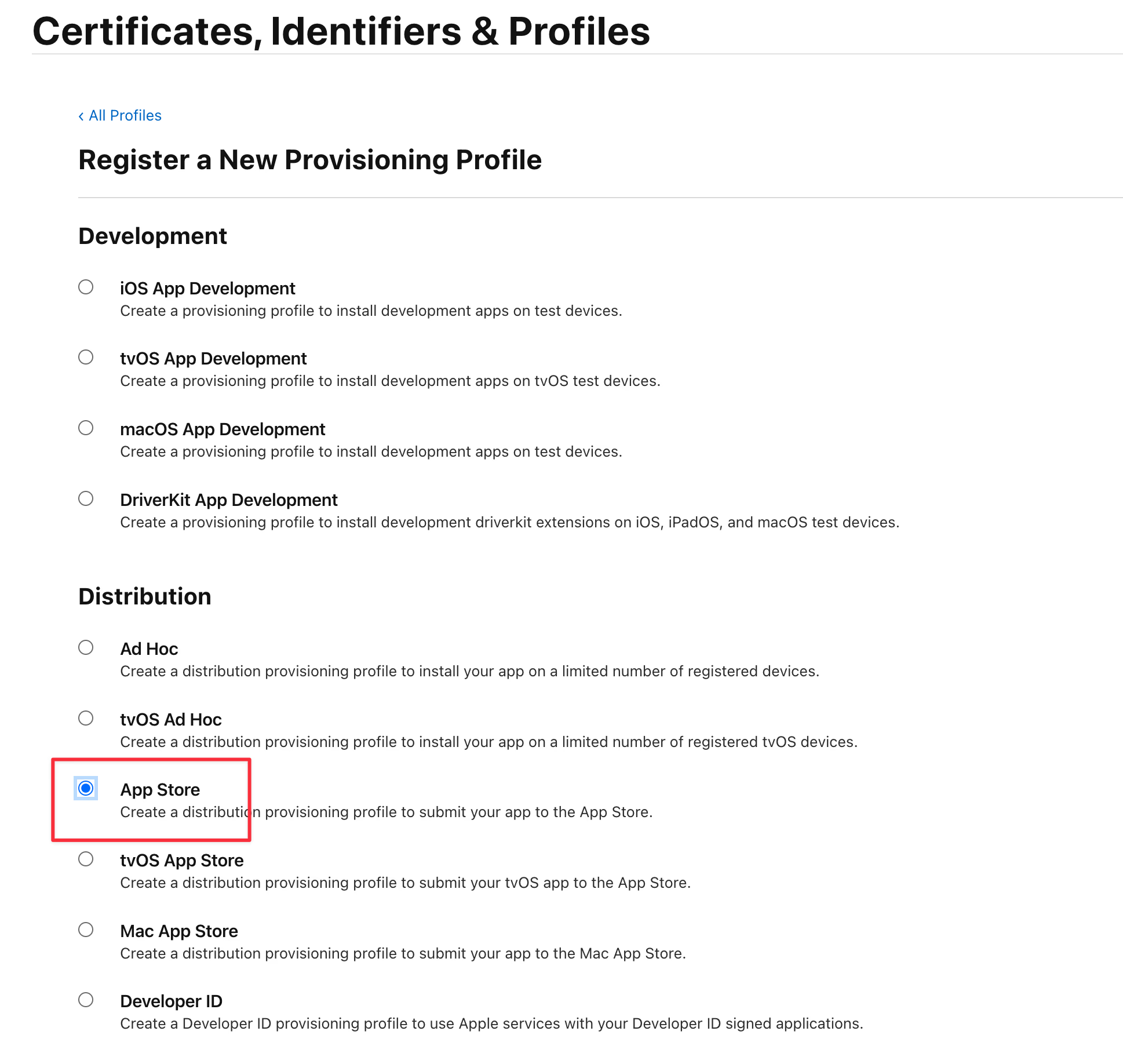
这一步跟第四步差不多,就是选择类别的时候选 App Store
|
||||
|
||||

|
||||

|
||||
|
||||
💡 如果不是发布到商店,而是分发给几个特定设备先试用,选 Ad Hoc
|
||||
|
||||
@@ -108,27 +108,27 @@ iOS 设备的 UDID 需要将其连接至 Mac,在 Finder 左侧找到设备,
|
||||
|
||||
1. Xcode 里 Product - Archive
|
||||
|
||||

|
||||

|
||||
|
||||
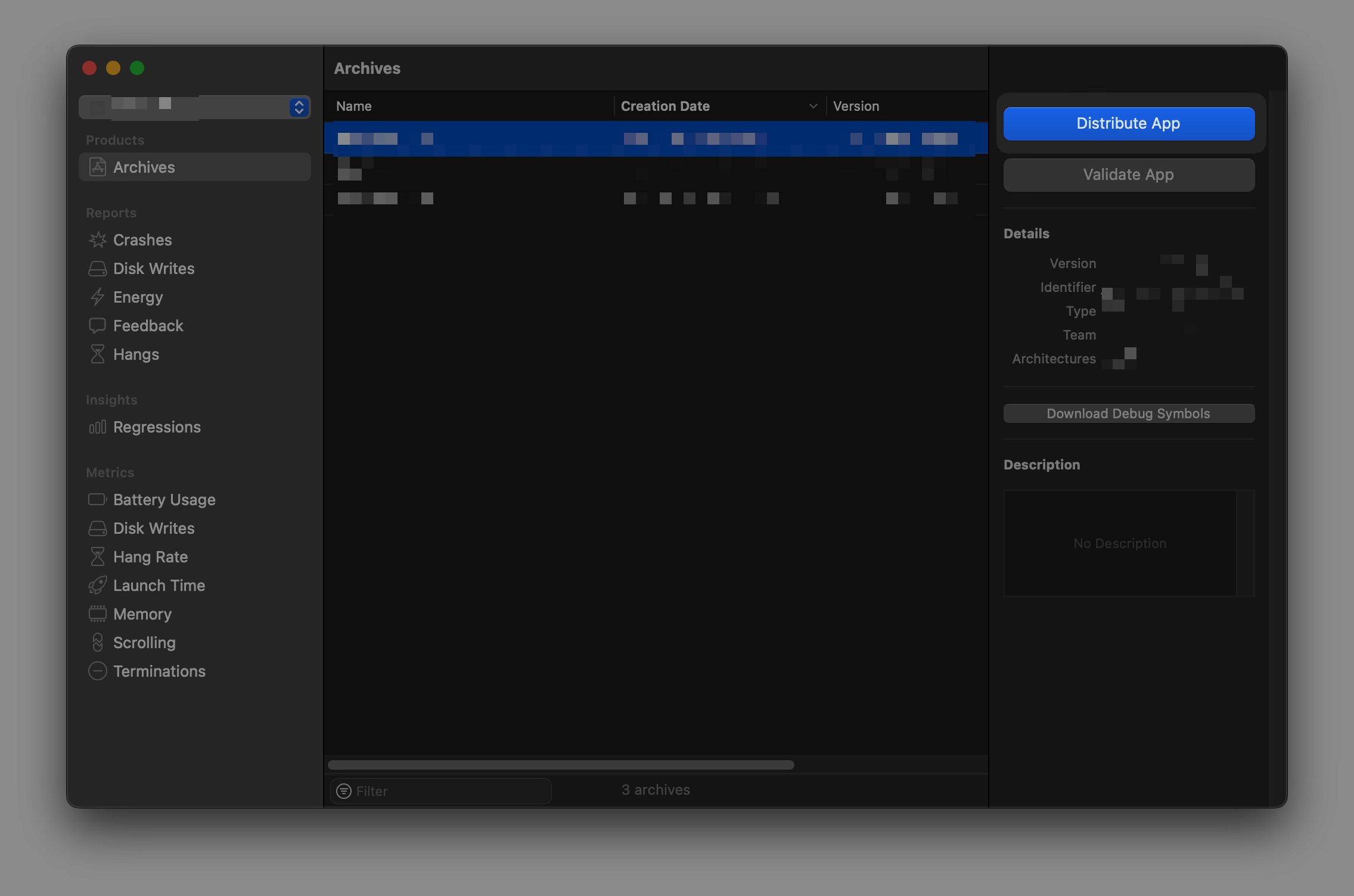
2. Distribute App
|
||||
|
||||

|
||||

|
||||
|
||||
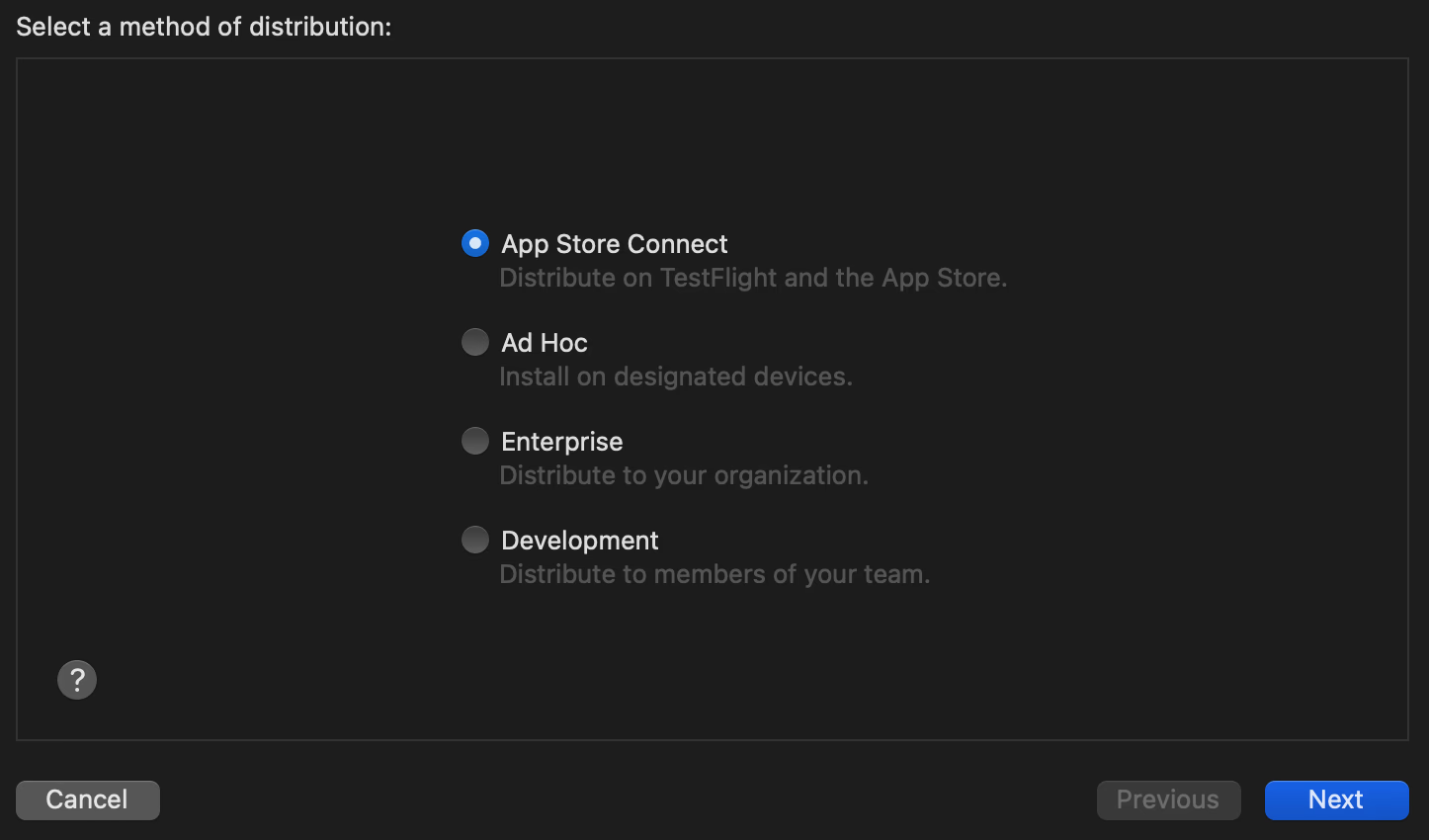
3. 选择第一个,如果前面选了 Ad Hoc,这里选第二个
|
||||
|
||||

|
||||

|
||||
|
||||
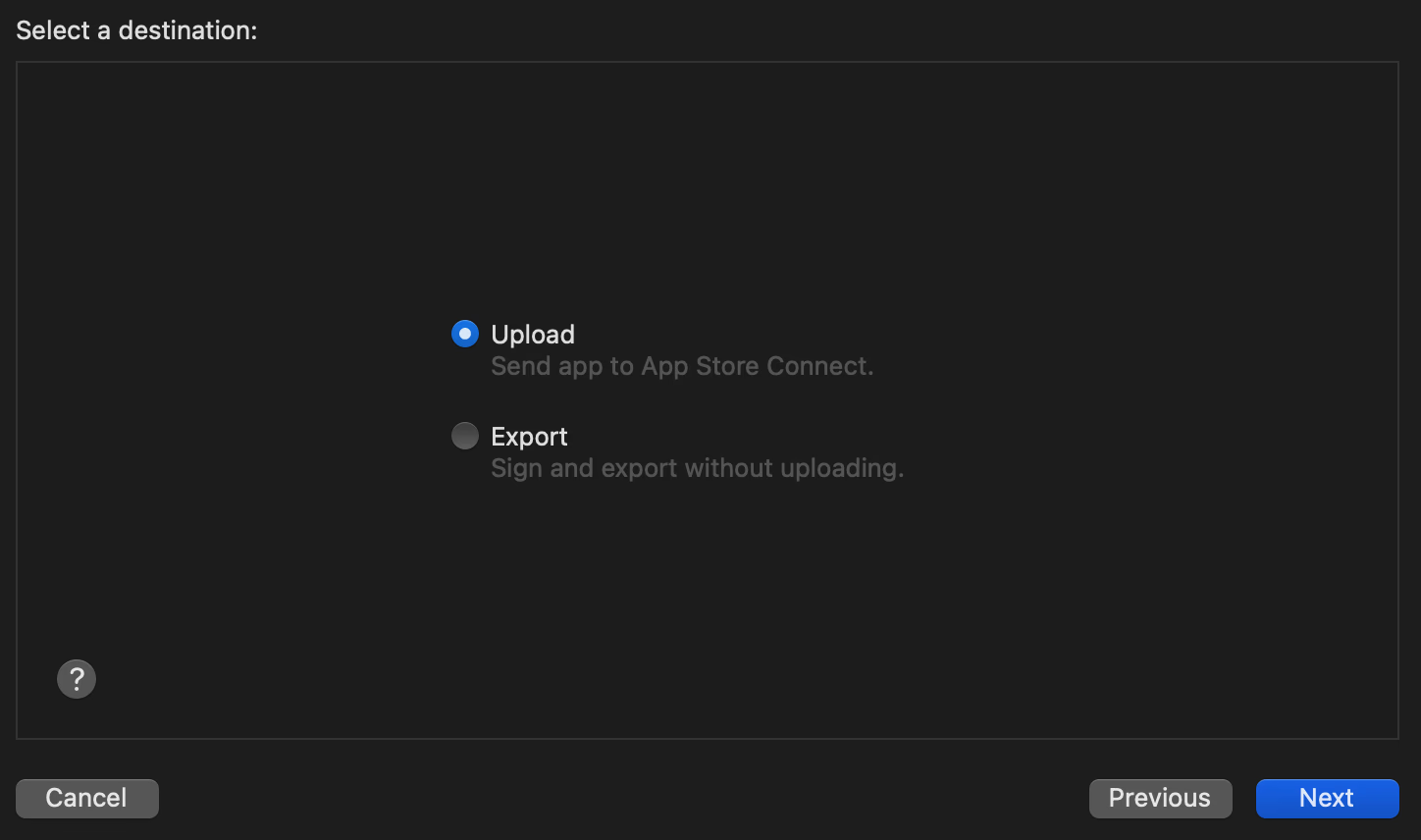
4. Upload。如果不需要发布,比如说你是接活的,人家不需要你来操作,那就 Export。
|
||||
|
||||

|
||||

|
||||
|
||||
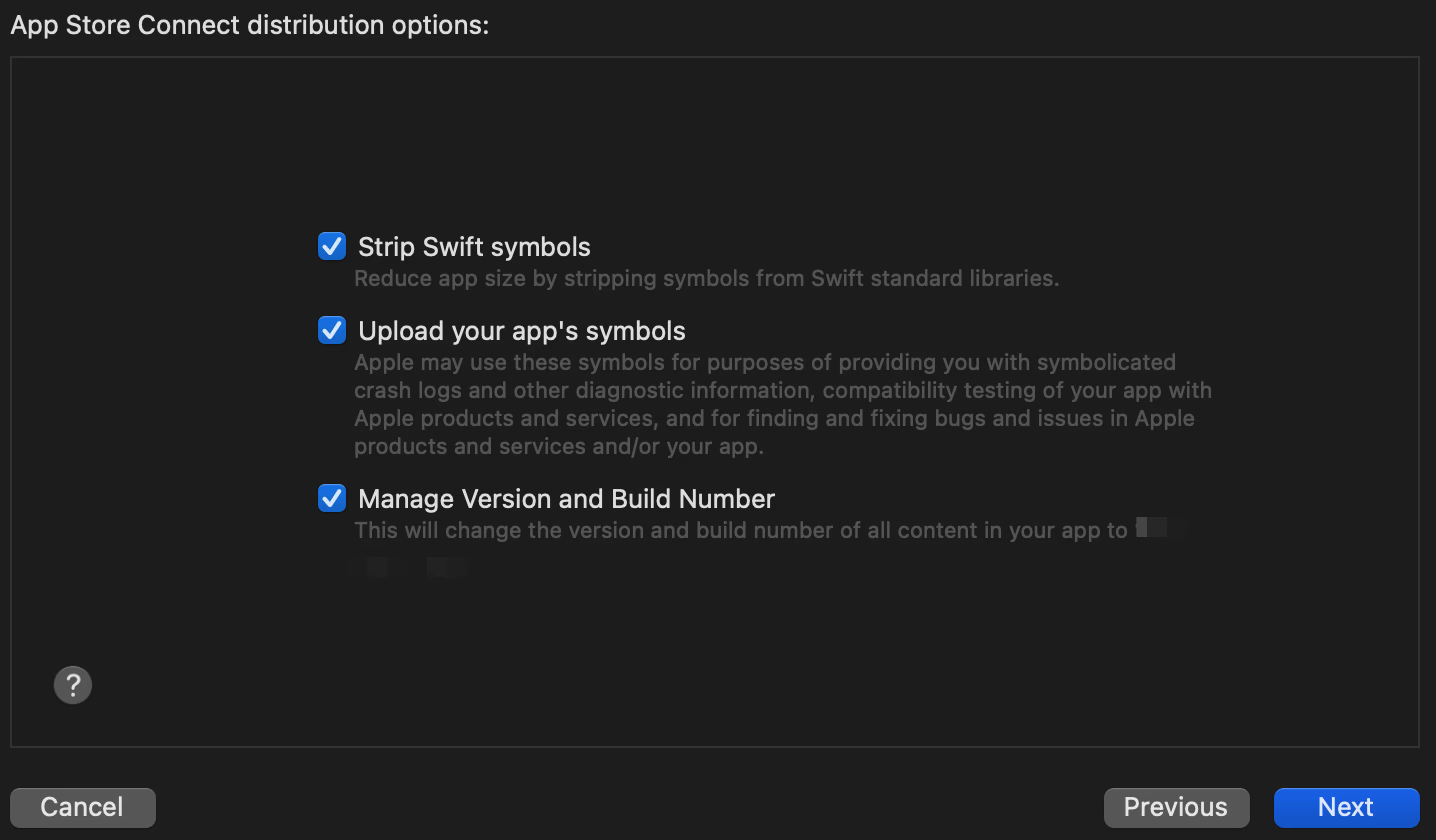
5. 全选
|
||||
|
||||

|
||||

|
||||
|
||||
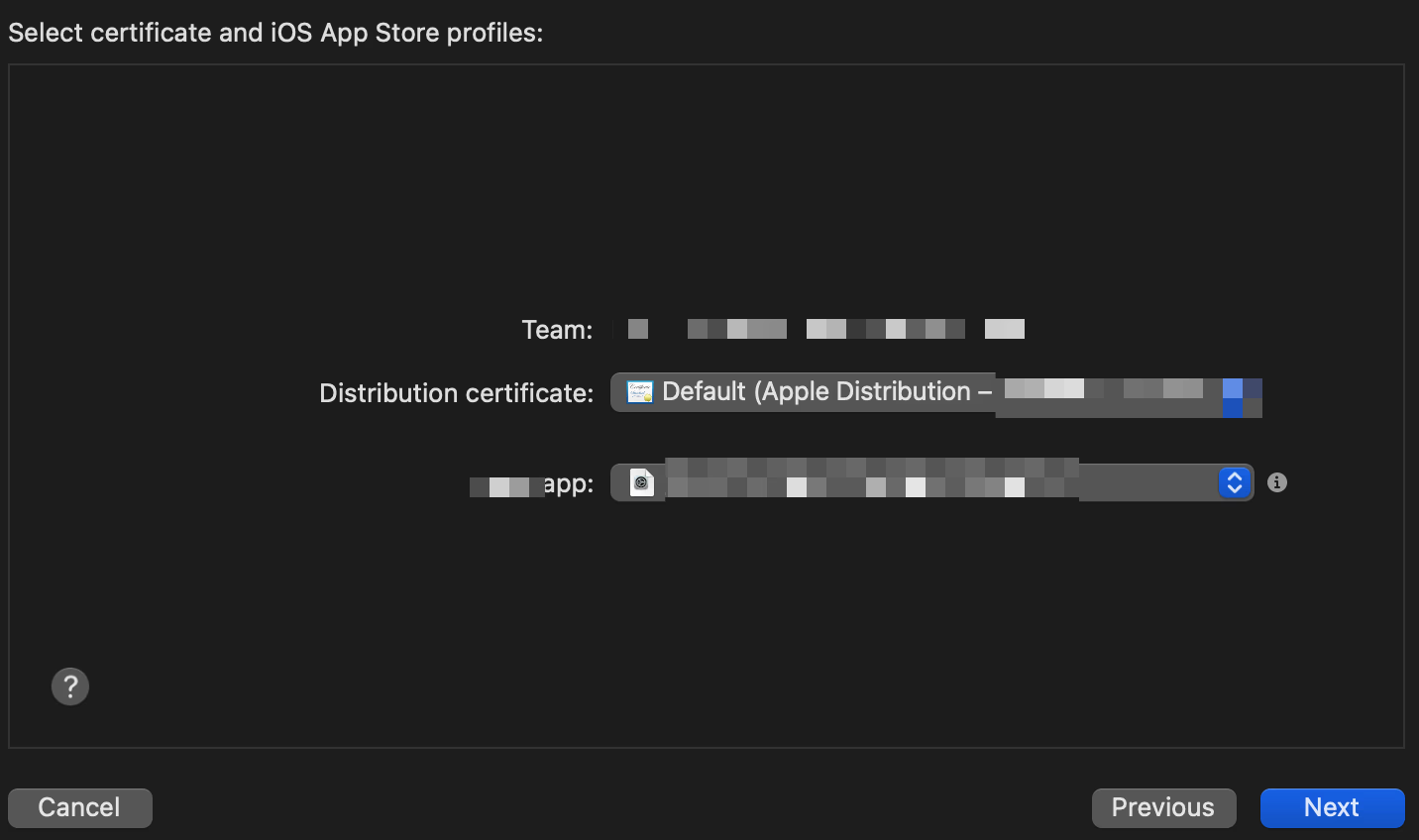
6. 这里就要注意了,Distribution certificate 是选第2步创建的证书,要选择那个 Distribution 类型的。下面的要选刚才下载到的描述文件。
|
||||
|
||||

|
||||

|
||||
|
||||
7. 最后没问题就 Upload,他会直接给你上传到 AppStore Connect 里。如果你之前选的是 Export,别人拿到后解压里面有个 .ipa 文件,他用 Transporter 也可以上传到 AppStore Connect 里。
|
||||
|
||||
@@ -138,11 +138,11 @@ iOS 设备的 UDID 需要将其连接至 Mac,在 Finder 左侧找到设备,
|
||||
|
||||
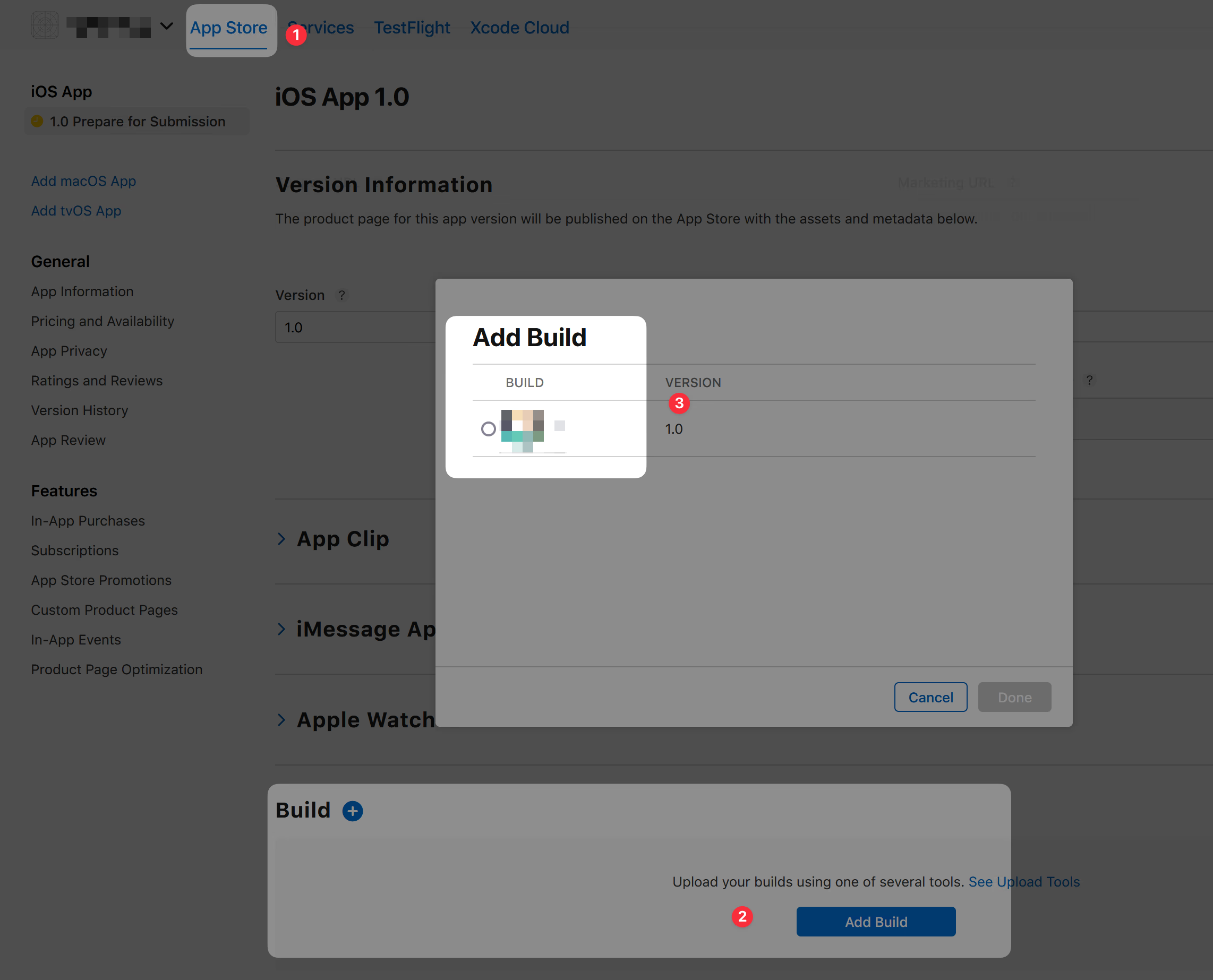
发布商店的话,就在这里选版本
|
||||
|
||||

|
||||

|
||||
|
||||
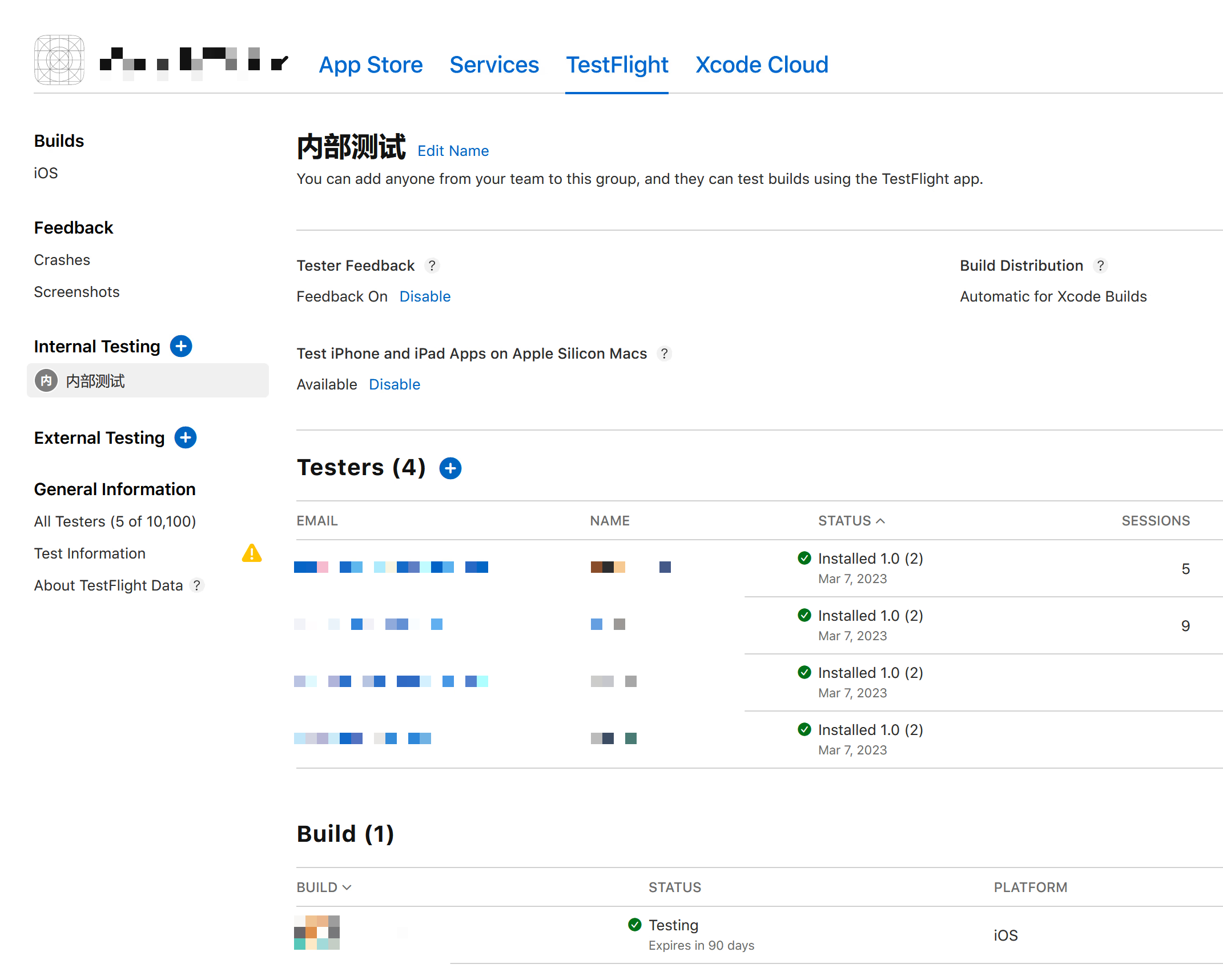
TestFlight 也类似,不过 TestFlight 需要先创建一个测试组。内部测试的话,不需要审核,但是需要把所有测试者拉到你的组织下。外部测试需要审核。
|
||||
|
||||

|
||||

|
||||
|
||||
> Photo by [Y S](https://unsplash.com/@santonii?utm_source=unsplash&utm_medium=referral&utm_content=creditCopyText) on [Unsplash](https://unsplash.com/?utm_source=unsplash&utm_medium=referral&utm_content=creditCopyText)
|
||||
|
||||
@@ -6,30 +6,30 @@ date = "2020-02-26"
|
||||
description = "Windows 的防火墙设置"
|
||||
categories = ["Windows"]
|
||||
tags = ["防火墙"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2020/02/%E4%BF%AE%E6%94%B9%20Windows%20%E7%BD%91%E7%BB%9C%E8%BF%9E%E6%8E%A5%E4%BD%8D%E7%BD%AE/title.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2020/02/%E4%BF%AE%E6%94%B9%20Windows%20%E7%BD%91%E7%BB%9C%E8%BF%9E%E6%8E%A5%E4%BD%8D%E7%BD%AE/title.avif"
|
||||
+++
|
||||
|
||||
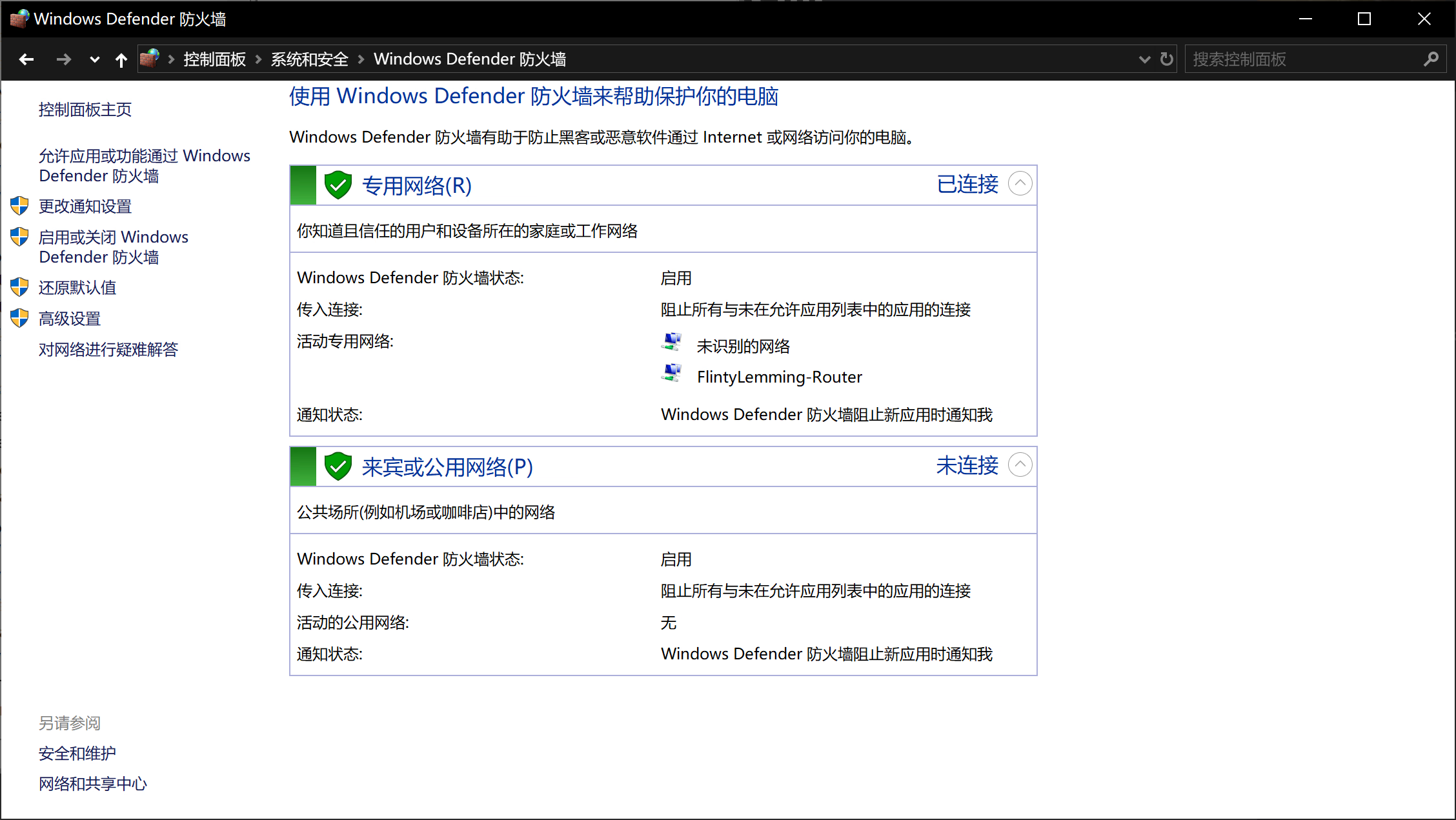
Windows Defender 防火墙中,网络连接的安全划分成 专用网络 和 来宾或公用网络
|
||||
|
||||

|
||||

|
||||
|
||||
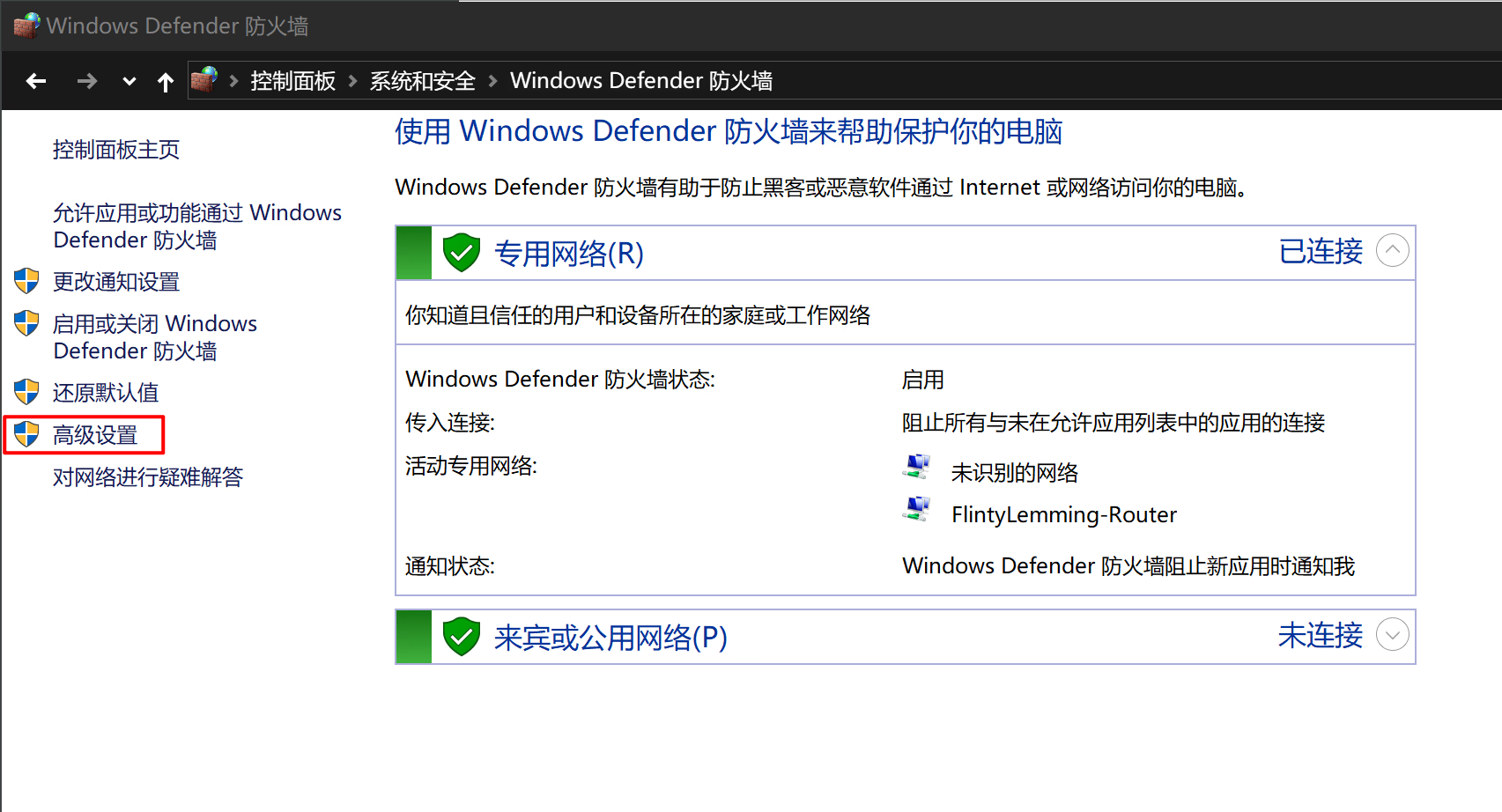
如果使用后者,在系统的一些设置上可能会有安全性问题,下面介绍如何修改网络连接位置。其实方法有很多,但是 Windows 设置一直在变,这里介绍一个通用的方法。
|
||||
|
||||
1. Win + R 打开 运行。运行 secpol.msc,打开 本地安全策略
|
||||
|
||||

|
||||

|
||||
|
||||
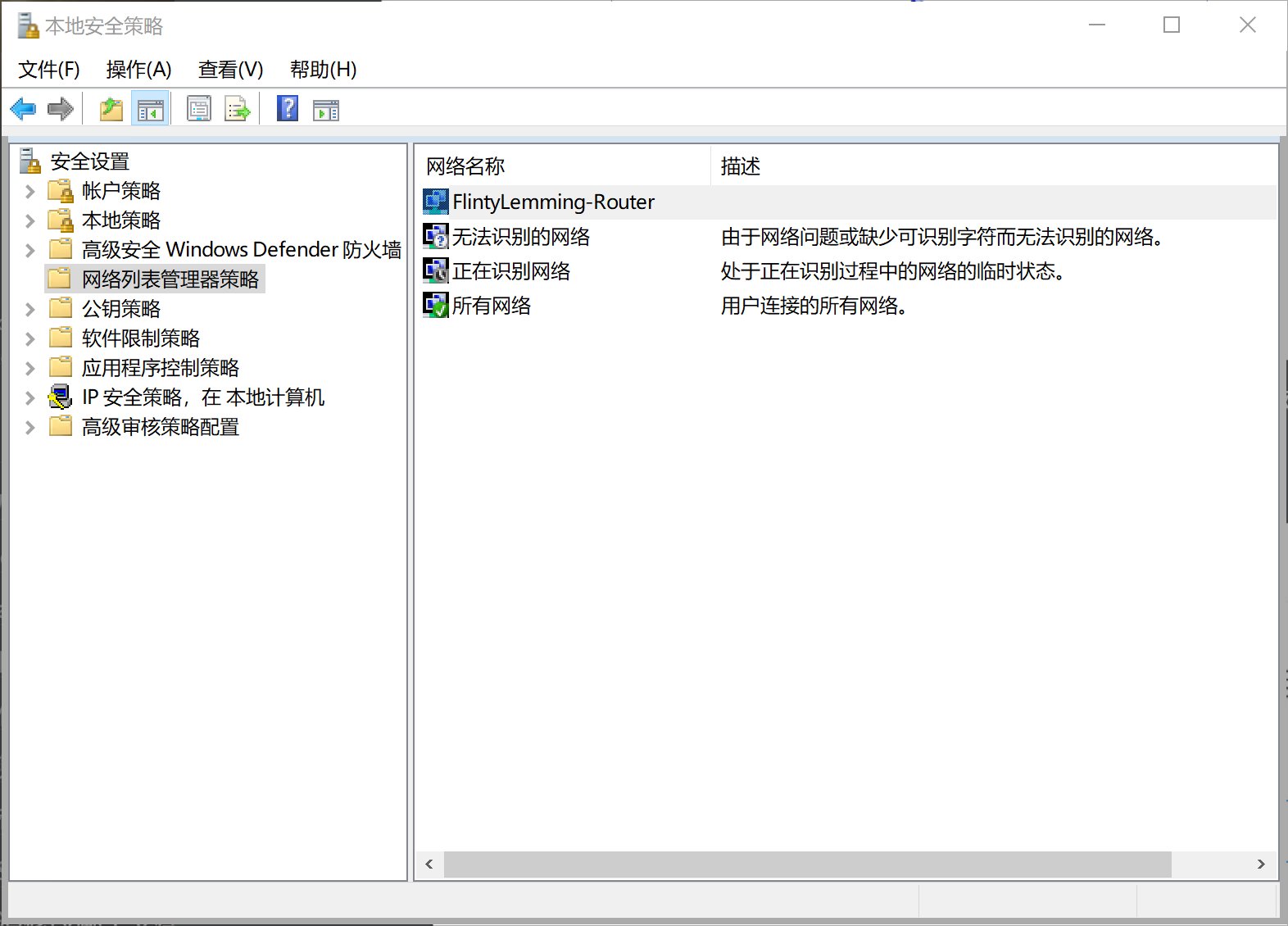
2. 左边找到 网络列表管理器策略,右边双击有名称的网络,打开属性
|
||||
|
||||

|
||||

|
||||
|
||||
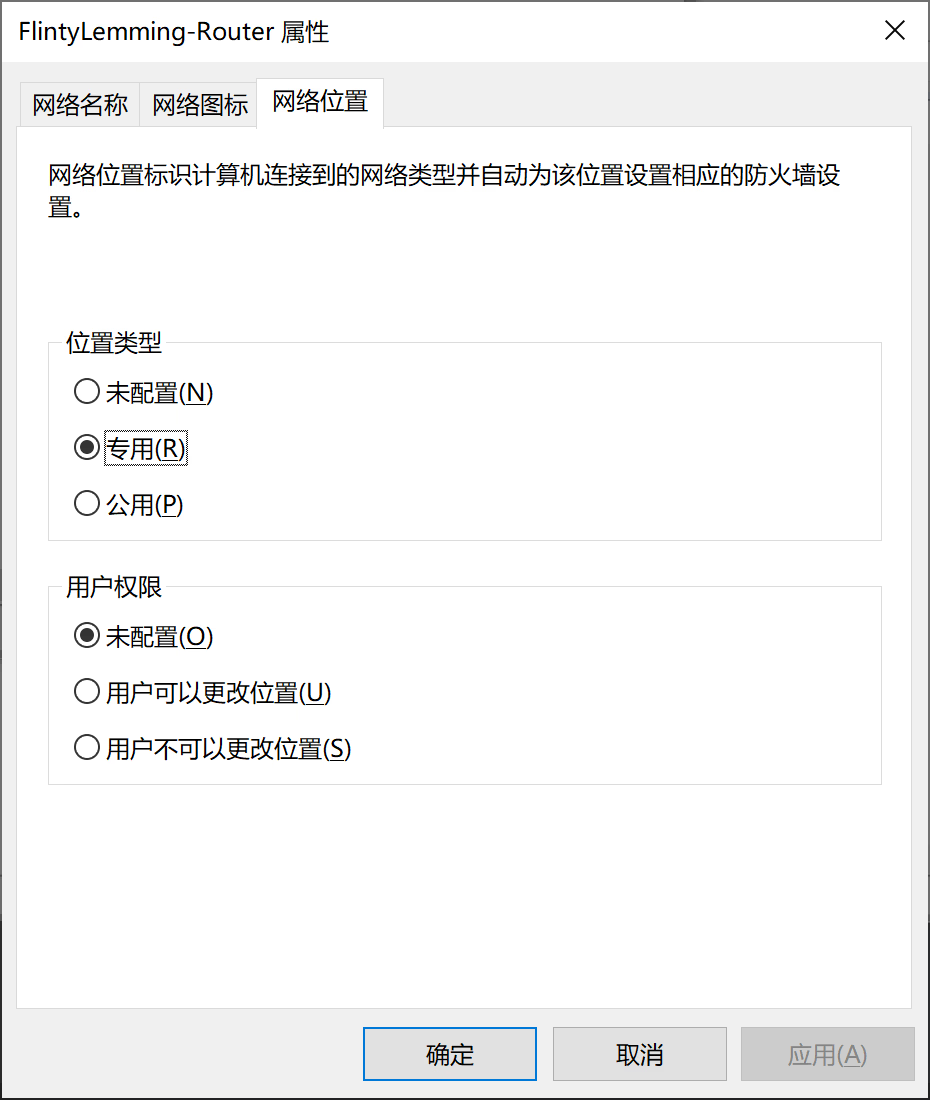
3. 在 网络位置 选项卡里,将 位置类型 改成专用
|
||||
|
||||

|
||||

|
||||
|
||||
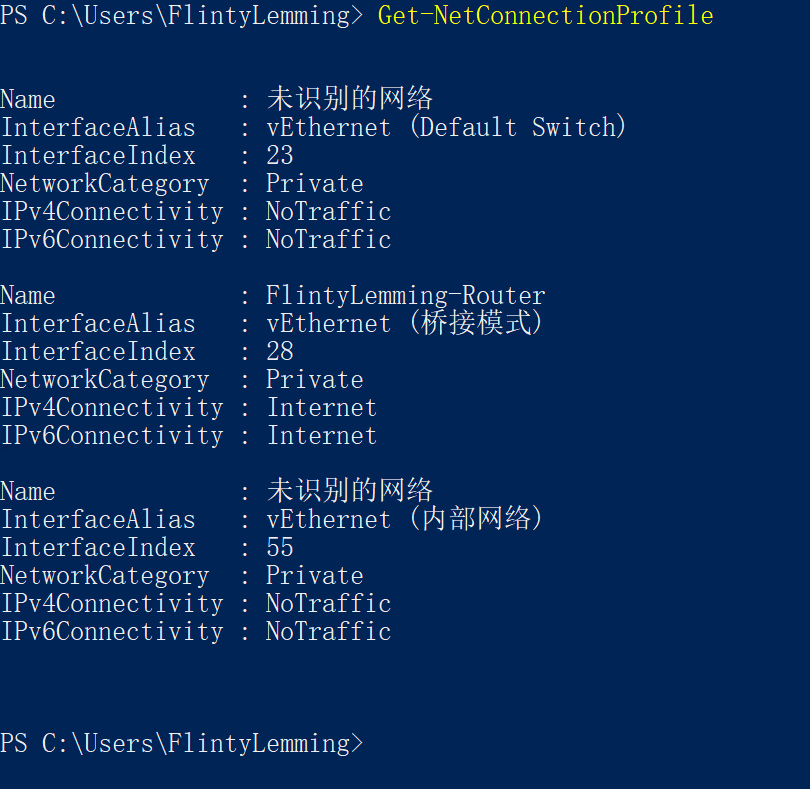
4. 同理,将 无法识别的网络 的 位置类型 也改为 专用
|
||||
5. 回到控制面板的防火墙那里查看状态。或者在 PowerShell 里执行下面的命令查看。
|
||||
|
||||
Get-NetConnectionProfile
|
||||
|
||||

|
||||

|
||||
@@ -13,6 +13,6 @@ image = ""
|
||||
|
||||
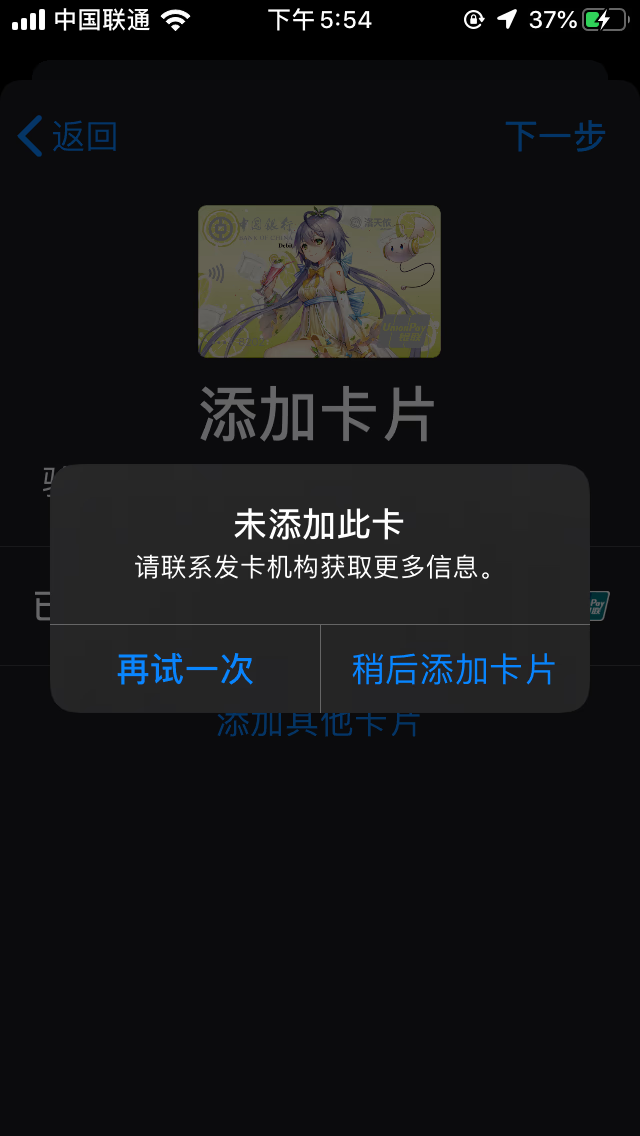
此时千万不要因为无法使用在 Apple Pay 里解绑!存在一项未完成的交易后,商户会在几天内重新提请一个扣款订单,扣款成功后 Apple Pay 就会恢复正常。而如果你在此前解绑卡片,导致商户重新扣款失败,商户->银联就会禁用你的 Apple Pay,不仅当前绑定的卡片无法使用,解绑后也不能重新绑定。
|
||||
|
||||

|
||||

|
||||
|
||||
解决方法当然是打银联电话,因为银联没有线下服务网点(至少南京没有)。当然正常来说银联电话很难打,等40分钟是平均水平,打一把自走棋结束还没排到你属于正常情况。此时可以直接走投诉通道(毕竟你这个是因为系统问题导致,算作投诉问题不大),一分钟内就会有客服,陈述问题 - 等待客服跟进即可。
|
||||
@@ -6,7 +6,7 @@ date = "2021-02-01"
|
||||
description = ""
|
||||
categories = ["HomeLab", "Network", "Consumer"]
|
||||
tags = ["小米", "路由器"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2021/02/%E5%B0%8F%E7%B1%B3%20AX6000%20%E6%B5%8B%E8%AF%95/jorge-salvador-c6hEUfgiwnw-unsplash.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2021/02/%E5%B0%8F%E7%B1%B3%20AX6000%20%E6%B5%8B%E8%AF%95/jorge-salvador-c6hEUfgiwnw-unsplash.avif"
|
||||
+++
|
||||
|
||||
## 测试环境
|
||||
@@ -37,43 +37,43 @@ MacBook Pro 2018 13寸,使用 USB 2.5G 网卡,芯片是螃蟹的8156
|
||||
|
||||
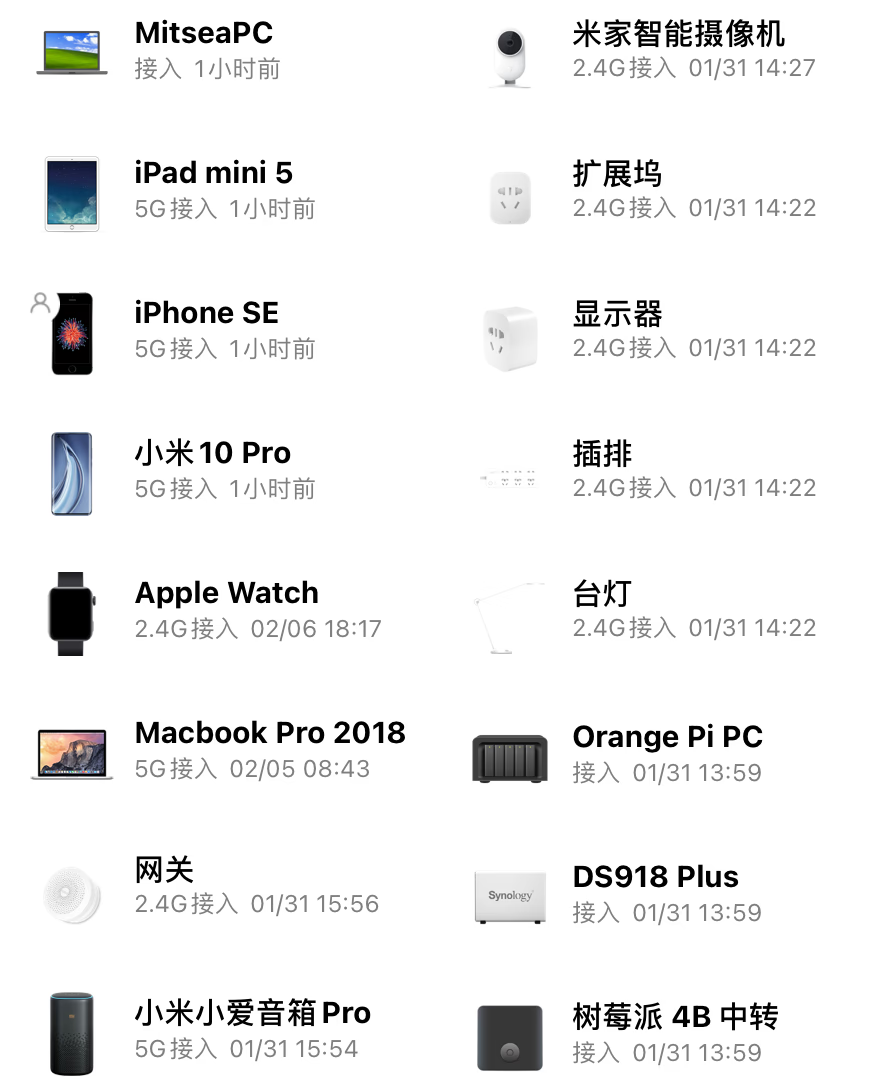
日常环境测试就是指除了上述设备全部连接外,还有其他不少 2.4G 的智能家居产品也连接。比较复杂的环境。连接设备一览:
|
||||
|
||||

|
||||

|
||||
|
||||
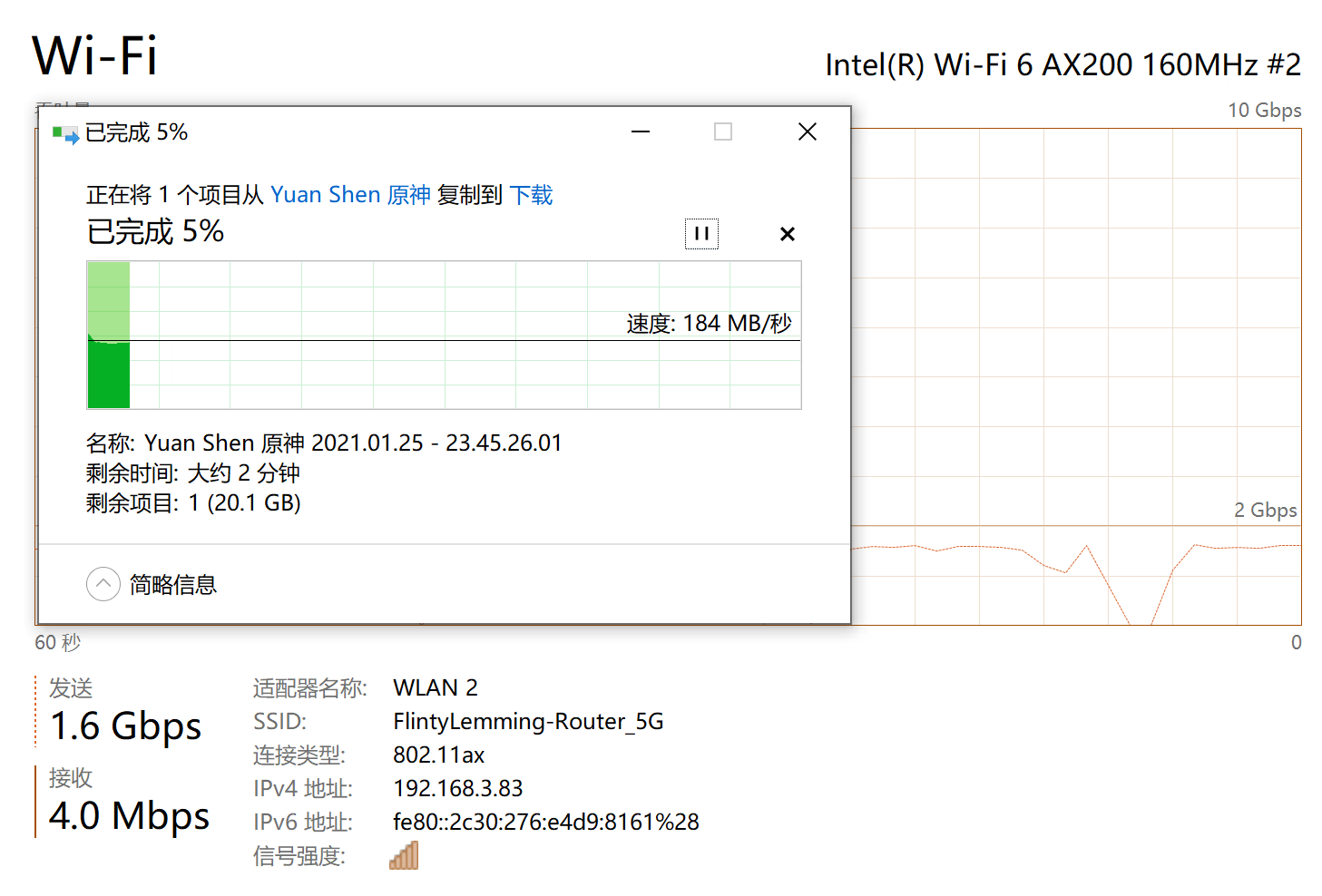
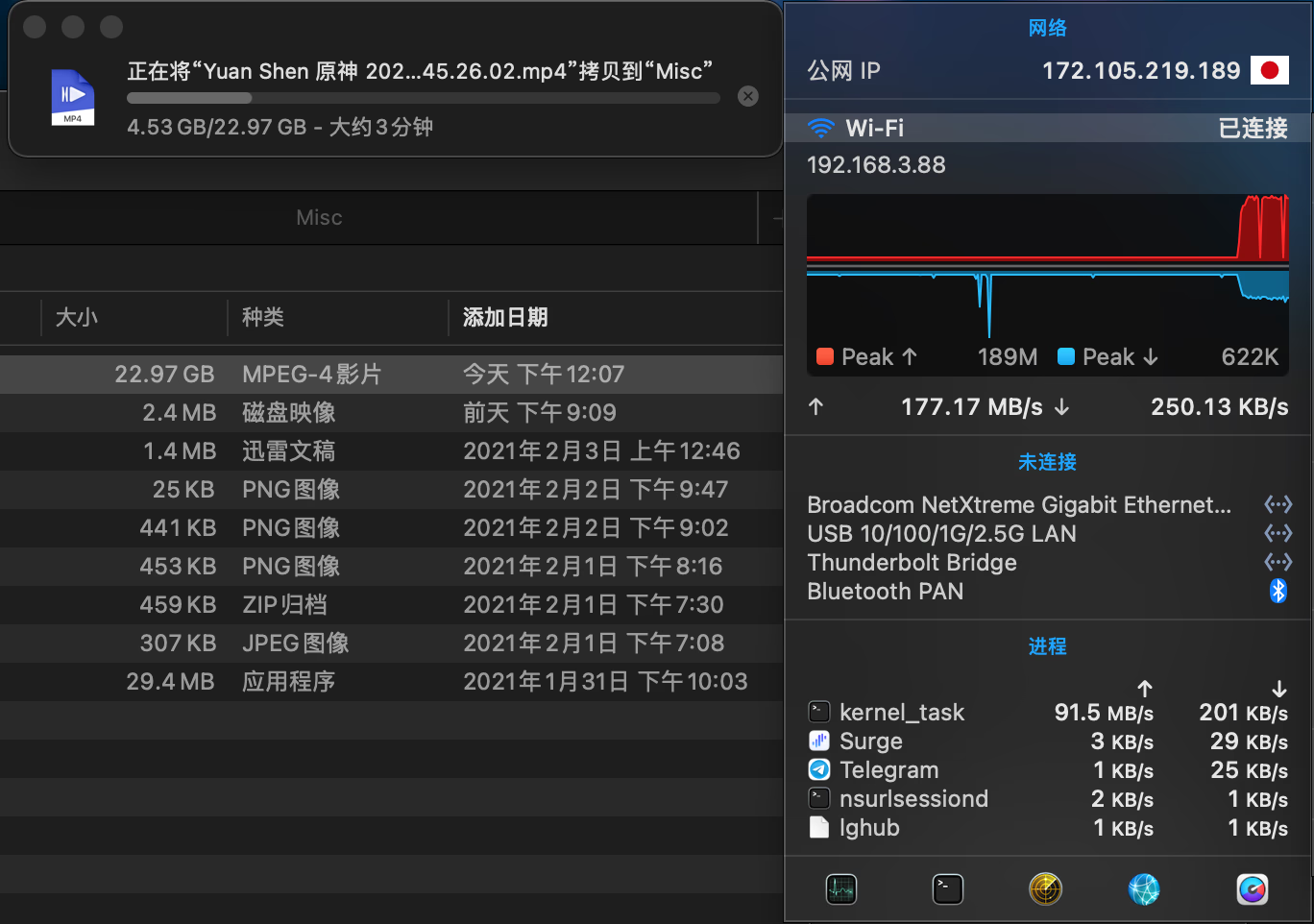
### Wi-Fi 6 160MHz 2x2 2.4Gbps
|
||||
|
||||

|
||||

|
||||
|
||||
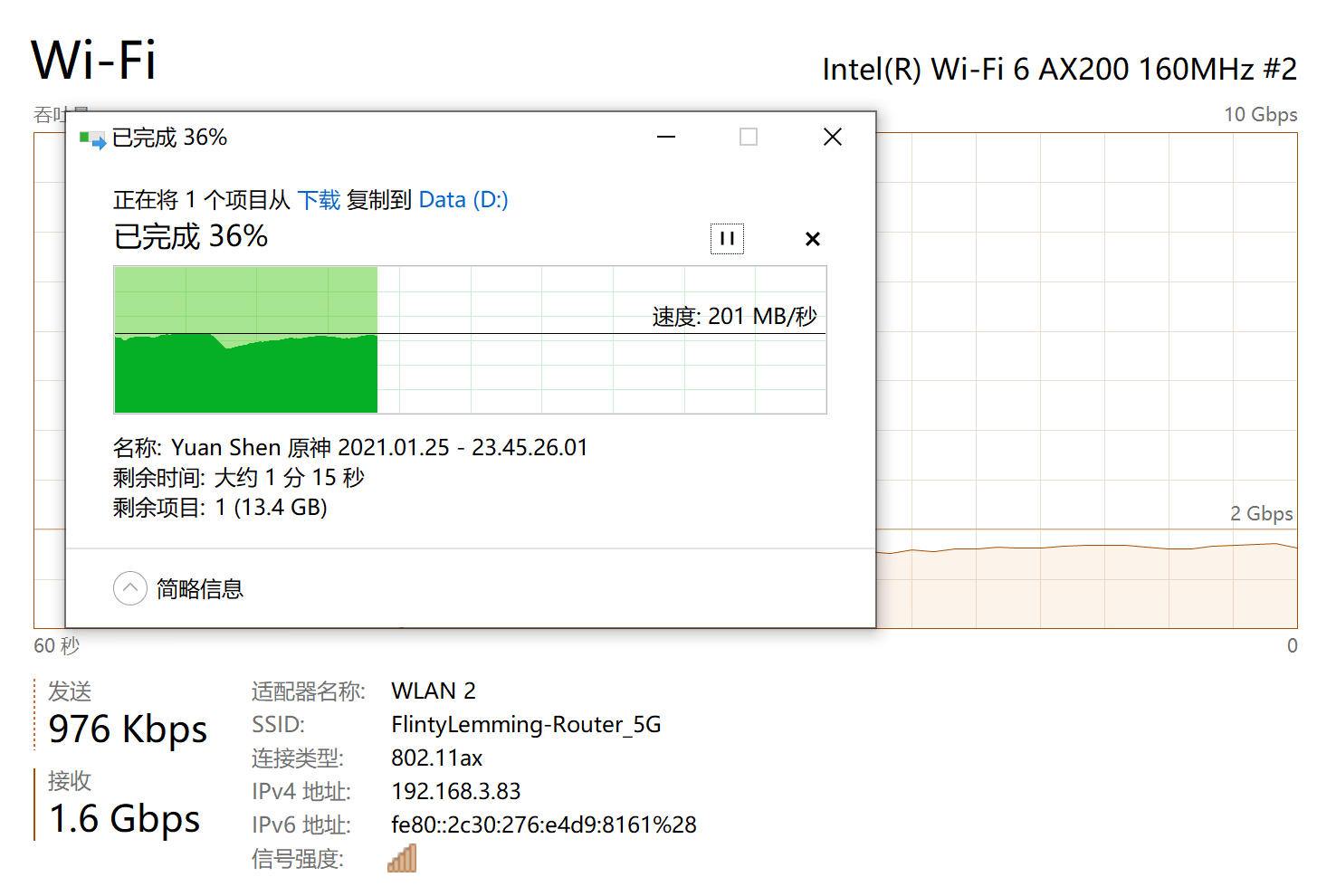
#### 2.5G有线 → 无线 200MB/s
|
||||
|
||||

|
||||

|
||||
|
||||
#### 无线 → 2.5G有线 185MB/s
|
||||
|
||||

|
||||

|
||||
|
||||
### Wi-Fi 5 80MHz 3x3 1.3Gbps
|
||||
|
||||

|
||||

|
||||
|
||||
#### 2.5G有线 → 无线 100MB/s
|
||||
|
||||

|
||||

|
||||
|
||||
#### 无线 → 2.5G有线 91MB/s
|
||||
|
||||

|
||||

|
||||
|
||||
### Wi-Fi 6 80MHz 2x2 1.2Gbps
|
||||
|
||||

|
||||

|
||||
|
||||
#### 2.5G有线 → 无线 100MB/s
|
||||
|
||||

|
||||

|
||||
|
||||
#### 无线 → 2.5G有线 110MB/s
|
||||
|
||||

|
||||

|
||||
|
||||
iPhone 类似
|
||||
|
||||
@@ -81,7 +81,7 @@ iPhone 类似
|
||||
|
||||
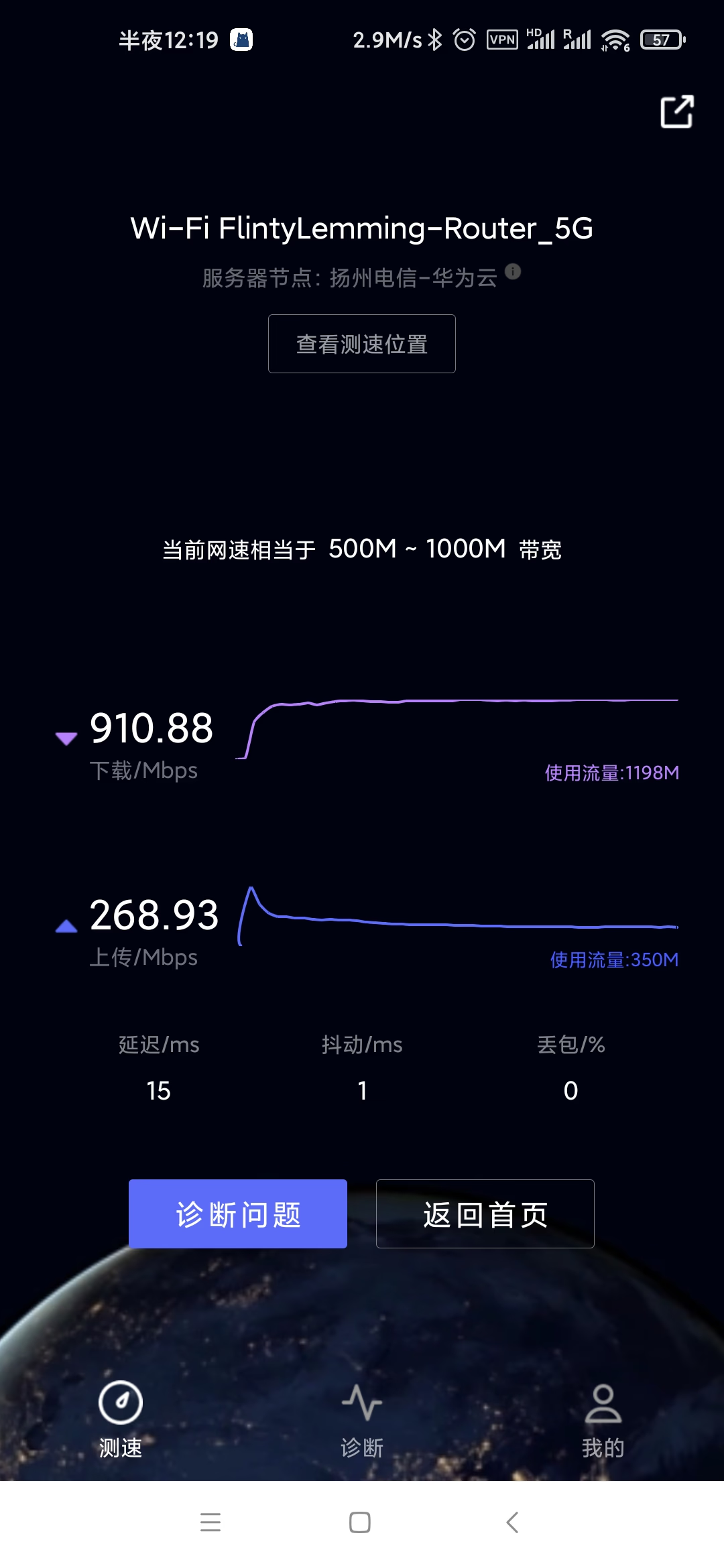
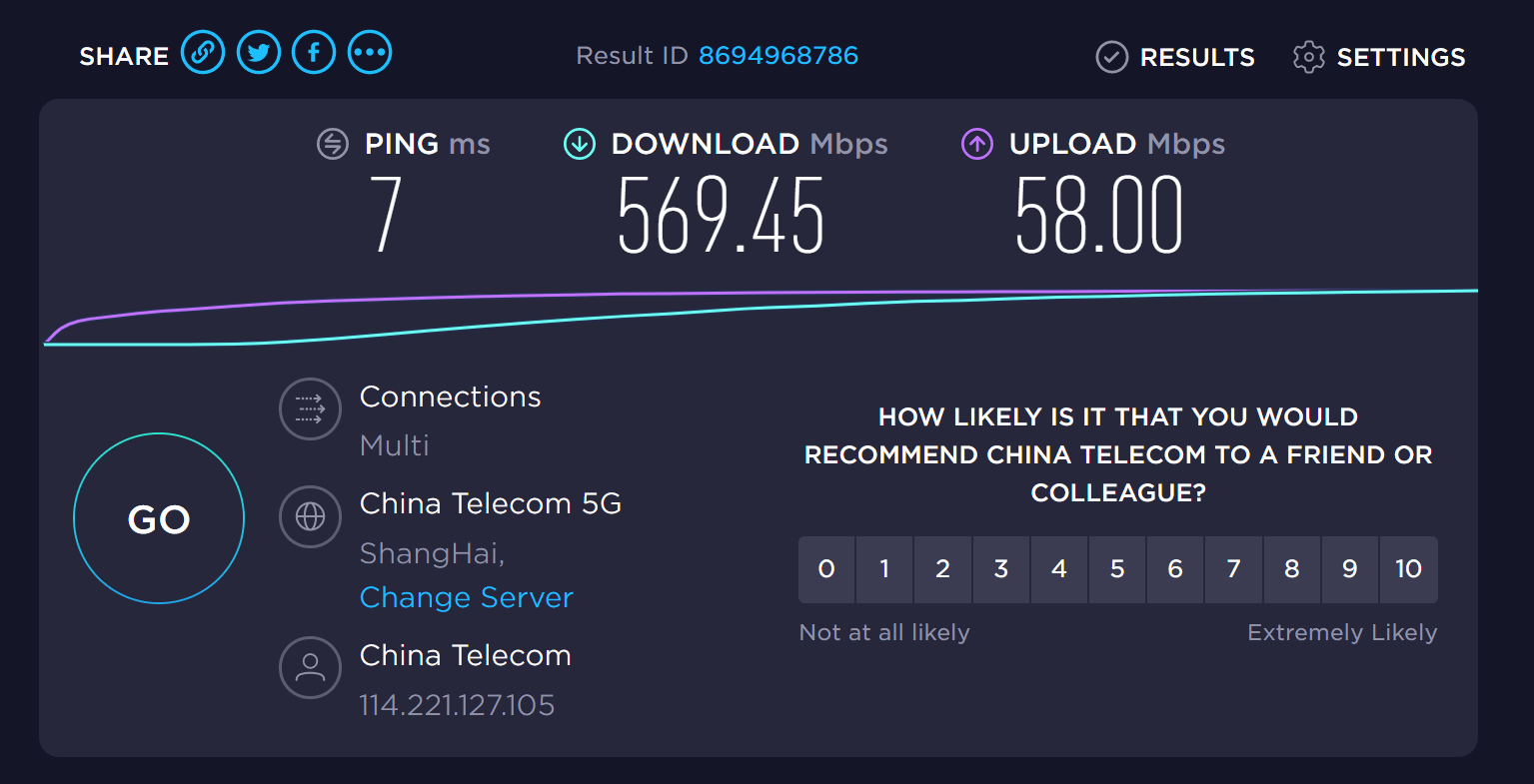
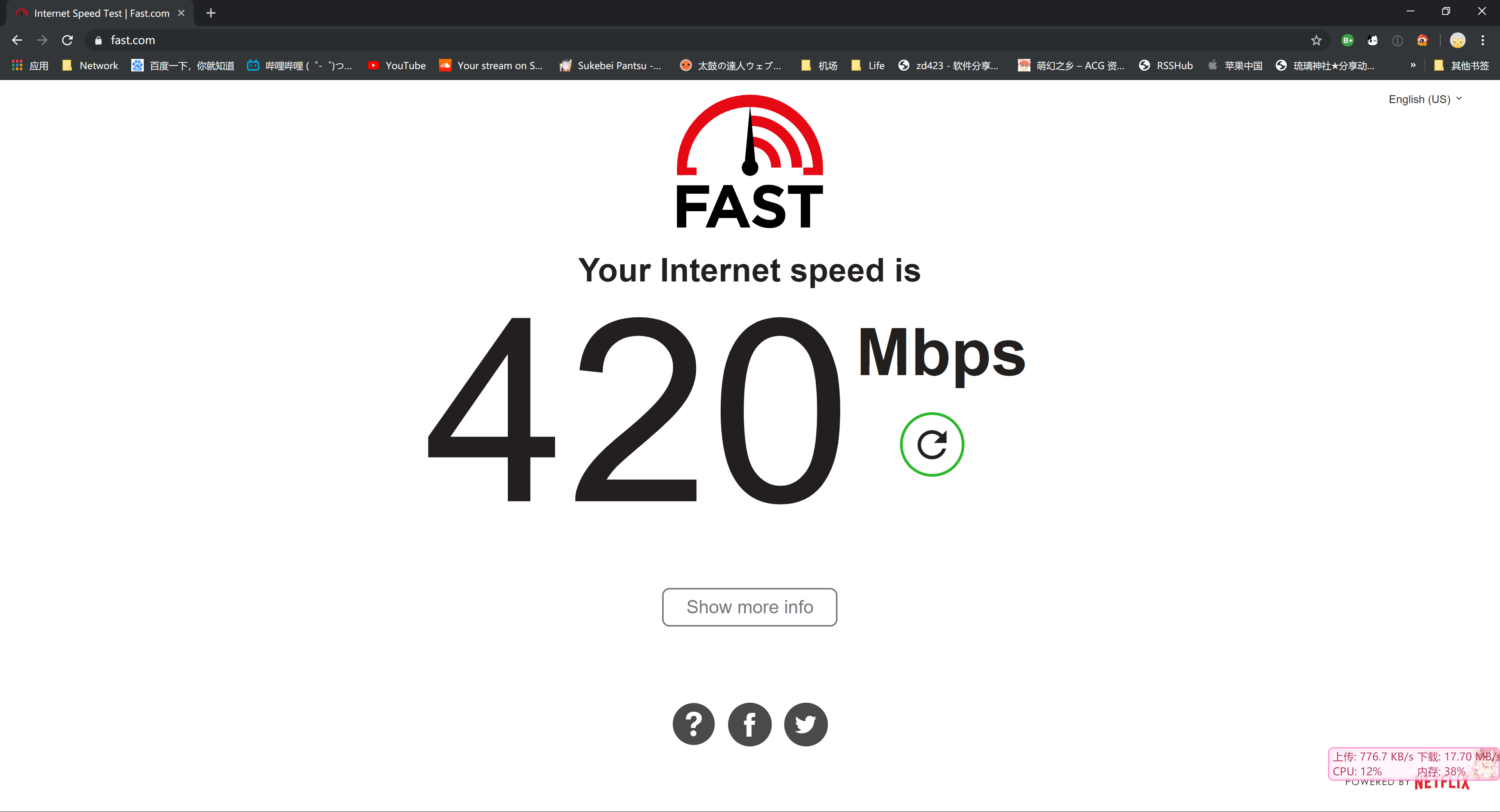
正常发挥,基本跑满了带宽
|
||||
|
||||

|
||||

|
||||
|
||||
## 购买建议
|
||||
|
||||
|
||||
@@ -6,7 +6,7 @@ date = "2020-05-28"
|
||||
description = "导航按钮不灵的老手机可能会用到"
|
||||
categories = ["Android"]
|
||||
tags = []
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2020/05/Android%20%E5%BC%80%E5%90%AF%E5%AF%BC%E8%88%AA%E6%A0%8F/title.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2020/05/Android%20%E5%BC%80%E5%90%AF%E5%AF%BC%E8%88%AA%E6%A0%8F/title.avif"
|
||||
+++
|
||||
|
||||
导航按钮不灵的老手机可能会用到
|
||||
|
||||
@@ -6,7 +6,7 @@ date = "2020-03-07"
|
||||
description = ""
|
||||
categories = ["Linux", "Network"]
|
||||
tags = ["Linux", "Nginx"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2020/03/%E4%BD%BF%E7%94%A8%20proxy_pass%20%E5%8F%8D%E4%BB%A3/title.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2020/03/%E4%BD%BF%E7%94%A8%20proxy_pass%20%E5%8F%8D%E4%BB%A3/title.avif"
|
||||
+++
|
||||
|
||||
好比我利用家庭公网搭建了一个小网站,设置了解析和端口,现在的地址是 [site.name.com:8086](http://site.name.com:8086),毕竟家宽肯定 443 和 80 是不能用的。那我现在想通过一个公网机器,并且这个机器是开放 443 端口的,来反代家宽上的网站,以达到去掉端口后缀的效果,就要用到 proxy_pass 这个功能。目标就是通过 [web.name.com](http://web.name.com) 就能直接访问到 site.name.com:8086 上的内容。
|
||||
|
||||
@@ -6,7 +6,7 @@ date = "2020-06-01"
|
||||
description = ""
|
||||
categories = ["Apple"]
|
||||
tags = ["iOS", "Jailbreak"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2020/06/iOS%2012%20futurerestore/title.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2020/06/iOS%2012%20futurerestore/title.avif"
|
||||
+++
|
||||
|
||||
请确保你保存有对应版本的 blobs/shsh 文件,如果你没保存或者不知道这是什么,请关闭页面
|
||||
@@ -32,21 +32,21 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
### 固定G值
|
||||
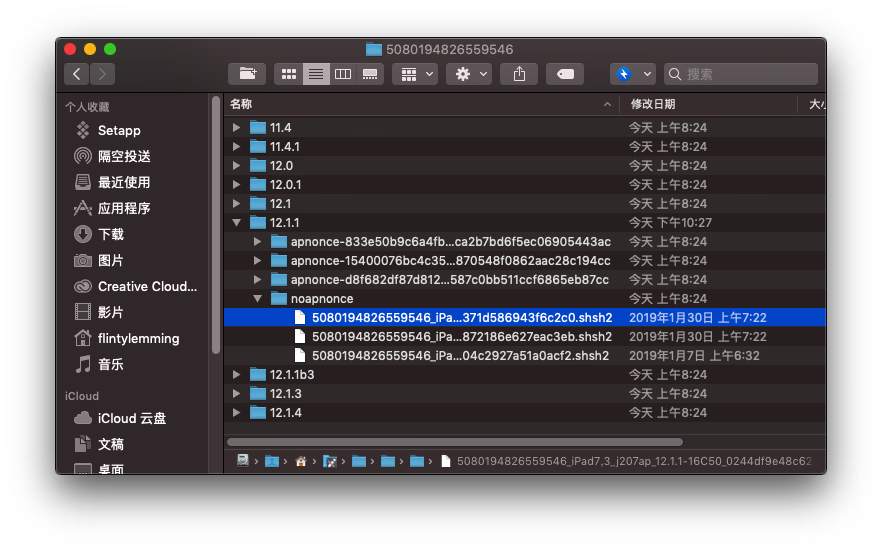
1. 找到下载的 shsh 文件,可能有好几个,挑一个最新的,用文本编辑器打开它
|
||||
|
||||

|
||||

|
||||
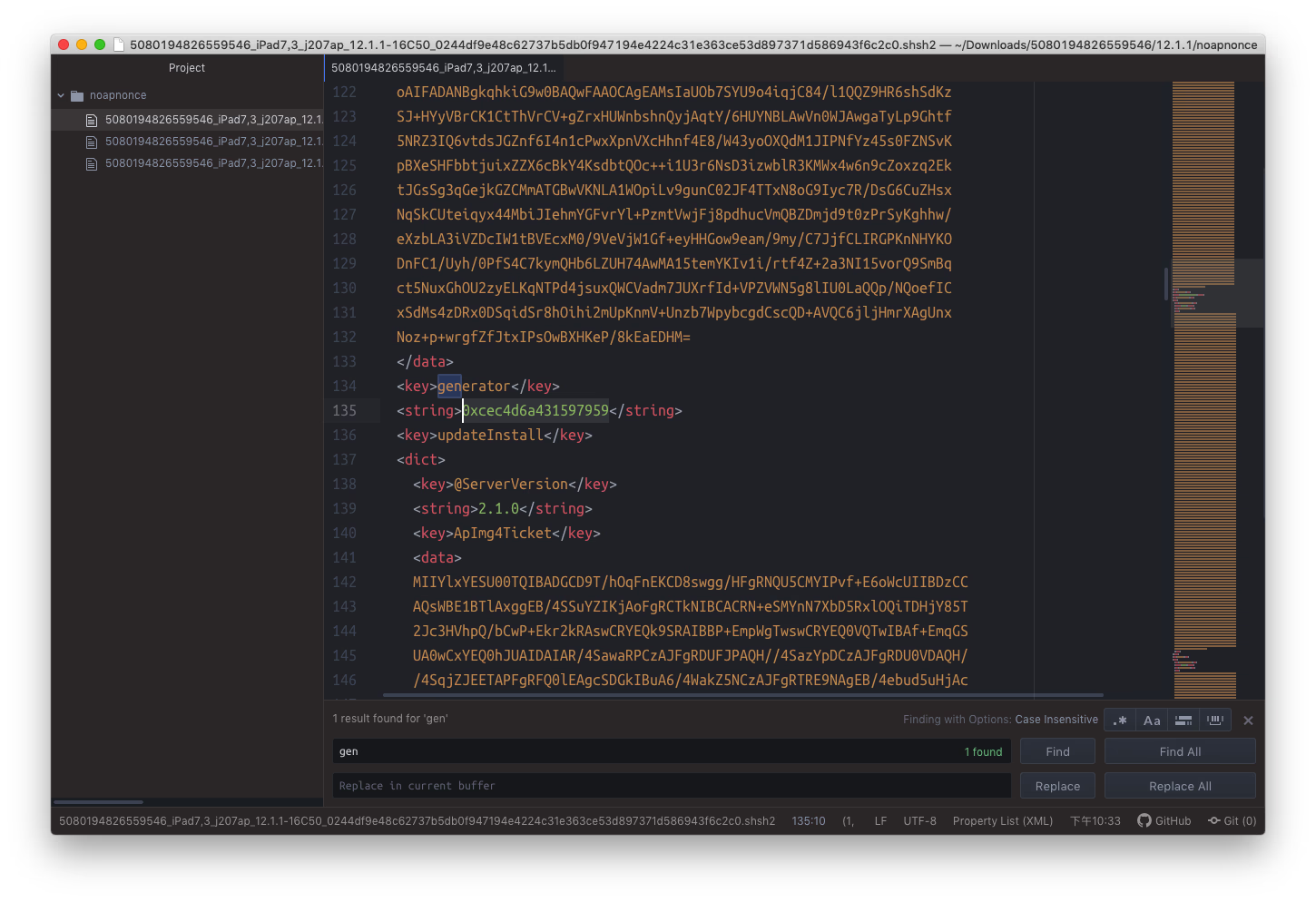
2. 搜索“gen”,定位到 generator 值,下面那一串就是我们需要的G值
|
||||
|
||||

|
||||

|
||||
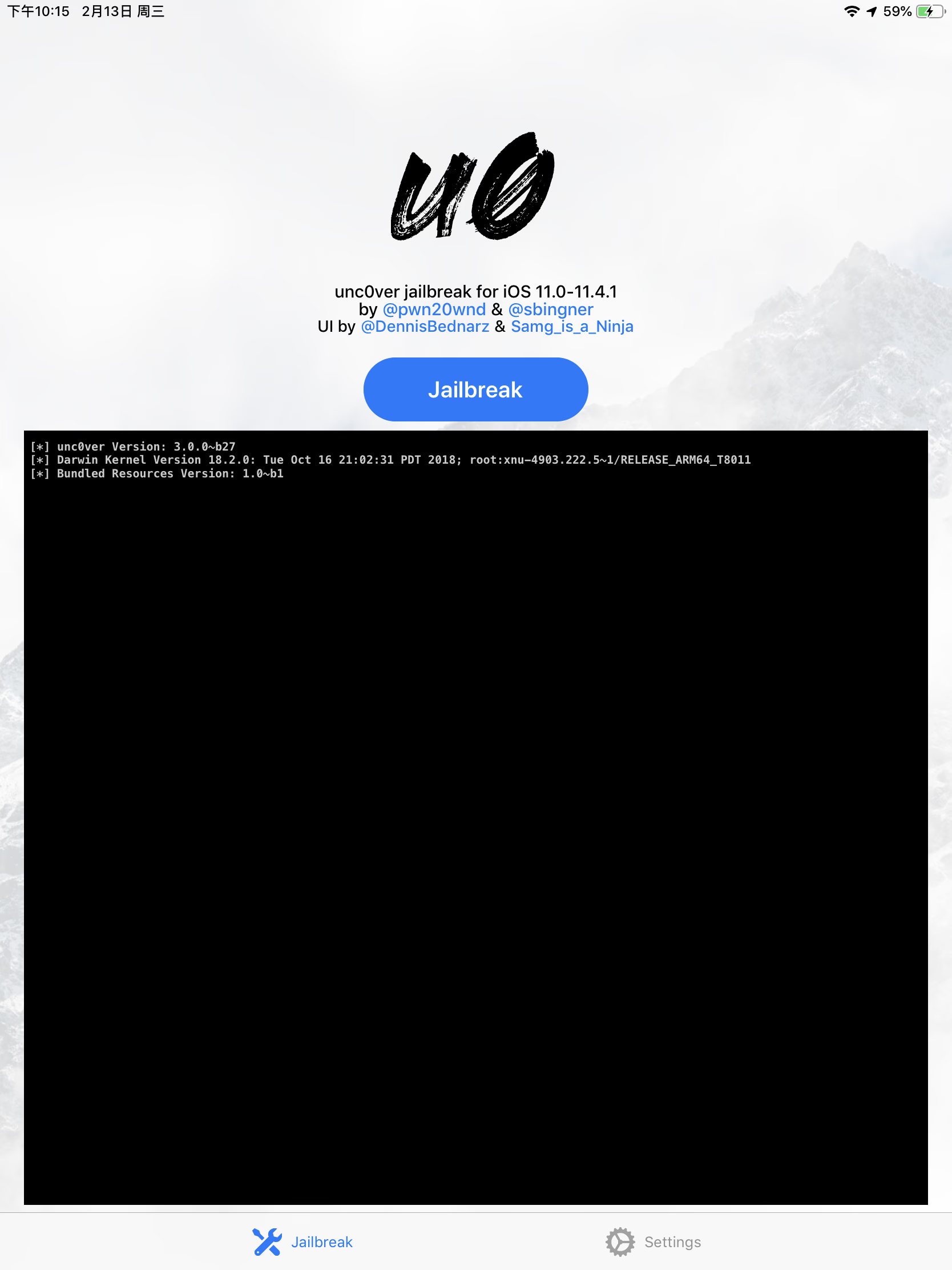
3. 参照这篇文章的教程,安装 unc0ver app
|
||||
|
||||

|
||||

|
||||
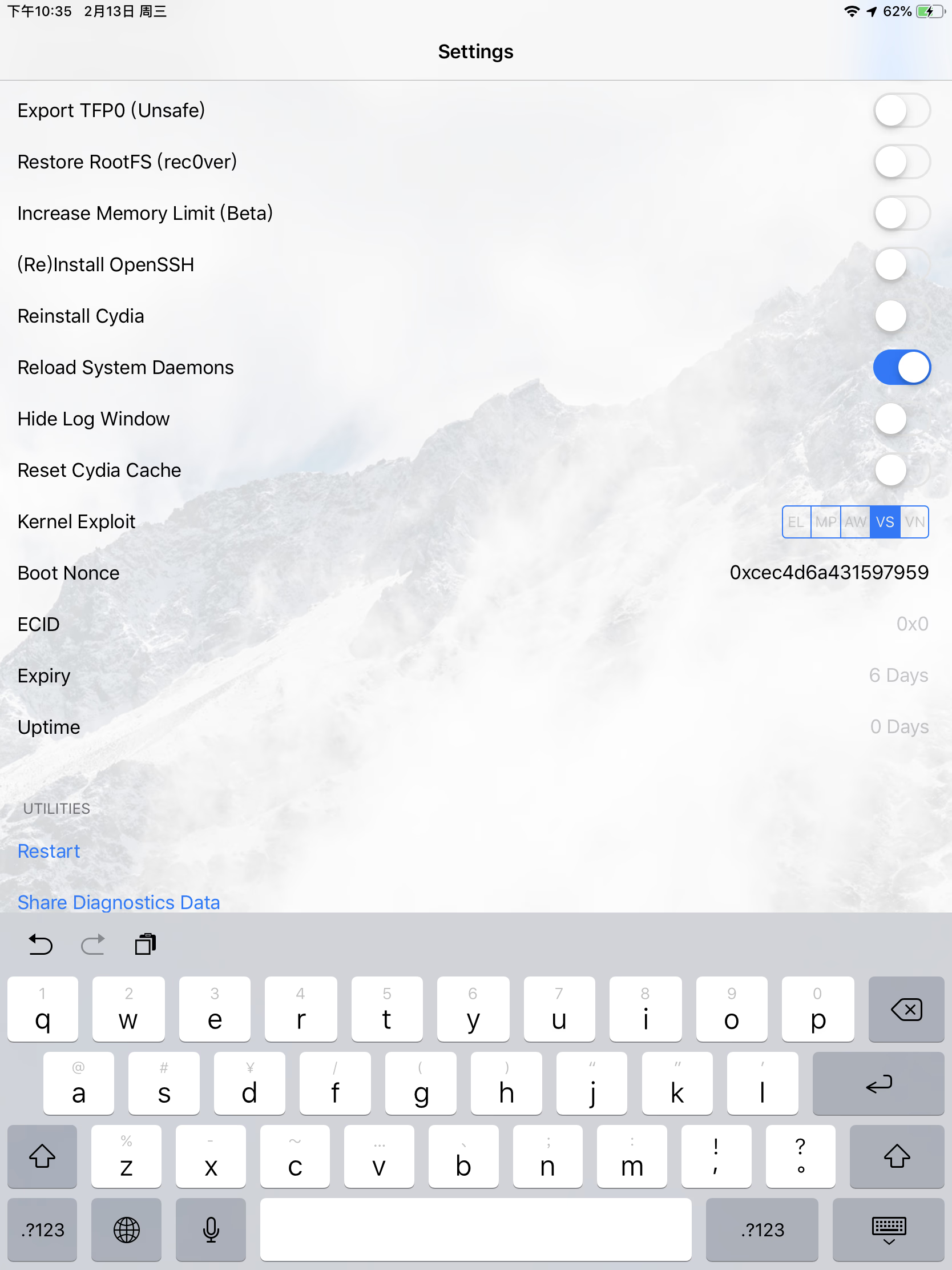
4. 在 Settings 里找到 Boot Nonce,把刚刚找到的G值填写进去
|
||||
|
||||

|
||||

|
||||
5. 回到 Jailbreak 页面,点击 Jailbreak
|
||||
> 这里如果重启,则表示失败,请重试。如果多次失败,开机后不要立即越狱,先操作一会再使用越狱工具
|
||||
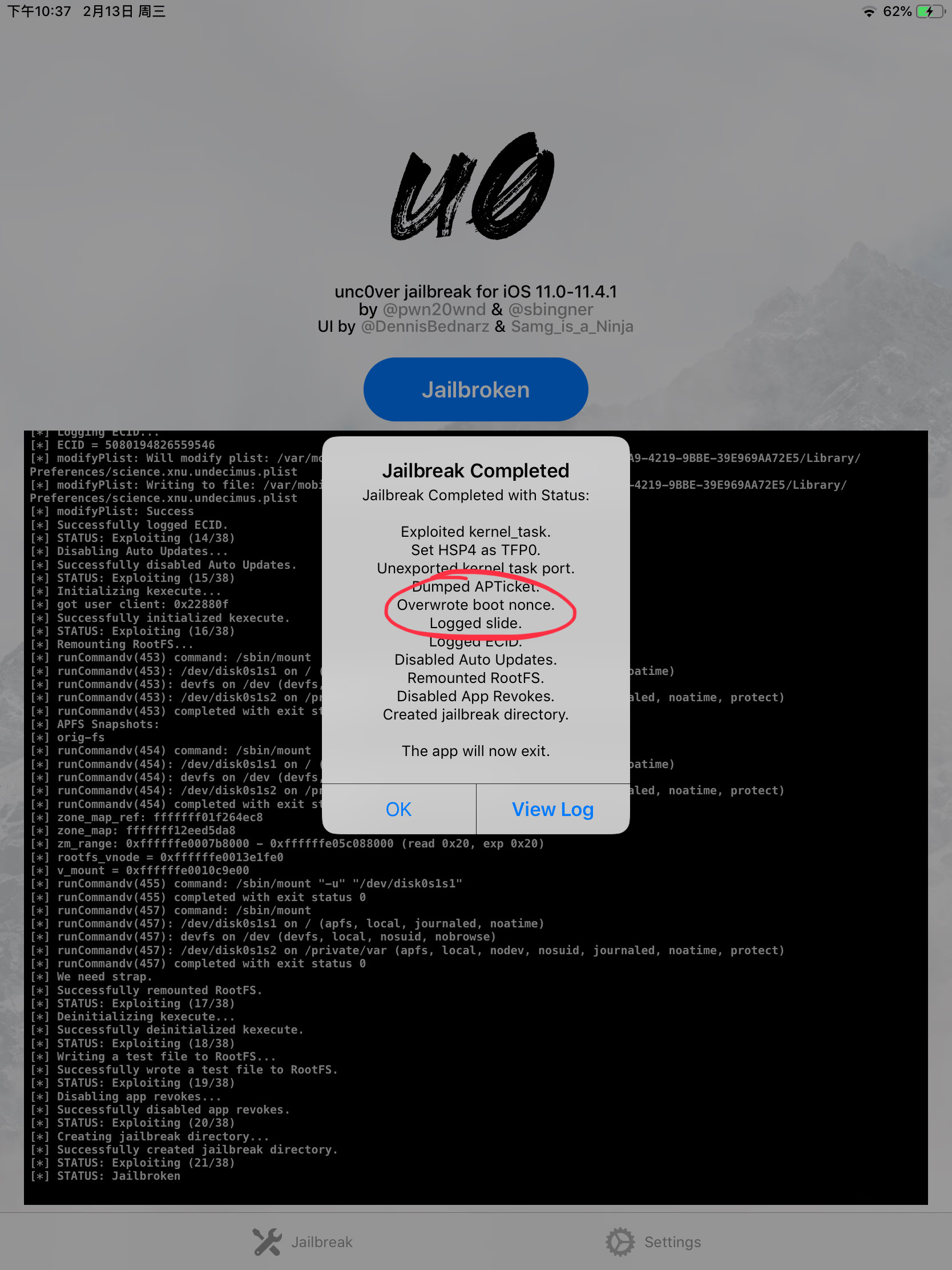
6. 越狱成功后,会提示我们 boot nonce 已经被覆写
|
||||
|
||||

|
||||

|
||||
7. 点击 Ok 后 app 会退出,我们手动重启设备,或者回到 app 里,有个重启按钮
|
||||
8. 重启后,重新进入 unc0ver app,进入 setting,检查 Boot Nonce 值是不是我们刚才写入的值。如果不是的了,那就要重复前面的步骤重写,重新越狱。如果还是刚才写的值,说明G值固定成功。
|
||||
|
||||
@@ -59,13 +59,13 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
#### futurerestore 工具
|
||||
一个可执行文件
|
||||
|
||||

|
||||

|
||||
#### SEP 文件
|
||||
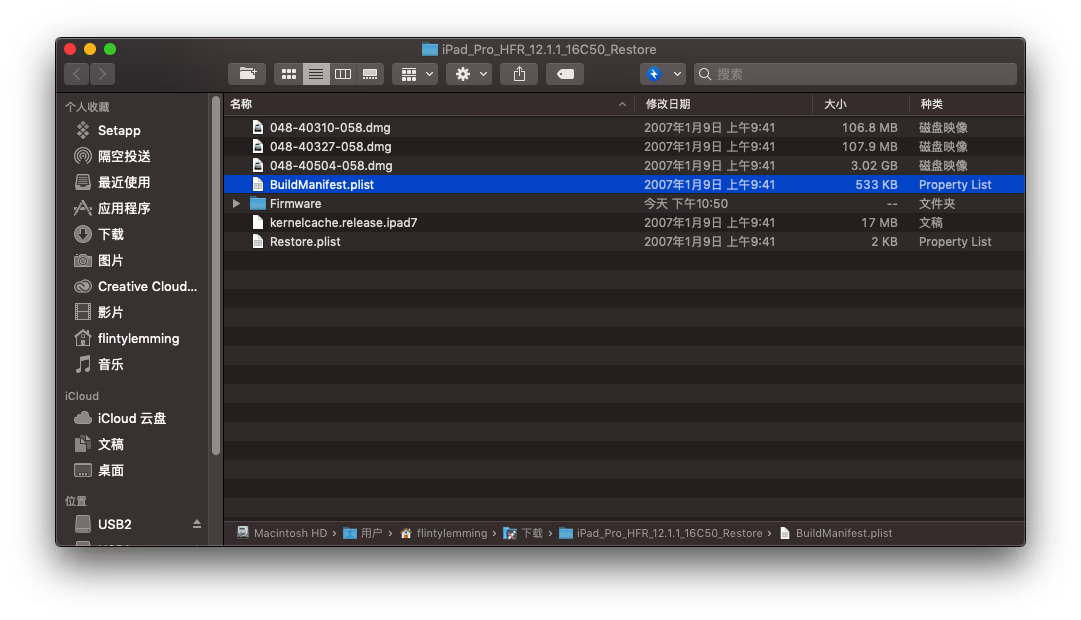
1. 解压下载的系统固件
|
||||
2. 在 Firmware/all_flash 目录下,有一堆以 “sep” 开头的文件,但是它有很多种,比如我这里有 j120、j121 等
|
||||
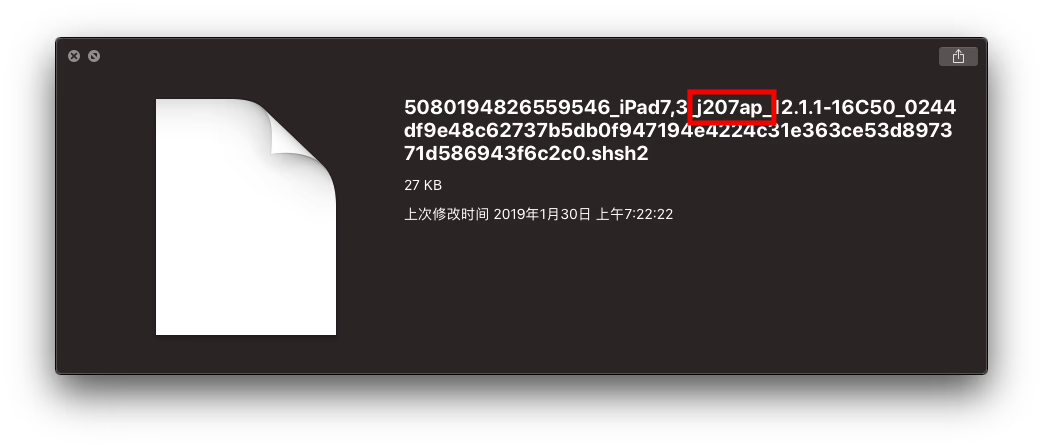
3. 查看刚才保存的 shsh 文件的文件名,比如我这里就可以看到是 j207,那我就选 “sep-firmware.j207.RELEASE.im4p” 这个文件,注意不是 plist 格式的那个
|
||||
|
||||

|
||||

|
||||
#### 基带固件
|
||||
在解压缩的系统固件的 Firmware 文件夹里,通常还有一些 .bbfw 格式的文件,这些是基带文件。这就需要你查一下你手机对应的是哪个基带文件了,我这里是 WLAN 版 iPad,所以只有一个
|
||||
|
||||
@@ -74,14 +74,14 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
#### BuildManifest.plist 文件
|
||||
解压缩系统固件,在根目录就能看到这个文件
|
||||
|
||||

|
||||

|
||||
|
||||
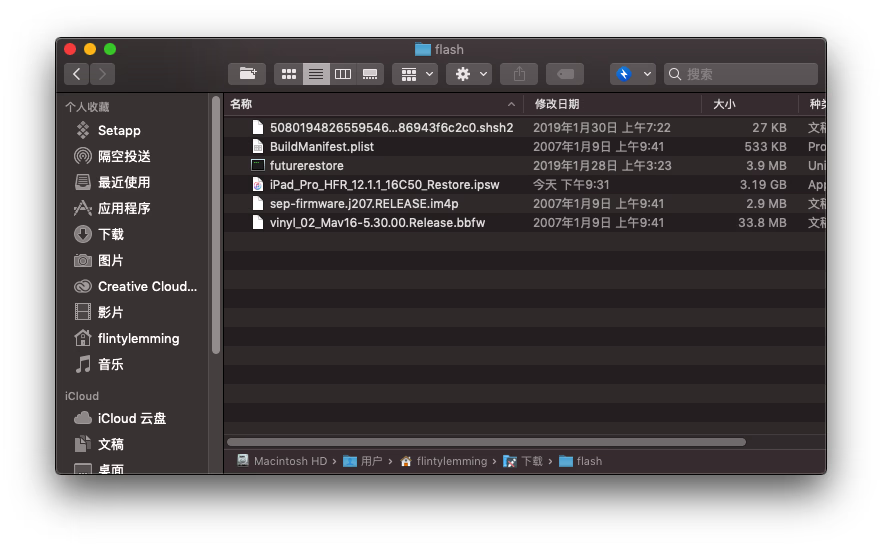
**这样我们就准备好了六个文件**
|
||||

|
||||

|
||||
|
||||
### 开始刷机
|
||||
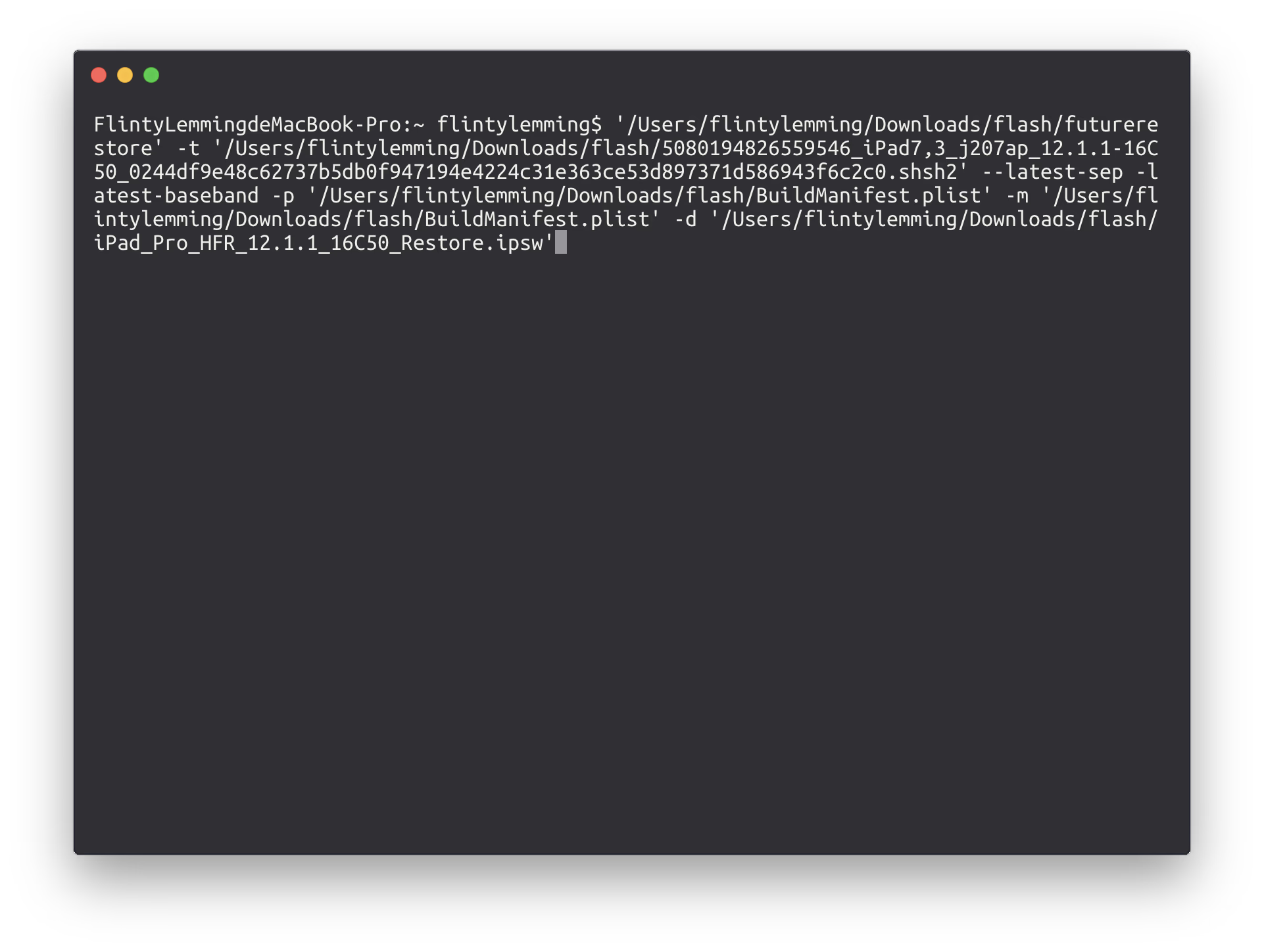
1. 打开 终端 app
|
||||
2. 输入 <futurerestore 文件路径> -t <shsh 文件路径> -s <sep 文件路径> -b <基带文件路径> -p <BuildManifest.plist 文件路径> -m <BuildManifest.plist 文件路径> -d <系统固件路径>
|
||||
|
||||

|
||||

|
||||
3. 按回车设备就会自动进入restore模式并开始刷机了,如果出现错误,按照提示进行搜索处理
|
||||
@@ -6,7 +6,7 @@ date = "2019-10-09"
|
||||
description = ""
|
||||
categories = ["Apple"]
|
||||
tags = ["iOS"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2019/10/%E5%A6%82%E4%BD%95%E6%8A%93%E5%8F%96%20iOS%20app%20%E7%9A%84%E5%AE%89%E8%A3%85%E5%8C%85/title.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2019/10/%E5%A6%82%E4%BD%95%E6%8A%93%E5%8F%96%20iOS%20app%20%E7%9A%84%E5%AE%89%E8%A3%85%E5%8C%85/title.avif"
|
||||
+++
|
||||
|
||||
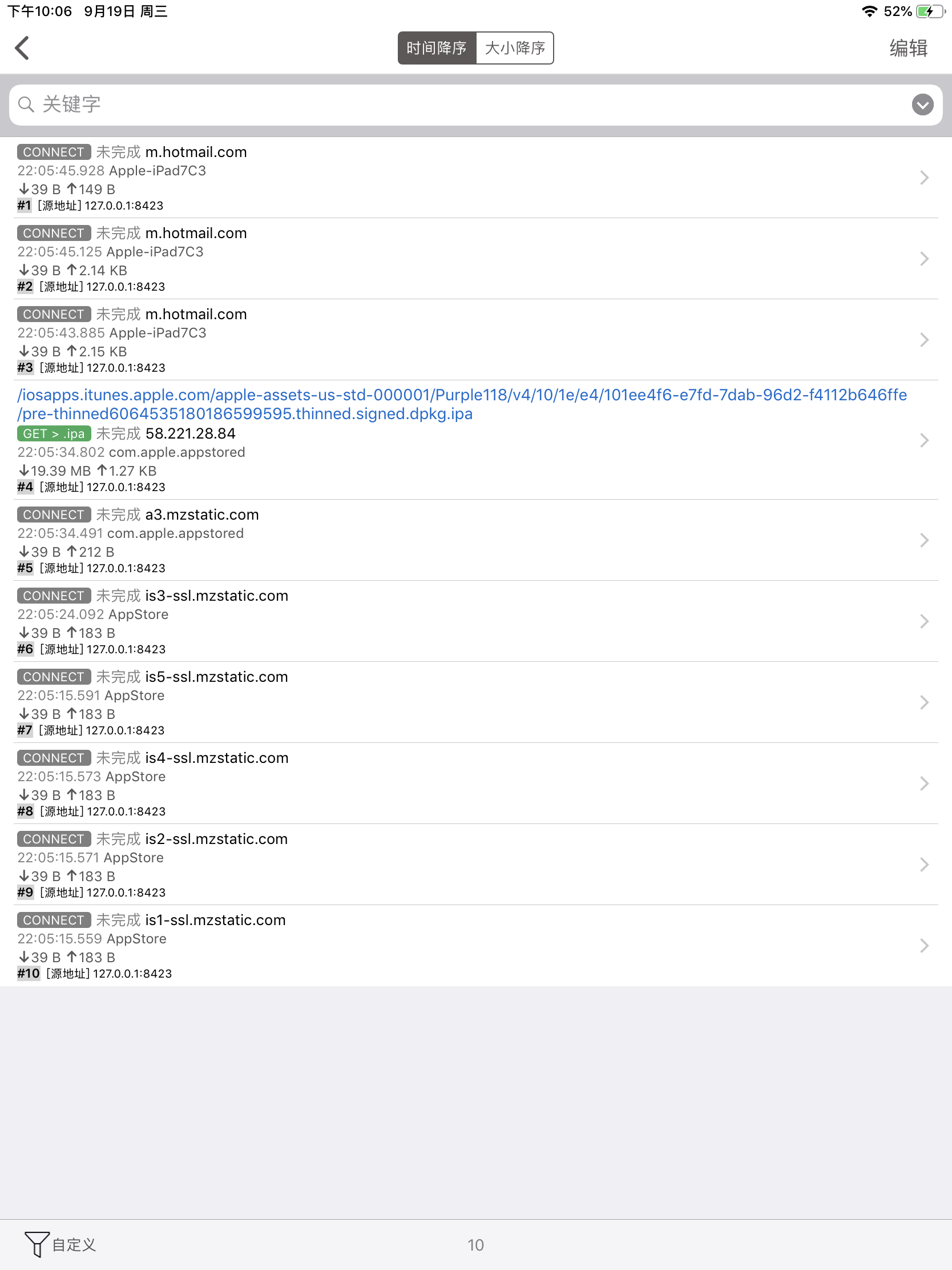
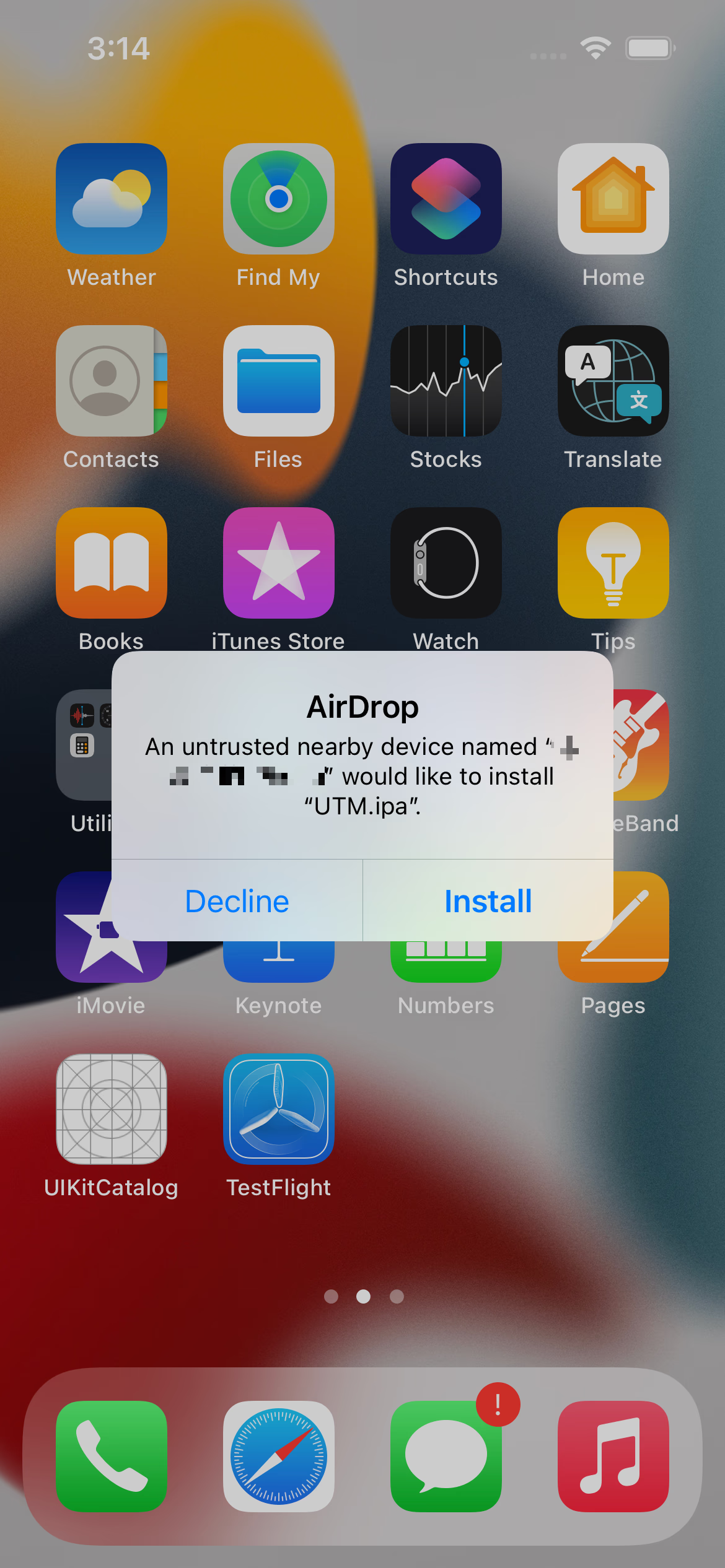
iOS 从 AppStore 下载安装 app 虽然整个过程内容看似不可见,但本质就是下载一个 ipa 文件并安装,和 Android 类似。
|
||||
@@ -20,22 +20,22 @@ iOS 从 AppStore 下载安装 app 虽然整个过程内容看似不可见,但
|
||||
1. 从美区(或者其他区域,非国区)下载 Thor
|
||||
2. 点击这个图标,开始抓包。提示 HTTPS 解析设置,选择以后再说;提示配置 VPN,验证密码或者指纹添加。
|
||||
|
||||

|
||||

|
||||
|
||||
3. 开启后,按钮会变成红色,状态栏会有 VPN 标志
|
||||
|
||||

|
||||

|
||||
|
||||
4. 打开 AppStore ,下载一个 app ,等到有下载进度条的时候即可取消。
|
||||
5. 返回 Thor ,关闭开关,点击下方的“抓包记录”,进入最近的一条
|
||||
|
||||

|
||||

|
||||
|
||||
6. 这里我们就能看到一条文件格式为 .ipa 的下载链接,点进去
|
||||
7. 点击链接-导出原始链接-拷贝
|
||||
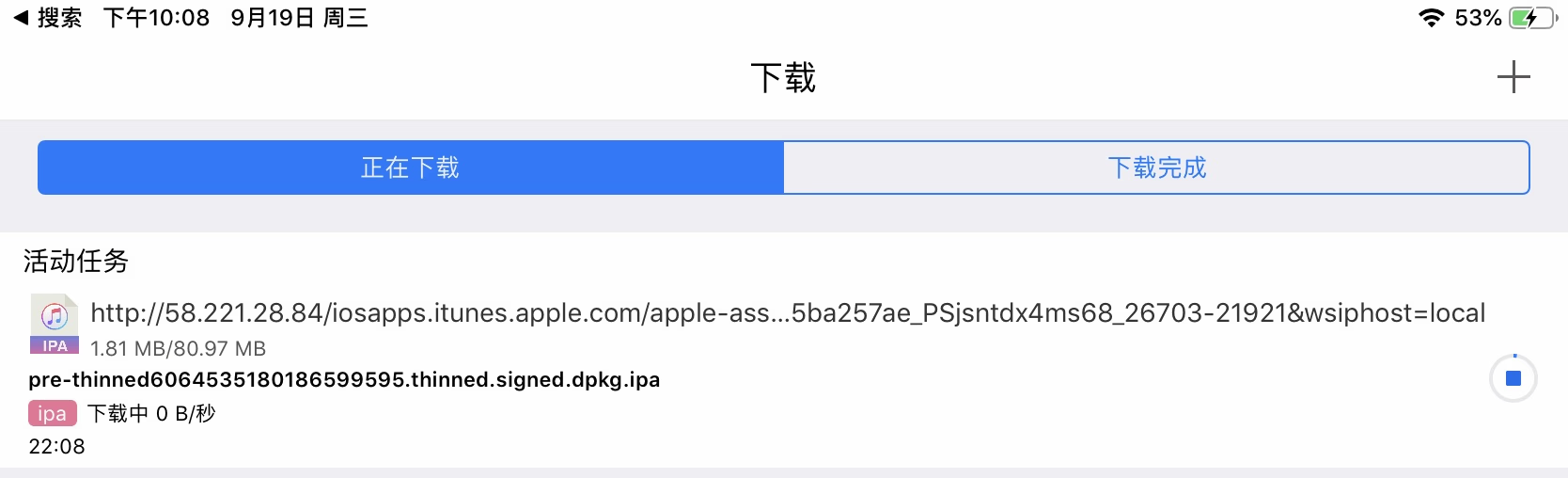
8. 然后我们就可以拷贝到任意的下载器下载了,这里用的 Shu
|
||||
|
||||

|
||||

|
||||
|
||||
9. 这样就可以获得目标 ipa 了
|
||||
|
||||
|
||||
@@ -6,7 +6,7 @@ date = "2022-10-08"
|
||||
description = ""
|
||||
categories = ["HomeLab"]
|
||||
tags = ["Synology", "哪吒监控"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2022/10/%E7%BE%A4%E6%99%96%20DSM%207.x%20%E5%AE%89%E8%A3%85%20%E5%93%AA%E5%90%92%E7%9B%91%E6%8E%A7%20Agent/title.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2022/10/%E7%BE%A4%E6%99%96%20DSM%207.x%20%E5%AE%89%E8%A3%85%20%E5%93%AA%E5%90%92%E7%9B%91%E6%8E%A7%20Agent/title.avif"
|
||||
+++
|
||||
|
||||
## 下载 Agent
|
||||
@@ -17,12 +17,12 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
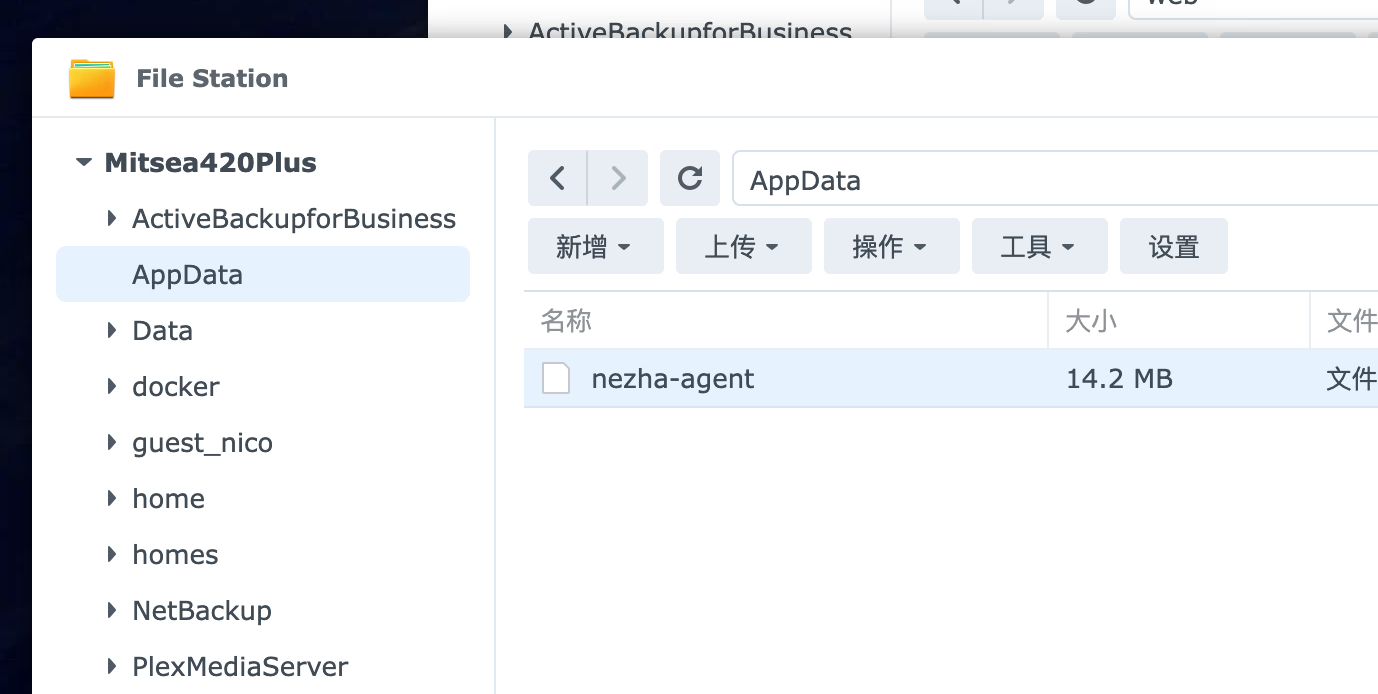
2. 解压后,把里面的二进制文件随便放到一个地方
|
||||
|
||||

|
||||

|
||||
|
||||
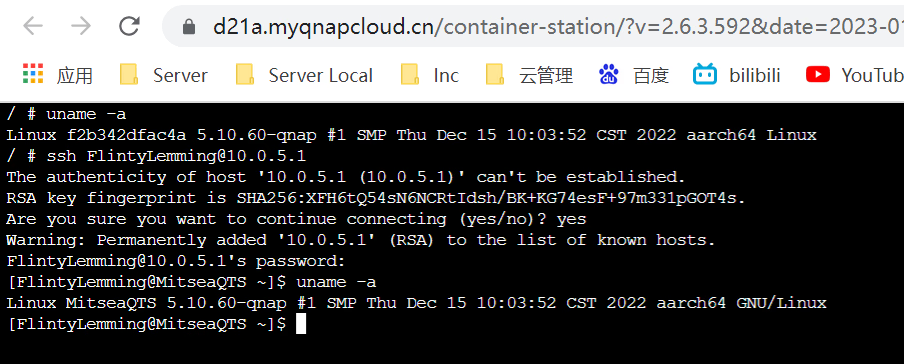
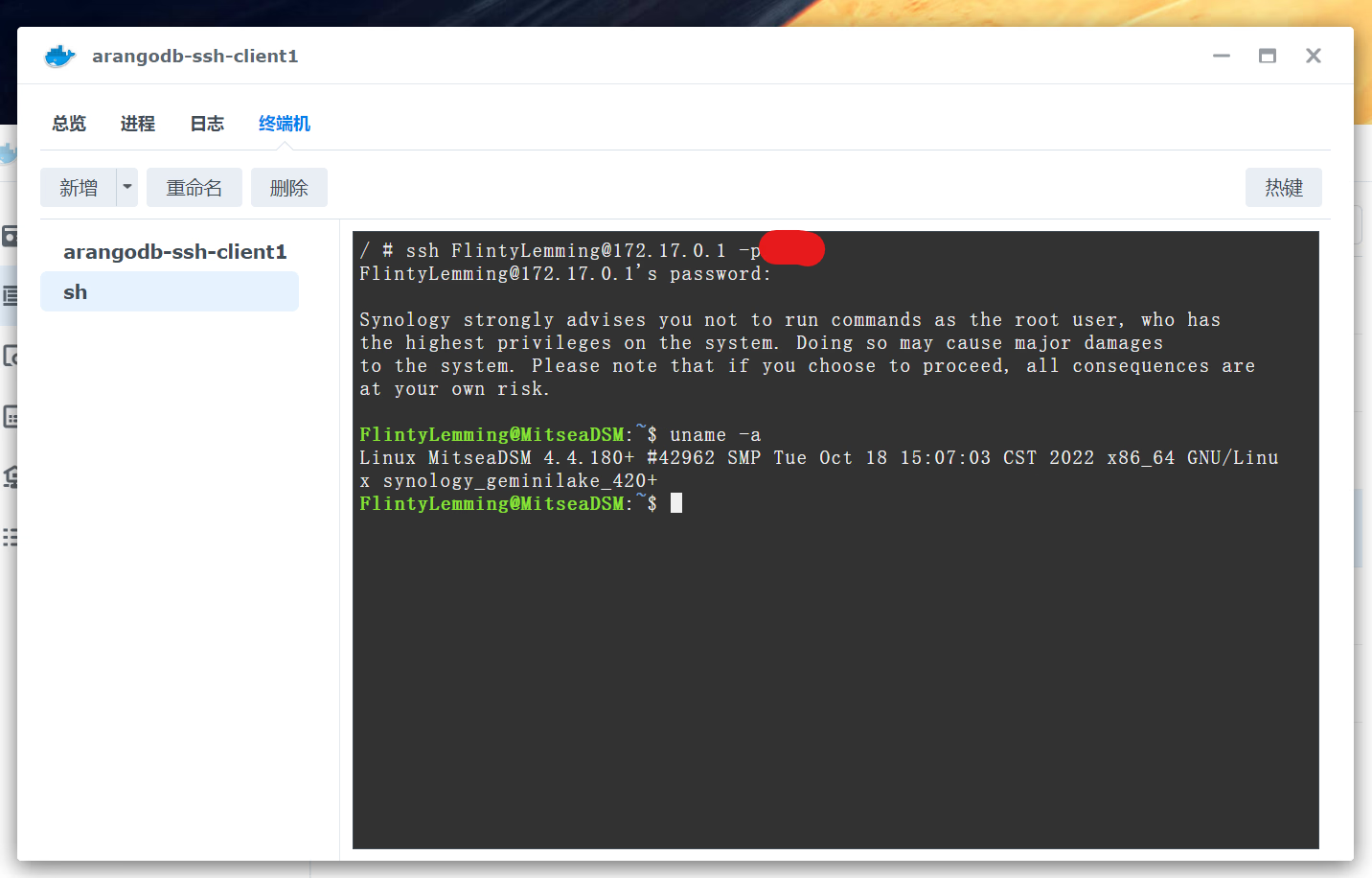
3. SSH 到群晖,使用 `sudo -i` 切换到 root 账号
|
||||
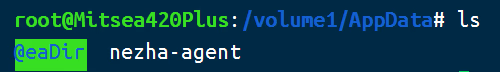
4. 找到刚才放进去的文件,共享文件夹一般在 /volume1 下面。刚才我是放在了 AppData 这个共享文件夹里,那二进制文件就在 /volume1/AppData 下
|
||||
|
||||

|
||||

|
||||
|
||||
## 测试启动
|
||||
|
||||
@@ -31,7 +31,7 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
1. 在 Dashboard 里创建一个新设备,获取链接密码
|
||||
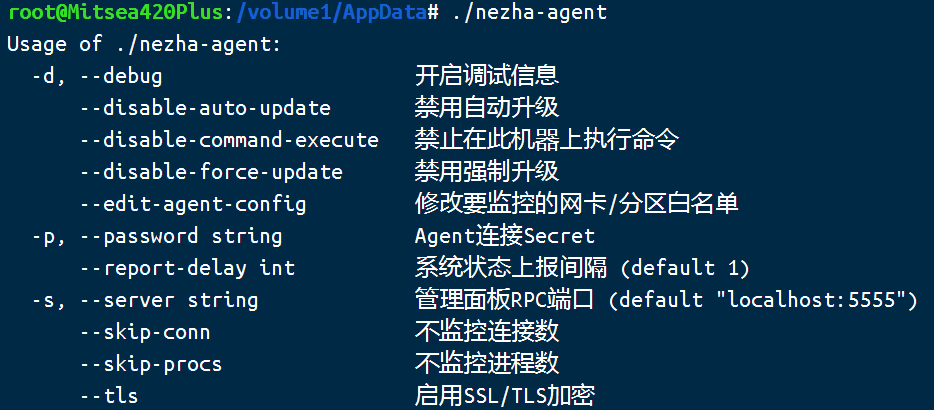
2. 进到 agent 所在文件夹后,通过执行 ./nezha-agent 可以查看使用帮助
|
||||
|
||||

|
||||

|
||||
|
||||
3. 基本上指定一下服务器地址和密码即可,命令为
|
||||
|
||||
@@ -41,7 +41,7 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
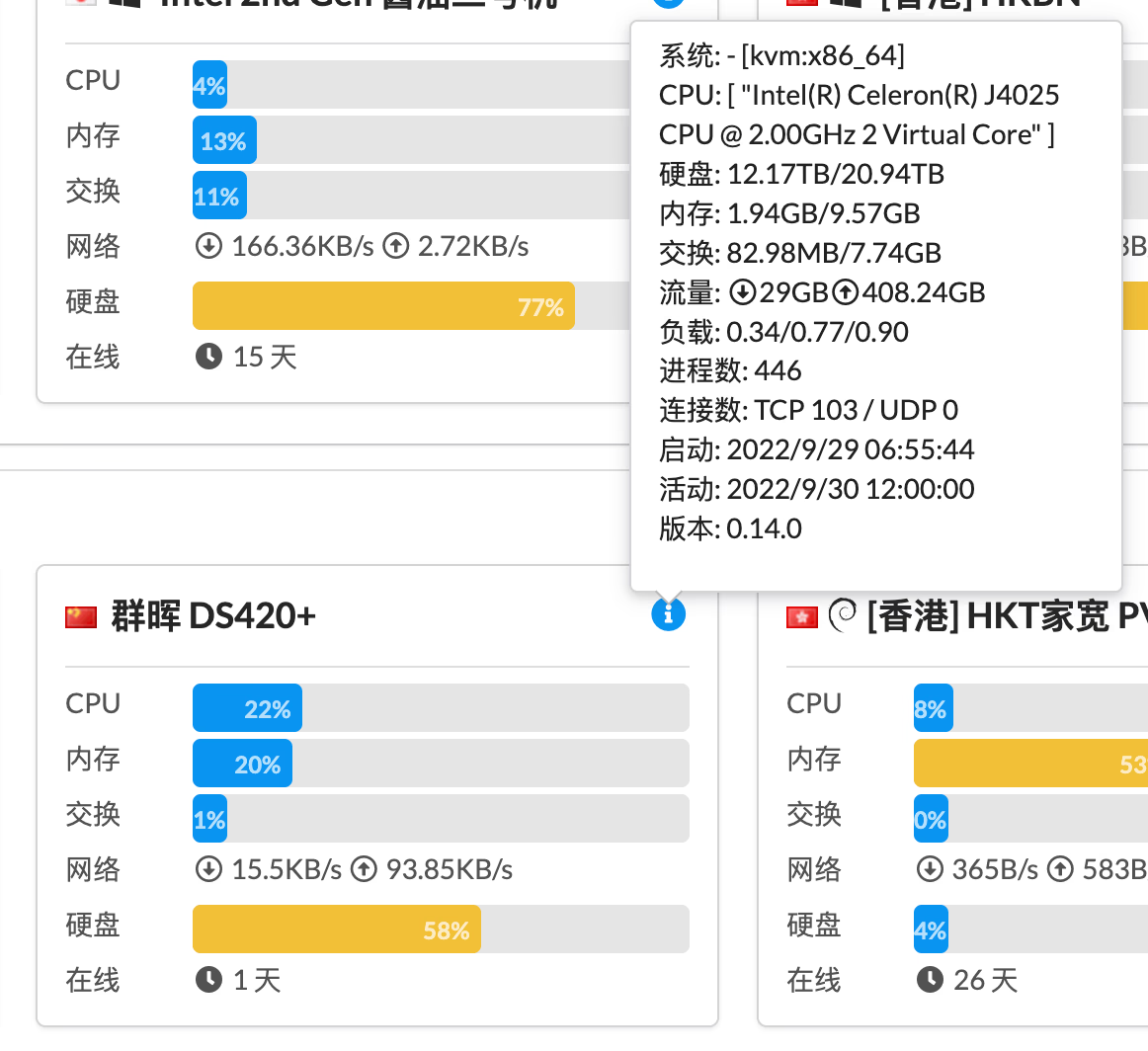
4. 执行后,没报错,并且在 Web 上能看到信息就可以
|
||||
|
||||

|
||||

|
||||
|
||||
5. 记下自己的执行命令,并把 `./` 替换成绝对路径,比如我的文件放在 `/volume1/AppData` 下,那我的执行命令就是
|
||||
|
||||
@@ -96,6 +96,6 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
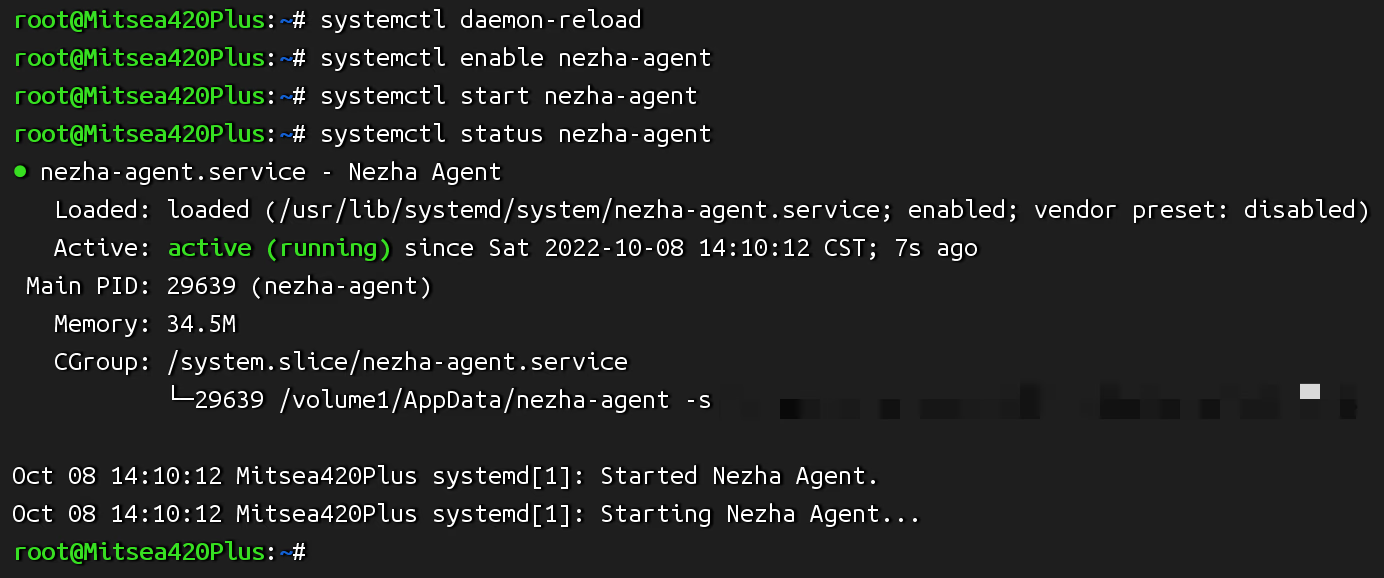
systemctl status nezha-agent
|
||||
```
|
||||
|
||||

|
||||

|
||||
|
||||
> Photo by [Steve Johnson](https://unsplash.com/@steve_j?utm_source=unsplash&utm_medium=referral&utm_content=creditCopyText) on [Unsplash](https://unsplash.com/?utm_source=unsplash&utm_medium=referral&utm_content=creditCopyText)
|
||||
|
||||
@@ -6,14 +6,14 @@ date = "2023-08-17"
|
||||
description = ""
|
||||
categories = ["HomeLab", "MineService"]
|
||||
tags = ["Nginx", "反代"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2023/08/%E5%88%A9%E7%94%A8%E7%BE%A4%E6%99%96%E8%87%AA%E5%B8%A6%E5%8F%8D%E4%BB%A3%E4%B8%BA%E7%BD%91%E7%BB%9C%E6%9C%8D%E5%8A%A1%E9%85%8D%E7%BD%AE%20https%20%28DSM%207.x%29/john-zhou-FrzN1-ENO3Q-unsplash.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2023/08/%E5%88%A9%E7%94%A8%E7%BE%A4%E6%99%96%E8%87%AA%E5%B8%A6%E5%8F%8D%E4%BB%A3%E4%B8%BA%E7%BD%91%E7%BB%9C%E6%9C%8D%E5%8A%A1%E9%85%8D%E7%BD%AE%20https%20%28DSM%207.x%29/john-zhou-FrzN1-ENO3Q-unsplash.avif"
|
||||
+++
|
||||
|
||||
群晖无论是商店的套件还是 Docker 都可以自行安装很多网络服务,对于安装的服务应该如何配置 https 呢?在常规 Linux 系统上,一般通过 Nginx、Apache 解决,但群晖内置了基于 Nginx 的图形化反代工具,一切都变得非常简单。
|
||||
|
||||
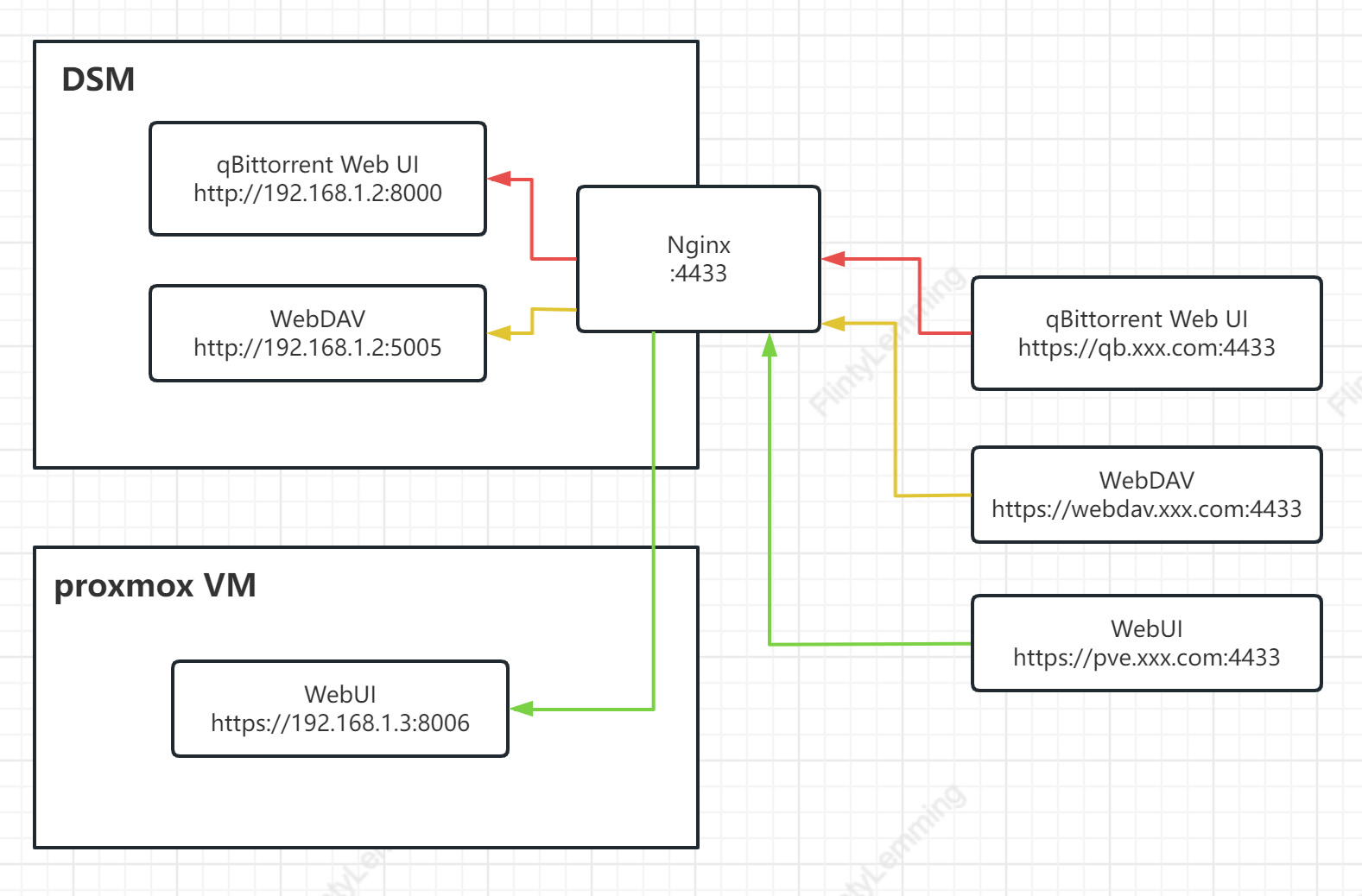
该场景主要是用的 Nginx 的 proxy_pass 功能,它可以让我们通过一个端口、不同的域名就可以访问到本机的多个 Web 服务。效果如下图。
|
||||
|
||||

|
||||

|
||||
|
||||
本篇文章就以 qBittorrent 的 WebUI 为例,介绍如何添加 https
|
||||
|
||||
@@ -27,7 +27,7 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
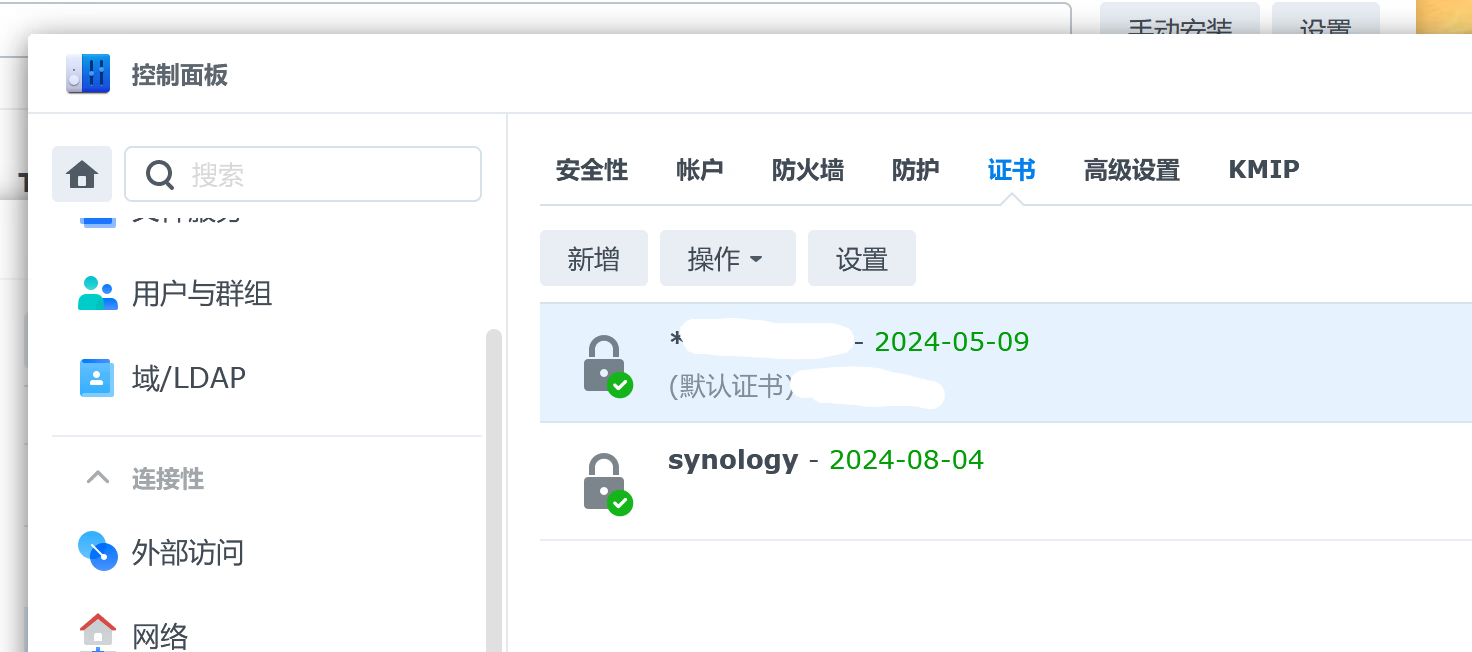
你要申请一个与访问域名相匹配的证书,并已经配置好在 控制面板 - 安全性 - 证书 下。
|
||||
|
||||

|
||||

|
||||
|
||||
## 端口
|
||||
|
||||
@@ -37,11 +37,11 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
1. 确认网络服务的本地端口,正如之前提到的,后面是不会通过这个端口访问的。
|
||||
|
||||

|
||||

|
||||
|
||||
2. 打开 控制面板 - 登陆门户 - 高级 - 反向代理服务器,点 新增
|
||||
|
||||

|
||||

|
||||
|
||||
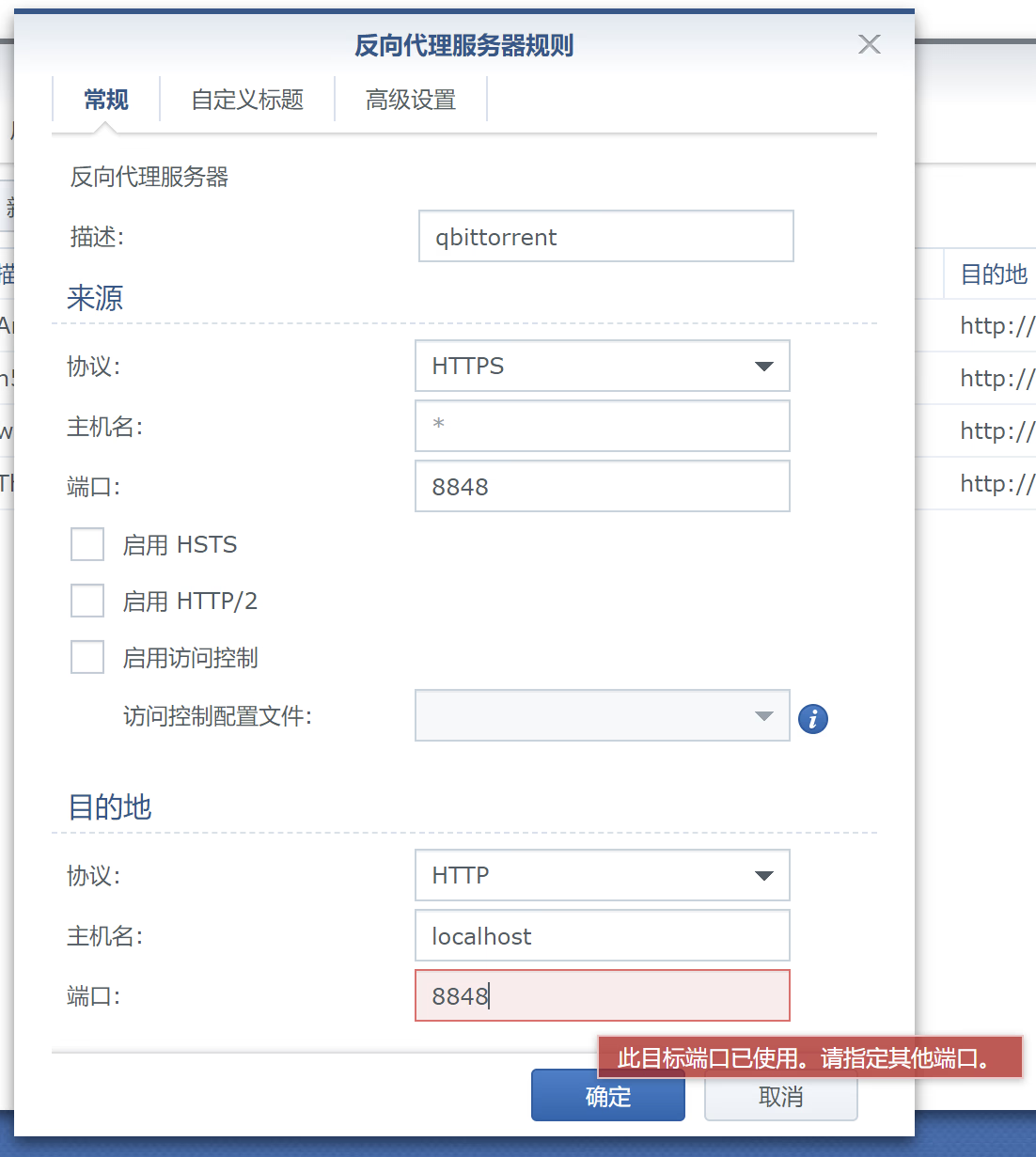
3. 这里有一些内容需要填写,一项一项来
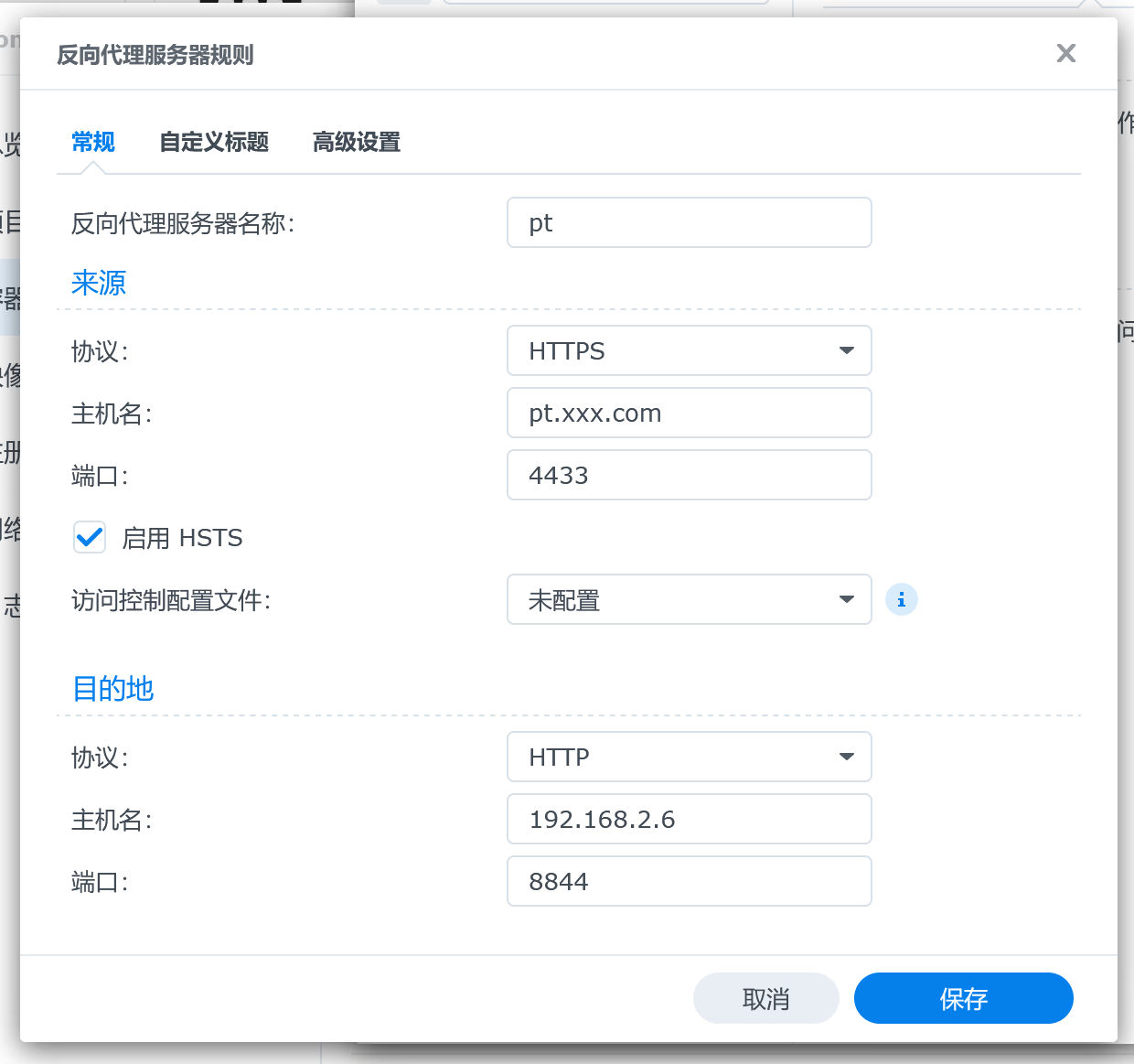
|
||||
|
||||
@@ -65,12 +65,12 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
目的地端口 - 服务的本地端口,qbittorrent 我这里设置的 Web UI IP 是 8844,这里就填 8844
|
||||
|
||||

|
||||

|
||||
|
||||
4. 路由器 NAT 设置一下,看你来源端口设置的什么,以上面为例。那就设置这台机器 IP 的 4433 对公网 4433
|
||||
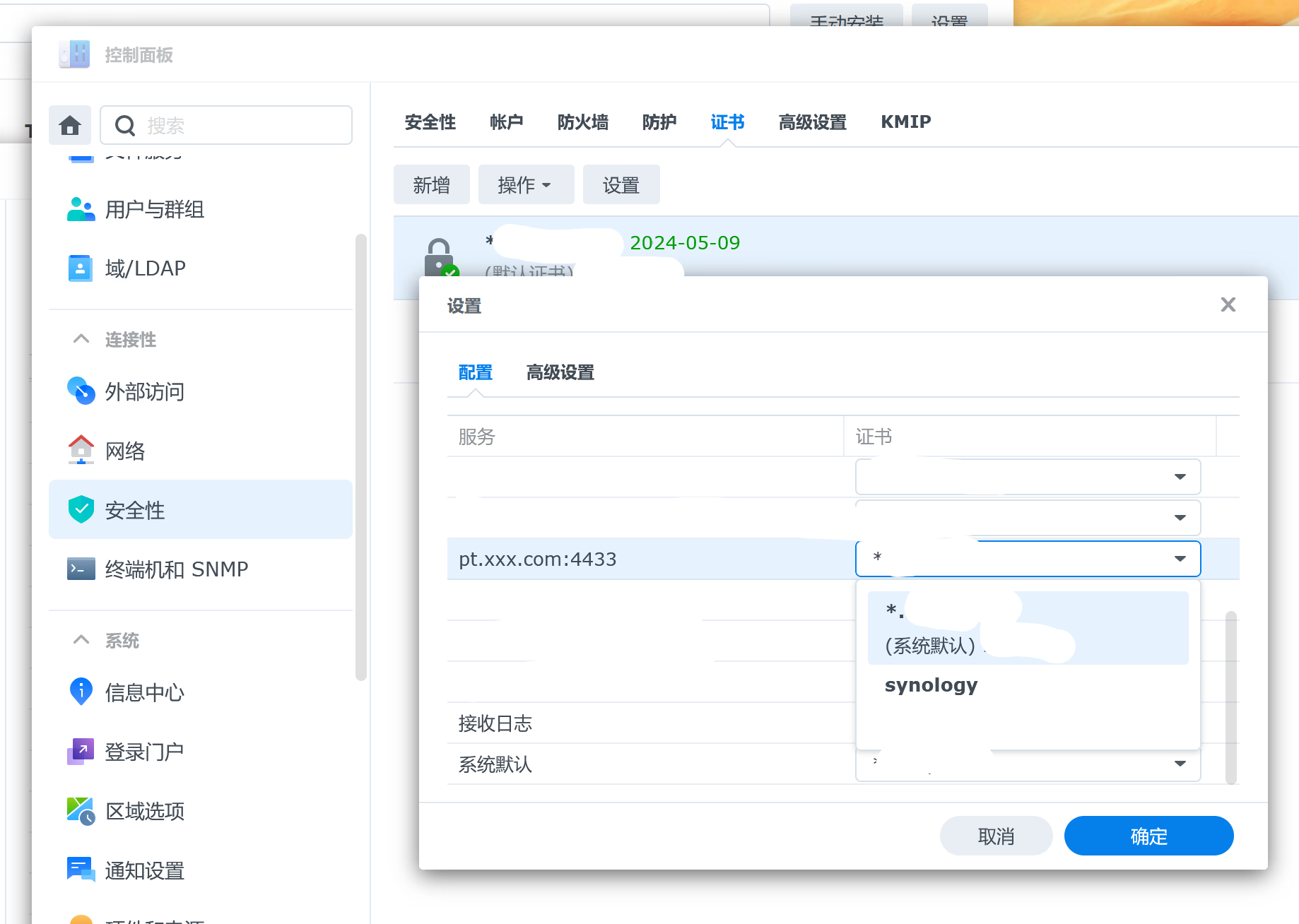
5. 打开 控制面板 - 安全性 - 证书 - 设置,把刚才创建的这一项的证书,选择你前面导入的
|
||||
|
||||

|
||||

|
||||
|
||||
6. 使用 https://pt.xxx.com:4433 访问即可
|
||||
|
||||
|
||||
@@ -6,7 +6,7 @@ date = "2020-05-31"
|
||||
description = ""
|
||||
categories = ["Coding"]
|
||||
tags = ["Git", "SourceTree"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2020/05/SourceTree%20%E8%B7%B3%E8%BF%87%E7%99%BB%E5%BD%95%E4%BB%A5%E5%8F%8A%E5%88%9B%E5%BB%BA%E5%BF%AB%E6%8D%B7%E6%96%B9%E5%BC%8F/title.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2020/05/SourceTree%20%E8%B7%B3%E8%BF%87%E7%99%BB%E5%BD%95%E4%BB%A5%E5%8F%8A%E5%88%9B%E5%BB%BA%E5%BF%AB%E6%8D%B7%E6%96%B9%E5%BC%8F/title.avif"
|
||||
+++
|
||||
|
||||
## 跳过登录
|
||||
@@ -44,7 +44,7 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
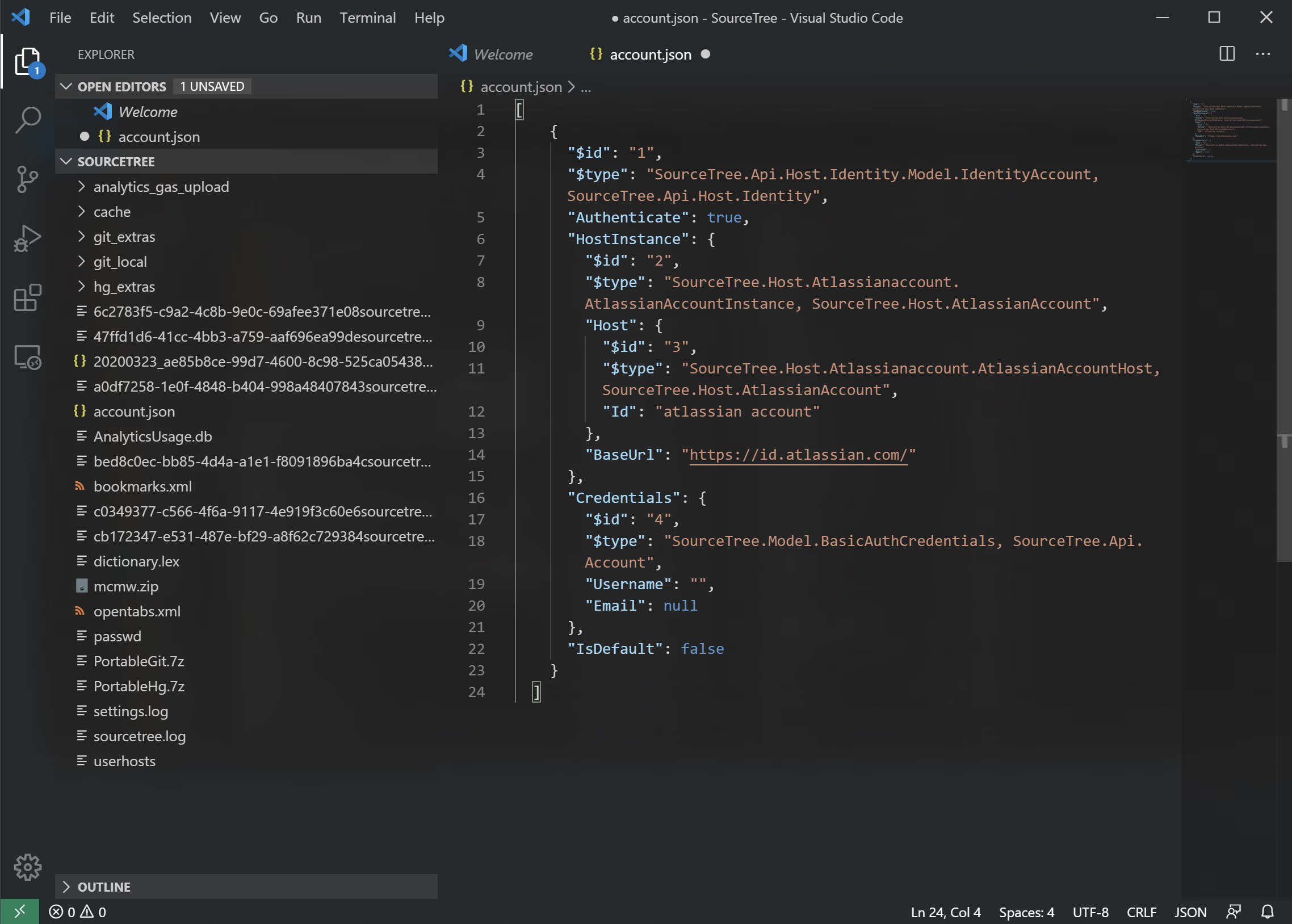
}
|
||||
]
|
||||
|
||||

|
||||

|
||||
|
||||
3. 然后进入下面这个文件夹
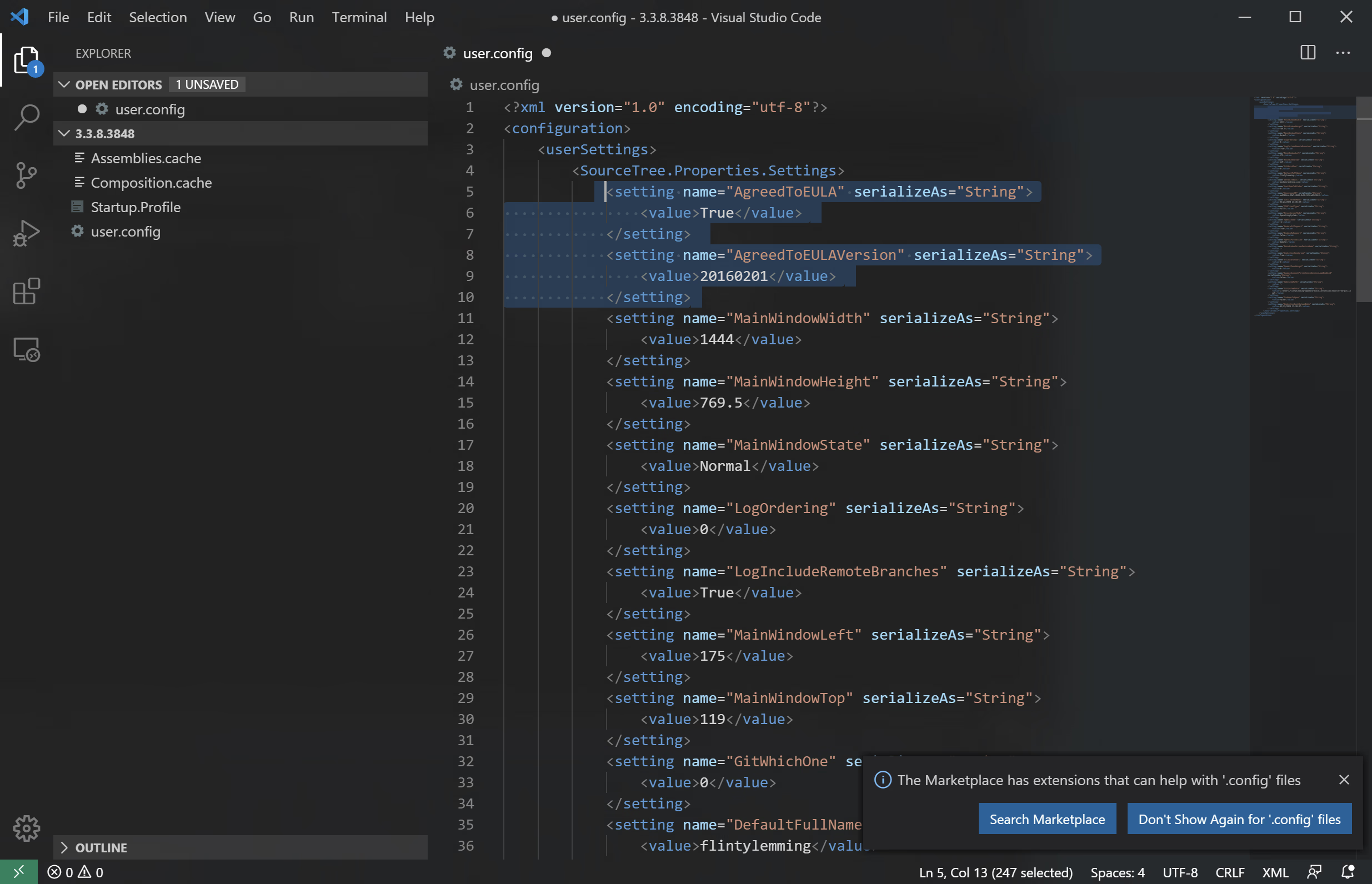
|
||||
|
||||
@@ -59,7 +59,7 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
<value>20160201</value>
|
||||
</setting>
|
||||
|
||||

|
||||

|
||||
|
||||
5. 修改完后重新运行安装程序即可
|
||||
|
||||
@@ -75,16 +75,16 @@ SourceTree 在安装完毕后往往不会生成桌面快捷方式和文件夹,
|
||||
|
||||
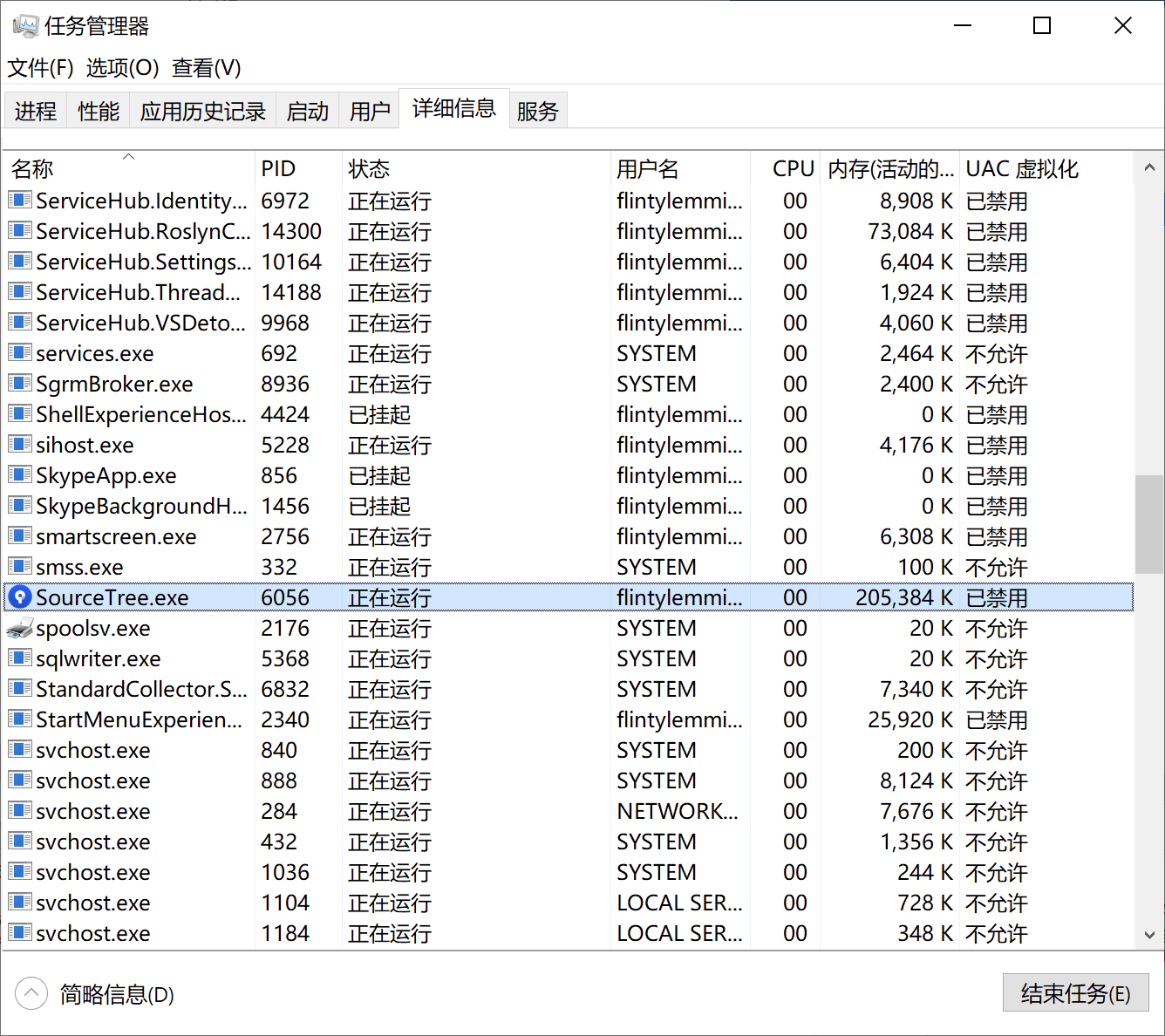
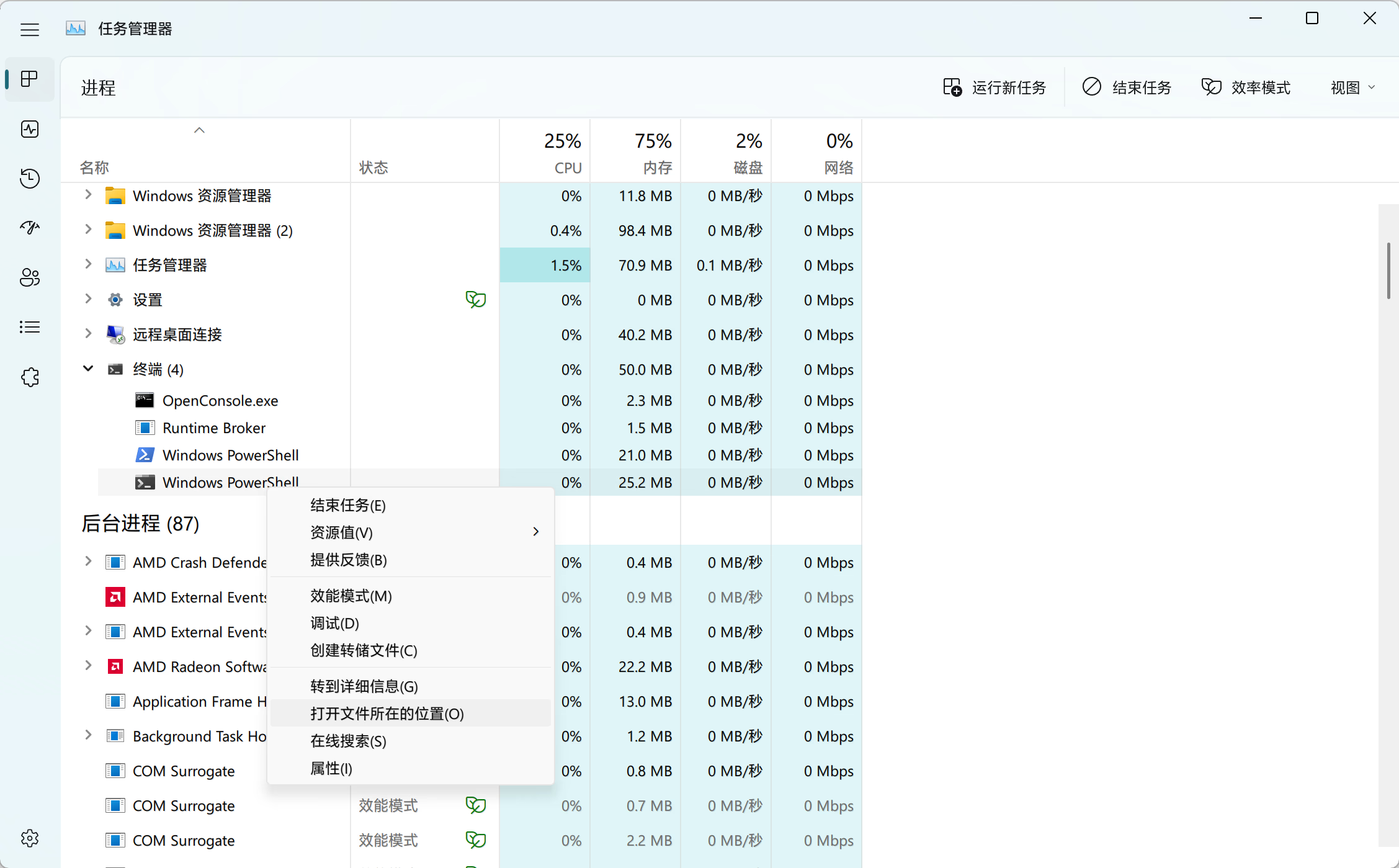
1. 运行 SourceTree 时,打开文件管理器。在 详细信息(Windows 7 里叫 进程)里找到 SourceTree
|
||||
|
||||

|
||||

|
||||
|
||||
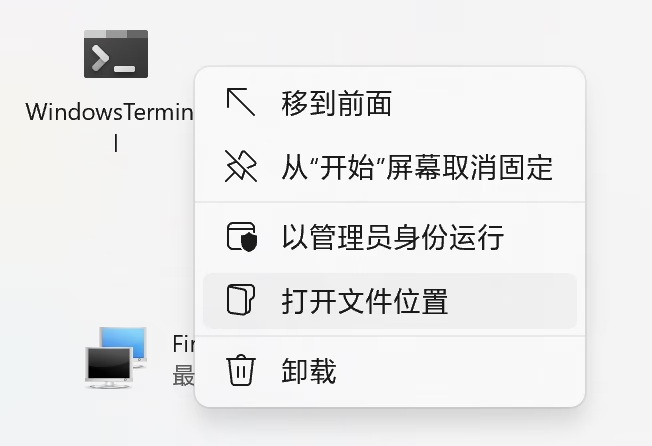
2. 右键,点击 打开文件所在位置
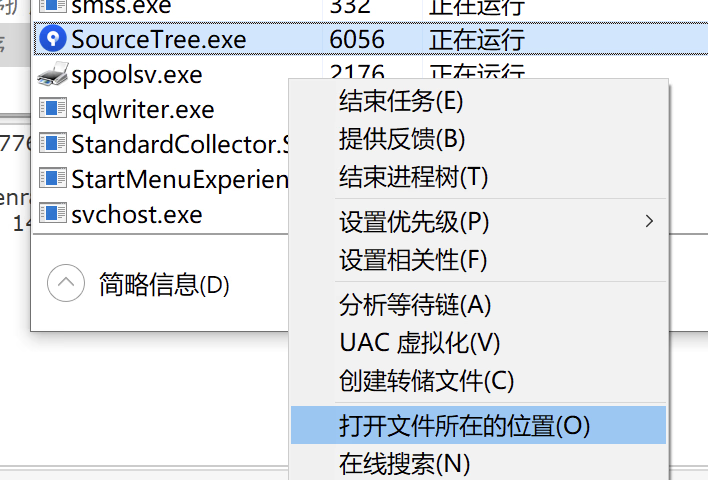
|
||||
|
||||

|
||||

|
||||
|
||||
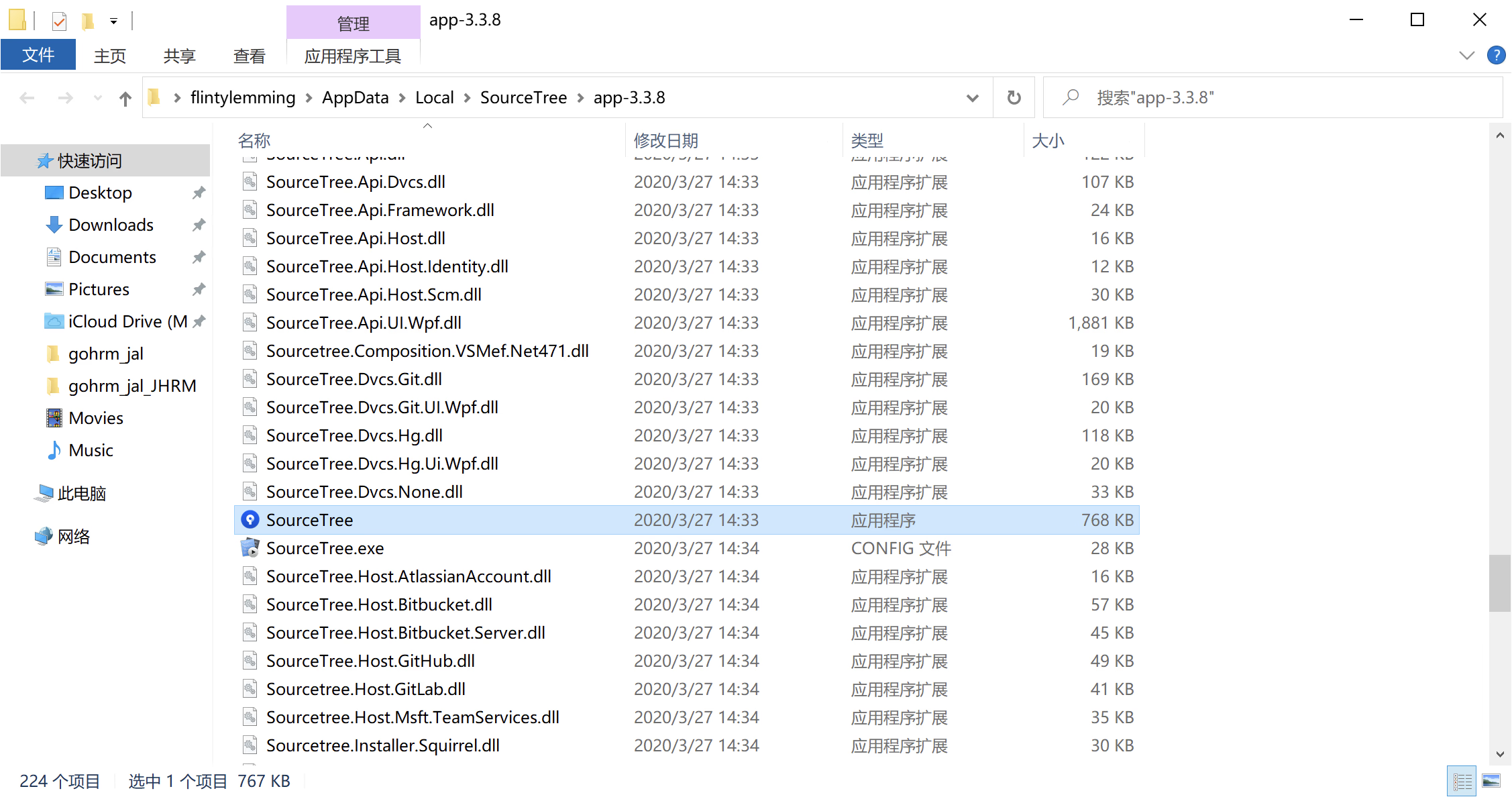
3. 这样也是能找到 SourceTree 的安装目录
|
||||
|
||||

|
||||

|
||||
|
||||
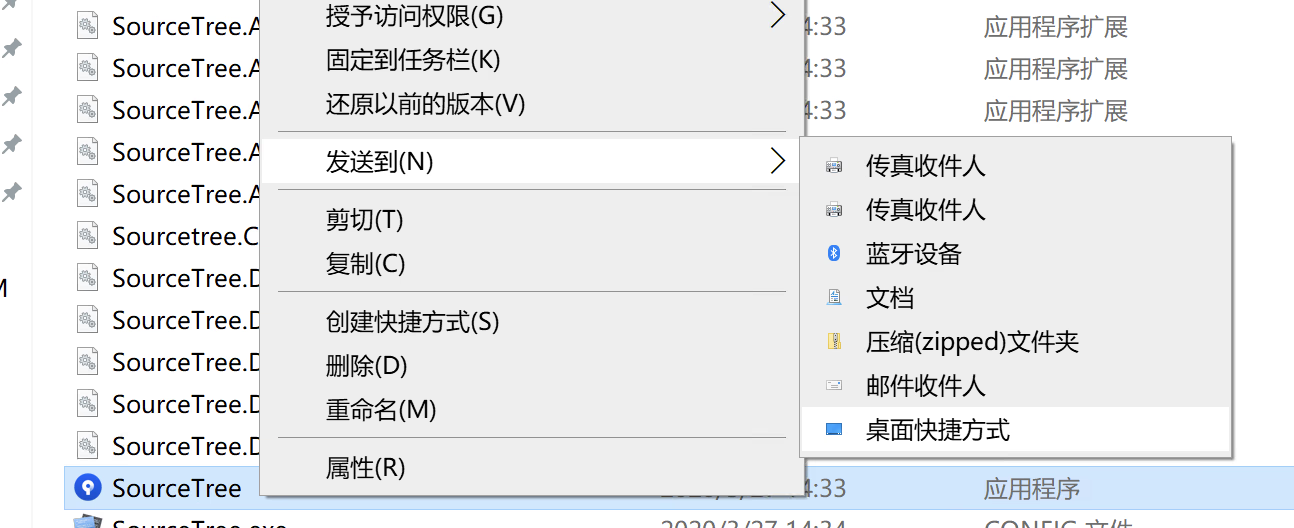
4. 右键 - 发送到 - 桌面快捷方式
|
||||
|
||||

|
||||

|
||||
|
||||
@@ -6,7 +6,7 @@ date = "2022-09-27"
|
||||
description = ""
|
||||
categories = ["Lifestyle"]
|
||||
tags = ["Money"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2022/09/9%E6%9C%88%E9%99%8D%E6%9C%AC%E5%A2%9E%E6%95%88%E6%9C%88%E6%80%BB%E7%BB%93/title.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2022/09/9%E6%9C%88%E9%99%8D%E6%9C%AC%E5%A2%9E%E6%95%88%E6%9C%88%E6%80%BB%E7%BB%93/title.avif"
|
||||
+++
|
||||
|
||||
9月是降本增效月,本月降本增效成果显著。从娱乐服务、云服务、硬件三方面削减开支,并一定程度上降低了管理成本、增加了产出。
|
||||
@@ -53,7 +53,7 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
理由:现有的 DS420+ 由于一直在索引导致 CPU 居高不下。通过调查解决了索引问题,CPU 占用恢复正常,目前不需要购买新设备。节约成本为 DS420+ 置换 DS1621+ 的价格。
|
||||
|
||||

|
||||

|
||||
|
||||
> Photo by [Khara Woods](https://unsplash.com/@kharaoke?utm_source=unsplash&utm_medium=referral&utm_content=creditCopyText) on [Unsplash](https://unsplash.com/s/photos/down?utm_source=unsplash&utm_medium=referral&utm_content=creditCopyText)
|
||||
>
|
||||
@@ -6,7 +6,7 @@ date = "2024-02-02"
|
||||
description = ""
|
||||
categories = ["HomeLab", "Network"]
|
||||
tags = ["异地组网"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2024/02/3b4ed0fa29824852b49650810f113c9e/d-p-hpsnTAl-6rQ-unsplash.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2024/02/3b4ed0fa29824852b49650810f113c9e/d-p-hpsnTAl-6rQ-unsplash.avif"
|
||||
+++
|
||||
|
||||
设置子网路由可以有效解决内网中有的设备不方便安装 Tailscale 但是又需要访问的问题,或者你单纯就是不想给那么多设备都装上 Tailscale 客户端。但是 Tailscale 的配置逻辑让这个功能的设置变得极其复杂,本文先介绍下具体设置步骤,再对比一下 Netbird 该功能的设置。
|
||||
@@ -15,7 +15,7 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
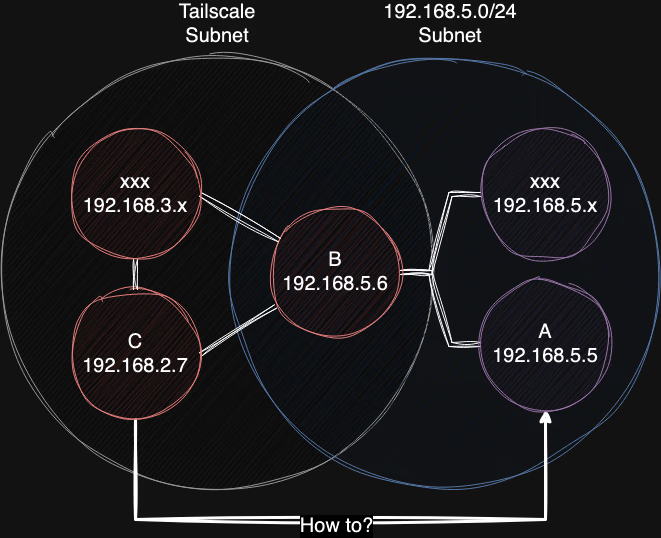
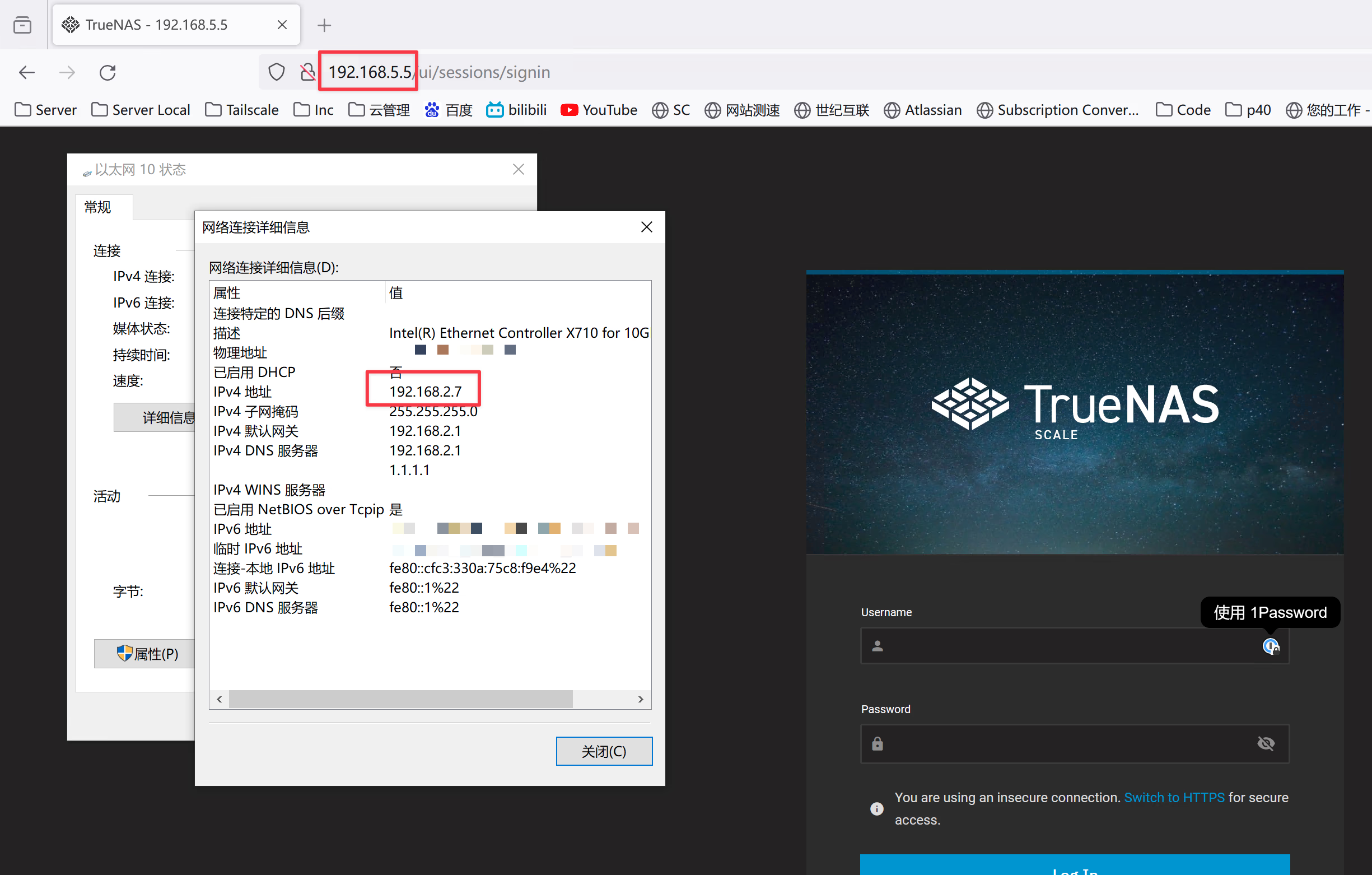
假设现在有两个子网,一个是 192.168.5.0/24,有设备 A 192.168.5.5 和设备 B 192.168.5.6,A 不方便安装 Tailscale,但是 B 可以装。一个是你现在的网络 192.168.2.0/24,正在使用设备 C 192.168.2.7。
|
||||
|
||||

|
||||

|
||||
|
||||
现在你要在设备 C 上可以直接通过输入 192.168.5.5 内网地址访问 A,应该如下设置:
|
||||
|
||||
@@ -38,11 +38,11 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
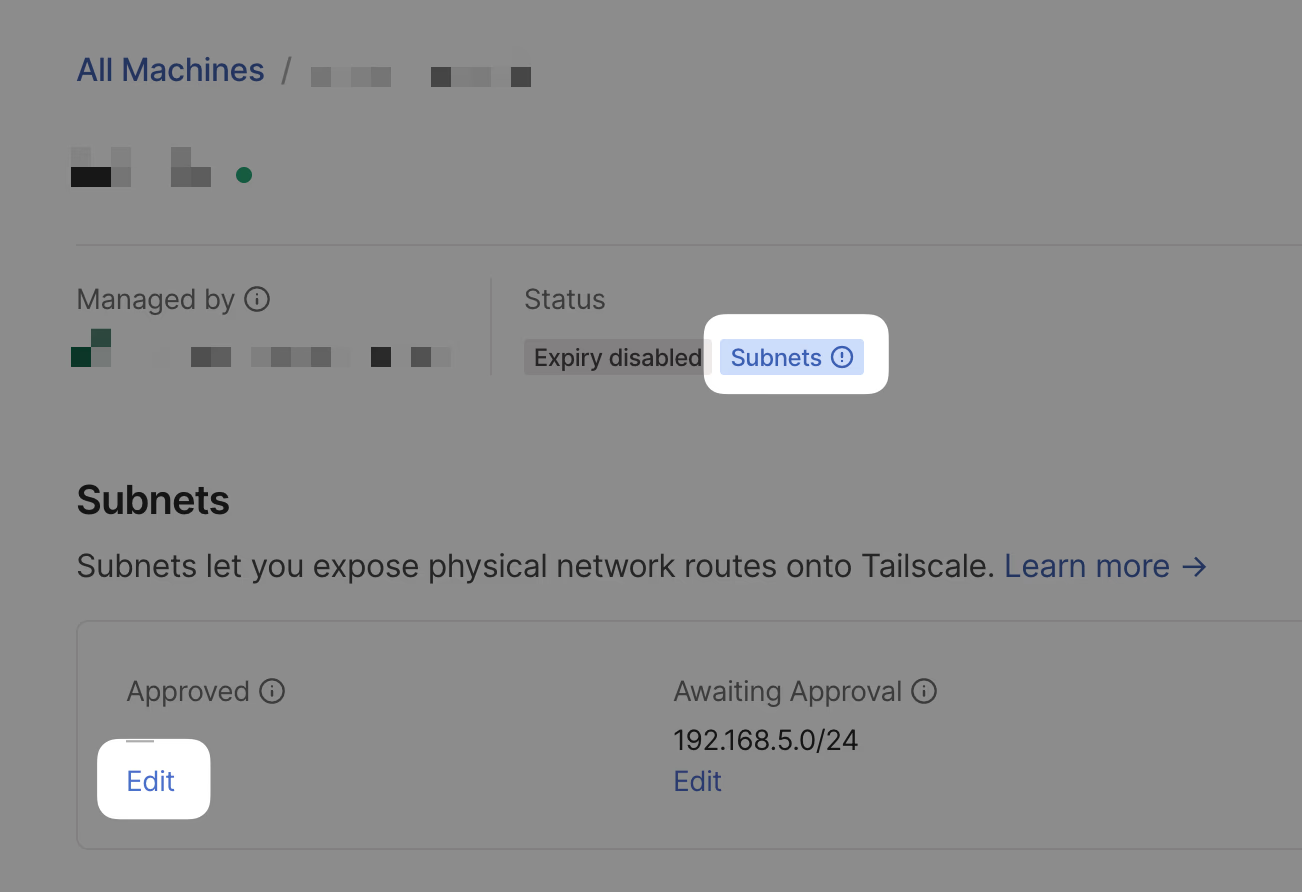
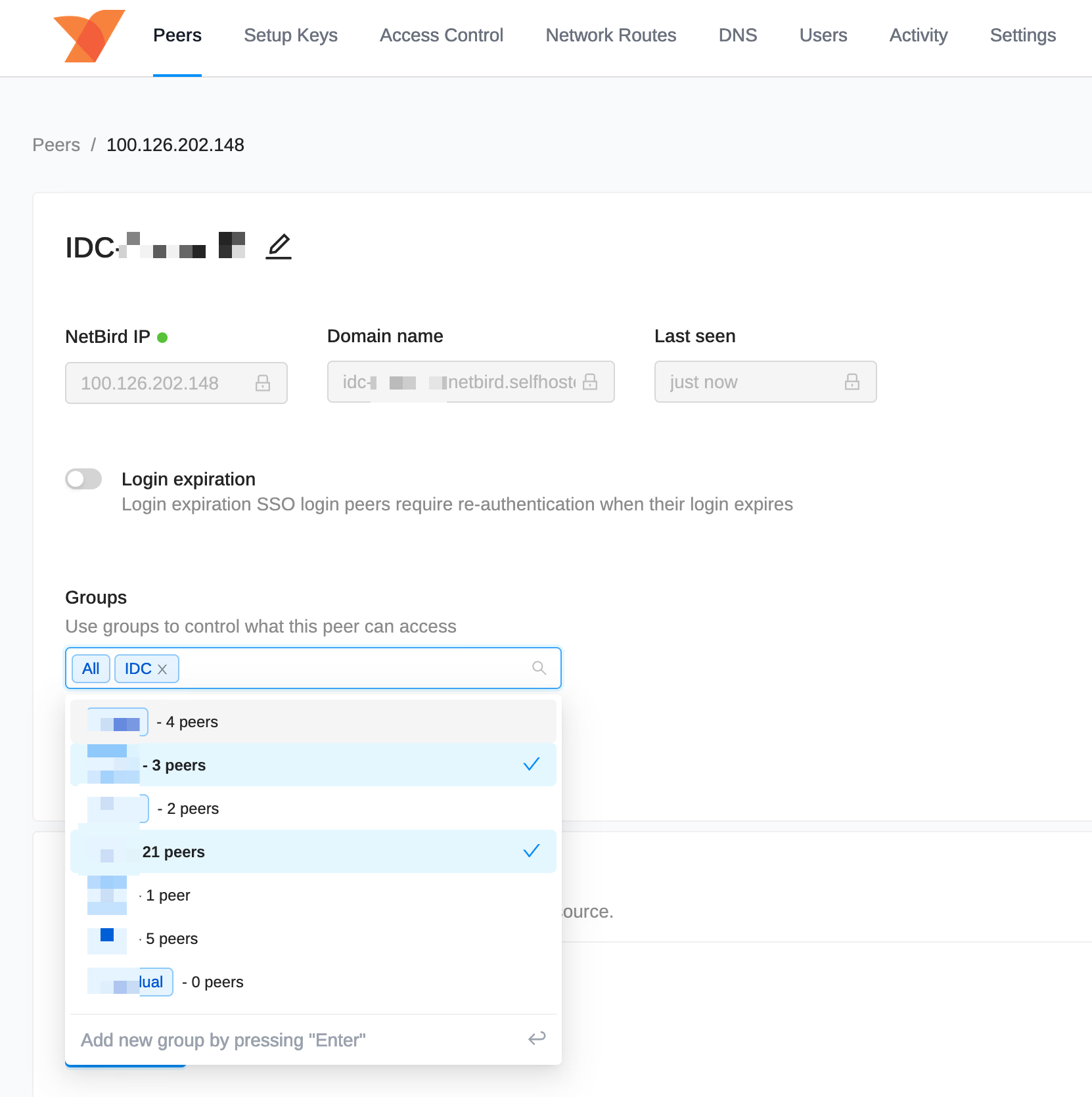
1. 打开 Tailscale 控制台网页,你会发现一个带有 Subnets 标志的设备。后面的感叹号说明这个子网声明没有被批准,点击下面的 Edit
|
||||
|
||||

|
||||

|
||||
|
||||
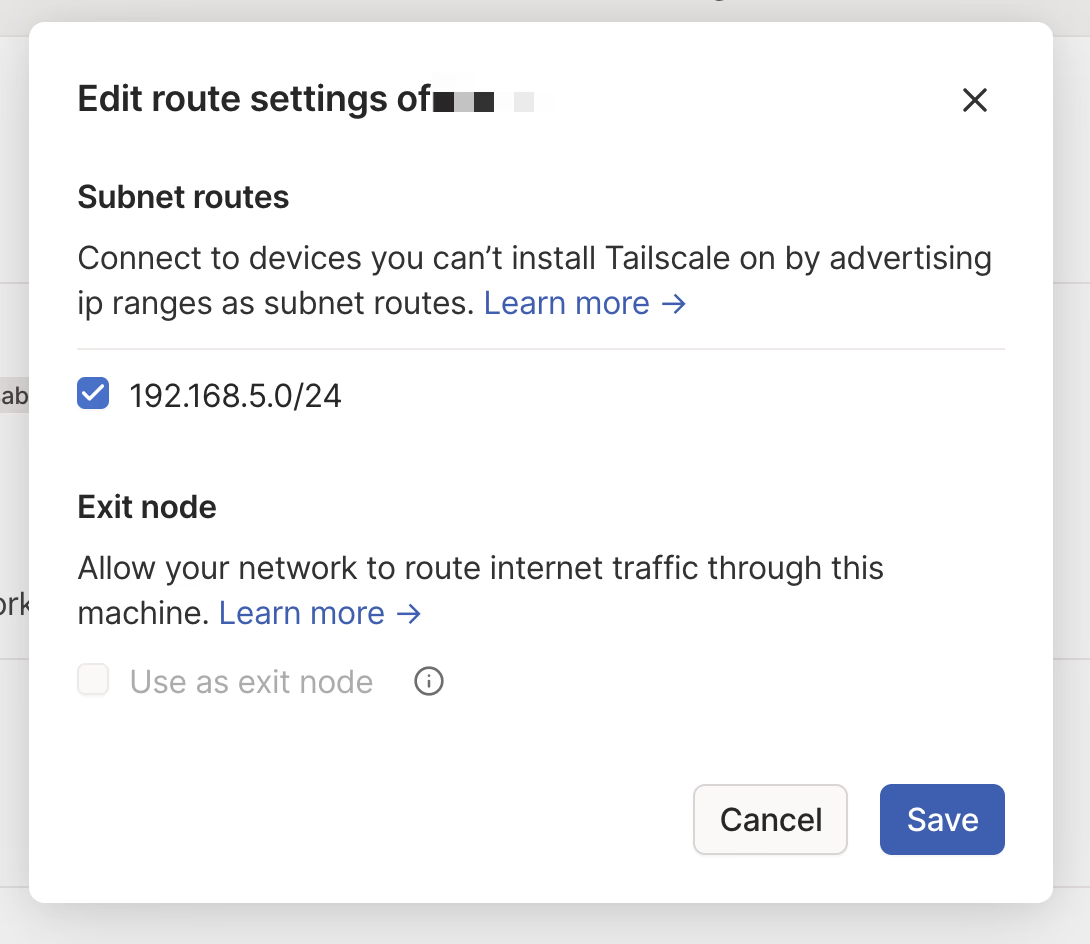
2. 勾上后保存即可
|
||||
|
||||

|
||||

|
||||
|
||||
由于默认 ACL 设置里是所有规则都 allow,所以此时你的 Tailscale 所有设备都可以直接通过内网 IP 192.168.5.5 访问到设备。设备多的时候这显然是不行的,甚至有可能导致在某些设备上有冲突。所以我们还要设置权限。
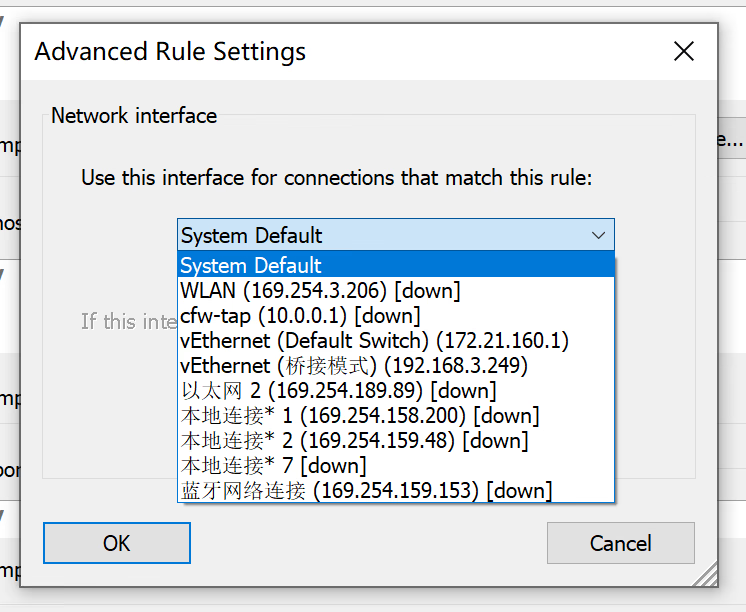
|
||||
|
||||
@@ -69,20 +69,20 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
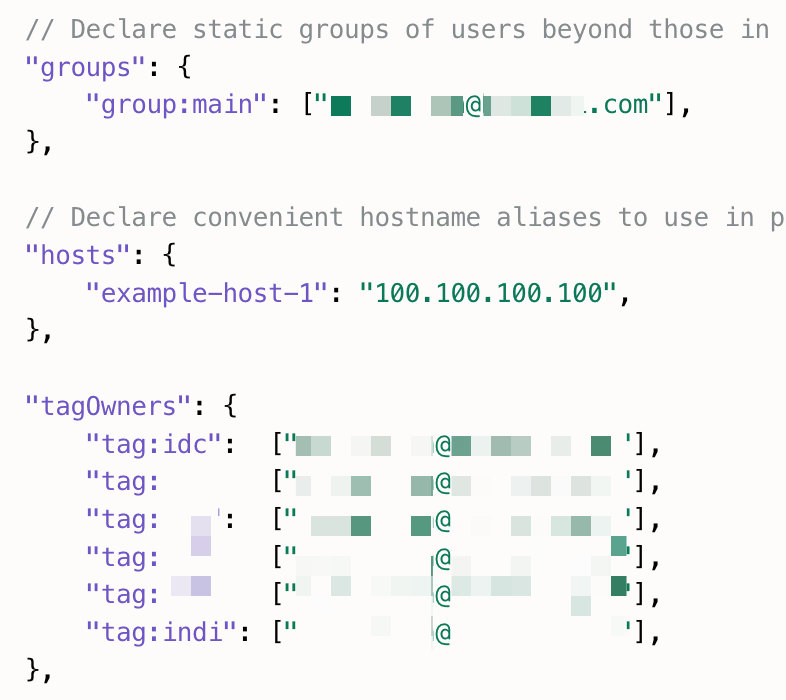
这个 src 可以是 group、tag、hosts、IP 等,group、tag 和 hosts 都需要你在配置文件里定义好。但是一定要注意!src 里一定要把这个网段也写上,否则这个网段内的设备就访问不到了!!!
|
||||
|
||||

|
||||

|
||||
|
||||
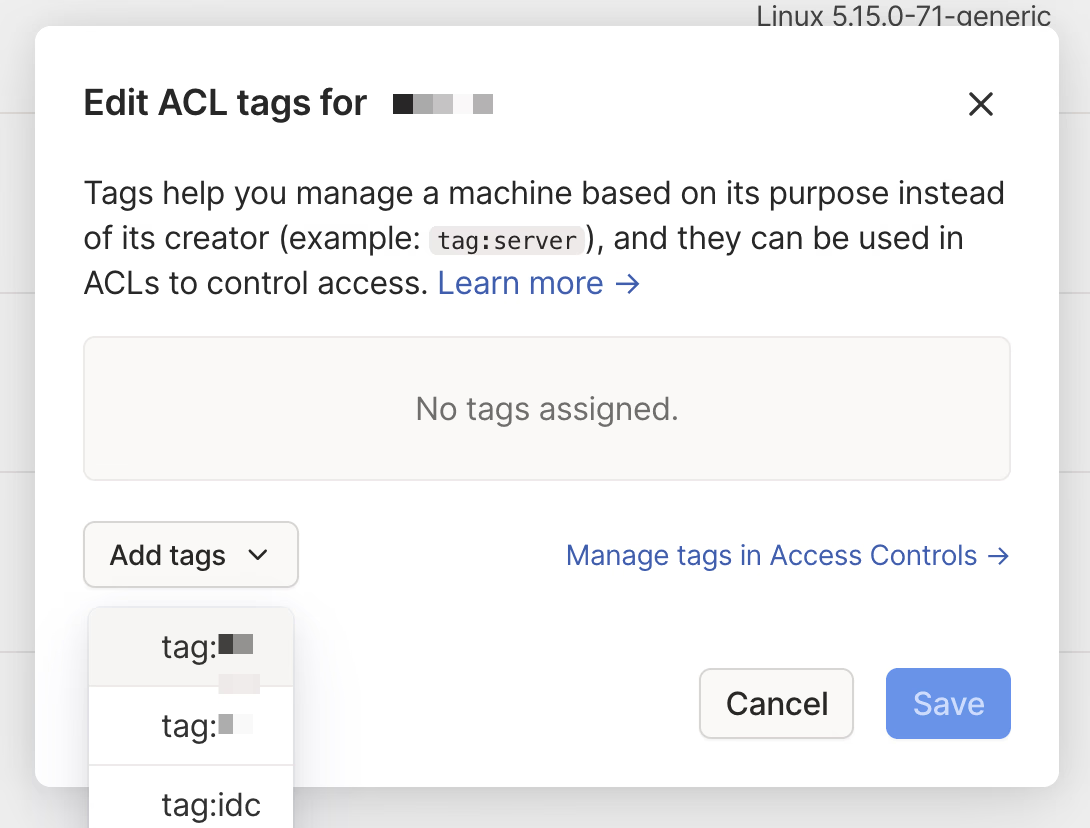
如果是 tag,在这里声明后,还需要在设备列表里设置(真的麻烦)
|
||||
|
||||

|
||||

|
||||
|
||||
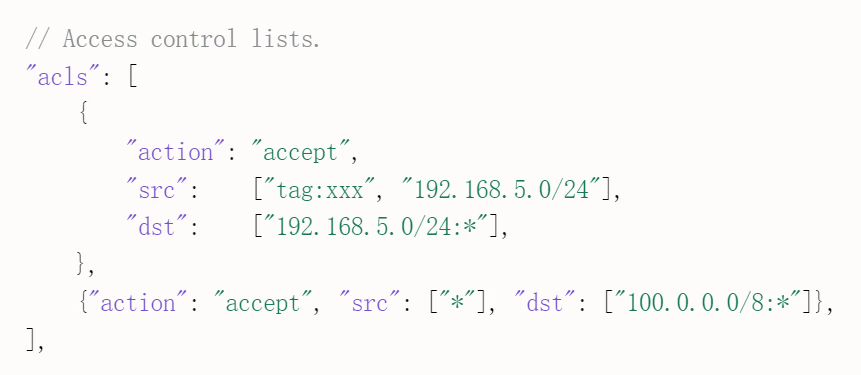
在本例中,我是给设备 C 设置了一个 tag,然后规则如下
|
||||
|
||||

|
||||

|
||||
|
||||
|
||||
这样,设备 C 就可以直接访问设备 A 了
|
||||
|
||||

|
||||

|
||||
|
||||
非常复杂,非常麻烦!下面看下 Netbird 的配置方法
|
||||
|
||||
@@ -90,11 +90,11 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
首先还是给不同的设备设置不同的 tags 便于后面的权限设置,直接在这里选择或者新增 tag,不需要修改任何配置文件
|
||||
|
||||

|
||||

|
||||
|
||||
然后新增一条路由,在 Network Routes 里 Add route。依次填写名称、内网网段、子网路由设备、可以访问的设备组即可。
|
||||
|
||||

|
||||

|
||||
|
||||
就结束了……
|
||||
|
||||
|
||||
@@ -6,7 +6,7 @@ date = "2019-10-08"
|
||||
description = ""
|
||||
categories = ["LifeTec"]
|
||||
tags = ["Word"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2019/10/%E5%90%8C%E4%B8%80%E7%AF%87%20Word%20%E6%96%87%E6%A1%A3%E4%BD%BF%E7%94%A8%E4%B8%8D%E5%90%8C%E7%A7%8D%E7%B1%BB%E7%9A%84%E9%A1%B5%E7%A0%81/title.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2019/10/%E5%90%8C%E4%B8%80%E7%AF%87%20Word%20%E6%96%87%E6%A1%A3%E4%BD%BF%E7%94%A8%E4%B8%8D%E5%90%8C%E7%A7%8D%E7%B1%BB%E7%9A%84%E9%A1%B5%E7%A0%81/title.avif"
|
||||
+++
|
||||
|
||||
之前女朋友让我帮忙调一下毕业论文的页码,要求如下:页码从引言开始按阿拉伯数字连续编排。引言之前的页码用罗马数字单独编排。
|
||||
@@ -15,30 +15,30 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
1. 打开文档后,先给全篇添加页码,样式随便选,我这里就选普通数字1,因为感觉好像默认的没有合适的罗马数字格式。
|
||||
|
||||

|
||||

|
||||
|
||||
2. 双击页脚,找到 页眉和页脚工具-页码-设置页码格式
|
||||
|
||||

|
||||

|
||||
|
||||
3. 编号格式里选择罗马数字,这样就给全篇加上了罗马数字页码
|
||||
|
||||

|
||||

|
||||
|
||||
4. 光标定位到需要以阿拉伯数字页码开始的页面的最前面,比如我这里是第一章
|
||||
|
||||

|
||||

|
||||
|
||||
5. 在 布局-分隔符 里点击 下一页
|
||||
|
||||

|
||||

|
||||
|
||||
6. 此时双击页脚,可以看到文章被分成了 第一节 和 第二节
|
||||
|
||||

|
||||

|
||||
|
||||
7. 定位到第二节的第一页的页脚,按照教程第2步打开页码格式窗口。编号格式选择阿拉伯数字样式;页码编号里选择起始页码,为1
|
||||
|
||||

|
||||

|
||||
|
||||
8. 至此,页码按要求设置完毕
|
||||
@@ -6,14 +6,14 @@ date = "2022-10-12"
|
||||
description = ""
|
||||
categories = ["Coding", "Apple"]
|
||||
tags = ["Xcode"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2022/10/Xcode%20%E9%87%8C%20App%20%E7%9A%84%E5%A4%9A%E7%8E%AF%E5%A2%83%E7%AE%A1%E7%90%86/title.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2022/10/Xcode%20%E9%87%8C%20App%20%E7%9A%84%E5%A4%9A%E7%8E%AF%E5%A2%83%E7%AE%A1%E7%90%86/title.avif"
|
||||
+++
|
||||
|
||||
软件开发中一般需要对应不同的环境发布不同的成品,比如 Dev、Prod 等。通过使用 Xcode 的 scheme 可以管理多个环境,并在不同的环境下执行不同的行为。
|
||||
|
||||
首先需要明白两个概念,Scheme 和 Configuration。上面这个叫 Schema,下面的是 Configuration。
|
||||
|
||||

|
||||

|
||||
|
||||
你可以简单理解为包含关系,每个 Schema 里的 Debug、Build 等行为配置是参考 Configuration 里的项目。
|
||||
|
||||
@@ -21,19 +21,19 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
1. 点击项目 Info 里 Configurations 下面的加号,可以以默认的 Debug 和 Release 为模板,创建多个 Configurations
|
||||
|
||||

|
||||

|
||||
|
||||
2. 每个环境里的 Debug 和 Release 还是要区分开的,所以这边创建出了如下的 Configurations。默认的那一组 Debug 和 Release 就当内部本地用,但是考虑到 Xcode 的草台性,不建议改它名字。
|
||||
|
||||

|
||||

|
||||
|
||||
3. 为了在代码里能够让代码根据不同的环境执行不同的行为,我们还需要给刚才创建的 Configurations 设置 Flag。在 Build Settings 里找到 Swift Compiler - Custom Flags 里的 Active Compilation Conditions。
|
||||
|
||||

|
||||

|
||||
|
||||
4. 最后就是这样
|
||||
|
||||

|
||||

|
||||
|
||||
## 创建 Scheme
|
||||
|
||||
@@ -41,23 +41,23 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
1. 点击这里的 Manage Schemes
|
||||
|
||||

|
||||

|
||||
|
||||
2. 创建多个 Scheme,可以把默认的改成 Local
|
||||
|
||||

|
||||

|
||||
|
||||
3. 双击编辑,比如双击这里的 MyApp-Dev。Run 里的这个 Build Configuration 就要改成刚才创建的 Debug Dev
|
||||
|
||||

|
||||

|
||||
|
||||
4. 这五个行为里面的都要改,比如 Release 要改成刚才创建的 Release Dev
|
||||
|
||||

|
||||

|
||||
|
||||
5. 同理,另一个 MyApp-Prod 的 scheme 里也要都改掉,这样当我们点击这里切换的时候,就会使用不同的 Configuration
|
||||
|
||||

|
||||

|
||||
|
||||
## 编辑不同环境下的行为
|
||||
|
||||
@@ -77,21 +77,21 @@ demoText.text = "Now is Prod Environment"
|
||||
|
||||
看下效果
|
||||
|
||||

|
||||

|
||||
|
||||

|
||||

|
||||
|
||||
### 包名
|
||||
|
||||
不同环境包名可能都是不一样的。在 Siging & Capabilities 里,可以看到这里已经有刚才创建的选项了,只需要点击对应的选项,修改里面的 Bundle Identifier 即可。
|
||||
|
||||

|
||||

|
||||
|
||||
### 显示名称
|
||||
|
||||
不同环境的显示名称也可能不一样,在 General 里修改
|
||||
|
||||

|
||||

|
||||
|
||||
此外还有很多可以区分环境设置,包括代码中引用的变量、App Icon 等等……
|
||||
|
||||
|
||||
@@ -6,7 +6,7 @@ date = "2020-01-11"
|
||||
description = ""
|
||||
categories = ["HomeLab"]
|
||||
tags = ["宽带"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2020/01/%E5%AE%B6%E6%9C%89%E5%85%AC%E7%BD%91IP%20%E5%88%A9%E7%94%A8frp%E8%BF%9C%E7%A8%8B%E6%97%A0%E5%85%AC%E7%BD%91IP%E7%9A%84%E7%94%B5%E8%84%91/title.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2020/01/%E5%AE%B6%E6%9C%89%E5%85%AC%E7%BD%91IP%20%E5%88%A9%E7%94%A8frp%E8%BF%9C%E7%A8%8B%E6%97%A0%E5%85%AC%E7%BD%91IP%E7%9A%84%E7%94%B5%E8%84%91/title.avif"
|
||||
+++
|
||||
|
||||
这里我原来真是蠢到家了,明明自己的宽带有公网 IP,还去找机房做 frp 服务器,明明本地就能解决。下面说下步骤吧
|
||||
@@ -17,7 +17,7 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
1. 搜索一下可以看到很多关于 frp 服务的镜像
|
||||
|
||||

|
||||

|
||||
|
||||
注意不要下载客户端,也就是那个 frpc,要下载服务端,frps,server
|
||||
|
||||
@@ -38,7 +38,7 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
5. 然后我们要取得这个配置文件,就需要把这个路径从 docker 里面的路径,映射到外部我们方便编辑的路径
|
||||
|
||||

|
||||

|
||||
|
||||
左边就是实际存在的路径,这个随便写一个地方,好管理就行。右边就是 docker 里面的路径。也就是我们能在左边的路径里,看到右边路径里的文件,这样就很方便的编辑 docker 里面的文件了。
|
||||
|
||||
@@ -49,27 +49,27 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
看起来我们要设置一个frp服务端口,他默认是 7700,可以改可以不改。因为之前说了,这是 docker 里面的端口,要映射出来才能用。如果需要自定义端口,只需要设置映射出来的端口就行。那我这里想自定义端口为 8851,就在 端口设置 里这样填写。然后,还要填写个你在客户端上可能用到的服务的端口,比如我要用 rdp ,转发端口是 8847。为什么要加这一条,后面会提到。
|
||||
|
||||

|
||||

|
||||
|
||||
7. 保存完毕后先别着急运行,先编辑下配置文件。进入到刚才映射出来的目录,发现甚至连预设文件都没给一个
|
||||
|
||||

|
||||

|
||||
|
||||
8. 创建一个 frps.ini 文件,填写如下内容。因为这次功能要求不多,只要能转发就行。
|
||||
|
||||

|
||||

|
||||
|
||||
你甚至连 token 都可以不写,不过我觉得不太安全
|
||||
|
||||
9. 保存后,尝试运行镜像,看下 log,哎可以了
|
||||
|
||||

|
||||

|
||||
|
||||
## 在路由器设置 NAT
|
||||
|
||||
要想使得无公网IP的电脑能连上你的 frp 服务,你需要映射你的服务端口到公网,这个用过公网 IP 服务的应该都熟悉了。我这边在路由器上就是这么设置的。
|
||||
|
||||

|
||||

|
||||
|
||||
## 在无公网IP的电脑配置客户端
|
||||
|
||||
@@ -92,7 +92,7 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
4. 然后 cd 到 frp 的目录,输入 frpc.exe 运行
|
||||
|
||||

|
||||

|
||||
|
||||
可以看到运行成功
|
||||
|
||||
@@ -102,16 +102,16 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
计算机 填写 <服务端本地地址>:<刚才设置的 remote_port 端口>
|
||||
|
||||

|
||||

|
||||
|
||||
2. 成功远程
|
||||
|
||||

|
||||

|
||||
|
||||
## 在外使用
|
||||
|
||||
1. 在家里路由器上配置 NAT,转发那个 remote_port 端口
|
||||
|
||||

|
||||

|
||||
|
||||
2. 然后就可以用 <公网IP地址或DDNS域名>:<remote_port 端口> 访问了
|
||||
@@ -6,7 +6,7 @@ date = "2024-09-14"
|
||||
description = "本质就是用一个旧版的三星穿戴app完成最开始的配对"
|
||||
categories = ["Android", "Consumer"]
|
||||
tags = ["wearOS", "Galaxy"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2024/09/%E5%A4%96%E7%89%88%20Galaxy%20%E6%89%8B%E6%9C%BA%E7%BB%91%E5%AE%9A%E5%9B%BD%E8%A1%8C%20Galaxy%20Watch/karsten-winegeart-Rr0DAKP6bu4-unsplash.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2024/09/%E5%A4%96%E7%89%88%20Galaxy%20%E6%89%8B%E6%9C%BA%E7%BB%91%E5%AE%9A%E5%9B%BD%E8%A1%8C%20Galaxy%20Watch/karsten-winegeart-Rr0DAKP6bu4-unsplash.avif"
|
||||
+++
|
||||
|
||||
## 读前须知
|
||||
@@ -23,34 +23,34 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
1. 卸载手机里已有的 三星智能穿戴
|
||||
|
||||

|
||||

|
||||
|
||||
2. 安装提供的 2.2.21 旧版本 Galaxy Wearable,[下载地址](https://index.mitsea.com/%E8%BD%AF%E4%BB%B6/%E5%BA%94%E7%94%A8%E7%A8%8B%E5%BA%8F/Android/com.samsung.android.app.watchmanager_2.2.21.18080361-2118080361_minAPI18(nodpi)_apkmirror.com.apk)
|
||||
|
||||

|
||||

|
||||
|
||||
3. 手表打开后,关闭手机的 Wi-Fi 和移动网络,然后蓝牙配对手表
|
||||
|
||||

|
||||

|
||||
|
||||
这里直接配对即可
|
||||
|
||||

|
||||

|
||||
|
||||
4. 默认会自动打开刚才安装的 Galaxy Wearable,如果没有自动打开,手动打开它。打开后会有如下提示,点击 确定 后,软件会直接关闭,这是正常的
|
||||
|
||||

|
||||

|
||||
|
||||
5. 重新打开 Wi-Fi 和移动数据,然后再次打开 Galaxy Wearable,点击 更新,然后跳转到 正在准备连接 的界面,随后软件会再次自动关闭。然后新版本的 三星智能穿戴 会自动打开,如果没有自己打开,可以搜索并打开它。
|
||||
|
||||

|
||||

|
||||
|
||||
6. 点击 更多 后,选择已经配对的手表继续设置,到这里基本上就成功了
|
||||
|
||||

|
||||

|
||||
|
||||
7. 因为是港版手机,所以中间会尝试在手表上登录 Google 账号。由于国行手表的 Google 服务不完整,所以这里只能等他超时失败后选择跳过,不影响
|
||||
|
||||

|
||||

|
||||
|
||||
> Photo by [Karsten Winegeart](https://unsplash.com/@karsten116?utm_content=creditCopyText&utm_medium=referral&utm_source=unsplash) [Unsplash](https://unsplash.com/photos/a-mountain-range-with-a-dirt-road-in-the-foreground-Rr0DAKP6bu4?utm_content=creditCopyText&utm_medium=referral&utm_source=unsplash)
|
||||
@@ -6,7 +6,7 @@ date = "2021-08-31"
|
||||
description = "iOS 其实一直都内置多账号系统"
|
||||
categories = ["Apple"]
|
||||
tags = ["AppStore"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2021/08/%E4%B8%8D%E9%80%80%E5%87%BA%20App%20Store%20%E5%BD%93%E5%89%8D%E8%B4%A6%E5%8F%B7%20%E5%AE%89%E8%A3%85%E5%85%B6%E4%BB%96%E8%B4%A6%E5%8F%B7%20App/title.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2021/08/%E4%B8%8D%E9%80%80%E5%87%BA%20App%20Store%20%E5%BD%93%E5%89%8D%E8%B4%A6%E5%8F%B7%20%E5%AE%89%E8%A3%85%E5%85%B6%E4%BB%96%E8%B4%A6%E5%8F%B7%20App/title.avif"
|
||||
+++
|
||||
|
||||
Apple Music 有个很坑人的设定,当你切换 App Store 账号的时候,缓存的来自 Apple Music 曲库的歌曲就会全部消失。当你缓存很多歌曲后,想要切换账号去别的区下个 App 的时候就会非常痛苦。但其实不需要退出当前账号,就可以通过工具部署其他账号的 App。下面通过 iMazing(Windows 适用)和 Apple Configurator 2(macOS 适用)介绍下方法。
|
||||
@@ -31,30 +31,30 @@ Apple Music 有个很坑人的设定,当你切换 App Store 账号的时候,
|
||||
|
||||
2. 安装并打开,点击左上角的 音乐 - 编辑菜单..
|
||||
|
||||

|
||||

|
||||
|
||||
3. 勾选“应用” - 完成。并切换到刚才选择的 应用 菜单。
|
||||
|
||||

|
||||

|
||||
|
||||
4. 点击这两个地方,都可以跳转到商店页面
|
||||
|
||||

|
||||

|
||||
|
||||
5. 点击 账户 - 登录,登录需要获取新应用的 Apple ID
|
||||
|
||||

|
||||

|
||||
|
||||
6. 与移动端类似,点击一个 App,就可以 “Get” 了
|
||||
|
||||

|
||||

|
||||
|
||||
|
||||
### 使用 M1 Mac 的 App Store 获取 App
|
||||
|
||||
M1 Mac 的 App Store 可以检索 iPhone 和 iPad 程序,当然也可以获取新应用。不过有的 App 并不允许在 M1 Mac 上运行,则会搜索不到。
|
||||
|
||||

|
||||

|
||||
|
||||
# 具体步骤
|
||||
|
||||
@@ -62,36 +62,36 @@ M1 Mac 的 App Store 可以检索 iPhone 和 iPad 程序,当然也可以获取
|
||||
|
||||
1. 连接设备到电脑,打开 Apple Configurator 2,双击已经连接的设备
|
||||
|
||||

|
||||

|
||||
|
||||
2. 菜单栏找到 账户,登录需要下载的 App 所在的账户
|
||||
3. 添加 - App
|
||||
|
||||

|
||||

|
||||
|
||||
4. 找到需要安装的 App,点击 添加
|
||||
|
||||

|
||||

|
||||
|
||||
5. 稍等他下载并安装完成
|
||||
|
||||

|
||||

|
||||
|
||||
|
||||
## 使用 iMazing 2(Windows、macOS 适用)
|
||||
|
||||
1. 连接设备后,点击 管理应用程序
|
||||
|
||||

|
||||

|
||||
|
||||
2. 左上角,切换到 资料库
|
||||
|
||||

|
||||

|
||||
|
||||
3. 默认的话,应该是你当前设备登录的 Apple ID。可以点击右上角的 退出,然后换成别的 Apple ID。
|
||||
4. 找到需要安装的 App,选择后点击 安装 即可
|
||||
|
||||

|
||||

|
||||
|
||||
|
||||
# Q&A
|
||||
|
||||
@@ -6,7 +6,7 @@ date = "2020-01-28"
|
||||
description = ""
|
||||
categories = ["HomeLab"]
|
||||
tags = ["Synology"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2020/01/%E5%88%A9%E7%94%A8%E7%BE%A4%E6%99%96%E8%87%AA%E5%B8%A6%E5%8F%8D%E4%BB%A3%E4%B8%BA%E7%BD%91%E7%BB%9C%E6%9C%8D%E5%8A%A1%E9%85%8D%E7%BD%AE%20https/title.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2020/01/%E5%88%A9%E7%94%A8%E7%BE%A4%E6%99%96%E8%87%AA%E5%B8%A6%E5%8F%8D%E4%BB%A3%E4%B8%BA%E7%BD%91%E7%BB%9C%E6%9C%8D%E5%8A%A1%E9%85%8D%E7%BD%AE%20https/title.avif"
|
||||
+++
|
||||
|
||||
群晖无论是商店的套件还是 Docker 都可以自行安装很多网络服务,有的比如 qbittorrent、Jellyfin 都是内置 https 配置选项的。那对于其他安装的服务应该如何配置 https 呢?在常规 Linux 系统上,一般通过 Nginx、Apache 解决,但群晖内置了基于 Nginx 的图形化反代工具,一切都变得非常简单。
|
||||
@@ -31,11 +31,11 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
1. 确认网络服务的本地端口,正如之前提到的,后面是不会通过这个端口访问的。Docker 这里的话,最好也别用默认端口 8080,因为默认 8080 端口的服务一大堆,这里随便填个比如 8000。至于上面的那个端口是其他作用,与本例无关,请忽略。
|
||||
|
||||

|
||||

|
||||
|
||||
2. 打开 控制面板 - Synology 应用程序门户 - 反向代理服务器,点 新增
|
||||
|
||||

|
||||

|
||||
|
||||
3. 这里有一些内容需要填写,一项一项来
|
||||
|
||||
@@ -59,12 +59,12 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
目的地端口 - 服务的本地端口,刚才设置的是 8000,这里就填 8000
|
||||
|
||||

|
||||

|
||||
|
||||
4. 路由器 NAT 设置一下,内网 8857 对公网的 8857
|
||||
5. 尝试通过 https://<子域名>:8857 访问,成功
|
||||
|
||||

|
||||

|
||||
|
||||
6. 如果收藏夹存了地址,并且端口没变,记得把原来的地址从 http 改成 https
|
||||
|
||||
|
||||
@@ -6,7 +6,7 @@ date = "2023-06-01"
|
||||
description = "数据党狂喜"
|
||||
categories = ["HomeLab", "MineService"]
|
||||
tags = ["硬盘", "NAS"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2023/06/%E9%9B%86%E4%B8%AD%E7%9B%91%E6%B5%8B%E5%A4%9A%E5%8F%B0%E8%AE%BE%E5%A4%87%E7%9A%84%E7%A1%AC%E7%9B%98%20SMART%20%E4%BF%A1%E6%81%AF/jaredd-craig-9kTHBEaFmhU-unsplash.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2023/06/%E9%9B%86%E4%B8%AD%E7%9B%91%E6%B5%8B%E5%A4%9A%E5%8F%B0%E8%AE%BE%E5%A4%87%E7%9A%84%E7%A1%AC%E7%9B%98%20SMART%20%E4%BF%A1%E6%81%AF/jaredd-craig-9kTHBEaFmhU-unsplash.avif"
|
||||
+++
|
||||
|
||||
[Demo Site](https://disks.mitsea.com/web/dashboard)
|
||||
|
||||
@@ -6,7 +6,7 @@ date = "2021-04-22"
|
||||
description = ""
|
||||
categories = ["Linux"]
|
||||
tags = ["Windows", "Linux"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2021/04/%E3%80%90%E7%BF%BB%E8%AF%91%E3%80%91%E7%AE%A1%E7%90%86%E9%85%8D%E7%BD%AE%E6%96%87%E4%BB%B6%E6%9C%80%E5%A5%BD%E7%9A%84%E6%96%B9%E6%B3%95%EF%BC%9A%E4%B8%80%E4%B8%AA%20bare%20git%20%E4%BB%93%E5%BA%93/title.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2021/04/%E3%80%90%E7%BF%BB%E8%AF%91%E3%80%91%E7%AE%A1%E7%90%86%E9%85%8D%E7%BD%AE%E6%96%87%E4%BB%B6%E6%9C%80%E5%A5%BD%E7%9A%84%E6%96%B9%E6%B3%95%EF%BC%9A%E4%B8%80%E4%B8%AA%20bare%20git%20%E4%BB%93%E5%BA%93/title.avif"
|
||||
+++
|
||||
|
||||
原文地址:[https://www.atlassian.com/git/tutorials/dotfiles](https://www.atlassian.com/git/tutorials/dotfiles)
|
||||
@@ -60,7 +60,7 @@ config branch -M main
|
||||
config push -u origin main
|
||||
```
|
||||
|
||||

|
||||

|
||||
|
||||
### 需要确认的事情
|
||||
|
||||
|
||||
@@ -17,38 +17,38 @@ image = ""
|
||||
|
||||
Switch 虽然可以直连,但商店访问慢,下载慢,最关键的是有的游戏直连甚至无法游玩,比如 Asphalt 9
|
||||
|
||||

|
||||

|
||||
|
||||
一般来说有三种方式,加速器、路由器弄代理,以及今天用到的 HTTP 代理。哪个方式好这里不做讨论,各有优势。
|
||||
|
||||
首先保证 Surge 已经开启了 HTTP 代理服务
|
||||
|
||||

|
||||

|
||||
|
||||
Switch 上,设置 - 互联网 - 互联网设置 - 点击已经连接的 Wi-Fi - 更改设置 - 代理服务器设置 这里点开,启用它。服务器地址一定不要填写 0.0.0.0,而是你运行 Surge 的设备的内网地址,macOS 版的可以在这里看到
|
||||
|
||||

|
||||

|
||||
|
||||
端口填写的是 HTTP 代理的端口,不要填 SOCKS5 的,自动验证保持为不启用。保存后重新连接。
|
||||
|
||||

|
||||

|
||||
|
||||
此时 Switch 不一定能正常加速,这是因为,Switch 的流量发送到 Surge 后,要进行规则判断,如果你的规则里没有 Switch 网络活动相关的规则,则还是直连。当然,你也可以通过抓包看域名手动添加对应的规则。但考虑到 Switch 上的服务即使直连都比较慢,不如全部都走代理,那么怎么实现呢?这就引出了 SRC-IP 的概念。在 Surge 的 Dashboard 里,你可以看到很多 Switch 的流量,但是这些流量都是又哪一个 IP 地址带来的呢?就是 Switch 机器的内网 ip
|
||||
|
||||

|
||||

|
||||
|
||||
我这里就是 192.168.3.56,这就是这些流量的 SRC-IP。只要对这一个 SRC-IP 进行代理,他发来的所有流量就全部走代理了。你可以右键该设备,直接添加一个 SRC-IP 的规则。
|
||||
|
||||

|
||||

|
||||
|
||||
当然,添加之前,可以创建一个专门给 Switch 用的策略组,方便出现问题后可以切回 Direct
|
||||
|
||||

|
||||

|
||||
|
||||
再次检查 Dashboard 里 Switch 的流量,即可发现游戏和服务的流量,根据 SRC-IP 规则的判断,走了代理。
|
||||
|
||||

|
||||

|
||||
|
||||
游戏自然也是能够正常进入
|
||||
|
||||

|
||||

|
||||
@@ -6,7 +6,7 @@ date = "2019-10-09"
|
||||
description = ""
|
||||
categories = ["Windows"]
|
||||
tags = ["PE"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2019/10/%E5%88%B6%E4%BD%9CPE%E5%90%AF%E5%8A%A8%E7%9B%98/title.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2019/10/%E5%88%B6%E4%BD%9CPE%E5%90%AF%E5%8A%A8%E7%9B%98/title.avif"
|
||||
+++
|
||||
|
||||
> 本文面向普通用户,所以就不介绍微软官方提供的PE制作方法了,并且那个方法制作出来功能比较少,操作也不方便
|
||||
@@ -19,7 +19,7 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
从优启通 [官网](http://www.uqitong.top/) 下载工具,这里推荐下载UEFI版
|
||||
|
||||

|
||||

|
||||
|
||||
### 安装工具
|
||||
|
||||
@@ -33,16 +33,16 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
3. 在这个位置选择刚刚插入的U盘,如果没有看到U盘,尝试重新插入,并点击刷新
|
||||
|
||||

|
||||

|
||||
|
||||
4. 一般情况什么都不用设置,直接点击“一键制作启动U盘”
|
||||
|
||||

|
||||

|
||||
|
||||
5. 等待制作,这个过程还是有一会的,尤其是如果你用的是USB2.0速度的U盘
|
||||
|
||||
6. 出现下面的提示就说明已经制作好了,这里不用测试,点击取消
|
||||
|
||||

|
||||

|
||||
|
||||
然后你可以进行之后的操作了
|
||||
@@ -5,7 +5,7 @@ slug = "4d6dbaefb80e4d1692af3b23ab8be33a"
|
||||
date = "2021-04-22"
|
||||
categories = ["Linux", "Network"]
|
||||
tags = ["Ubuntu"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2021/04/%E5%9C%A8%E9%9C%80%E8%A6%81%E7%BD%91%E7%BB%9C%E7%99%BB%E5%BD%95%E9%AA%8C%E8%AF%81%E7%9A%84%E7%8E%AF%E5%A2%83%E5%AE%89%E8%A3%85%20Linux/philip-oroni-0cVTKWWAxV4-unsplash.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2021/04/%E5%9C%A8%E9%9C%80%E8%A6%81%E7%BD%91%E7%BB%9C%E7%99%BB%E5%BD%95%E9%AA%8C%E8%AF%81%E7%9A%84%E7%8E%AF%E5%A2%83%E5%AE%89%E8%A3%85%20Linux/philip-oroni-0cVTKWWAxV4-unsplash.avif"
|
||||
+++
|
||||
|
||||
首先要了解下 Linux 中的 tty 的概念,具体可以看下面这个解释。简单来说(可能不严谨),你可以类比 macOS 或者 Windows 下的虚拟桌面。
|
||||
@@ -14,17 +14,17 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
那么启动安装镜像,进入安装界面,就像这样
|
||||
|
||||

|
||||

|
||||
|
||||
默认应该是 tty1,可以尝试发送 Ctrl+Alt+F1,看看有没有反应,没有的话说明当前就是 tty1。
|
||||
|
||||

|
||||

|
||||
|
||||
要登录公司网络,需要使用 curl 命令发送请求,所以切换到另一个 tty 以输入命令。这边发送 Ctrl+Alt+F2 组合键以切换到 tty2
|
||||
|
||||
然后输入命令登录网络即可。我这边用的是深信服的网络登录窗,如何写出这个命令的可以参考这篇文章获取思路。[使用 cli 登陆公司上网验证系统](https://blog.mitsea.com/ddfb7e62396b40c59f74432c862dea69)
|
||||
|
||||

|
||||

|
||||
|
||||
最后,回到 tty1 正常安装系统即可。
|
||||
|
||||
|
||||
@@ -6,7 +6,7 @@ date = "2020-02-08"
|
||||
description = ""
|
||||
categories = ["Game"]
|
||||
tags = ["崩坏3"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2020/02/%E8%B0%81%E6%98%AF%E6%9C%80%E9%80%82%E5%90%88%E6%88%91%E7%9A%84%E5%B4%A9%E5%9D%8F3%E6%A8%A1%E6%8B%9F%E5%99%A8/title.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2020/02/%E8%B0%81%E6%98%AF%E6%9C%80%E9%80%82%E5%90%88%E6%88%91%E7%9A%84%E5%B4%A9%E5%9D%8F3%E6%A8%A1%E6%8B%9F%E5%99%A8/title.avif"
|
||||
+++
|
||||
|
||||
## 平台配置
|
||||
@@ -22,7 +22,7 @@ CPU:i7-4790K@4.4GHz
|
||||
|
||||
## 统计图表
|
||||
|
||||

|
||||

|
||||
|
||||
## 模拟器设置
|
||||
|
||||
@@ -39,14 +39,14 @@ CPU:i7-4790K@4.4GHz
|
||||
|
||||
腾讯模拟器是我认为这几款中玩崩坏3最好的模拟器,但是存在兼容新问题,具体表现为存在一定的渲染问题,比如武器渲染有问题,如图:
|
||||
|
||||

|
||||

|
||||
|
||||
以及大招缺少一点点特效(不是很明显),不过月光什么的翅膀渲染是正常的。总体而言正常游玩观感影响很小,我个人完全能接受。
|
||||
大招特效对比,这个是差别【最】明显的地方
|
||||
|
||||

|
||||

|
||||
|
||||

|
||||

|
||||
|
||||
性能方面,普通操作非常流畅,在宿舍大厅和深渊中,也是顶着游戏性能天花板运行。因为这两个场景即使在iPad Pro 11’ 下也无法满帧,属于游戏优化问题。
|
||||
手柄支持方面,完全支持xbox one手柄,美中不足就是手动视角转动有点快,不能调节
|
||||
|
||||
@@ -6,7 +6,7 @@ date = "2021-03-03"
|
||||
description = ""
|
||||
categories = ["Apple", "Crash"]
|
||||
tags = ["M1", "Mac"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2021/03/M1%20Mac%20%E6%97%A0%E6%B3%95%E8%AE%BE%E7%BD%AE%E6%AD%A3%E7%A1%AE%E7%9A%84%E7%BC%A9%E6%94%BE%E6%AF%94%E4%BE%8B/title.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2021/03/M1%20Mac%20%E6%97%A0%E6%B3%95%E8%AE%BE%E7%BD%AE%E6%AD%A3%E7%A1%AE%E7%9A%84%E7%BC%A9%E6%94%BE%E6%AF%94%E4%BE%8B/title.avif"
|
||||
+++
|
||||
|
||||
## 问题
|
||||
@@ -17,15 +17,15 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
比如我手头的松人 4K 显示器,就被识别成了一个分辨率为 1680x1050 的显示器
|
||||
|
||||

|
||||

|
||||
|
||||
2. **对于 4K 以下的分辨率,无法开启 HiDPI。**
|
||||
|
||||

|
||||

|
||||
|
||||
同样的显示器,x86 Mac 没有问题
|
||||
|
||||

|
||||

|
||||
|
||||
在 x86 Mac 上,2K 显示器如果系统没有开启 HiDPI,可以有很多方法开启,比如使用下面的这个脚本
|
||||
|
||||
@@ -46,7 +46,7 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
我从淘宝购入了一个 edid 欺骗器,并让卖家烧写成主流的 Dell 4K 显示器信息,希望能有用。到时会更新。
|
||||
|
||||

|
||||

|
||||
|
||||
[https://item.taobao.com/item.htm?id=611036111443&tracelogww=ltckbburl](https://item.taobao.com/item.htm?id=611036111443&tracelogww=ltckbburl)
|
||||
|
||||
@@ -54,7 +54,7 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
淦,翻车了…不行
|
||||
|
||||

|
||||

|
||||
|
||||
> Photo by [Renato Ramos Puma](https://unsplash.com/@renatoramospuma?utm_source=unsplash&utm_medium=referral&utm_content=creditCopyText) on [Unsplash](https://unsplash.com/?utm_source=unsplash&utm_medium=referral&utm_content=creditCopyText)
|
||||
|
||||
@@ -6,7 +6,7 @@ date = "2024-09-14"
|
||||
description = ""
|
||||
categories = ["Android", "Consumer"]
|
||||
tags = ["wearOS", "Galaxy"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2024/09/%E5%9B%BD%E8%A1%8C%20Galaxy%20Watch%206%20%E5%88%B7%E7%BE%8E%E7%89%88%E5%9B%BA%E4%BB%B6/pawel-czerwinski-HiefyP9quJE-unsplash.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2024/09/%E5%9B%BD%E8%A1%8C%20Galaxy%20Watch%206%20%E5%88%B7%E7%BE%8E%E7%89%88%E5%9B%BA%E4%BB%B6/pawel-czerwinski-HiefyP9quJE-unsplash.avif"
|
||||
+++
|
||||
|
||||
## 注意事项
|
||||
@@ -21,43 +21,43 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
1. 长按手表右侧两个按键,直到黑屏,然后不断点按右上按键,会进入到这个界面。然后点按右上按键,切到 Download (Wireless)
|
||||
|
||||

|
||||

|
||||
|
||||
2. 长按进入这个无线下载模式,手表会黑屏,然后再次不断点按右上按键,会进入到这个界面
|
||||
|
||||

|
||||

|
||||
|
||||
3. 按两次右上按键,进入 Wi-Fi 无线刷机模式,此时手表会显示 [AP],即手表自己会发射一个热点,需要电脑连接这个热点进行刷机
|
||||
|
||||

|
||||

|
||||
|
||||
4. 电脑打开 Wi-Fi,找到手表名称的 Wi-Fi 后连接
|
||||
|
||||

|
||||

|
||||
|
||||
5. 打开刷机软件
|
||||
|
||||

|
||||

|
||||
|
||||
6. 刷机软件会显示手表的 IP 地址,代表连接成功
|
||||
|
||||

|
||||

|
||||
|
||||
7. 点击 Files 下 AP 按钮前面的勾,然后点击 AP 按钮,选择下载的刷机包,格式为 .tar
|
||||
|
||||

|
||||

|
||||
|
||||
8. 选择完后确认无误后点击下面的 Start 开始刷机
|
||||
|
||||

|
||||

|
||||
|
||||
9. 刷机走的是慢速 Wi-Fi,大概只有 25Mbps 左右,所以非常慢
|
||||
|
||||

|
||||

|
||||
|
||||
10. 我这刷了 37 分钟,刷完后手表会自动重启。由于已经是美版固件了,所以外版手机后面就正常配置就行了
|
||||
|
||||

|
||||

|
||||
|
||||
> Photo by [Pawel Czerwinski](https://unsplash.com/@pawel_czerwinski?utm_content=creditCopyText&utm_medium=referral&utm_source=unsplash) on [Unsplash](https://unsplash.com/photos/a-group-of-white-buildings-with-grass-in-the-middle-of-them-HiefyP9quJE?utm_content=creditCopyText&utm_medium=referral&utm_source=unsplash)
|
||||
|
||||
@@ -6,7 +6,7 @@ date = "2023-12-31T01:00:00+08:00"
|
||||
description = ""
|
||||
categories = ["HomeLab"]
|
||||
tags = ["TrueNAS", "rsync"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2023/12/TrueNAS%20%E5%AE%9A%E6%97%B6%E5%90%8C%E6%AD%A5%E9%85%8D%E7%BD%AE/rick-rothenberg-Ih4tXZrOkMI-unsplash.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2023/12/TrueNAS%20%E5%AE%9A%E6%97%B6%E5%90%8C%E6%AD%A5%E9%85%8D%E7%BD%AE/rick-rothenberg-Ih4tXZrOkMI-unsplash.avif"
|
||||
+++
|
||||
|
||||
TrueNAS 的同步功能我挺喜欢的,因为我文件比较多,可管理的定时非实时同步对我来说很实用,也比实时同步更可靠。
|
||||
@@ -21,7 +21,7 @@ TrueNAS 的同步功能我挺喜欢的,因为我文件比较多,可管理的
|
||||
|
||||
首先对基本配置里的几个点做补充
|
||||
|
||||

|
||||

|
||||
|
||||
1. 若要同步文件夹里的内容,这里要加一个斜杠,默认不会加
|
||||
2. 用户这里建议选择和使用 Samba 相同的用户(一般就是除了 root 之外你自己手动创建的那个用户)
|
||||
@@ -59,7 +59,7 @@ TrueNAS 的同步功能我挺喜欢的,因为我文件比较多,可管理的
|
||||
|
||||
这里就是比较扭曲的地方了,他这个同步的 WebUI 功能做的不全,很多常用的功能还要自己加参数
|
||||
|
||||

|
||||

|
||||
|
||||
首先要说明的是这里的参数格式为 --[参数名]=”[参数内容]”。然后说几个常用参数,其他的可以自己查。
|
||||
|
||||
@@ -71,17 +71,17 @@ TrueNAS 的同步功能我挺喜欢的,因为我文件比较多,可管理的
|
||||
|
||||
原生 Linux 中,用户的登陆密码、Samba 密码、Rsync 服务端密码其实是三个东西。群晖的 Rsync 密码就需要我们主动设置。设置位置在这里,密码一定要设置,只选择一个用户是不会继承登陆密码的。
|
||||
|
||||

|
||||

|
||||
|
||||
## WebDAV
|
||||
|
||||
这个相比于 Rsync 就没有那些弯弯绕了。先在云凭据里创建凭据
|
||||
|
||||

|
||||

|
||||
|
||||
然后在云同步里设置同步就行了
|
||||
|
||||

|
||||

|
||||
|
||||
> Photo by [Rick Rothenberg](https://unsplash.com/@rick_rothenberg?utm_content=creditCopyText&utm_medium=referral&utm_source=unsplash) on [Unsplash](https://unsplash.com/photos/a-close-up-of-a-bunch-of-green-plants-Ih4tXZrOkMI?utm_content=creditCopyText&utm_medium=referral&utm_source=unsplash)
|
||||
|
||||
@@ -6,16 +6,16 @@ date = "2021-04-02"
|
||||
description = ""
|
||||
categories = ["HomeLab", "Network"]
|
||||
tags = ["QNAP", "NAS"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2021/04/QNAP%20%E8%AE%BE%E7%BD%AE%E6%A1%A5%E6%8E%A5/title.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2021/04/QNAP%20%E8%AE%BE%E7%BD%AE%E6%A1%A5%E6%8E%A5/title.avif"
|
||||
+++
|
||||
|
||||
最近购入了一台 QNAP TS-532X NAS,这是一台万兆交换机。想要两个设备之间以万兆的速度连接,除了两个设备都要有万兆网卡,往往会认为他们必须要接到一个万兆交换机上才能用,就像这样。
|
||||
|
||||

|
||||

|
||||
|
||||
但其实不必,通过桥接 NAS 的 1GbE 和 10GbE 两个网口,就可以让 NAS 直接以 10Gbps 承载另一个有万兆网卡的设备,就像这样。
|
||||
|
||||

|
||||

|
||||
|
||||
按照我的理解(可能不正确),TS-532X 首先自己内部生成了一个虚拟交换机,交换机的上联口是到路由器,绑定 1GbE 网口。下联口一个是内部虚拟的,通给 NAS 本身,另一个绑定 10GbE 网口,通给另一台万兆设备。
|
||||
|
||||
@@ -25,19 +25,19 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
1. 打开 网络与虚拟交换机,左下角,切换到 高级,点击 新增
|
||||
|
||||

|
||||

|
||||
|
||||
2. 点击 基本模式
|
||||
|
||||

|
||||

|
||||
|
||||
3. 分别勾选 1GbE 和 10GbE 两个网口,勾选下方的”启用扩展树协议“,点 应用
|
||||
|
||||

|
||||

|
||||
|
||||
4. 回到 总览,就可以看到桥接成功了。不过这里的拓补图讲道理有点迷惑,比如他这个交换机也有 IP(按理说他这个应该算是无网管交换机,应该没有 IP),然后 10GbE 的那个口 IP 跟 NAS 是一样的,总之有点迷惑,不用管它。
|
||||
|
||||

|
||||

|
||||
|
||||
## PC 设置
|
||||
|
||||
@@ -45,16 +45,16 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
1. 打开 控制面板 - 网络和 Internet - 网络和共享中心 - 更改适配器设置,可以看到 10GbE 的口已经启用了。当然一开始这边可能显示无网络权限啥的,我这边是已经配置好了的。
|
||||
|
||||

|
||||

|
||||
|
||||
2. 双击打开这个网络连接,然后点击 属性 - Internet 协议版本 4
|
||||
|
||||

|
||||

|
||||
|
||||
3. IP 地址设置一个跟内网其他设备不冲突的 IP 地址,子网掩码、网关、默认DNS地址和内网中其他设备一致
|
||||
|
||||

|
||||

|
||||
|
||||
4. 设置完毕
|
||||
|
||||

|
||||

|
||||
@@ -6,32 +6,32 @@ date = "2023-10-21"
|
||||
description = "HNS 全责"
|
||||
categories = ["Windows", "Network"]
|
||||
tags = ["Windows", "Hyper-V"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2023/10/Hyper-V%20%E5%88%9B%E5%BB%BA%E5%9B%BA%E5%AE%9A%E7%BD%91%E5%85%B3%20IP%20%E7%9A%84%E5%86%85%E9%83%A8%E7%BD%91%E7%BB%9C/sander-weeteling-KABfjuSOx74-unsplash.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2023/10/Hyper-V%20%E5%88%9B%E5%BB%BA%E5%9B%BA%E5%AE%9A%E7%BD%91%E5%85%B3%20IP%20%E7%9A%84%E5%86%85%E9%83%A8%E7%BD%91%E7%BB%9C/sander-weeteling-KABfjuSOx74-unsplash.avif"
|
||||
+++
|
||||
|
||||
Hyper-V 默认会创建一个内部网络的交换机,而且连接到这个交换机的虚拟机可以正常访问互联网。但是这个交换机是由 HNS 创建的,HNS 网络服务主要是为容器服务的,内部有很多无法改动的预设配置。最头疼的就是他的网关地址在每次开机后都会发生变化。这篇文章介绍如何使用传统手动内部网络配置来创建一个网关 IP 不会变动的内部网络。
|
||||
|
||||

|
||||

|
||||
|
||||
1. 创建一个 内部网络 类型的虚拟交换机
|
||||
|
||||

|
||||

|
||||
|
||||
2. 找到有互联网的 Interface,双击它 - 属性 - 共享选项卡,这里选择刚才创建的虚拟交换机
|
||||
|
||||

|
||||

|
||||
|
||||
3. 这个虚拟交换机会自动设置一个网关 IP,网段默认为 192.168.137.0/24
|
||||
|
||||

|
||||

|
||||
|
||||
4. 虚拟机绑定这个虚拟交换机
|
||||
|
||||

|
||||

|
||||
|
||||
5. 默认直接就能拿到 IP,也可以自己手动修改一个静态地址。此时互联网访问也是正常的。
|
||||
|
||||

|
||||

|
||||
|
||||
> Photo by [Sander Weeteling](https://unsplash.com/@sanderweeteling?utm_content=creditCopyText&utm_medium=referral&utm_source=unsplash) on [Unsplash](https://unsplash.com/photos/teal-bookeh-lights-KABfjuSOx74?utm_content=creditCopyText&utm_medium=referral&utm_source=unsplash)
|
||||
|
||||
@@ -6,7 +6,7 @@ date = "2021-11-22"
|
||||
description = "好好好"
|
||||
categories = ["Consumer"]
|
||||
tags = ["Xbox"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2021/11/title.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2021/11/title.avif"
|
||||
+++
|
||||
|
||||
其实我原来买的是 Series S,但是我后来卖掉买了 Series X,有两个主要原因
|
||||
@@ -18,18 +18,18 @@ Series X 用了快半年,这玩意对我其实有很多意想不到的体验
|
||||
|
||||
1. 游戏价格。Microsoft 的账号不绑定区域,这意味着你可以用现有的账号今天在阿根廷购买游戏,明天在巴西购买游戏,完全没有问题。不像 PlayStation、Steam、Epic,他们都是一个账号绑定一个区,即便是能改区也非常麻烦,限制也很多。即便都是低价区,Xbox 往往也有相当优惠的价格,比如英雄联盟衍生游戏 Ruined King,Steam 俄区淘宝是 84 元。
|
||||
|
||||

|
||||

|
||||
|
||||
而 Xbox 我只花了…额 7 块钱。而且别忘了,这个价格我不需要额外准备低价区账号,直接用现有的 Microsoft 账号就可以激活。
|
||||
|
||||

|
||||

|
||||
|
||||
2. Quick Resume。这个功能简直了,它能让我5秒就可以从待机唤醒到进入游戏。
|
||||
|
||||
{{< rawhtml >}}
|
||||
|
||||
<video width=100% controls autoplay>
|
||||
<source src="https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2021/11/1.mov" type="video/mov">
|
||||
<source src="https://blog-img.mitsea.com/images/blog/posts/2021/11/1.mov" type="video/mov">
|
||||
Your browser does not support the video tag.
|
||||
</video>
|
||||
|
||||
|
||||
@@ -6,7 +6,7 @@ date = "2020-03-08"
|
||||
description = ""
|
||||
categories = ["Apple"]
|
||||
tags = ["iOS"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2020/03/iOS%20%E8%A7%A3%E9%99%A4%E6%B8%A9%E6%8E%A7%E9%99%8D%E9%A2%91/title.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2020/03/iOS%20%E8%A7%A3%E9%99%A4%E6%B8%A9%E6%8E%A7%E9%99%8D%E9%A2%91/title.avif"
|
||||
+++
|
||||
|
||||
**本文仅限于越狱系统,并且修改过后运行大型应用设备会异常的烫,耗电也会异常的快**
|
||||
@@ -17,16 +17,16 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
越狱商店搜索 Apple Turbo Boost,安装即可
|
||||
|
||||

|
||||

|
||||
|
||||
# 手动修改
|
||||
|
||||
1. 获取设备的 Model,可以在商店搜索 BMSSM 下载“Battery Memory System Status Monitor”,但是这个查看不了 CPU 的主频(显示错误),如果还需要看主频,下载“CPU DasherX”,这个是收费的。
|
||||
2. 下载好后,这两个软件分别在这个位置可以看到设备 Model,记下来。
|
||||
|
||||

|
||||

|
||||
|
||||

|
||||

|
||||
|
||||
3. 用文件管理器定位到下面的目录,没用文件管理器的从越狱商店下载安装一个Filza
|
||||
|
||||
|
||||
@@ -6,7 +6,7 @@ date = "2020-12-13"
|
||||
description = ""
|
||||
categories = ["HomeLab", "Consumer"]
|
||||
tags = ["NAS", "捡垃圾"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2020/12/%E8%9C%97%E7%89%9B%E6%98%9F%E9%99%85A%E6%AC%BE%E6%9B%B4%E6%8D%A2%E7%94%B5%E6%BA%90/title.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2020/12/%E8%9C%97%E7%89%9B%E6%98%9F%E9%99%85A%E6%AC%BE%E6%9B%B4%E6%8D%A2%E7%94%B5%E6%BA%90/title.avif"
|
||||
+++
|
||||
|
||||
2019 年购入的蜗牛星际 A 款,当时很便宜,才 240。这个设备好是好,就是有点吵,机箱风扇和电源风扇都挺吵的。
|
||||
@@ -17,9 +17,9 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
下面放下电源的实拍照
|
||||
|
||||

|
||||

|
||||
|
||||

|
||||

|
||||
|
||||
是支持全模组的,还是比较不错的。
|
||||
|
||||
@@ -27,49 +27,49 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
1. 拧下及其后侧的四颗紫色螺丝
|
||||
|
||||

|
||||

|
||||
|
||||
2. 然后就能在侧面看到电源了,很脏…
|
||||
|
||||

|
||||

|
||||
|
||||
3. 卸下支架上的一颗螺丝,和机箱后侧的四个螺丝
|
||||
|
||||

|
||||

|
||||
|
||||

|
||||

|
||||
|
||||
4. 以及上方的大4pin供电线(这个线插得非常紧……),就可以取下自带电源了。
|
||||
|
||||

|
||||

|
||||
|
||||
5. 接着换上新电源,然后就发现一个问题,这里的支架够不到。这里应该是转为自带电源设计的,所以我这种电源应该是没法用了。
|
||||
|
||||

|
||||

|
||||
|
||||
6. 那没办法,只能用双面胶了…我这边选用比较厚的这种,贴上两层,顺便把电源稍稍垫起。
|
||||
|
||||

|
||||

|
||||
|
||||

|
||||

|
||||
|
||||
7. 最后,接上主板、CPU、硬盘供电线
|
||||
|
||||

|
||||

|
||||
|
||||

|
||||

|
||||
|
||||

|
||||

|
||||
|
||||
8. 最后就是这样
|
||||
|
||||

|
||||

|
||||
|
||||
**然后出了大问题!这么多线我塞不好,盖子盖不上!**
|
||||
|
||||
于是过了一周,定制线搞定…这成本可真不低……
|
||||
|
||||

|
||||

|
||||
|
||||
Photo by [Alex Cheung](https://unsplash.com/@alexcpl?utm_source=unsplash&utm_medium=referral&utm_content=creditCopyText) on [Unsplash](https://unsplash.com/s/photos/nas?utm_source=unsplash&utm_medium=referral&utm_content=creditCopyText)
|
||||
|
||||
@@ -6,18 +6,18 @@ date = "2020-03-02"
|
||||
description = ""
|
||||
categories = ["Coding"]
|
||||
tags = ["数据库"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2020/03/SQL%20Server%20%E6%95%B0%E6%8D%AE%E5%BA%93%E8%BF%81%E7%A7%BB/title.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2020/03/SQL%20Server%20%E6%95%B0%E6%8D%AE%E5%BA%93%E8%BF%81%E7%A7%BB/title.avif"
|
||||
+++
|
||||
|
||||
## 备份原数据库
|
||||
|
||||
1. 首先备份原来的数据库,右键数据库 Tasks - Back Up...
|
||||
|
||||

|
||||

|
||||
|
||||
2. Destination 里 Add... 选择一个本地路径
|
||||
|
||||

|
||||

|
||||
|
||||
**注意,这里的目录是你服务器所在机器的目录,不是你运行这个数据库 IDE 机器的的目录**
|
||||
|
||||
@@ -27,81 +27,81 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
1. 以默认 **Windows 身份验证** 的方式连接本地数据库
|
||||
|
||||

|
||||

|
||||
|
||||
2. 在 **对象资源管理器** 中,右键 **数据库**,点击 **还原数据库**
|
||||
|
||||

|
||||

|
||||
|
||||
3. 点击 **源** - **设备** 右边的选择按钮,打开 **选择备份设备** 窗口,点击 **添加** 选择之前备份的 .bak 文件,然后点击 **确定**
|
||||
|
||||

|
||||

|
||||
|
||||
4. 选择后,在 **目标** 这里会自动显示备份文件所包含的数据库名称,最后点击 **确定**,进行还原
|
||||
|
||||

|
||||

|
||||
|
||||
## 设置账户
|
||||
|
||||
1. 右键 **安全性** - **登录名** 中的 **sa** 账户,打开 **属性**
|
||||
|
||||

|
||||

|
||||
|
||||
2. 在这边设置密码
|
||||
|
||||

|
||||

|
||||
|
||||
3. 在这边启用登录名,点击 **确定**
|
||||
|
||||

|
||||

|
||||
|
||||
4. 这里右键,打开 **属性**
|
||||
|
||||

|
||||

|
||||
|
||||
5. 这边选择 **SQL Server 和 Windows 身份验证模式**
|
||||
|
||||

|
||||

|
||||
|
||||
6. 打开 **配置管理器**
|
||||
|
||||

|
||||

|
||||
|
||||
7. 启用 Named Pipes 协议
|
||||
|
||||

|
||||

|
||||
|
||||
8. 重启 SQL Server (MSSQLSERVER) 服务
|
||||
|
||||

|
||||

|
||||
|
||||
## 开启远程访问(可选)
|
||||
|
||||
1. 同样是打开 **配置管理器**,然后找到 **MSSQLSERVER 的协议** 里 TCP/IP,把 **协议** 选项卡里的 **已启用** 改为 **是**
|
||||
|
||||

|
||||

|
||||
|
||||
2. **IP 地址** 选项卡里,有好几个本地 IP 地址,看清楚需要的是那个,你要是开放到公网,就选跟路由器同一个网段的 IPv4 地址,这样后面设置 NAT 的时候不会出问题。
|
||||
|
||||
找到正确的 IP 地址后,把下面的 **已启用** 改为 **是**。端口地址改不改无所谓,如果考虑安全性,后面路由器 NAT 设置的时候可以 NAT 到别的端口。
|
||||
|
||||

|
||||

|
||||
|
||||
3. 设置好后,点击确定,会提示你重启服务,按要求重启下 SQLServer 的服务,跟上面是一样的。
|
||||
4. 打开 **控制面板** 里的 **Windows Defender 防火墙**,左边打开 **高级设置**
|
||||
|
||||

|
||||

|
||||
|
||||
5. 新建一个端口策略的入站规则
|
||||
|
||||

|
||||

|
||||
|
||||
6. 填写 1433
|
||||
|
||||

|
||||

|
||||
|
||||
7. 允许连接
|
||||
|
||||

|
||||

|
||||
|
||||
8. 后面保持默认,完成规则添加。设置完毕。
|
||||
@@ -6,7 +6,7 @@ date = "2024-03-20"
|
||||
description = "群晖的 CloudSync 在同步文件时,会因为某些问题导致不同步部分文件,并且 没 有 任 何 提 示"
|
||||
categories = ["Consumer", "HomeLab"]
|
||||
tags = ["群晖", "bug"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2024/03/6726aecbb50f474e84439d779be50b14/rick-rothenberg-HTCLvTGXpmM-unsplash.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2024/03/6726aecbb50f474e84439d779be50b14/rick-rothenberg-HTCLvTGXpmM-unsplash.avif"
|
||||
+++
|
||||
|
||||
## 省流
|
||||
@@ -19,21 +19,21 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
今天我瞟了眼两边的文件数,坏了,不对,漏同步文件了
|
||||
|
||||

|
||||

|
||||
|
||||
于是我就拉文件列表到 Excel 中对比,发现漏同步的文件含有在 Windows 上显示异常的特殊字符
|
||||
|
||||

|
||||

|
||||
|
||||

|
||||

|
||||
|
||||
其实这也不算是啥特殊字符,比如第一个是日语里的浊点(U+3099),在 Windows 上显示也是对的
|
||||
|
||||

|
||||

|
||||
|
||||
第二个是韩语,在 Windows 上也是分开显示,但是在 Web 上显示是对的
|
||||
|
||||

|
||||

|
||||
|
||||
之所以会分开,是因为编辑时使用的输入方式问题。以 ド 为例,如果是输入法候选里选择的 ド,那就会直接输入“ド” (U+30C9),这是一个字符。但如果是靠系统渲染去拼字,输入时输入两个字符,即 “ト” (U+30C8) + 浊点(U+3099),则会出现上述情况。
|
||||
|
||||
|
||||
@@ -6,7 +6,7 @@ date = "2020-12-15"
|
||||
description = ""
|
||||
categories = ["Network", "MineService"]
|
||||
tags = ["Backblaze", "CloudFlare", "图床"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2020/12/Backblaze%20B2%20%2B%20CloudFlare%20%E6%90%AD%E5%BB%BA%E5%9B%BE%E5%BA%8A/c-m-X_j3b4rqnlk-unsplash.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2020/12/Backblaze%20B2%20%2B%20CloudFlare%20%E6%90%AD%E5%BB%BA%E5%9B%BE%E5%BA%8A/c-m-X_j3b4rqnlk-unsplash.avif"
|
||||
+++
|
||||
|
||||
Backblaze B2 在大厂的对象存储里算是非常便宜的了,如果不考虑国内访问速度,应该是非常不错的选择。由于 B2 与 CloudFlare 合作,所以套上 CloudFlare 后并不会消耗流量,所以拿来做图床是个不错的选择,下面介绍下步骤。
|
||||
@@ -24,15 +24,15 @@ Backblaze B2 在大厂的对象存储里算是非常便宜的了,如果不考
|
||||
https://f002.backblazeb2.com/file/<存储桶名称>/......
|
||||
```
|
||||
|
||||

|
||||

|
||||
|
||||
3. 在 CloudFlare 里新建一条 CNAME 解析,地址就填刚才获得的这个 f002.backblazeb2.com
|
||||
|
||||

|
||||

|
||||
|
||||
4. 在 页面规则 里 创建页面规则
|
||||
|
||||

|
||||

|
||||
|
||||
5. URL 匹配填写如下内容
|
||||
|
||||
@@ -40,7 +40,7 @@ Backblaze B2 在大厂的对象存储里算是非常便宜的了,如果不考
|
||||
https://<刚才解析的域名>/file/<存储桶>/*
|
||||
```
|
||||
|
||||

|
||||

|
||||
|
||||
添加设置中选择 缓存级别 - 缓存所有内容
|
||||
|
||||
@@ -52,7 +52,7 @@ Backblaze B2 在大厂的对象存储里算是非常便宜的了,如果不考
|
||||
https://<解析的域名>/file/*/*
|
||||
```
|
||||
|
||||

|
||||

|
||||
|
||||
设置填写 转发 URL - 302重定向 - [https://secure.backblaze.com/404notfound](https://secure.backblaze.com/404notfound)
|
||||
|
||||
@@ -62,9 +62,9 @@ Backblaze B2 在大厂的对象存储里算是非常便宜的了,如果不考
|
||||
{"cache-control":"max-age=720000"}
|
||||
```
|
||||
|
||||

|
||||

|
||||
|
||||

|
||||

|
||||
|
||||
|
||||
## 隐藏 Bucket 名称
|
||||
@@ -75,7 +75,7 @@ Backblaze B2 在大厂的对象存储里算是非常便宜的了,如果不考
|
||||
|
||||
1. Workers - 管理 Workers
|
||||
|
||||

|
||||

|
||||
|
||||
2. 添加一个 Worker 并部署,内容如下。你需要做的就是修改开头的 b2Domain 和 b2Bucket 两个变量即可。
|
||||
|
||||
@@ -161,7 +161,7 @@ Backblaze B2 在大厂的对象存储里算是非常便宜的了,如果不考
|
||||
|
||||
3. 添加完后设置路由
|
||||
|
||||

|
||||

|
||||
|
||||
4. 地址为
|
||||
|
||||
@@ -171,7 +171,7 @@ Backblaze B2 在大厂的对象存储里算是非常便宜的了,如果不考
|
||||
|
||||
Worker 就选择刚才添加的 Worker
|
||||
|
||||

|
||||

|
||||
|
||||
然后就可以直接通过 https://<域名>/<Bucket内路径> 引用文件了
|
||||
|
||||
|
||||
@@ -6,7 +6,7 @@ date = "2020-04-04"
|
||||
description = ""
|
||||
categories = ["Windows"]
|
||||
tags = ["Windows", "VPN"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2020/04/Windows%2010%20%E8%BF%9E%E6%8E%A5%20IPSec%20%E6%9C%AA%E5%8A%A0%E5%AF%86%E7%9A%84%20L2TP%20VPN/title.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2020/04/Windows%2010%20%E8%BF%9E%E6%8E%A5%20IPSec%20%E6%9C%AA%E5%8A%A0%E5%AF%86%E7%9A%84%20L2TP%20VPN/title.avif"
|
||||
+++
|
||||
|
||||
配置 L2TP VPN 的时候,如果设置了 预共享秘钥 但是 IPSec 未加密(群晖的 VPN Server 套件就是),在使用 Windows 10 的时候会连不上。显示如下错误
|
||||
@@ -23,11 +23,11 @@ L2TP 连接尝试失败,因为安全层初始化与远程计算机的协商时
|
||||
|
||||
这里推荐我在公司连接客户 VPN 时使用的软件,SonicWALL Global VPN Client
|
||||
|
||||

|
||||

|
||||
|
||||
这个软件的话,直接按照向导创建一个新的 VPN 连接即可
|
||||
|
||||

|
||||

|
||||
|
||||
但这个软件有个很捞的地方,就是用户名和密码保存不了,每次连接都要输入一次。所以我更加推荐下面这种方法。
|
||||
|
||||
@@ -38,16 +38,16 @@ L2TP 连接尝试失败,因为安全层初始化与远程计算机的协商时
|
||||
1. 打开注册表编辑器,定位到 HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Services\RasMan\Parameters
|
||||
2. 然后新增一个名为 ProhibitIPSec ,类型为 DWORD (32位)的键,值为 0
|
||||
|
||||

|
||||

|
||||
|
||||
3. 接着定位到 HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Services\PolicyAgent
|
||||
4. 然后新增一个名为 AssumeUDPEncapsulationContextOnSendRule ,类型为 DWORD (32位)的键,值为 2
|
||||
|
||||

|
||||

|
||||
|
||||
5. 然后将服务 IPsec Policy Agent(PolicyAgent)改为手动
|
||||
|
||||

|
||||

|
||||
|
||||
6. 然后就能正常连接了
|
||||
|
||||
|
||||
@@ -6,7 +6,7 @@ date = "2024-01-06"
|
||||
description = "可能真的没有人闲着无聊会用 TrueNAS Core 的虚拟机吧"
|
||||
categories = ["Linux"]
|
||||
tags = ["TrueNAS", "虚拟机"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2024/01/TrueNAS%20Core%20%E5%AE%89%E8%A3%85%20Debian%20%E8%99%9A%E6%8B%9F%E6%9C%BA%E8%B8%A9%E5%9D%91/josh-withers-7TjLFBDOoNE-unsplash.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2024/01/TrueNAS%20Core%20%E5%AE%89%E8%A3%85%20Debian%20%E8%99%9A%E6%8B%9F%E6%9C%BA%E8%B8%A9%E5%9D%91/josh-withers-7TjLFBDOoNE-unsplash.avif"
|
||||
+++
|
||||
|
||||
最新闲着没事干在 TrueNAS Core 上装虚拟机跑点东西,没想到刚开始装 Debian 就遇到坑,这里记录一下问题和解决方案。不过这些问题在 Scale 上是没有的。
|
||||
@@ -17,17 +17,17 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
默认情况下,VNC 的显示会花屏,导致无法进行安装
|
||||
|
||||

|
||||

|
||||
|
||||
### 解决方案
|
||||
|
||||
实际上是分辨率问题,需要在设备里找到 VNC,然后把它的分辨率改成 800x600
|
||||
|
||||

|
||||

|
||||
|
||||
这样就可以正常显示了
|
||||
|
||||

|
||||

|
||||
|
||||
## 引导问题
|
||||
|
||||
@@ -35,15 +35,15 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
安装完后,删除 CD-ROM 设备后会发现并没有办法正常重启,提示找不到 UEFI 设备
|
||||
|
||||

|
||||

|
||||
|
||||
刚玩过龙芯 3A6000 的我第一时间就怀疑这个虚拟机的 UEFI 没有往 \EFI\debian 下找引导文件,手动尝试打开 \EFI\debian\grubx64.efi 文件确认
|
||||
|
||||

|
||||

|
||||
|
||||
发现确实可以启动
|
||||
|
||||

|
||||

|
||||
|
||||
尝试在 UEFI Shell 里通过下面的命令添加启动项
|
||||
|
||||
@@ -51,7 +51,7 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
bcfg boot add 0 FS0:\EFI\debian\grubx64.efi "Debian”
|
||||
```
|
||||
|
||||

|
||||

|
||||
|
||||
但是重启后又没了,看起来他这个虚拟机的 EFI 并没有持久化
|
||||
|
||||
|
||||
@@ -6,16 +6,16 @@ date = "2022-09-10"
|
||||
description = ""
|
||||
categories = ["Windows"]
|
||||
tags = ["Windows 11"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2022/09/Windows%2011%20%E8%A7%A3%E5%86%B3%E6%90%9C%E4%B8%8D%E5%88%B0%E7%BB%88%E7%AB%AF%E7%9A%84%E9%97%AE%E9%A2%98/title.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2022/09/Windows%2011%20%E8%A7%A3%E5%86%B3%E6%90%9C%E4%B8%8D%E5%88%B0%E7%BB%88%E7%AB%AF%E7%9A%84%E9%97%AE%E9%A2%98/title.avif"
|
||||
+++
|
||||
|
||||
## 问题
|
||||
|
||||
中文版 Windows 11 的 Windows Terminal 因为程序名叫“终端”,所以无论是自带的搜索还是 PowerToys Run 都无法通过 “Terminal” 搜到这个程序。
|
||||
|
||||

|
||||

|
||||
|
||||

|
||||

|
||||
|
||||
## 解决方法
|
||||
|
||||
@@ -23,19 +23,19 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
1. 打开 Windows Terminal 后,在任务管理器中找到它的进程,右键 - 打开文件所在位置
|
||||
|
||||

|
||||

|
||||
|
||||
2. 找到它后,右键 - 固定到“开始”屏幕
|
||||
|
||||

|
||||

|
||||
|
||||
3. 默认就是一个名为 WindowsTerminal 的快捷方式,没有空格,可以右键 - 打开文件所在位置自己改下名字
|
||||
|
||||

|
||||

|
||||
|
||||
4. 这样就可以搜索到了
|
||||
|
||||

|
||||

|
||||
|
||||
Photo by [Viktor Mindt](https://unsplash.com/@vikomio77?utm_source=unsplash&utm_medium=referral&utm_content=creditCopyText) on [Unsplash](https://unsplash.com/?utm_source=unsplash&utm_medium=referral&utm_content=creditCopyText)
|
||||
|
||||
@@ -6,7 +6,7 @@ date = "2019-11-17"
|
||||
description = ""
|
||||
categories = ["MineService"]
|
||||
tags = ["WordPress"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2019/11/WordPress%20%E9%9D%99%E6%80%81%E5%8C%96/title.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2019/11/WordPress%20%E9%9D%99%E6%80%81%E5%8C%96/title.avif"
|
||||
+++
|
||||
|
||||
在朋友的推荐下并结合自己的实际情况,决定从以 node.js 为主的动态博客转向全站静态化。主要是原来 Ghost Blog 颜值高是高,但是并不是很稳定,升级容易炸。虽然这次操作是围绕着 WordPress 展开,但并不代表我会抛弃 Ghost Blog。因为如果使用静态化,在服务器上运行的博客实例作用就不承载访问需求,不会因为稳定性差造成最基本的访问问题,并且 Ghost Blog 也有了静态化工具,所以之后也许会尝试下它那个,再综合考虑下。
|
||||
@@ -25,11 +25,11 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
1. 关闭防跨站攻击
|
||||
|
||||

|
||||

|
||||
|
||||
2. 启用 伪静态,选择 wordpress 然后保存即可
|
||||
|
||||

|
||||

|
||||
|
||||
3. 域名一定不要跟你博客的域名相同,因为这边只承担后台编辑的功能,访问不在这边
|
||||
|
||||
@@ -37,22 +37,22 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
你可以使用 Windows 10 的 WSL 运行 Linux 子系统来实现和远程服务器相同的操作,这边不再赘述。我这边的话,使用的是群晖的 WordPress 套件,只需要简单设置一下密码等即可方便部署,快捷省事。
|
||||
|
||||

|
||||

|
||||
|
||||
## 对网站静态化
|
||||
|
||||
1. 插件商店里搜索 WP Super Cache,安装并启用
|
||||
2. 打开设置,选择 启用缓存功能 (推荐),并点击 更新
|
||||
|
||||

|
||||

|
||||
|
||||
3. 高级 里,勾选 启用缓存,杂项 里选择 为所有访客启用缓存,并点击下方的 更新
|
||||
|
||||

|
||||

|
||||
|
||||
4. 预缓存 里,刷新时间可以根据实际更新情况修改,然后点击 保存设置。之后请确保下面显示 取消预加载缓存,说明是有在工作的。
|
||||
|
||||

|
||||

|
||||
|
||||
5. 稍等一会,换个还没登陆 WordPress 后台的浏览器,浏览网站,并打开一篇文章,查看 index.html 代码末尾,可以看到由 Super Cache 生成的静态页面标记注释,说明缓存已经生成成功。
|
||||
|
||||
@@ -87,7 +87,7 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
创建一个新存储桶专门存博客静态页面
|
||||
|
||||

|
||||

|
||||
|
||||
这边有几个点提一下
|
||||
|
||||
@@ -129,7 +129,7 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
默认首页设置为 index-https.html,因为缓存工具默认生成的就是这个文件名,如果你改过,记得对应改一下。
|
||||
|
||||

|
||||

|
||||
|
||||
#### 添加域名
|
||||
|
||||
@@ -143,4 +143,4 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
测个速,挺好。
|
||||
|
||||

|
||||

|
||||
@@ -5,12 +5,12 @@ slug = "6d750e1c5eb7452490d1476e9d73ab45"
|
||||
date = "2023-01-12"
|
||||
categories = ["HomeLab", "Network"]
|
||||
tags = ["SMB"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2023/01/%E7%BE%A4%E6%99%96%20SMB%20%E5%A4%9A%E9%80%9A%E9%81%93%E5%AE%98%E6%96%B9%E6%9B%B4%E6%96%B0%E8%A7%82%E5%AF%9F/shubham-dhage-GG0IQLqOLyA-unsplash.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2023/01/%E7%BE%A4%E6%99%96%20SMB%20%E5%A4%9A%E9%80%9A%E9%81%93%E5%AE%98%E6%96%B9%E6%9B%B4%E6%96%B0%E8%A7%82%E5%AF%9F/shubham-dhage-GG0IQLqOLyA-unsplash.avif"
|
||||
+++
|
||||
|
||||
群晖最近更新了 SMB Server,官方支持了 SMB 多通道,原先只能通过修改 SMB config 文件启用,更新系统还会失效,不是很方便。这对于有两个 1GbE 口的群晖还是比较实用的。
|
||||
|
||||

|
||||

|
||||
|
||||
## 准备工作
|
||||
|
||||
@@ -18,21 +18,21 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
如果你的环境是千兆,那你的 PC 需要有至少两个网口,然后按照下图连接网线
|
||||
|
||||

|
||||

|
||||
|
||||
如果环境是 2.5G 或者 10G,电脑就不需要插两根网线了
|
||||
|
||||

|
||||

|
||||
|
||||
当然如果有多个交换机,下面这样也是可以的,我就是这么用的
|
||||
|
||||

|
||||

|
||||
|
||||
### 软件配置
|
||||
|
||||
群晖在控制面板 - SMB选项卡 - 高级设置 - 其他选项卡 - 启用SMB3多通道
|
||||
|
||||

|
||||

|
||||
|
||||
Windows 应该不用设置,默认是开启的。可以通过 `Get-SmbServerConfiguration` 在 PowerShell 里检查一下是否开启。如果没开启,可以通过 `Set-SmbServerConfiguration -EnableMultiChannel 1` 开启。
|
||||
|
||||
@@ -42,24 +42,24 @@ Windows 应该不用设置,默认是开启的。可以通过 `Get-SmbServerCon
|
||||
|
||||
大概 210MB/s 左右
|
||||
|
||||

|
||||

|
||||
|
||||
### 下载
|
||||
|
||||
大概 210MB/s 左右
|
||||
|
||||

|
||||

|
||||
|
||||
### 大量中等文件混合下载
|
||||
|
||||
有正常的波动,总体比 1Gbps 快不少
|
||||
|
||||

|
||||

|
||||
|
||||
## 其他
|
||||
|
||||
细心的应该观察到了,我下载时使用的是 Directory Opus,上传时使用的是自带 Explorer。这是因为如果下载使用 Explorer,上传使用 DO,速度都只有千兆。
|
||||
|
||||

|
||||

|
||||
|
||||
可能是目前还有兼容性问题和bug,不过感觉问题不大。
|
||||
|
||||
@@ -6,7 +6,7 @@ date = "2020-02-08"
|
||||
description = ""
|
||||
categories = ["Android", "LifeTec"]
|
||||
tags = ["Telegram"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2020/02/Android%20SMS%20%E8%BD%AC%E5%8F%91%E5%88%B0%20Telegram/title.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2020/02/Android%20SMS%20%E8%BD%AC%E5%8F%91%E5%88%B0%20Telegram/title.avif"
|
||||
+++
|
||||
|
||||
项目地址:[https://github.com/qwe7002/telegram-sms](https://github.com/qwe7002/telegram-sms)
|
||||
@@ -37,7 +37,7 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
1. 从文章开头的地址下载 Android 端 apk 安装包并安装,打开,如图
|
||||
|
||||

|
||||

|
||||
|
||||
2. 在“机器人令牌”处填写刚才获得的 token
|
||||
3. 在 Telegram 上给机器人发一句话,内容任意(一句可能不行,多发几句x)
|
||||
@@ -61,4 +61,4 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
### 效果展示
|
||||
|
||||

|
||||

|
||||
|
||||
@@ -6,7 +6,7 @@ date = "2020-11-23"
|
||||
description = ""
|
||||
categories = ["HomeLab", "Network"]
|
||||
tags = ["家庭宽带"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2020/10/%E6%90%AD%E5%BB%BA%20ss-server%20%E8%BF%94%E5%9B%9E%E5%AE%B6%E4%B8%AD%E7%BD%91%E7%BB%9C/title.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2020/10/%E6%90%AD%E5%BB%BA%20ss-server%20%E8%BF%94%E5%9B%9E%E5%AE%B6%E4%B8%AD%E7%BD%91%E7%BB%9C/title.avif"
|
||||
+++
|
||||
|
||||
家里开了公网 IP 后,在外面有时需要返回到家里的局域网中,不然每个服务都 NAT 端口出去,既麻烦也不安全。
|
||||
@@ -25,11 +25,11 @@ Docker 镜像我这边使用的是 gists/shadowsocks-libev。
|
||||
|
||||
环境变量注意三个地方,SERVER_PORT 是端口号、METHOD 是加密方式、PASSWORD 是密码,根据自己的需要修改。
|
||||
|
||||

|
||||

|
||||
|
||||
端口映射这里,容器端口填写刚才 SERVER_PORT 里的,Published 端口填写需要转发出去的端口,后面路由器 NAT 要用到。如果小白不熟悉,就 SERVER_PORT、Docker Port、Published Port 三者一致也可。
|
||||
|
||||

|
||||

|
||||
|
||||
其他就没了,不需要设置路径映射。
|
||||
|
||||
@@ -47,7 +47,7 @@ Docker 镜像我这边使用的是 gists/shadowsocks-libev。
|
||||
|
||||
1. 主菜单 - 节点 - 添加 可以把我们家里的节点先添加进来,比如说我这里就叫 Home
|
||||
|
||||

|
||||

|
||||
|
||||
2. 然后编辑配置文件,在 [policy] 下新增一条根据 SSID 类型判断的策略
|
||||
|
||||
@@ -95,6 +95,6 @@ Docker 镜像我这边使用的是 gists/shadowsocks-libev。
|
||||
|
||||
由于目前 Clash 尚不支持根据网关地址判断的策略,只能设置一个手动的策略组,需要的时候打开。不过 Proxifier 4 支持根据 Interface 判断。
|
||||
|
||||

|
||||

|
||||
|
||||
> Photo by [JJ Ying](https://unsplash.com/@jjying?utm_source=unsplash&utm_medium=referral&utm_content=creditCopyText) on [Unsplash](https://unsplash.com/s/photos/network?utm_source=unsplash&utm_medium=referral&utm_content=creditCopyText)
|
||||
|
||||
@@ -6,7 +6,7 @@ date = "2020-05-31"
|
||||
description = ""
|
||||
categories = ["Consumer", "Android"]
|
||||
tags = ["iQOO"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2020/05/%E5%8E%9F%E7%94%9F%E7%94%A8%E6%88%B7%E7%9A%84%20iQOO%20%E7%94%9F%E5%AD%98%E6%8C%87%E5%8D%97/title.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2020/05/%E5%8E%9F%E7%94%9F%E7%94%A8%E6%88%B7%E7%9A%84%20iQOO%20%E7%94%9F%E5%AD%98%E6%8C%87%E5%8D%97/title.avif"
|
||||
+++
|
||||
|
||||
### 开头
|
||||
@@ -21,7 +21,7 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
2. 冰箱
|
||||
之所以先设置冰箱,因为如果你使用“设备管理员”方式激活冰箱的话,必须保证手机上没有登录任何账户,包括 vivo 账户。不过为了打开开发者模式,你可能已经登录了 vivo 账户,退出即可。然后按照软件内的激活教程,使用设备管理员模式激活冰箱。
|
||||
|
||||

|
||||

|
||||
|
||||
当然如果你经常使用电脑,大可选择“普通 ADB”方式来激活冰箱。
|
||||
|
||||
@@ -32,17 +32,17 @@ Funtouch OS 阉割了很多原生系统的设置页面,包括电池、多用
|
||||
|
||||
使用 Ampere 可以跳转到电池状态页面。
|
||||
|
||||

|
||||

|
||||
|
||||
使用 设置工具箱,可以跳转到多用户和电池管理等设置页面,这个软件可以在酷安下载到。
|
||||
|
||||
打开软件后,点击左上角汉堡菜单按钮,找到“电池设置”。“电池优化”可以跳转到系统的电池优化界面(我是没找到从系统设置里怎么进去……),如果某个软件经常被杀后台,可以在这里设置不优化电池使用。
|
||||
|
||||

|
||||

|
||||
|
||||
在这个应用的“权限管理”菜单中,可以找到多用户管理设置的入口。
|
||||
|
||||

|
||||

|
||||
|
||||
其他可能还有一些阉割入口的设置项,暂时还没遇到。
|
||||
|
||||
@@ -51,7 +51,7 @@ Funtouch OS 的后台管理也很迷,有的app很严格,有的app后台放
|
||||
|
||||
黑阈的激活同样是需要adb命令,按照提示激活即可。
|
||||
|
||||

|
||||

|
||||
|
||||
5. 字体
|
||||
原生的系统往往都提供比较方便的修改字体的方式,再不济,Magisk 字体包一刷也就解决了。Funtouch OS 修改字体的方式和 MIUI 同理,都是利用主题的修改。酷安里搜索“vivo 主题修改器”,可以使用这个工具导入带有自定义字体的主题到系统的“i主题”app里,然后应用导入的字体主题就行。这个工具使用方法非常简单,不赘述了。
|
||||
@@ -62,7 +62,7 @@ Funtouch OS 的后台管理也很迷,有的app很严格,有的app后台放
|
||||
|
||||
换了启动器图标包怎么弄我就不用说了。
|
||||
|
||||

|
||||

|
||||
|
||||
8. 语音助手
|
||||
这里就比较坑了,Funtouch OS 不允许你更换系统默认语音助手,所以你不能用 Jovi键 呼出 Google Assistant,然后我也没找到怎么设置长按 Home 键呼出。但是我们可以把 Jovi 按键干掉,第一步里已经把 Jovi 服务干掉了,然后在 设置-Jovi-智慧按键 里全部改成无。然后就可以吧 Jovi键 锯掉了。
|
||||
|
||||
@@ -6,7 +6,7 @@ date = "2020-01-19"
|
||||
description = ""
|
||||
categories = ["Android"]
|
||||
tags = ["Project Treble", "小米"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2020/01/%E5%B0%8F%E7%B1%B3%204%20Project%20Treble%20%E8%BF%87%E7%A8%8B/title.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2020/01/%E5%B0%8F%E7%B1%B3%204%20Project%20Treble%20%E8%BF%87%E7%A8%8B/title.avif"
|
||||
+++
|
||||
|
||||
原帖来自 [https://forum.xda-developers.com/xiaomi-mi-3/development/guide-how-to-create-vendor-to-flash-gsi-t3828310](https://forum.xda-developers.com/xiaomi-mi-3/development/guide-how-to-create-vendor-to-flash-gsi-t3828310)
|
||||
|
||||
@@ -6,7 +6,7 @@ date = "2023-01-23"
|
||||
description = ""
|
||||
categories = ["HomeLab"]
|
||||
tags = ["NAS", "Docker"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2023/01/NAS%20%E5%8F%AA%E7%94%A8%E5%90%8E%E5%8F%B0%E7%BD%91%E9%A1%B5%20SSH%20%E6%9C%AC%E6%9C%BA%20Shell/thai-an-7esp-3K0z28-unsplash.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2023/01/NAS%20%E5%8F%AA%E7%94%A8%E5%90%8E%E5%8F%B0%E7%BD%91%E9%A1%B5%20SSH%20%E6%9C%AC%E6%9C%BA%20Shell/thai-an-7esp-3K0z28-unsplash.avif"
|
||||
+++
|
||||
|
||||
有的人 NAS 远程可能只用了官方提供的网页穿透或者只映射了后台网页,此时如果有临时访问 NAS Shell 命令行的话就麻烦了,毕竟没有映射 22 SSH 端口。本篇文章介绍下解决方法,并在 QNAP 和 Synology 上实际演示操作。该方法需要用到 Docker。
|
||||
@@ -22,68 +22,68 @@ Docker 的子网实际上是从 NAS 自己桥接出来的,你可以理解 NAS
|
||||
1. 安装 Container Station 容器工作站。需要设备至少有 4G 内存,arm64 和 x86_64 都可以。
|
||||
2. 在 创建 选项卡里搜索 `arangodb/ssh-client` 这个镜像,然后点 安装。这个镜像是 arm64 和 x86_64 都兼容的。
|
||||
|
||||

|
||||

|
||||
|
||||
3. 命令 这里一定要改,它原来是 ssh,要改成 /bin/sh。他原来的意思是我们直接在 进入点 那里输入 ssh 参数直接连接,但是在 QNAP WebUI 上不好操作,所以我们先从它的 shell 启动起来。
|
||||
|
||||

|
||||

|
||||
|
||||
4. 回到 总览,点击启动的容器右侧的 终端机 图标
|
||||
|
||||

|
||||

|
||||
|
||||
5. 命令你可以直接写 ssh 的命令,不过我这里先进 shell,一样的
|
||||
|
||||

|
||||

|
||||
|
||||
6. 点击连接后,就会新打开一个标签页,这个无论你是用的 QNAP 自己的穿透,还是自己通过 nginx 反代到公网都是可以打开的。打开就是这个容器内部的 shell。
|
||||
|
||||
💡 如果是自己使用 nginx 将 NAS 后台反代到公网,请务必确保已启用 websocket 支持
|
||||
|
||||

|
||||

|
||||
|
||||
7. 在 SSH 至本机前,要先找一下 Docker 容器的网关地址是什么。在 属性 - 网络设置 - docker0 可以看到。我的是 10.0.5.1。
|
||||
|
||||

|
||||

|
||||
|
||||
8. 回到刚才的终端,ssh 这个地址,就进入到了 NAS 自己的 shell 了。
|
||||
|
||||

|
||||

|
||||
|
||||
|
||||
### Synology
|
||||
|
||||
1. 在 Docker - 注册表 中搜索 `arangodb/ssh-client` 并双击,选择 latest 下载镜像
|
||||
|
||||

|
||||

|
||||
|
||||
2. 下载完后在 映像 里找到,双击启动,网络选择默认的 bridge
|
||||
|
||||

|
||||

|
||||
|
||||
高级设置 - 执行命令 - 命令 这里改成 `/bin/sh`
|
||||
|
||||

|
||||

|
||||
|
||||
其他不用动,一路下一步启动容器
|
||||
|
||||

|
||||

|
||||
|
||||
3. 启动后,打开容器详情,在 终端机 就可以进入容器的 shell 了。
|
||||
|
||||
💡 在老版本的 DSM 中默认可能没有 shell,需要手动创建,点击 新建 右侧的 通过命令启动,命令输入 `/bin/sh`
|
||||
|
||||

|
||||

|
||||
|
||||
💡 如果是自己使用 nginx 将 NAS 后台反代到公网,请务必确保已启用 websocket 支持
|
||||
|
||||
4. 连接前,需要找一下容器网关地址,在 网络 - bridge 展开后可以看到。我这边是 172.17.0.1。
|
||||
|
||||

|
||||

|
||||
|
||||
5. 在刚才打开的容器 Shell 窗口中 ssh 网关,就连接到了本机 Shell
|
||||
|
||||

|
||||

|
||||
|
||||
💡 你的 SSH 端口有可能因为某次安全提示修改了端口。如果需要指定端口,在地址后面加上 `-p <端口号>` 即可
|
||||
|
||||
|
||||
@@ -6,16 +6,16 @@ date = "2024-03-11"
|
||||
description = ""
|
||||
categories = ["HomeLab", "Network"]
|
||||
tags = ["异地组网", "Tailscale", "Netbird"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2024/03/Netbird%20%E5%AD%90%E7%BD%91%E8%B7%AF%E7%94%B1%E8%AE%BE%E7%BD%AE%20%EF%BC%88%E5%A4%84%E7%90%86%E4%B8%8D%E4%BE%BF%E5%AE%89%E8%A3%85%E7%9A%84%E8%AE%BE%E5%A4%87%EF%BC%89/martin-katler-eVk59Ks4k2U-unsplash.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2024/03/Netbird%20%E5%AD%90%E7%BD%91%E8%B7%AF%E7%94%B1%E8%AE%BE%E7%BD%AE%20%EF%BC%88%E5%A4%84%E7%90%86%E4%B8%8D%E4%BE%BF%E5%AE%89%E8%A3%85%E7%9A%84%E8%AE%BE%E5%A4%87%EF%BC%89/martin-katler-eVk59Ks4k2U-unsplash.avif"
|
||||
+++
|
||||
|
||||
上一期简单介绍了 Netbird 的子网路由的配置,相比与 Tailscale 真的是简单很多。但是还遗留一个问题,就是如果设备不方便或者不想安装 Netbird 应该怎么办。其实不影响的,两个内网只要分别在一台设备上安装 Netbird,这两个内网的所有设备其实都可以互访。比如在下图中,让设备 A1 直接访问 B1(红色箭头)。当然,也可以直接访问 Netbird 内网中的其他设备(橙色箭头)。
|
||||
|
||||

|
||||

|
||||
|
||||
这样在内网其他设备上即便不安装任何组网工具,也可以无缝访问多个内网
|
||||
|
||||

|
||||

|
||||
|
||||
## 准备工作
|
||||
|
||||
@@ -33,7 +33,7 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
3 处填写来源区域内网安装 Netbird 的设备所在的 Group
|
||||
|
||||

|
||||

|
||||
|
||||
这样的话,以开头的图为例,设备 A2 就可以访问区域 B 的所有内网设备了
|
||||
|
||||
@@ -41,7 +41,7 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
设置区域 A 的路由器,添加静态路由。目的是让这个内网设备访问区域 B 的内网网段时,不会被路由器丢弃,而是发送到 Netbird 设备上。具体配置如下:
|
||||
|
||||

|
||||

|
||||
|
||||
目的地址和子网掩码:填写区域 B 的内网网段,可以再加一条,填写 Netbird 的内网网段
|
||||
|
||||
@@ -55,7 +55,7 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
1. 确认 Netbird 创建的 TUN 所使用的 Interface 名称(一般是 wt0)以及默认联网网卡的 Interface 名称。你可以使用`ip addr show` 来确认
|
||||
|
||||

|
||||

|
||||
|
||||
我这边就是 wt0 和 eth0,这两个 Interface 名称要记住,后面配置 iptables 要用。
|
||||
|
||||
|
||||
@@ -6,7 +6,7 @@ date = "2019-10-09"
|
||||
description = ""
|
||||
categories = ["Apple"]
|
||||
tags = ["Apple Music"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2019/10/%E4%B8%8A%E4%BC%A0%E6%AD%8C%E6%9B%B2%E5%88%B0%20Apple%20Music%20iCloud%20%E8%B5%84%E6%96%99%E5%BA%93/title.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2019/10/%E4%B8%8A%E4%BC%A0%E6%AD%8C%E6%9B%B2%E5%88%B0%20Apple%20Music%20iCloud%20%E8%B5%84%E6%96%99%E5%BA%93/title.avif"
|
||||
+++
|
||||
|
||||
Apple Music iCloud 资料库类似一个音乐云盘,如果你用过网易云音乐或者 Google Play Music 应该熟悉这个概念。通过上传歌曲,可以很好补充平台缺失的歌曲,以后听歌也不需要反复切换应用。
|
||||
@@ -18,26 +18,26 @@ Apple Music iCloud 资料库类似一个音乐云盘,如果你用过网易云
|
||||
此外,如果你使用的 macOS,尤其是 macOS 10.14 及之前的 iTunes,个人甚至不建议直接上传 mp3 格式的音源,可能会遇到上传后在别的设备听发现不完整的情况。
|
||||
最适合上传的格式是alac或者aiff,当然alac封装的文件后缀并不是alac,是m4a,这里提一下,免得后面不认识。
|
||||
如果你是直接下载的那比较好办,比如 BandCamp 这种都可以自己选择下载的格式,那你下载 alac 或者 aiff 的就行。
|
||||

|
||||

|
||||
|
||||
## 处理歌曲
|
||||
如果下载的格式只有 flac 那就转成 alac,如果是 wav 那就转成 aiff,如果是 mp3 那就随便。至于转换工具,macOS 有个非常不错的免费工具,点这个[链接](https://apps.apple.com/cn/app/music-convert-audio-converter/id1036029895?mt=12)跳转商店下载,Windows 我就不知道了。如果软件带标签编辑功能,你就可以在转换前把歌名、歌手、专辑封面什么的该填的填好,然后再转换。当然,也可以在 iTunes(或者 macOS 10.15 里的 音乐,后面仍然叫 iTunes)编辑,这个会在上传歌曲部分提及。
|
||||
|
||||
## 上传歌曲
|
||||
上传非常简单,你只需要保证 iTunes 已经登陆你的 Apple Music 账号,并且开启了资料库同步,也就是你在 iTunes 能看到自己的歌单就行。然后只需要把文件拖进去就可以了。
|
||||

|
||||

|
||||
|
||||
拖进去后,状态会显示成“等待上传”,云标志会显示成虚线轮廓。
|
||||

|
||||

|
||||
|
||||
如果你看不到“云端状态”,右键分类栏,可以调出来,我是建议打开的。
|
||||

|
||||

|
||||
|
||||
它不会立即上传,会等待你继续上传其他歌曲或者编辑完资料后不操作一段时间后才会上传。此时你可以编辑资料,右键歌曲,显示简介。
|
||||

|
||||

|
||||
|
||||
在这边你可以编辑信息,在插图那里也可以修改封面,只需要把图片拖进去就行。关于专辑封面,你可以尝试在这里找找有没有自己需要的:http://coverbox.henry-hu.com。
|
||||

|
||||

|
||||
|
||||
上传完后有两个可能,如果你上传的歌曲 Apple Music 没有,那么就会显示“已上传”。如果 Apple Music 有(可能是别的区),那可能会显示“已匹配”。这两个带来的结果是有区别的,后面我会讲。
|
||||
|
||||
|
||||
@@ -6,7 +6,7 @@ date = "2021-01-31"
|
||||
description = ""
|
||||
categories = ["Game"]
|
||||
tags = ["原神"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2021/01/原神装备推荐/title.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2021/01/原神装备推荐/title.avif"
|
||||
+++
|
||||
|
||||
## 公子
|
||||
|
||||
@@ -6,7 +6,7 @@ date = "2022-10-09"
|
||||
description = ""
|
||||
categories = ["HomeLab"]
|
||||
tags = ["QNAP", "NAS", "QuTScloud", "PVE"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2022/10/PVE%20%E5%AE%89%E8%A3%85%20QuTScloud/mert-toker-_I6dvFGseA8-unsplash.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2022/10/PVE%20%E5%AE%89%E8%A3%85%20QuTScloud/mert-toker-_I6dvFGseA8-unsplash.avif"
|
||||
+++
|
||||
|
||||
本文是参考下面文章的内容,我自己记录一下方便后续安装
|
||||
@@ -27,19 +27,19 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
1. 创建一个虚拟机,记住 VM ID
|
||||
|
||||

|
||||

|
||||
|
||||
2. 操作系统选择 不使用任何介质
|
||||
|
||||

|
||||

|
||||
|
||||
3. 系统 保持默认
|
||||
|
||||

|
||||

|
||||
|
||||
4. 磁盘 点击删除图标把自带的空白磁盘删了
|
||||
|
||||

|
||||

|
||||
|
||||
5. CPU、内存和网络自己根据实际情况选择
|
||||
6. 以 root 身份进入 shell,执行下面的命令添加刚才放进去的 qcow2 镜像到虚拟机里。命令格式为 `qm importdisk <vm id> <qcow2 文件绝对路径> local-lvm`
|
||||
@@ -50,25 +50,25 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
7. 添加完后,在虚拟机的 硬件 里,可以看到一个 未使用的磁盘
|
||||
|
||||

|
||||

|
||||
|
||||
8. 双击它,然后点 添加
|
||||
|
||||

|
||||

|
||||
|
||||
9. 再添加若干磁盘作为数据盘,我这边又直通了两个硬盘。光驱什么的也可以删掉。
|
||||
|
||||

|
||||

|
||||
|
||||
10. 修改引导顺序后即可启动
|
||||
|
||||

|
||||

|
||||
|
||||
## 破解系统
|
||||
|
||||
1. 启动后,会告诉你 MAC 地址和 IP 地址
|
||||
|
||||

|
||||

|
||||
|
||||
2. 通过默认管理员账号 SSH 登录系统。用户名为 admin;密码为MAC地址,不包含特殊字符,所有字母都要大写。然后执行下面的命令
|
||||
|
||||
@@ -76,11 +76,11 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
sudo curl -k https://jxcn.org/file/active2.sh | bash
|
||||
```
|
||||
|
||||

|
||||

|
||||
|
||||
3. 重启后继续安装即可
|
||||
|
||||

|
||||

|
||||
|
||||
> Photo by [Mert Toker](https://unsplash.com/@merttoker?utm_source=unsplash&utm_medium=referral&utm_content=creditCopyText) on [Unsplash](https://unsplash.com/?utm_source=unsplash&utm_medium=referral&utm_content=creditCopyText)
|
||||
|
||||
@@ -6,16 +6,16 @@ date = "2023-09-05"
|
||||
description = ""
|
||||
categories = ["Windows", "LifeTec"]
|
||||
tags = ["阿里云盘"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2023/09/C%E7%9B%98%E5%89%A9%E4%BD%99%E7%A9%BA%E9%97%B4%E5%A4%A7%E4%BA%8E2T%E6%97%A0%E6%B3%95%E5%AE%89%E8%A3%85%E9%98%BF%E9%87%8C%E4%BA%91%E7%9B%98/boliviainteligente-5mwuSrKEN2U-unsplash.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2023/09/C%E7%9B%98%E5%89%A9%E4%BD%99%E7%A9%BA%E9%97%B4%E5%A4%A7%E4%BA%8E2T%E6%97%A0%E6%B3%95%E5%AE%89%E8%A3%85%E9%98%BF%E9%87%8C%E4%BA%91%E7%9B%98/boliviainteligente-5mwuSrKEN2U-unsplash.avif"
|
||||
+++
|
||||
|
||||
在尝试安装阿里云盘的时候提示如下错误
|
||||
|
||||

|
||||

|
||||
|
||||
查看日志
|
||||
|
||||

|
||||

|
||||
|
||||
发现他认为 3506375848 小于 332140
|
||||
|
||||
|
||||
@@ -5,26 +5,26 @@ slug = "81ebb00ad5434f71952b652ca1742105"
|
||||
date = "2020-11-09"
|
||||
categories = ["Linux", "Windows"]
|
||||
tags = ["smb"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2020/10/Windows%20Server%202019%20%E8%BF%9E%E4%B8%8D%E4%B8%8A%20smb%20%E7%9A%84%E9%97%AE%E9%A2%98/max-kukurudziak-eQA03CVWOT0-unsplash.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2020/10/Windows%20Server%202019%20%E8%BF%9E%E4%B8%8D%E4%B8%8A%20smb%20%E7%9A%84%E9%97%AE%E9%A2%98/max-kukurudziak-eQA03CVWOT0-unsplash.avif"
|
||||
+++
|
||||
|
||||
不知道为啥,我用 Windows Server 2019 连群晖的 smb 总是连不上,会提示下面这个
|
||||
|
||||

|
||||

|
||||
|
||||
但是 ping 能正常 ping 到机器,网页也能访问。所以猜测可能是验证出了问题,没有弹出下面这个框子。
|
||||
|
||||

|
||||

|
||||
|
||||
猜到原因的话就比较好办了,只要手动添加一个 Credential 就可以
|
||||
|
||||
在 Control Panel - User Accounts - Credential Manager 页面下,点击 Windows Credentials - Add a Windows credential
|
||||
|
||||

|
||||

|
||||
|
||||
在下面的窗口中手动添加凭据就可以
|
||||
|
||||

|
||||

|
||||
|
||||
不知道为什么那个输入账号密码的框子没有弹出来,可能哪里设置有问题
|
||||
|
||||
|
||||
@@ -6,7 +6,7 @@ date = "2019-12-12"
|
||||
description = ""
|
||||
categories = ["Consumer", "Windows"]
|
||||
tags = ["显卡"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2019/12/A%E5%8D%A1%E8%A1%A5%E5%B8%A7%20N%E5%8D%A1%E8%BE%93%E5%87%BA/title.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2019/12/A%E5%8D%A1%E8%A1%A5%E5%B8%A7%20N%E5%8D%A1%E8%BE%93%E5%87%BA/title.avif"
|
||||
+++
|
||||
|
||||
## 来源
|
||||
@@ -17,44 +17,44 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
1. **将显示器接在 A 卡上**,打开 A 卡驱动控制面板,找到 视频,选择 Custom,打开 AMD Fluid Motion Video
|
||||
|
||||

|
||||

|
||||
|
||||
2. 下载并安装 Bluesky Frame Rate Converter,打开他的控制面板
|
||||
|
||||

|
||||

|
||||
|
||||
3. AFM Mode 改成 Mode 2,然后 Close
|
||||
|
||||

|
||||

|
||||
|
||||
4. 这时可以尝试看下有没有效果。打开 Potplayer 的设置,找到 滤镜 - 全局滤镜优先权
|
||||
|
||||

|
||||

|
||||
|
||||
5. 点击 添加系统滤镜… 找到 Bluesky Frame Rate Converter,选中,点击确定
|
||||
|
||||

|
||||

|
||||
|
||||
6. 选中刚才添加的这个滤镜,然后将 优先顺序 改为 强制使用
|
||||
|
||||

|
||||

|
||||
|
||||
7. 找到 滤镜 - 视频解码器,点击 内置解码器/DXVA设置
|
||||
|
||||

|
||||

|
||||
|
||||
8. 勾选 使用硬件加速
|
||||
|
||||

|
||||

|
||||
|
||||
9. 可以看到已经生效
|
||||
|
||||

|
||||

|
||||
|
||||
10. 将显示器接在 N 卡上,测试下,发现也可以正常补帧
|
||||
|
||||

|
||||

|
||||
|
||||
看下占用,也没问题
|
||||
|
||||

|
||||

|
||||
|
||||
@@ -6,7 +6,7 @@ date = "2019-10-10"
|
||||
description = ""
|
||||
categories = ["Apple"]
|
||||
tags = ["Jailbreak", "iOS"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2019/10/iOS%2012%20%E8%87%AA%E7%94%A8%E8%B6%8A%E7%8B%B1%E6%8F%92%E4%BB%B6/title.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2019/10/iOS%2012%20%E8%87%AA%E7%94%A8%E8%B6%8A%E7%8B%B1%E6%8F%92%E4%BB%B6/title.avif"
|
||||
+++
|
||||
|
||||
## 实用工具
|
||||
@@ -50,21 +50,21 @@ https://apt.wxhbts.com
|
||||
**Noctis12**
|
||||
【2.00 $】Dark Mode,细节效果跟原生 iOS 13 差距还是蛮多,但是预置的 macOS 透明效果挺好看
|
||||
|
||||

|
||||

|
||||
|
||||
https://repo.packix.com/
|
||||
|
||||
**PencilChargingIndicator**
|
||||
【Free】类似 Apple Pencil 充电效果的设备充电动画
|
||||
|
||||

|
||||

|
||||
|
||||
https://shiftcmdk.github.io/repo/
|
||||
|
||||
**Jellyfish**
|
||||
【1.99 $】一个比较美观的锁屏主题
|
||||
|
||||

|
||||

|
||||
|
||||
https://repo.dynastic.co/
|
||||
|
||||
@@ -76,27 +76,27 @@ https://sparkdev.moe
|
||||
**Bolders**
|
||||
【Free】文件夹美化
|
||||
|
||||

|
||||

|
||||
|
||||
自带 BigBoss 源
|
||||
|
||||
**VideoHUD**
|
||||
【Free】音量条美化
|
||||
|
||||

|
||||

|
||||
|
||||
自带 BigBoss 源
|
||||
|
||||
**Palert**
|
||||
【Free】一个仿 tvOS 弹窗的插件
|
||||
|
||||

|
||||

|
||||
|
||||
安装方式参看另一篇文章 https://www.flinty.moe/ios-12-palert/
|
||||
|
||||
**ColorFlow**
|
||||
Music 播放界面美化工具
|
||||
|
||||

|
||||

|
||||
|
||||
https://repo.packix.com/
|
||||
|
||||
@@ -6,7 +6,7 @@ date = "2019-10-22"
|
||||
description = ""
|
||||
categories = ["Network"]
|
||||
tags = ["宽带"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2019/10/500M%20%E5%AE%BD%E5%B8%A6%E5%BD%93%E5%89%8D%E6%98%AF%E5%90%A6%E6%9C%89%E5%8D%87%E7%BA%A7%E5%BF%85%E8%A6%81/title.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2019/10/500M%20%E5%AE%BD%E5%B8%A6%E5%BD%93%E5%89%8D%E6%98%AF%E5%90%A6%E6%9C%89%E5%8D%87%E7%BA%A7%E5%BF%85%E8%A6%81/title.avif"
|
||||
+++
|
||||
|
||||
到南京之后,一直用的 500M 宽带,用了大约四个多月之后,简单分析下是否值得升级到 500M 宽带。总体来说,是不建议升级的,所以先说优点,再说缺点。
|
||||
@@ -17,13 +17,13 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
先来测个速吧,首先是 Speedtest,这个是写这篇文章的时候现测的,可以看到今晚貌似用的人不多,带宽给的比较足
|
||||
|
||||

|
||||

|
||||
|
||||
实际上这也是 500M 宽带本身的一个优势,就是使用的人并不会太多,而提供 500M 宽带的小区单元给的带宽往往都不会太小,所以经常能有个很高的速度。
|
||||
|
||||
不过偶尔也有稍微差一点点的时候,比如这个 Netflix 网速测试,不过这个可能跟代理当时的线路有一定关系
|
||||
|
||||

|
||||

|
||||
|
||||
### 节省时间
|
||||
|
||||
@@ -51,21 +51,21 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
记得 Bilibili up主 老师好我叫何同学那个关于 5G 的视频里提到这么一个场景,大致意思就是说,当游戏如果蹦出一个几百M的更新,4G 可能需要等很久,打搅了性质,5G 并不会。但最后他也没给出 5G 下,王者荣耀的游戏内更新到底有多快。
|
||||
|
||||

|
||||

|
||||
|
||||
那么?到底有多快呢?500M 的宽带告诉你,并没有多快。王者荣耀的应用内更新我从没见过比 10M/s 高很多的速度,而 500M 的宽带,就算不按正常单位换算,你至少也要有 50M/s 的速度。以我的 iPhone 7 为例,速度大约是 5M/s,这也就是个 4G 网络的速度。
|
||||
|
||||

|
||||

|
||||
|
||||
为什么会这样呢,主要是你的网络准备好了足够的带宽,但是服务提供商并没有准备好。无论是直接从原始服务器还是从 CDN 下载,他们给你所能提供的最大速度甚至只有 200M 甚至 100M 带宽的水平。
|
||||
|
||||
实际上下载文件也是,很多服务器所能提供的最大速度也不高,而有的则是因为线路问题,到你电脑上速度就只有一点了,很多时候需要依赖迅雷这样的 P2P 下载器才能跑满带宽。
|
||||
|
||||

|
||||

|
||||
|
||||
是否使用下载器的速度对比
|
||||
|
||||

|
||||

|
||||
|
||||
那如果你是个不喜欢使用毒瘤软件的人,就会很麻烦,因为这种你用其他下载器,拉很多线程也无法解决。
|
||||
|
||||
@@ -77,17 +77,17 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
不过如果你是和我一样在外地租一个房间住,那就只需要一个路由器,这里推荐一下我一直用的华为 WS5200 增强版,增强版已经停产,不太好买,四核版也可以。这个路由性能还可以,不仅能够提供足够的外网速度,内网也很不错,传输单个大文件可以达到 90-100M/s 的速度。
|
||||
|
||||

|
||||

|
||||
|
||||
#### 移动终端
|
||||
|
||||
要知道你较早的设备可能也无法跑到 500M 的速度,iPhone 的话,大约是 iPhone 6s 和之前的设备都不可以。Android 可以在 Wi-Fi 中查看链接详细信息,如果 传输链接速度 只有 433 Mbps,那就不可以,这些大多是老设备或者刻意被厂商阉割过天线。
|
||||
|
||||

|
||||

|
||||
|
||||
比如我手里的 MIX 1,便只能跑到这个速度。
|
||||
|
||||

|
||||

|
||||
|
||||
### 仍然不算快的上传
|
||||
|
||||
|
||||
@@ -6,7 +6,7 @@ date = "2024-07-03"
|
||||
description = ""
|
||||
categories = ["Linux", "HomeLab"]
|
||||
tags = ["群晖", "Docker"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2024/07/%E7%BB%99%E7%BE%A4%E6%99%96%20Docker%20%E5%91%BD%E4%BB%A4%E9%85%8D%E7%BD%AE%E4%BB%A3%E7%90%86/karsten-winegeart-PrXVzkJOqq4-unsplash.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2024/07/%E7%BB%99%E7%BE%A4%E6%99%96%20Docker%20%E5%91%BD%E4%BB%A4%E9%85%8D%E7%BD%AE%E4%BB%A3%E7%90%86/karsten-winegeart-PrXVzkJOqq4-unsplash.avif"
|
||||
+++
|
||||
|
||||
本方法在 SA6400 机型上测试可用,该方法只作用于 Docker 命令,`docker pull` 之类的,不作用于容器
|
||||
|
||||
@@ -6,7 +6,7 @@ date = "2019-11-11"
|
||||
description = ""
|
||||
categories = ["HomeLab", "Network"]
|
||||
tags = ["Clash"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2019/11/ClashR%20%E8%B7%AF%E7%94%B1%E5%99%A8%E5%AE%89%E8%A3%85/title.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2019/11/ClashR%20%E8%B7%AF%E7%94%B1%E5%99%A8%E5%AE%89%E8%A3%85/title.avif"
|
||||
+++
|
||||
|
||||
## 下载内核
|
||||
@@ -35,7 +35,7 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
之后提示输入密码,输入即可
|
||||
|
||||

|
||||

|
||||
|
||||
2. 然后通过 SSH 登陆后安装(当然也可以用网页端的那个终端,注意登陆一定要用 root 登陆,用户名不能置空)
|
||||
|
||||
@@ -50,7 +50,7 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
ls
|
||||
```
|
||||
|
||||

|
||||

|
||||
|
||||
3. 使用 opkg 命令安装,名字太长可以使用通配符
|
||||
|
||||
@@ -58,15 +58,15 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
opkg install luci-app-clash*
|
||||
```
|
||||
|
||||

|
||||

|
||||
|
||||
4. 安装完毕后,刷新网页,在服务下就能看到 Clash 了
|
||||
|
||||

|
||||

|
||||
|
||||
5. 这只是个壳子,实际上你点开客户端,内核里是没得选的,需要我们放入内核
|
||||
|
||||

|
||||

|
||||
|
||||
6. 通过同样的方法安装刚才下载的内核 ipk 文件,之后即可选择内核,至此安装完毕。
|
||||
|
||||
|
||||
@@ -6,7 +6,7 @@ date = "2024-07-31"
|
||||
description = "本站所有图片资源都将使用 AVIF 格式"
|
||||
categories = ["Network"]
|
||||
tags = ["AVIF"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2024/07/Dive%20into%20AVIF/daniel-sessler-iID6w89lt1M-unsplash.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2024/07/Dive%20into%20AVIF/daniel-sessler-iID6w89lt1M-unsplash.avif"
|
||||
+++
|
||||
|
||||
目前市面上所有还在更新的浏览器大概都支持显示 AVIF 格式的图片了(即便是 360 安全浏览器)
|
||||
|
||||
@@ -6,34 +6,34 @@ date = "2024-11-11"
|
||||
description = "LLM 应用实践之一"
|
||||
categories = ["LifeTec"]
|
||||
tags = ["LLM"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2024/11/Repomix%20%E7%9A%84%E5%BA%94%E7%94%A8%E5%AE%9E%E8%B7%B5/susan-wilkinson-IIc73xHTRTg-unsplash.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2024/11/Repomix%20%E7%9A%84%E5%BA%94%E7%94%A8%E5%AE%9E%E8%B7%B5/susan-wilkinson-IIc73xHTRTg-unsplash.avif"
|
||||
+++
|
||||
|
||||
[Repomix](https://github.com/yamadashy/repomix) 是一个将代码打包为一整个文本文件的工具,他非常适合在 AI Chat 上下文中需要引用代码的场景。下面我展示一个应用案例,用来应对使用的第三方包在大版本更新后使用方式上发生变化的应对。
|
||||
|
||||
我在某 iOS App 开发中使用了一个[第三方图片选择器](https://github.com/longitachi/ZLPhotoBrowser),由于 iOS 18 的权限管理发生变化,我必须更新这个第三方包为最新版才可以正常使用。但是我先前用的版本非常老,导致直接更新软件包后,部分代码需要修改。
|
||||
|
||||

|
||||

|
||||
|
||||
可以看到,诸如 `Value of type 'ZLPhotoConfiguration' has no member 'editImageClipRatios'` 这样的错误显然就是由于更新包后,用法发生了变化,需要去查最新的文档,甚至是直接看源码。
|
||||
|
||||
这显然是非常浪费时间的,我们可以用 LLM 帮助我们修改代码。但是考虑这是一个冷门的软件包,LLM 不会有详细的信息,如果你直接去描述问题让 LLM 帮你去改,那一定会出现幻觉,LLM 最后帮你改出来的代码还是错的。
|
||||
|
||||

|
||||

|
||||
|
||||
比如这里 Claude 3.5 说 `clipRatios` 是直接设置在 `ZLPhotoConfiguration` 上的,实际上这还是错的,新版是设置在 `ZLPhotoConfiguration` 的 `editImageConfiguration` 里的。
|
||||
|
||||
这个时候就需要上传参考代码给 LLM 让他根据正确的代码去预测代码,这样就不容易出现幻觉。此时就需要 Repomix 了,这里使用 Repomix 将这个包的一个 Demo 文件夹打包成一个 txt 文件。
|
||||
|
||||

|
||||

|
||||
|
||||
可以看到它连提示词和代码结构都帮你写好了。
|
||||
|
||||

|
||||

|
||||
|
||||
这个时候你再去问 AI,他就知道在新版本里改如何设置编辑时候的属性了。
|
||||
|
||||

|
||||

|
||||
|
||||
修改后的代码就是符合新版本的用法了,并且也保留了原来的功能。
|
||||
|
||||
|
||||
@@ -6,7 +6,7 @@ date = "2020-01-08"
|
||||
description = ""
|
||||
categories = ["LifeTec"]
|
||||
tags = ["USB-C"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2020/01/%E5%85%B3%E4%BA%8E%20USB-C%20%E5%AE%9E%E7%8E%B04K%2060Hz%20%E5%92%8C%20USB%203.0%20%E5%85%B1%E5%AD%98/miguel-hernandez-NKFPu0Iw8Ys-unsplash.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2020/01/%E5%85%B3%E4%BA%8E%20USB-C%20%E5%AE%9E%E7%8E%B04K%2060Hz%20%E5%92%8C%20USB%203.0%20%E5%85%B1%E5%AD%98/miguel-hernandez-NKFPu0Iw8Ys-unsplash.avif"
|
||||
+++
|
||||
|
||||
昨天看了 Mac云课堂 的新视频,虽然是个推广,但非常详细的介绍了为什么现在的 USB-C 扩展坞又能支持 4K 60Hz 和 USB 3.0 了。链接在下方
|
||||
|
||||
@@ -10,14 +10,14 @@ tags = ["4K", "显示器"]
|
||||
|
||||
实际上这已经不是我第一次购买这款低价显示器了,之前我在京东上就以 1299元 的价格购买了品牌为 松人 的 27寸 4K IPS 显示器了。这次是二次购买,在淘宝上以 799元 的价格购买了同样来自松人的 4K IPS 的显示器,不过这次买的是 24寸,到写这篇小文,已经使用这款显示器一个月时间。
|
||||
|
||||

|
||||

|
||||
|
||||
首先先说说缺点吧:
|
||||
1. 面板品控不稳定,特别是刚推出的时候,面板坏点多,在 Bilibili 上可以看到有开箱视频,买家发现了十处左右的坏点。不过我买的两次都没有任何坏点,建议发现了坏点及时换货。
|
||||
2. 驱动版的兼容性比较差。这个比较极端,只有在你使用 Type-C - HDMI 视频线的时候会出现,设备无法唤醒显示器,重新插拔显示器的电源以及视频线才能点亮。我是换了一个 Type-C - DP母口 + DP - DP 视频线才解决的这个问题。
|
||||
3. 在白色页面下,当视线正视显示器后,视线向上偏20度的时候,会看到一行一行亮度不均的横线,全屏都有。不过不是太明显,日常用稍微习惯一下可以忽视。建议不要以这个角度使用。
|
||||
|
||||

|
||||

|
||||
|
||||
4. 虚假宣传 144Hz。这个显示器商店页面除了标注 4K@60Hz,还标有 2K@144Hz 模式。但实际上这个显示器面板最大只能到 60Hz,144Hz 是强超或者补帧实现的,高帧率效果基本没有。
|
||||
5. 音频输出基本是废的,低频没用,路边摊几款钱耳机的水平。
|
||||
|
||||
@@ -6,18 +6,18 @@ date = "2020-01-07"
|
||||
description = ""
|
||||
categories = ["Windows", "Network"]
|
||||
tags = ["Windows", "10GbE"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2020/01/Windows%20Server%202019%20%E5%AE%89%E8%A3%85%20Intel%20I219V%20%E7%BD%91%E5%8D%A1%E9%A9%B1%E5%8A%A8/title.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2020/01/Windows%20Server%202019%20%E5%AE%89%E8%A3%85%20Intel%20I219V%20%E7%BD%91%E5%8D%A1%E9%A9%B1%E5%8A%A8/title.avif"
|
||||
+++
|
||||
|
||||
1. 从主板官网下载用于 Windows 10 的网卡驱动
|
||||
|
||||

|
||||

|
||||
|
||||
我这边下的是 23.0,并不是 23.5
|
||||
|
||||
2. 下载后解压,找到 Intel_lan/PRO1000/Winx64/NDIS65 文件夹,打开(这边建议拷贝这个文件夹到 Windows Server 2019 上继续操作)
|
||||
|
||||

|
||||

|
||||
|
||||
3. 对于 I217V, 218V 和 219V,需要修改 e1d65x64.inf 这个文件。而 I211 则是修改 e1r65x64.inf 这个。
|
||||
- 关于如何修改哪个文件,可以参考如下步骤
|
||||
@@ -25,7 +25,7 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
2. 在 其他设备 里找到 以太网控制器,双击打开
|
||||
3. 在 详细信息 里,属性切到 硬件 Id,可以看到这里有几个值
|
||||
|
||||

|
||||

|
||||
|
||||
4. 比如我这里第一项是 PCI\VEN_8086&DEV_15B8&SUBSYS_E00001458&REV_00,那就去头舍尾,取如下字段
|
||||
|
||||
@@ -41,19 +41,19 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
通过返回值可以看到我的网卡对应的驱动文件是 e1d65x64
|
||||
|
||||

|
||||

|
||||
|
||||
4. 找到 [ControlFlags] 部分,删除其中的内容,或者替换成 *,就像这样
|
||||
|
||||

|
||||

|
||||
|
||||
或者这样
|
||||
|
||||

|
||||

|
||||
|
||||
5. 找到 [Intel.NTamd64.10.0.1] 部分,从第一项 %E153ANC.DeviceDesc% …… 开始,到最后,剪切到 [Intel.NTamd64.10.0] 的最后,就像这样
|
||||
|
||||

|
||||

|
||||
|
||||
改好后保存
|
||||
|
||||
@@ -62,12 +62,12 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
8. 在 高级启动选项 里,选择 禁用驱动强制签名
|
||||
9. 重新系统后,打开 设备管理器 - 其他设备 - 双击以太网控制器 - 更新驱动程序 - 浏览我的计算机以查找驱动程序软件,选择刚才改好文件的那个 NDIS65 文件夹
|
||||
|
||||

|
||||

|
||||
|
||||
10. 在弹出的窗口中选择 始终安装此驱动程序软件
|
||||
|
||||

|
||||

|
||||
|
||||
11. Ok,有网了
|
||||
|
||||

|
||||

|
||||
|
||||
@@ -6,7 +6,7 @@ date = "2022-08-01"
|
||||
description = ""
|
||||
categories = ["Lifestyle"]
|
||||
tags = ["Apple Transit"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2022/08/Apple%20Transit%20%E9%87%91%E9%99%B5%E9%80%9A%E4%BA%A4%E9%80%9A%E5%8D%A1%E5%BC%80%E5%8F%91%E7%A5%A8/title.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2022/08/Apple%20Transit%20%E9%87%91%E9%99%B5%E9%80%9A%E4%BA%A4%E9%80%9A%E5%8D%A1%E5%BC%80%E5%8F%91%E7%A5%A8/title.avif"
|
||||
+++
|
||||
|
||||
在 南京市民卡 App 里找半天没找到,后来发现是在微信小程序里…
|
||||
@@ -18,7 +18,7 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
1. 打开 Wallet App,点开金陵通交通卡
|
||||
2. 点击右上角的三个点 - 查看卡号
|
||||
|
||||

|
||||

|
||||
|
||||
3. 拷贝卡号
|
||||
|
||||
@@ -33,7 +33,7 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
3. 这里要求输入一条充值记录,把刚才查到的信息填进去,点击立即验证
|
||||
4. 这里就可以选择交易记录开票了
|
||||
|
||||

|
||||

|
||||
|
||||
> Photo by [Ant Rozetsky](https://unsplash.com/@rozetsky?utm_source=unsplash&utm_medium=referral&utm_content=creditCopyText) on [Unsplash](https://unsplash.com/s/photos/bus?utm_source=unsplash&utm_medium=referral&utm_content=creditCopyText)
|
||||
|
||||
@@ -6,7 +6,7 @@ date = "2021-08-10"
|
||||
description = ""
|
||||
categories = ["Microsoft", "Windows"]
|
||||
tags = ["虚拟机", "Hyper-V"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2021/08/9985f7d1e11d45288630d75892bcf368/ryunosuke-kikuno-m6AbRqGmGCo-unsplash.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2021/08/9985f7d1e11d45288630d75892bcf368/ryunosuke-kikuno-m6AbRqGmGCo-unsplash.avif"
|
||||
+++
|
||||
|
||||
本篇文章虽然图片是重新截的,但是内容基本就是下面这篇文章
|
||||
@@ -40,23 +40,23 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
设置 - 网络 & Internet - 以太网
|
||||
|
||||

|
||||

|
||||
|
||||
2. 启用 Hyper-V 管理工具
|
||||
|
||||
搜索“启用或关闭 Windows 功能”,打开
|
||||
|
||||

|
||||

|
||||
|
||||
找到“Hyper-V 管理工具”,打钩,点击确定以安装功能(不需要安装 Hyper-V 平台)
|
||||
|
||||

|
||||

|
||||
|
||||
3. 将 Hyper-V Server 的 IP 地址添加到 HOSTS 记录
|
||||
|
||||
先通过 hostname 命令查看 Hyper-V Server 主机名
|
||||
|
||||

|
||||

|
||||
|
||||
修改 C:\Windows\System32\drivers\etc,追加 host 记录。在最后添加 Hyper-V Server IP 地址 + 主机名
|
||||
|
||||
@@ -64,7 +64,7 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
运行 gpedit.msc 程序,定位到 计算机配置 - 管理模板 - 系统 - 凭据分配 - 允许分配新的凭据用于仅 NTLM 服务器身份验证
|
||||
|
||||

|
||||

|
||||
|
||||
点击 已启用,然后点 显示...,添加下面两条
|
||||
|
||||
@@ -73,7 +73,7 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
termsvr/*
|
||||
```
|
||||
|
||||

|
||||

|
||||
|
||||
5. 执行 PowerShell 命令配置 WinRM
|
||||
|
||||
@@ -90,15 +90,15 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
点击“连接到服务器...”,输入 Server 的 hostname,勾选“作为另一个用户连接”
|
||||
|
||||

|
||||

|
||||
|
||||
点击“设置用户...”,在弹出的窗口中,输入 Hyper-V Server 的用户名和密码。这边注意,如果 Server 没有加域,需要在名称前添加 .\,比如“.\Administrator”
|
||||
|
||||

|
||||

|
||||
|
||||
7. 链接成功
|
||||
|
||||

|
||||

|
||||
|
||||
> [Unsplash](https://unsplash.com/ja/%E5%86%99%E7%9C%9F/%E7%99%BD%E3%81%84%E5%A3%81%E3%81%AB%E9%BB%92%E3%81%84%E5%9B%9B%E8%A7%92-m6AbRqGmGCo?utm_content=creditCopyText&utm_medium=referral&utm_source=unsplash)の[Ryunosuke Kikuno](https://unsplash.com/ja/@ryunosuke_kikuno?utm_content=creditCopyText&utm_medium=referral&utm_source=unsplash)が撮影した写真
|
||||
|
||||
@@ -6,7 +6,7 @@ date = "2020-06-01"
|
||||
description = ""
|
||||
categories = ["Apple", "Consumer"]
|
||||
tags = ["iPhone", "改装"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2020/06/iPhone%206s%20%E5%8A%A0%E5%8E%9A%E7%94%B5%E6%B1%A0%E5%85%85%E6%94%BE%E7%94%B5%E6%B5%8B%E8%AF%95/title.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2020/06/iPhone%206s%20%E5%8A%A0%E5%8E%9A%E7%94%B5%E6%B1%A0%E5%85%85%E6%94%BE%E7%94%B5%E6%B5%8B%E8%AF%95/title.avif"
|
||||
+++
|
||||
|
||||
之前在淘宝买了个 6s 的加厚电池,用了一段时间感觉确实不错,至少能一天一充了(原来重度使用的话一天两充都不够)。所以最近就做个充放电的测试,看看到底是个什么水平。
|
||||
@@ -28,7 +28,7 @@ PD充电器:>30w 输出功率的标准 PD 充电器
|
||||
数据线:苹果官网 lighting - type-c 数据线(新款)
|
||||
由于本人时间精力有限,没有做每分钟电量表格,所以充电情况直接看下图
|
||||
|
||||

|
||||

|
||||
|
||||
充电时间:23:00-2:40(大约),总时长大约为3小时40分钟,充电速度不快。
|
||||
|
||||
@@ -40,7 +40,7 @@ PD充电器:>30w 输出功率的标准 PD 充电器
|
||||
**开启 “dim screen”,开启自动亮度(这里其实是忘记关了,不过由于测试过程在深夜,所以亮度应该是最低了)**
|
||||
得分为:4223,其他设备得分也可看到。
|
||||
|
||||

|
||||

|
||||
|
||||
表现还是比较优异的,不过注意这是保持最低亮度的情况下。
|
||||
详细结果:https://browser.geekbench.com/v4/battery/87828
|
||||
@@ -48,14 +48,14 @@ PD充电器:>30w 输出功率的标准 PD 充电器
|
||||
**关闭“dim screen”,亮度为30%,关闭自动亮度调整**
|
||||
得分为:4114,表现仍然相当不错。
|
||||
|
||||

|
||||

|
||||
|
||||
详细结果:https://browser.geekbench.com/v4/battery/87826
|
||||
|
||||
## 对比数据
|
||||
https://www.youtube.com/watch?v=lkyy6WSHnGs&t=34s
|
||||
|
||||

|
||||

|
||||
|
||||
视频同样和上面一个测试相同,30%的亮度,关闭自动亮度,打开Wi-Fi
|
||||
而且视频里的测试手机并没有插卡,所以得分应该比正常情况更高
|
||||
|
||||
@@ -6,7 +6,7 @@ date = "2019-10-06"
|
||||
description = "主要就是补充 DeviceSupport"
|
||||
categories = ["Apple"]
|
||||
tags = ["Xcode", "iOS"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2019/10/%E8%80%81%E7%89%88%E6%9C%AC%20Xcode%20%E5%9C%A8%E6%96%B0%20iOS%20%E8%AE%BE%E5%A4%87%E4%B8%8A%E8%B0%83%E8%AF%95/title.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2019/10/%E8%80%81%E7%89%88%E6%9C%AC%20Xcode%20%E5%9C%A8%E6%96%B0%20iOS%20%E8%AE%BE%E5%A4%87%E4%B8%8A%E8%B0%83%E8%AF%95/title.avif"
|
||||
+++
|
||||
|
||||
## 补充老版本 Xcode 缺失的 DeviceSupport
|
||||
@@ -16,7 +16,7 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
13.1.1 (17A854)
|
||||
```
|
||||
|
||||

|
||||

|
||||
|
||||
其实补充 DeviceSupport 就可以解决一部分一个大版本内无法调试的情况。如果跨大版本,请继续下面的操作
|
||||
|
||||
@@ -24,11 +24,11 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
在 Xcode/Contents/Developer/Platforms/iPhoneOS.platform/Developer/SDKs 目录下,复制一份现有的 sdk 文件,并修改为需要的版本,比如我这里就修改为 iPhoneOS13.1.1.sdk
|
||||
|
||||

|
||||

|
||||
|
||||
然后 修改 iPhoneOS.sdk 里(不是 iPhoneOS13.1.1.sdk)的 SDKSettings.plist 文件。将原来的版本信息全部改成你需要的,比如我这里都改成 13.1.1。当然那个 DefaultDeploymentTarget 仍然可以按照原来的格式改成 13.1.99。改完保存,可能关闭按钮上显示没有保存,但其实是保存了的。如果不能保存,把文件拖到别的地方,改好后再覆盖回去。
|
||||
|
||||

|
||||

|
||||
|
||||
## 重启 Xcode
|
||||
一定要重启,不然不会生效
|
||||
@@ -6,7 +6,7 @@ date = "2023-04-25"
|
||||
description = "全闪 NAS 的一小步"
|
||||
categories = ["HomeLab"]
|
||||
tags = ["全闪", "NAS", "SSD"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2023/04/%E7%BE%A4%E6%99%96%E5%A4%96%E6%8E%A5%20u.2%20nvme%20%E5%8F%AF%E8%A1%8C%E6%80%A7%E9%AA%8C%E8%AF%81/jorgen-haland-fu0z-_iPa4M-unsplash.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2023/04/%E7%BE%A4%E6%99%96%E5%A4%96%E6%8E%A5%20u.2%20nvme%20%E5%8F%AF%E8%A1%8C%E6%80%A7%E9%AA%8C%E8%AF%81/jorgen-haland-fu0z-_iPa4M-unsplash.avif"
|
||||
+++
|
||||
|
||||
最近 SSD 很便宜,但是普通消费级一般是 2T 居多,想看便宜大盘只能买 u.2 nvme 盘。最近全新铠侠 CD6 7.68T 只要 2000 左右,加上手里有一块去年买的 3.84T 的小海豚 PB5,打算把这俩盘直接装到群晖里做存储池。解决思路其实很简单,第一是要把群晖内部 m.2 引出来并转接成 u.2 接口;第二是要外接 u.2 的 12V 供电。我就把配件买一买,试试看能不能用。
|
||||
@@ -17,27 +17,27 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
延长线我买的 ADTLink 的延长线,买了两种材质,都可以用
|
||||
|
||||

|
||||

|
||||
|
||||
到手后按照下图插上后延长到机身外
|
||||
|
||||

|
||||

|
||||
|
||||

|
||||

|
||||
|
||||

|
||||

|
||||
|
||||
## m.2 转 u.2 转接线
|
||||
|
||||
注意如果是 CD6 这种盘,最好是买这种先转 8639 再转 u.2 的线。安费诺原厂的线似乎不支持 4.0,卖家说是无法使用,我也不确定是会降速还是不能用。
|
||||
|
||||

|
||||

|
||||
|
||||
## 12V 供电
|
||||
|
||||
12V 供电可以买普通 12V 圆口电源提供
|
||||
|
||||

|
||||

|
||||
|
||||
但是这样会非常扭曲,因为我没找到 DC 转 SATA 供电的,只找到 SATA 转 DC 供电的。所以如果这样的话就是 电源转大4pin转SATA供电,不过我试过,能用的,没问题。
|
||||
|
||||
@@ -47,15 +47,15 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
配合开机线,最后就像这样子。(忽略左下的 eSATA 扩展柜)
|
||||
|
||||

|
||||

|
||||
|
||||
## 成果
|
||||
|
||||
简单整理一下,再加一个风扇,最后效果就像这样。
|
||||
|
||||

|
||||

|
||||
|
||||

|
||||

|
||||
|
||||
至于 nvme 做存储池,网上教程一大把,按照步骤创建存储池即可。
|
||||
|
||||
|
||||
@@ -6,20 +6,20 @@ date = "2024-08-22"
|
||||
description = ""
|
||||
categories = ["Apple"]
|
||||
tags = ["iOS", "iCloud"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2024/08/iCloud%20%E4%B8%89%E4%B8%AA%E4%BC%9A%E6%97%A0%E6%84%8F%E5%8D%A0%E7%94%A8%E9%A2%9D%E5%A4%96%E7%A9%BA%E9%97%B4%E7%9A%84%E5%8A%9F%E8%83%BD/steve-johnson-DY_NMDmcliM-unsplash.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2024/08/iCloud%20%E4%B8%89%E4%B8%AA%E4%BC%9A%E6%97%A0%E6%84%8F%E5%8D%A0%E7%94%A8%E9%A2%9D%E5%A4%96%E7%A9%BA%E9%97%B4%E7%9A%84%E5%8A%9F%E8%83%BD/steve-johnson-DY_NMDmcliM-unsplash.avif"
|
||||
+++
|
||||
|
||||
# 云端信息
|
||||
|
||||
## 存在的问题
|
||||
|
||||

|
||||

|
||||
|
||||
这个其实是默认关闭的,他有一个问题,就是你在设备上的删除操作是不会同步到云端的。换句话说,他会无限增量存储你的信息。
|
||||
|
||||
你唯一可以部分删除云端信息的途径,就是图上有个管理存储空间,然后里面有个“最占空间的对话”,但是这只能删除掉一部分
|
||||
|
||||

|
||||

|
||||
|
||||
## 解决方法
|
||||
|
||||
@@ -40,11 +40,11 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
打开你手机的 文件 App,右下角的 浏览 里回到最顶层,你会看到 **我的 iPhone** 和 **iCloud 云盘** 两个项目,存在上面的内容不占云空间,存在下面的内容占用云空间。
|
||||
|
||||

|
||||

|
||||
|
||||
这里有一个坑点,就是 iPhone 所有(比如你用 Safari)下载的文件和 AirDrop 收到的文件都会存在 **iCloud 云盘** 的 **下载** 文件夹里。
|
||||
|
||||

|
||||

|
||||
|
||||
## 解决方法
|
||||
|
||||
@@ -56,7 +56,7 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
这个问题就大了。首先你所有 App 都是默认开启了这个功能,这会导致一个现象:你的游戏资源文件、App 产生的各种缓存都会备份。但其实这些数据即便我们手机丢失后,也是可以重新下载的,完全不需要备份到 iCloud 占用空间。
|
||||
|
||||

|
||||

|
||||
|
||||
## 解决方法
|
||||
|
||||
@@ -66,6 +66,6 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
另外,这里你关闭完全不影响软件内任何同步功能!包括使用 iCloud 同步数据的软件,可以放心关闭。因为控制这一功能的开关在 iCloud 第一页下面,不是这里。
|
||||
|
||||

|
||||

|
||||
|
||||
一定要区分这两个地方的开关!
|
||||
@@ -6,7 +6,7 @@ date = "2022-11-27"
|
||||
description = ""
|
||||
categories = ["Windows", "HomeLab", "LifeTec"]
|
||||
tags = ["引导", "Windows"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2022/11/%E8%80%81%E5%B9%B3%E5%8F%B0%E8%BF%81%E7%A7%BB%E7%B3%BB%E7%BB%9F%E8%87%B3%20nvme%20SSD%20%E5%B9%B6%E5%90%AF%E5%8A%A8/philip-oroni-DsKJeR1DJxc-unsplash.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2022/11/%E8%80%81%E5%B9%B3%E5%8F%B0%E8%BF%81%E7%A7%BB%E7%B3%BB%E7%BB%9F%E8%87%B3%20nvme%20SSD%20%E5%B9%B6%E5%90%AF%E5%8A%A8/philip-oroni-DsKJeR1DJxc-unsplash.avif"
|
||||
+++
|
||||
|
||||
公司里电脑比较老,是 Dell 的 Optiplex 790,2 代 i5。硬盘是很慢的机械硬盘,手头正好有个闲置的 SN750 256G,打算迁移系统到这个 SSD 上。
|
||||
@@ -15,7 +15,7 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
本来这种老电脑升级硬盘应该是用 SATA SSD,快捷方便,但是经常 SATA SSD 比 nvme SSD 还贵,所以这么操作还是有一定价值的。
|
||||
|
||||

|
||||

|
||||
|
||||
## 迁移系统
|
||||
|
||||
@@ -23,7 +23,7 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
迁移好后把原来硬盘里的分区都删了,最后大概就是这样。第一块是原来的 HDD,第二块是追加的 SSD。
|
||||
|
||||

|
||||

|
||||
|
||||
## 处理原系统
|
||||
|
||||
@@ -33,7 +33,7 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
2. 打开 BCD 编辑 选项卡,选择已经在 SSD 里的 EFI 分区中的 BCD 文件后(在 EFI\Microsoft\Boot 里),用 智能编辑模式 打开。
|
||||
3. 这里检查下是不是 SSD 里的系统盘
|
||||
|
||||

|
||||

|
||||
|
||||
|
||||
因为之前是 SATA 启动,所以系统引导时不会从 nvme 硬盘里找系统,会报一个 **INACCESSIBLE_BOOT_DEVICE** 的错误。我们要把之前留下的设置给删掉,步骤如下
|
||||
@@ -41,23 +41,23 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
1. 打开注册表编辑器
|
||||
2. 点选 HKEY_LOCAL_MACHINE 后,点击 文件 - 加载配置单元
|
||||
|
||||

|
||||

|
||||
|
||||
3. 这里选择打开 SSD 里系统盘 Windows\System32\config\SYSTEM 文件
|
||||
|
||||

|
||||

|
||||
|
||||
4. 名字随便写
|
||||
|
||||

|
||||

|
||||
|
||||
5. 找到 ControlSet001\Services\stornvme\StartOverride,把他删掉
|
||||
|
||||

|
||||

|
||||
|
||||
6. 删完后,还选择刚才挂载的文件夹,比如我这里是 fix。然后 文件 - 卸载配置单元。
|
||||
|
||||

|
||||

|
||||
|
||||
|
||||
## 配置 Clover
|
||||
@@ -68,37 +68,37 @@ OpenCore 应该也可以,但是 OpenCore 需要先编辑好一个正确的配
|
||||
|
||||
1. 从[这里](https://github.com/CloverHackyColor/CloverBootloader/releases/)下载 Clover。下这个 zip 文件,版本号可能不一样,但一般就是最大的这个 zip 文件。
|
||||
|
||||

|
||||

|
||||
|
||||
2. 解压后,为了让 Clover 能识别到 nvme 硬盘,需要把这里的 NvmExpressDxe.efi 驱动挪到 drivers 的 UEFI 文件夹里
|
||||
|
||||

|
||||

|
||||
|
||||
3. 对原机械硬盘执行快速格式化,分区选一个就行。这样我们就获得了一个 EFI 分区和一个 NTFS 主分区。前者拿来装 Clover,后者之后进系统可以拿来放放文件。
|
||||
|
||||

|
||||

|
||||
|
||||
4. 点击 EFI 分区,然后查看文件。把刚才准备的 Clover 里这个 EFI 文件拖进去
|
||||
|
||||

|
||||

|
||||
|
||||
5. 为了避免老主板加载启动项的时候识别不出来这个 EFI 分区,最好再去 BOOTICE 里把 Clover 加上。
|
||||
|
||||

|
||||

|
||||
|
||||
|
||||
## 启动系统
|
||||
|
||||
启动项里可以看到刚才添加的 Clover
|
||||
|
||||

|
||||

|
||||
|
||||
进到 Clover 后,就可以看到 Windows 引导项目了,一般就是第一个 Boot Microsoft EFI Boot from EFI
|
||||
|
||||

|
||||

|
||||
|
||||
成功启动
|
||||
|
||||

|
||||

|
||||
|
||||
> Photo by [Philip Oroni](https://unsplash.com/@philipsfuture?utm_source=unsplash&utm_medium=referral&utm_content=creditCopyText) on [Unsplash](https://unsplash.com/?utm_source=unsplash&utm_medium=referral&utm_content=creditCopyText)
|
||||
@@ -6,7 +6,7 @@ date = "2023-11-06"
|
||||
description = "WinNAS 好"
|
||||
categories = ["HomeLab", "Windows"]
|
||||
tags = ["存储空间", "NAS"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2023/10/Windows%20%E5%AD%98%E5%82%A8%E7%A9%BA%E9%97%B4%E4%B8%8D%E7%AD%89%E5%AE%B9%E9%87%8F%E7%A3%81%E7%9B%98%20Parity%20%E9%80%BB%E8%BE%91%E6%8E%A2%E7%A9%B6/jigar-panchal-D_ivYIn4jWw-unsplash.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2023/10/Windows%20%E5%AD%98%E5%82%A8%E7%A9%BA%E9%97%B4%E4%B8%8D%E7%AD%89%E5%AE%B9%E9%87%8F%E7%A3%81%E7%9B%98%20Parity%20%E9%80%BB%E8%BE%91%E6%8E%A2%E7%A9%B6/jigar-panchal-D_ivYIn4jWw-unsplash.avif"
|
||||
+++
|
||||
|
||||
在组建阵列时,一般都推荐使用容量相同的磁盘,不过这种情况下有条件的都使用 RAID 阵列卡获得最大性能了。但是作为垃圾佬,手头的硬盘都是根据市场价格买最便宜的容量,所以会有容量不一的硬盘。此时,如何在不同容量的硬盘上创建单盘冗余阵列并且还能最大化可用空间就成了一个重要的需求。目前主流方案有两个方向:块冗余和文件冗余。
|
||||
@@ -15,11 +15,11 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
块冗余是更为传统但是性能更好的方案。首先传统 RAID 对于垃圾佬非常不友好,如果是 1+2+3T 的硬盘组合,单盘冗余可用空间就只有 2T。在此基础上,群晖进行了改进,通过划分磁盘为多个部分,通过创建多个 RAID5 达到最大利用效果。
|
||||
|
||||

|
||||

|
||||
|
||||
通过下面的对比可以看出 SHR 对于不同容量的硬盘相比传统 RAID5 有着巨大优势
|
||||
|
||||

|
||||

|
||||
|
||||
那么寻找一个类似 SHR 的超高利用率的阵列方案就至关重要。
|
||||
|
||||
@@ -33,35 +33,35 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
如果在 GUI 上创建单盘冗余的虚拟磁盘,可用大小是可以正确预估的,大约为 1T
|
||||
|
||||

|
||||

|
||||
|
||||
但是实际创建时会报错
|
||||
|
||||

|
||||

|
||||
|
||||
问题就出现在红框处,因为 GUI 创建时 **NumberOfColumns** 默认是等于硬盘数量,当前场景下的话就是 5。
|
||||
|
||||
**NumberOfColumns 代表操作阵列时的硬盘数量,5 代表着操作这块阵列时,始终要操作五个硬盘。** 可以按照下图所示模拟同时写入5块磁盘,当写入 100G 后,可以同时写入的硬盘就只剩4块了,不符合 NumberOfColumns 数量,剩下的空间都被废弃了。
|
||||
|
||||

|
||||

|
||||
|
||||
对于可以操作的这5个100G,可以得出如果 NumberOfColumns 为 5,再去掉一盘冗余,可用空间只有 400G。可以通过命令行创建时指定 `-NumberOfColumes 5` 测试,发现确实是。
|
||||
|
||||

|
||||

|
||||
|
||||
为了加强对于 NumberOfColumns 的理解,我们来看下如果是 4 应该怎么计算可用空间。首先 NumberOfColumns 为 4 意味着操作阵列时始终要调动起4块硬盘。这里模拟多次写入4盘,每次每盘写入100G的场景
|
||||
|
||||

|
||||

|
||||
|
||||
写入了三次,去掉冗余空间,一共大约是 3×(400-100)=900G
|
||||
|
||||
如果 NumberOfColumns 为 3,同样模拟类似操作,可以操作 5 次,一共大约是 5×(300-100)=1000G
|
||||
|
||||

|
||||

|
||||
|
||||
此时对于这种磁盘阵列,单盘冗余利用率最高
|
||||
|
||||

|
||||

|
||||
|
||||
那么,是不是 NumberOfColumns 为 3 对于任何情况下都可以取到最大可用容量呢?不一定的。这其实是一个简单的线性规划问题,我们可以直接借助 ChatGPT 帮我们将上面的操作抽象为 Python 代码,假设我们有 1+2+3+4+5+6 6块磁盘,NumberOfColumns 为 4,代码如下
|
||||
|
||||
@@ -123,7 +123,7 @@ print(count)
|
||||
|
||||
可用空间仅有 7×(300-100)=1400GB 可用空间,实际也确实如此
|
||||
|
||||

|
||||

|
||||
|
||||
这是因为 NumberOfColums 越小,每次用于冗余的百分比就越大,所以需要根据磁盘实际情况选择合适的 NumberOfColums 才能最大化可用空间。
|
||||
|
||||
|
||||
@@ -6,7 +6,7 @@ date = "2022-11-09"
|
||||
description = "省流:国区有 Match,并且可以匹配到外区音源"
|
||||
categories = ["Apple"]
|
||||
tags = ["Apple Music"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2022/11/%E5%9B%BD%E5%8C%BA%20Apple%20Music%20iTunes%20Match%20%E8%A7%82%E5%AF%9F/title.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2022/11/%E5%9B%BD%E5%8C%BA%20Apple%20Music%20iTunes%20Match%20%E8%A7%82%E5%AF%9F/title.avif"
|
||||
+++
|
||||
|
||||
众所周知,iTunes Match 作为一项历史悠久的服务一直在 iTunes Store 中。但是随着 Apple Music 的推出,它实际上也集成了 iTunes Match 的功能。
|
||||
@@ -17,11 +17,11 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
以《璃月云海》这首歌为例,我先向 Apple Music 上传了一份从网易云下载的 mp3 文件
|
||||
|
||||

|
||||

|
||||
|
||||
上传完毕后,云端状态变成了已匹配。在其他设备上下载,也能正确下载无 DRM 的 m4a 文件。
|
||||
|
||||

|
||||

|
||||
|
||||
因为如果没有匹配到,你上传 mp3,别的设备上下的还是 mp3;如果下载的 Apple Music 曲库的歌曲,也下不到 m4a 无 DRM 格式。
|
||||
|
||||
@@ -35,7 +35,7 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
同步后在其他设备上查看,可以看到云端状态变成了 已匹配,文件也下载到了无 DRM 的 m4a 文件。
|
||||
|
||||

|
||||

|
||||
|
||||
但是这张专辑在国区是没有的。专辑链接如下
|
||||
|
||||
@@ -43,7 +43,7 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
美区可以正常打开,但是国区是没有这张专辑的
|
||||
|
||||

|
||||

|
||||
|
||||
所以国区的 iTunes Match 是可以匹配到外区音源的。
|
||||
|
||||
|
||||
@@ -6,7 +6,7 @@ date = "2023-01-06"
|
||||
description = ""
|
||||
categories = ["Game"]
|
||||
tags = ["Far Cry"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2023/01/%E5%AD%A4%E5%B2%9B%E6%83%8A%E9%AD%826%20%E7%AD%89%E6%95%88%E4%B8%BB%E6%9C%BA%E7%94%BB%E8%B4%A8%E8%AE%BE%E5%AE%9A/Far-Cry-6-Key-Art-Logo.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2023/01/%E5%AD%A4%E5%B2%9B%E6%83%8A%E9%AD%826%20%E7%AD%89%E6%95%88%E4%B8%BB%E6%9C%BA%E7%94%BB%E8%B4%A8%E8%AE%BE%E5%AE%9A/Far-Cry-6-Key-Art-Logo.avif"
|
||||
+++
|
||||
|
||||
| 项目 | 主机等效设置 | Digital Foundry 主编推荐 |
|
||||
|
||||
@@ -6,7 +6,7 @@ date = "2020-05-17"
|
||||
description = "可惜华为这个芯片绝版了"
|
||||
categories = ["Consumer"]
|
||||
tags = ["路由器", "小米", "华为"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2020/05/%E5%8D%8E%E4%B8%BA%20AX3%20Pro%20%E4%B8%8E%20%E5%B0%8F%E7%B1%B3%20AX3600%20%E7%9A%84%E5%AF%B9%E6%AF%94/title.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2020/05/%E5%8D%8E%E4%B8%BA%20AX3%20Pro%20%E4%B8%8E%20%E5%B0%8F%E7%B1%B3%20AX3600%20%E7%9A%84%E5%AF%B9%E6%AF%94/title.avif"
|
||||
+++
|
||||
|
||||
家里是千兆宽带,并且新买的 iPhone SE 也支持 Wi-Fi 6,所以就买了个 Wi-Fi 6 路由器,在被华硕 AX3000 坑过一次后,我将目光瞄向了更加实惠的华为和小米。大家都说互联网公司出的路由器垃圾,但考虑到我之前一直用的华为 WS5200 四核版一直都没啥问题,所以这次,两家都买了,测试一下。
|
||||
@@ -27,31 +27,31 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
下载 935Mbps,上传 226Mbps
|
||||
|
||||

|
||||

|
||||
|
||||
### Wi-Fi 6 80MHz
|
||||
|
||||
设备是 iPhone SE,左边是华为 AX3 Pro,右边是小米 AX 3600。小米稍快。
|
||||
|
||||

|
||||

|
||||
|
||||
### Wi-Fi 5 866Mbps
|
||||
|
||||
设备是 iPad mini 5,左边是华为 AX3 Pro,右边是小米 AX 3600。小米稍快。
|
||||
|
||||

|
||||

|
||||
|
||||
### Wi-Fi 5 433Mbps
|
||||
|
||||
设备是小米 MIX 1,左边是华为 AX3 Pro,右边是小米 AX 3600。华为稍快。
|
||||
|
||||

|
||||

|
||||
|
||||
### Wi-Fi 6 内网传输
|
||||
|
||||
由于 iperf 测试结果个人认为脱离实际,所以方法是使用网络 sftp 往 iPhone 里传输文件,图中注意 Edge 的上传速度即可,左边是华为 AX3 Pro,右边是小米 AX 3600。小米稍快。
|
||||
|
||||

|
||||

|
||||
|
||||
## 总结
|
||||
|
||||
|
||||
@@ -6,12 +6,12 @@ date = "2019-10-09"
|
||||
description = ""
|
||||
categories = ["LifeTec"]
|
||||
tags = ["Word"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2019/10/%E5%9C%A8%20Word%20%E4%B8%AD%E5%A6%82%E4%BD%95%E6%AD%A3%E7%A1%AE%E6%B7%BB%E5%8A%A0%E7%9B%AE%E5%BD%95/title.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2019/10/%E5%9C%A8%20Word%20%E4%B8%AD%E5%A6%82%E4%BD%95%E6%AD%A3%E7%A1%AE%E6%B7%BB%E5%8A%A0%E7%9B%AE%E5%BD%95/title.avif"
|
||||
+++
|
||||
|
||||
在编辑 Word 文档中,往往需要添加目录,首先我们来看一个目录。
|
||||
|
||||

|
||||

|
||||
|
||||
很多人制作的目录是这样的,也就是“手打目录”。这样的目录存在很多问题:点击目录内容不能跳转到对应的正文;会被 Word 识别为不符合语法的语句;在修改正文后,尤其是文章前半部分内容,修改目录中的页码非常麻烦,等等。下面就来描述一下如何正确添加一个目录,这里给出两种方法,任意选择一种方法即可。第一种方法适合文档写的时候就没有注意格式问题,已经写完了无法正常添加目录;第二种方法适合开始写文档前学习,方便后期正常添加目录。
|
||||
|
||||
@@ -19,67 +19,67 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
1. 打开文档,在“视图”选项卡中点击“大纲”。
|
||||
|
||||

|
||||

|
||||
|
||||
2. 打开大纲视图后发现一个问题,标题和正文前面的小圆点在同一列上,这说明系统没有把你的标题认为是“标题”,它只是“有着标题格式的正文”,我们提高标题的级别。
|
||||
|
||||

|
||||

|
||||
|
||||
3. 点击标题前的圆点(光标会变成方向箭头,不要拖动,只要点一下),或者鼠标移到前面后变成反向,点击后选择这一行。
|
||||
|
||||

|
||||

|
||||
|
||||
4. 在上方点击这个向右箭头,将该标题修改为“1级标题”。
|
||||
|
||||

|
||||

|
||||
|
||||
5. 选中二级标题,同样点击箭头,该标题就会自动修改为“2级标题”
|
||||
|
||||

|
||||

|
||||
|
||||
6. 如果有三级标题,同样方法,改成“3级标题”
|
||||
|
||||

|
||||

|
||||
|
||||
7. 当然此时如果你还想通过同样方法修改别的标题到2级标题,会比较麻烦,可以直接在这里选择
|
||||
|
||||

|
||||

|
||||
|
||||
8. 如果你要一次性选择多个标题,先选择一个标题,然后按住 Ctrl键,再选中别的标题,可以跨行选择多个。
|
||||
|
||||

|
||||

|
||||
|
||||
9. 如果你的目录中包括摘要,也别忘记修改,修改完毕后,关闭大纲视图
|
||||
|
||||

|
||||

|
||||
|
||||
> 大纲视图内修改完毕后,可能会发现正文的标题格式发生了变化,不用着急,后面会修改。并且你可能会发现标题前出现黑点,这也不用担心,这是标题标记,打印时是不会打印出来的。
|
||||
>
|
||||
10. 插入自动目录,如果你不知道在哪里添加,直接在搜索框里搜“目录”就行。
|
||||
|
||||

|
||||

|
||||
|
||||
11. 添加好后可以看到目录的效果。
|
||||
|
||||

|
||||

|
||||
|
||||
12. 格式不符合要求没关系,都是可以改的
|
||||
|
||||

|
||||

|
||||
|
||||
13. 如果想更新目录,右键目录区域,选择“更新域”。
|
||||
|
||||

|
||||

|
||||
|
||||
14. 如果你没有修改过标题内容,就只更新页码,更新过标题的话则要更新整个目录
|
||||
|
||||

|
||||

|
||||
|
||||
> 如果更新整个目录,目录的字体格式会恢复成默认状态。所以建议确定好标题后,再制作目录。
|
||||
>
|
||||
15. 目录里面的文字也是可以修改的,不会影响到对应的实际标题文字。
|
||||
|
||||

|
||||

|
||||
|
||||
16. 重新修改目录的格式,和第 8 步一样,同样可以使用 Ctrl 键同时选中多个同级标题,统一进行修改。
|
||||
|
||||
@@ -89,37 +89,37 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
1. 新建一个空白文档后,首先你要检查系统预置给你的标题格式够不够你用。比如下图提供了“标题 1”和“标题 2”,如果你有三级标题,就不够。这时可以自己添加,点击预置样式右下角的小按钮(用红色框子标注的按钮)。
|
||||
|
||||

|
||||

|
||||
|
||||
对于 macOS,点击右侧的“样式窗格”。
|
||||
|
||||

|
||||

|
||||
|
||||
2. 点击“新建样式”。
|
||||
|
||||

|
||||

|
||||
|
||||
3. 名称修改为“标题 3”,样式类型中选择“标题 3”。
|
||||
|
||||

|
||||

|
||||
|
||||
> 这里就可以修改默认样式了,但我一般先不动,因为这里修改不够直观。
|
||||
>
|
||||
4. 选择需要被设为 1 级标题 的那一行,然后点击“标题 1”,此时会发现前面出现一个点,表示被设置为标题,这个点只是标记,打印不会打印出来。
|
||||
|
||||

|
||||

|
||||
|
||||
5. 但是默认的标题格式往往不符合文书要求,你需要修改成为需要的格式,包括字体、大小、段落等等。
|
||||
6. 修改好后,右键“标题 1”,点击“更新 标题 1 以匹配所选内容”。
|
||||
|
||||

|
||||

|
||||
|
||||
7. 之后如果还需要将其他内容设置为 1级标题,选择后直接点选“标题 1”这个样式,就会修改成你要的样式,也会设定为标题,方便后期直接添加目录。
|
||||
|
||||

|
||||

|
||||
|
||||
但是诸如绪论这种,虽然也需要被设置为 1级标题,但是点击“标题 1”样式后字体会改变,对于少数这种情况自己手动修改一下格式就行,不影响它作为标题的属性。
|
||||
|
||||

|
||||

|
||||
|
||||
8. 从 方法1 的 第10步 开始进行插入目录的操作。
|
||||
@@ -6,7 +6,7 @@ date = "2021-03-25"
|
||||
description = ""
|
||||
categories = ["Linux", "Windows"]
|
||||
tags = ["Windows", "Linux"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2021/03/X410%20%E4%BD%BF%E7%94%A8%E6%96%B9%E6%B3%95/title.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2021/03/X410%20%E4%BD%BF%E7%94%A8%E6%96%B9%E6%B3%95/title.avif"
|
||||
+++
|
||||
|
||||
之前对 Linux Xserver 不了解,所以买了 X410 一直不会用。今天从官网了解了下使用方法,下面记一下如何搭配 WSL 使用。
|
||||
@@ -34,4 +34,4 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
6. 启动成功
|
||||
|
||||

|
||||

|
||||
@@ -6,7 +6,7 @@ date = "2023-03-11"
|
||||
description = ""
|
||||
categories = ["Consumer"]
|
||||
tags = ["NAS"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2023/03/%E7%BE%A4%E6%99%96%20DS1621%2B%20%E5%85%A5%E6%89%8B%E4%B8%8E%E9%85%8D%E7%BD%AE/tom-mrazek-sR8_Bi6VUJM-unsplash.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2023/03/%E7%BE%A4%E6%99%96%20DS1621%2B%20%E5%85%A5%E6%89%8B%E4%B8%8E%E9%85%8D%E7%BD%AE/tom-mrazek-sR8_Bi6VUJM-unsplash.avif"
|
||||
+++
|
||||
|
||||
由于群晖 2023 年款挤牙膏,1823xs+ 用的还是 Ryzen V1780B 与 V1500B 几乎无异,所以我估摸着就算出 1623+ 性能也不咋地,就直接买了 1621+。下面简单介绍下我周边硬件的选择和配置
|
||||
@@ -23,57 +23,57 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
| 内存 | 2根 DDR4 SODIMM 16G 2400MHz | 320 |
|
||||
| 总计 | | 11190 |
|
||||
|
||||

|
||||

|
||||
|
||||
## 存储池分配
|
||||
|
||||
两块 SATA SSD 做缓存盘,因为我的套件默认全部安装在机械硬盘存储池中,所以使用大容量 SSD 作为缓存盘可以极大提高速度
|
||||
|
||||

|
||||

|
||||
|
||||
两块 nvme SSD 通过命令行做成 Raid0 存储空间,作为临时高速存储。用来作为下载、刷pt和临时中转文件。
|
||||
|
||||

|
||||

|
||||
|
||||
## 简单测试
|
||||
|
||||
### SMB 下载
|
||||
|
||||

|
||||

|
||||
|
||||
### SMB 上传
|
||||
|
||||

|
||||

|
||||
|
||||
### http 上传下载
|
||||
|
||||

|
||||

|
||||
|
||||
## 硬件详情
|
||||
|
||||
### NAS 本体
|
||||
|
||||

|
||||

|
||||
|
||||

|
||||

|
||||
|
||||
### 内存条
|
||||
|
||||
虽然原装是 ECC 内存,但实际上也是可以用普通 DDR4 内存的。淘宝上随便找了家便宜的,号称全兼容。现在 DDR4 应该都很成熟了,最后也是不出意外一次点亮。
|
||||
|
||||

|
||||

|
||||
|
||||
### 网卡
|
||||
|
||||
这台机器的 PCIe 插槽虽然是 x8,但实际上只有 x4 的速度。所以如果想用双网口最好是选择 PCIe 3.0 的网卡,X520 就被排除了,于是选择了市面上目前最便宜的浪潮拆机 X710。群晖自带驱动,直接就能用。
|
||||
|
||||

|
||||

|
||||
|
||||
### 机械硬盘
|
||||
|
||||
由于我的数据包含异地备份一共有四份,所以我完全不担心硬盘导致的数据损坏。选择了四块拆机的东芝 12T 老硬盘,一块 660,价格还成。这个容量足够我使用,所以没有买更大的 16T 或者 18T。
|
||||
|
||||

|
||||

|
||||
|
||||
### SATA SSD
|
||||
|
||||
@@ -81,13 +81,13 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
这里提醒一下,群晖的缓存盘用到后面基本都是满盘读写,所以一定要选择带外置缓存的 SSD,否则在读取数据的时候,由于无缓SSD满盘缓外随机写入弱鸡,反而会卡 I/O。
|
||||
|
||||

|
||||

|
||||
|
||||
### nvme SSD
|
||||
|
||||
闲置的两个 SN730,原来放在游戏电脑里存游戏的。现在 SSD 便宜了,电脑都换上了 2T 以上的大硬盘,1T 就被淘汰下来了。
|
||||
|
||||

|
||||

|
||||
|
||||
Photo by [Tom Mrazek](https://unsplash.com/@tommrazek?utm_source=unsplash&utm_medium=referral&utm_content=creditCopyText) on [Unsplash](https://unsplash.com/s/photos/nas?utm_source=unsplash&utm_medium=referral&utm_content=creditCopyText)
|
||||
|
||||
@@ -6,7 +6,7 @@ date = "2020-06-01"
|
||||
description = ""
|
||||
categories = ["Game", "Android"]
|
||||
tags = ["vivo", "iQOO"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2020/06/iQOO%20%E6%B8%B8%E6%88%8F%E6%A8%A1%E5%BC%8F%E5%88%B0%E5%BA%95%E6%9C%89%E6%B2%A1%E6%9C%89%E7%94%A8/title.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2020/06/iQOO%20%E6%B8%B8%E6%88%8F%E6%A8%A1%E5%BC%8F%E5%88%B0%E5%BA%95%E6%9C%89%E6%B2%A1%E6%9C%89%E7%94%A8/title.avif"
|
||||
+++
|
||||
|
||||
iQOO 这个系列的手机显然是往游戏手机做的。发布会上游戏模式也是说的很厉害,那么到底有没有用呢?这里以我平时玩的崩坏3做测试。
|
||||
@@ -18,43 +18,43 @@ iQOO 这个系列的手机显然是往游戏手机做的。发布会上游戏模
|
||||
**第一项是 摩托鸭试玩关卡第二关**
|
||||
这关直接就开大
|
||||
|
||||

|
||||

|
||||
|
||||
可以看到上来就降频,事实上,降频伴随着游戏的全部过程,频率表现上,游戏模式略好一些,可以看到小核心有更多次上探到更高的频率。但是没卵用,平均帧率是一样的。
|
||||
|
||||
**第二项是 摩托鸭八重村一圈**
|
||||
这关非常考验手机性能,因为一次卡顿就会非常影响成绩,图中的帧数下探虽然看起来没什么问题,但实际体验中非常影响。
|
||||
|
||||

|
||||

|
||||
|
||||
可以看到开启游戏模式下卡顿次数反而更多,虽然平均fps都是60,但这一项主要就是看卡顿次数。
|
||||
|
||||
**第三项是 冰塔单刷战场SS女王**
|
||||
82级养老玩家,没啥装备,就单刷吧
|
||||
|
||||

|
||||

|
||||
|
||||
这里能看到,结果仍然出奇的一致。频率方面,游戏模式下小核心表现仍然略好。但这项测试大核心栽了。
|
||||
|
||||
**最后一项是 量子深渊苦痛11层**
|
||||
这关群怪比较多,压力非常大
|
||||
|
||||

|
||||

|
||||
|
||||
这波就厉害了,开不开游戏模式大家都是弟弟。反而不开游戏模式还好一些,但是最低帧也很低。
|
||||
|
||||

|
||||

|
||||
|
||||
## 等等,哪里不太对
|
||||
没错,iQOO Neo 这手机玩崩坏3,最高只能 **720P** 渲染,实际上,进入设置里,“画质”这一项关联着渲染分辨率,你调“中”和“高”,是完全没有任何区别的。这……华为行为?打开游戏魔盒的介绍,可以看到这样的描述
|
||||
|
||||

|
||||

|
||||
|
||||
emmmm,那么不把游戏加到游戏魔盒里呢?回看之前测试,不用游戏模式也是 720P。那么?用冰箱把游戏魔盒、vivo服务、各种AI服务干掉呢?不好意思,也不行。
|
||||
|
||||
我找来一台刷了原生系统的小米5,装上崩坏3,测试了一下游戏,画质最高,测试显示正常以 1080P 渲染。实际上,不需要测试,用肉眼就能看出区别,甚至不需要把两个设备放在一起对比。
|
||||
|
||||

|
||||

|
||||
|
||||
那么?米哈游的问题?不是,甚至你测试任何一款游戏,都是 720P?说明系统错误的,或者说故意,给游戏一个错误的屏幕分辨率,让游戏以为这只是一块720P的屏幕,然后只以 720P渲染。emmmm,妙啊。不过这只是我的猜测,但结果就是,分辨率被缩了。
|
||||
|
||||
|
||||
@@ -6,7 +6,7 @@ date = "2020-02-09"
|
||||
description = ""
|
||||
categories = ["Android", "Consumer"]
|
||||
tags = ["小米"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2020/02/%E5%9B%BD%E8%A1%8C%E7%89%88%E5%B0%8F%E7%B1%B3%E7%9B%92%E5%AD%903s%E5%88%B7%E5%9B%BD%E9%99%85%E7%89%88%E7%B3%BB%E7%BB%9F/title.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2020/02/%E5%9B%BD%E8%A1%8C%E7%89%88%E5%B0%8F%E7%B1%B3%E7%9B%92%E5%AD%903s%E5%88%B7%E5%9B%BD%E9%99%85%E7%89%88%E7%B3%BB%E7%BB%9F/title.avif"
|
||||
+++
|
||||
|
||||
*主要内容来自[http://www.hdpfans.com/thread-777808-1-1.html](http://www.hdpfans.com/thread-777808-1-1.html),其他相关连接:*
|
||||
|
||||
@@ -6,7 +6,7 @@ date = "2023-06-25"
|
||||
description = "群晖你干的好啊.jpg"
|
||||
categories = ["HomeLab", "Linux"]
|
||||
tags = ["群晖", "设备树"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2023/06/%E7%BE%A4%E6%99%96%20DS1621%2B%20%E6%B7%BB%E5%8A%A0%20E10M20-T1%20%E7%9A%84%E6%94%AF%E6%8C%81/johannes-mandle-r_FNlKOxxos-unsplash.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2023/06/%E7%BE%A4%E6%99%96%20DS1621%2B%20%E6%B7%BB%E5%8A%A0%20E10M20-T1%20%E7%9A%84%E6%94%AF%E6%8C%81/johannes-mandle-r_FNlKOxxos-unsplash.avif"
|
||||
+++
|
||||
|
||||
## 起因
|
||||
@@ -22,7 +22,7 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
既然硬件没限制,又有脚本号称可以支持,那我直接进行一个冲动消费,1575,卡就到手上了
|
||||
|
||||

|
||||

|
||||
|
||||
结果是,脚本 log 认出了这张卡,也认到了卡上的 nvme SSD,但就是在 WebGUI 里看不到,无法管理,网卡也用不了。但我觉得硬件上肯定是没限制,只是这个卡没什么大冤种会买,用的人比较少罢了,所以作者的脚本没有适配全面。我就继续研究。
|
||||
|
||||
@@ -36,7 +36,7 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
我就把这三个项目里都加上了 `DS1621+=yes` ,重启后 nvme SSD 还是识别不了,但是网卡识别了。至此,问题解决了一部分。
|
||||
|
||||

|
||||

|
||||
|
||||
### 手动创建存储池?
|
||||
|
||||
@@ -54,7 +54,7 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
然而并没用,我系统里这个文件里已经有了
|
||||
|
||||

|
||||

|
||||
|
||||
### Device Tree
|
||||
|
||||
@@ -89,7 +89,7 @@ E10M20-T1 {
|
||||
|
||||
但是如果添加到 1621+ 里的话,`pcie_postfix` 不知道写什么。这个是群晖自己创造的东西,不懂他的含义。不过考虑到现在扩展卡里的硬盘 PCIe 信息正好符合这个后缀规律,所以我觉得这里应该不用改,就应该是 `00.0,08.0,00.0`
|
||||
|
||||

|
||||

|
||||
|
||||
下面开始修改。把 model.dtb 文件搞出来后,使用下面的命令反编译 dtb 文件为可编辑的 dts 文件
|
||||
|
||||
@@ -99,7 +99,7 @@ dtc -I dtb -O dts -o model.dts model.dtb
|
||||
|
||||
添加缺失的 E10M20-T1 支持
|
||||
|
||||

|
||||

|
||||
|
||||
将修改好的 dts 文件重新编译为 dtb 文件
|
||||
|
||||
@@ -111,7 +111,7 @@ dtc -I dts -O dtb -o model.dtb model.dts
|
||||
|
||||
## 修改效果
|
||||
|
||||

|
||||

|
||||
|
||||
> Photo by [Johannes Mändle](https://unsplash.com/@leonardo_64?utm_source=unsplash&utm_medium=referral&utm_content=creditCopyText) on [Unsplash](https://unsplash.com/?utm_source=unsplash&utm_medium=referral&utm_content=creditCopyText)
|
||||
|
||||
|
||||
@@ -6,7 +6,7 @@ date = "2022-04-19"
|
||||
description = ""
|
||||
categories = ["Apple", "Coding"]
|
||||
tags = ["ipa", "Apple"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2022/04/Apple%20%E5%BC%80%E5%8F%91%E8%80%85%E8%B4%A6%E5%8F%B7%E7%AD%BE%E5%90%8D%20ipa%20%E5%B9%B6%E7%9B%B4%E6%8E%A5%E5%AE%89%E8%A3%85%E5%88%B0%E6%8C%87%E5%AE%9A%E8%AE%BE%E5%A4%87%E4%B8%AD/susan-wilkinson-2o5W4PgqjRQ-unsplash.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2022/04/Apple%20%E5%BC%80%E5%8F%91%E8%80%85%E8%B4%A6%E5%8F%B7%E7%AD%BE%E5%90%8D%20ipa%20%E5%B9%B6%E7%9B%B4%E6%8E%A5%E5%AE%89%E8%A3%85%E5%88%B0%E6%8C%87%E5%AE%9A%E8%AE%BE%E5%A4%87%E4%B8%AD/susan-wilkinson-2o5W4PgqjRQ-unsplash.avif"
|
||||
+++
|
||||
|
||||
开发中有的时候需要把 ipa 发给客户先看看。但是弄 TestFlight 又有点麻烦,因为要避免审核的话,还得拉一个内部测试组。所以用 Ad Hoc 直接分发 ipa 安装是比较方便的做法。
|
||||
@@ -15,43 +15,43 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
1. 打开 钥匙串访问 App,菜单栏找到 钥匙串访问 - 证书助理 - 从证书颁发机构请求证书...
|
||||
|
||||

|
||||

|
||||
|
||||
2. 填一下邮件地址和常用名称,选择“存储到磁盘”,点击继续
|
||||
|
||||

|
||||

|
||||
|
||||
3. 获得请求文件
|
||||
|
||||

|
||||

|
||||
|
||||
4. 进入开发者网页后台,在 Certificates, Identifiers & Profiles 里点击 Certificates 右边的加号
|
||||
|
||||

|
||||

|
||||
|
||||
5. 目的是安装到一些指定设备上,属于 Ad Hoc 的类型,所以选择 iOS Distribution
|
||||
|
||||

|
||||

|
||||
|
||||
6. 上传刚才生成的请求文件
|
||||
|
||||

|
||||

|
||||
|
||||
7. 下载证书
|
||||
|
||||

|
||||

|
||||
|
||||
8. 再次回到钥匙串访问 App 里,选择证书,然后把刚才生成的证书拖进来。右键拖进来的证书,选择导出
|
||||
|
||||

|
||||

|
||||
|
||||
9. 选择一个保存位置后,需要你设置一个密码。这个密码要记住后面要用。
|
||||
|
||||

|
||||

|
||||
|
||||
10. 然后就获得了 p12 证书
|
||||
|
||||

|
||||

|
||||
|
||||
## 获取描述文件
|
||||
|
||||
@@ -59,63 +59,63 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
1. 回到 Certificates, Identifiers & Profiles 里,给 App 添加一个 Identifier
|
||||
|
||||

|
||||

|
||||
|
||||
2. 选择 App IDs
|
||||
|
||||

|
||||

|
||||
|
||||
3. 创建一个包名,下面的兼容性根据实际需要勾选
|
||||
|
||||

|
||||

|
||||
|
||||
### 添加设备
|
||||
|
||||
1. 点击 Devices 右侧的加号
|
||||
|
||||

|
||||

|
||||
|
||||
2. 获取填写设备名称和 UDID
|
||||
|
||||

|
||||

|
||||
|
||||
### 添加 ****Profile****
|
||||
|
||||
1. 点击 Profiles 右边的加号
|
||||
|
||||

|
||||

|
||||
|
||||
2. 因为是分发给指定设备,所以选择 Ad Hoc
|
||||
|
||||

|
||||

|
||||
|
||||
3. 选择刚才在 Identifiers 添加的包名
|
||||
|
||||

|
||||

|
||||
|
||||
4. 选择证书
|
||||
|
||||

|
||||

|
||||
|
||||
5. 选择指定的设备
|
||||
|
||||

|
||||

|
||||
|
||||
6. 起个名字就可以生成描述文件了
|
||||
|
||||

|
||||

|
||||
|
||||
## 签名 App
|
||||
|
||||
通过上面的步骤,就准备好了签名必要的 p12 文件和描述文件
|
||||
|
||||

|
||||

|
||||
|
||||
签名的工具很多,macOS 可以用 iOS App Signer,Windows 可以用爱思助手
|
||||
|
||||
### iOS App Signer
|
||||
|
||||

|
||||

|
||||
|
||||
软件打开选择 ipa 后,Signing Certificate 选择之前导入到钥匙串的证书,Provisioning Profile 选择刚才下载的描述文件即可。
|
||||
|
||||
@@ -123,23 +123,23 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
1. 打开 IPA 签名,添加 ipa 文件后,点击右下方的导入证书
|
||||
|
||||

|
||||

|
||||
|
||||
2. 填入准备好的 p12 证书、生成证书时设定的密码、描述文件
|
||||
|
||||

|
||||

|
||||
|
||||
3. 最后点击开始签名即可
|
||||
|
||||

|
||||

|
||||
|
||||
## 安装 App
|
||||
|
||||
安装方法有很多,我用的最多的方法是隔空投送。直接 AirDrop ipa 文件给注册过的设备,就会直接询问你是否安装,点击安装即可
|
||||
|
||||

|
||||

|
||||
|
||||

|
||||

|
||||
|
||||
Windows 的话,用爱思助手也可以直接安装
|
||||
|
||||
|
||||
@@ -6,14 +6,14 @@ date = "2021-03-25"
|
||||
description = ""
|
||||
categories = ["Linux", "MineService"]
|
||||
tags = ["Blog"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2019/10/Ghost%20Blog%20%E8%BF%81%E7%A7%BB/title.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2019/10/Ghost%20Blog%20%E8%BF%81%E7%A7%BB/title.avif"
|
||||
+++
|
||||
|
||||
## 获取原始站点数据
|
||||
|
||||
这里原来想复杂了,本打算迁移 MySQL 中 Ghost 对应的 Schema,但后来发现其实没必要
|
||||
|
||||

|
||||

|
||||
|
||||
下面就以 Ghost 自带的功能介绍数据获取
|
||||
|
||||
@@ -21,11 +21,11 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
1. 打开 Ghost 的后台,左边找到 Labs,打开
|
||||
|
||||

|
||||

|
||||
|
||||
2. 这里有个 Export your content,点击右侧的 Export,导出一个 json 文件,实际上这里已经包含了所有文本数据
|
||||
|
||||

|
||||

|
||||
|
||||
### 获取媒体数据
|
||||
|
||||
@@ -33,26 +33,26 @@ image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/
|
||||
|
||||
1. 通过 sftp 连接到服务器
|
||||
|
||||

|
||||

|
||||
|
||||
2. 定位到 Ghost 目录,官方默认的目录是 /var/www/ghost,然后打开里面的 content 目录
|
||||
|
||||

|
||||

|
||||
|
||||
3. 需要里面的 images 和 themes,全部拷贝到本地
|
||||
|
||||

|
||||

|
||||
|
||||
## 恢复数据
|
||||
|
||||
1. 在新站的文件目录下,恢复刚才 content 目录下的两个文件夹里的内容
|
||||
|
||||

|
||||

|
||||
|
||||
2. 在新站的 Labs 里,导入刚才生成的 json 文件
|
||||
|
||||

|
||||

|
||||
|
||||
3. 导入后刷新页面,即可看到文章和图片都已经恢复
|
||||
|
||||

|
||||

|
||||
@@ -6,7 +6,7 @@ date = "2022-09-17"
|
||||
description = ""
|
||||
categories = ["Network", "Linux"]
|
||||
tags = ["Tailscale"]
|
||||
image = "https://gitee.com/flintylemming/mitsea-public-source/raw/master/images/blog/posts/2022/09/%E8%87%AA%E5%BB%BA%20Tailscale%20DERP/title.avif"
|
||||
image = "https://blog-img.mitsea.com/images/blog/posts/2022/09/%E8%87%AA%E5%BB%BA%20Tailscale%20DERP/title.avif"
|
||||
+++
|
||||
|
||||
## 配置 Go 环境
|
||||
@@ -123,7 +123,7 @@ derper -hostname <域名> -c <存放配置文件的路径>/derper.conf -a :<自
|
||||
},
|
||||
```
|
||||
|
||||

|
||||

|
||||
|
||||
## 防止被滥用
|
||||
|
||||
|
||||
Some files were not shown because too many files have changed in this diff Show More
Reference in New Issue
Block a user